동적 페이지에 가시성 규칙 추가하기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 구성 요소, 필드, 필드 섹션에 대한 가시성 규칙을 만듭니다.
- 가시성 규칙을 사용하여 사용자를 위해 페이지를 더욱 유용하게 만드는 방법을 설명합니다.
시작하기 전에
이 유닛은 이전 두 유닛을 통해 만들고 사용자 정의한 레코드 페이지를 기반으로 합니다. 먼저 해당 2개 유닛을 완료하고 나서 동일한 레코드 페이지를 사용하여 이 유닛을 진행하세요.
구성 요소에 대해 가시성 규칙 추가하기
Lightning 레코드 페이지에서 구성 요소가 표시되는 시기를 제어할 수 있습니다. 구성 요소 가시성 필터 및 논리를 속성에 추가하면 됩니다.
구성 요소 가시성 속성은 Lightning 앱 빌더의 레코드, 앱 또는 홈 페이지에서 구성 요소를 선택하면 표시됩니다. 이 동작은 표준 구성 요소, 사용자 정의 구성 요소, AppExchange의 구성 요소에 적용됩니다. 사용자 정의 구성 요소에는 아무것도 할 필요가 없습니다. Lightning 앱 빌더에서 모두 처리합니다. 필터를 정의하지 않으면 Lightning 페이지에 구성 요소가 평소와 같이 표시됩니다. 구성 요소에 대해 하나 이상의 필터를 정의하고 필터 논리를 설정하면 필터 논리가 충족될 때까지 구성 요소가 숨겨집니다.
필터를 구성하여 기회의 총액이 100만 달러 이상이고 단계가 수주 마감일 때 서식 있는 텍스트 구성 요소가 표시되게 해보세요.
- Setup(설정)의 Quick Find(빠른 찾기) 상자에
App Builder(앱 빌더)를 입력한 다음 Lightning App Builder(Lightning 앱 빌더)를 선택합니다.
- New Opportunity Page(새 기회 페이지)를 엽니다.
- 서식 있는 텍스트 구성 요소를 페이지에서 Chatter 구성 요소 위에 추가합니다.
- 구성 요소에 다음 텍스트를 입력합니다.
A million dollar opportunity closed! Oh yeah!(100만 달러 기회가 마감됐습니다!) - 구성 요소 속성에서 텍스트를 굵게 하고 가운데 정렬한 다음 크기를 18포인트로 설정하고 폰트를 원하는 것으로 변경합니다.
-
Display as card(카드로 표시)를 선택한 상태로 유지합니다.
이렇게 설정하면 투명한 배경 대신 흰색 배경을 추가하여 Lightning 페이지에서 구성 요소 내부의 텍스트를 더 쉽게 읽을 수 있습니다. 변경 사항을 확인하려면 설정을 끄고 돌아가서 확인합니다.
-
Add Filter(필터 추가)를 클릭합니다.
- 필드를 Amount(총액)으로 설정합니다.
- 연산자를 Greater Than or Equal(크거나 같음)로 설정합니다. Value(값)로
1000000을 입력합니다.

-
Done(완료)을 클릭합니다.
-
Add Filter(필터 추가)를 다시 클릭하고 Stage(단계) 필드에 Closed Won(수주 마감)과 같은 또 다른 필터를 생성합니다.
필드 값을 기반으로 구성 요소 표시 여부를 제어하는 것 외에도 가시성 규칙으로 수행할 수 있는 작업은 더 많습니다. 가시성 규칙은 페이지를 보고 있는 폼 팩터(또는 기기)에 따라 구성 요소가 페이지에 표시되는지 여부도 제어할 수 있습니다. 페이지를 휴대전화로 볼 때만 표시되는 구성 요소에 대한 규칙을 설정합니다.
- 서식 있는 텍스트 구성 요소 바로 아래에 서식 있는 텍스트 구성 요소를 하나 더 추가합니다.
- 구성 요소에 다음 텍스트를 입력합니다.
This component is for mobile users only.(이 구성 요소는 모바일 사용자 전용입니다) - 텍스트를 원하는 대로 사용자 정의하고 Add Filter(필터 추가)를 클릭합니다.
- 필터 유형에서 Device(기기)를 클릭합니다.
- 값 필드를 Phone(휴대전화)으로 설정하고 Done(완료)을 클릭합니다.
- 페이지를 저장합니다.
필드 및 필드 섹션에 가시성 규칙 추가하기
Field and Field Section(필드 및 필드 섹션) 구성 요소에 가시성 필터를 설정하여 Lightning 레코드 페이지를 한층 더 동적으로 구성할 수 있습니다. 예를 들어 특정 프로필이나 권한이 있는 사람이 페이지를 방문할 때까지 필드 또는 필드 집합을 숨길 수 있습니다. 또는 다른 필드가 지정된 값으로 설정된 경우에만 필드를 표시할 수도 있습니다.
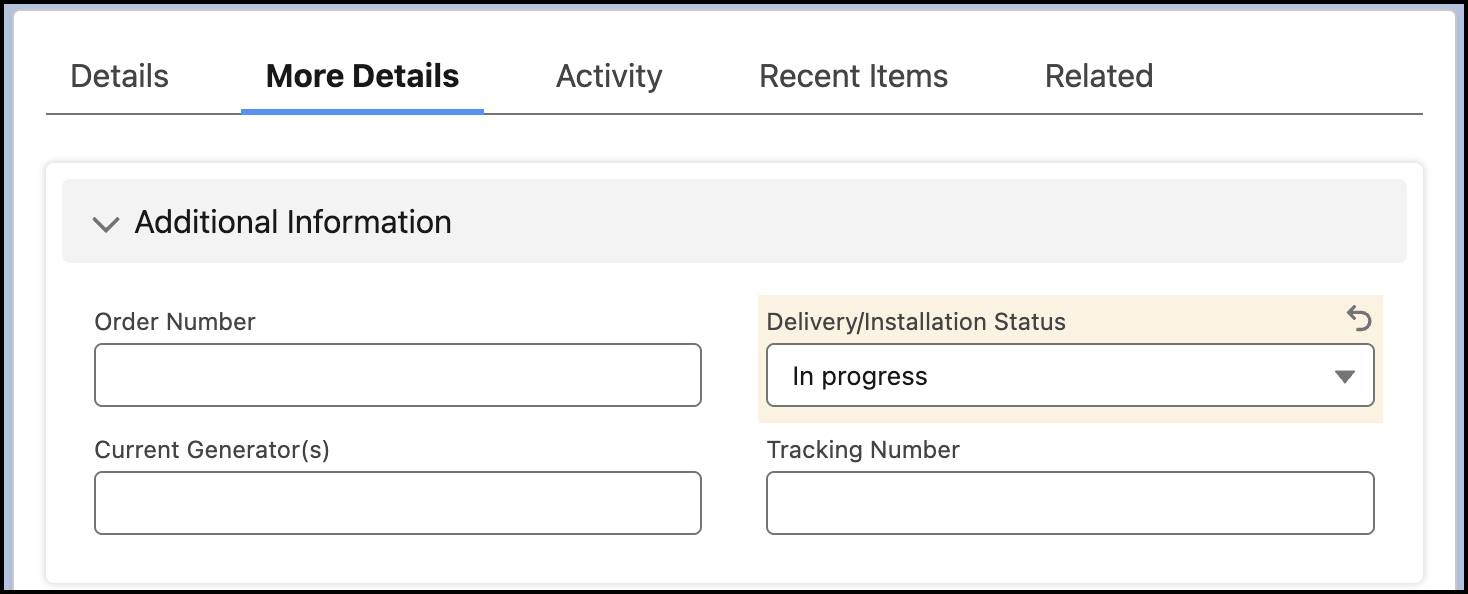
Delivery/Installation Status(배송/설치 상태) 필드가 In progress(진행 중) 또는 Completed(완료)로 설정될 때까지 레코드 페이지에서 Tracking Number(추적 번호) 필드를 숨기는 가시성 규칙을 만듭니다.
-
More Details(추가 세부 정보) 탭을 클릭한 다음 Additional Information(추가 정보) 섹션의 Tracking Number(추적 번호) 필드를 선택합니다.
- Tracking Number(추적 번호) 필드의 속성 창에서 Add Filter(필터 추가)를 클릭합니다.
- 다음과 같이 필터를 생성합니다.
- 필드: Delivery/Installation Status(배송/설치 상태)
- 연산자: Equal(같음)
- 값: In progress(진행 중)
-
Done(완료)을 클릭합니다.
-
Add Filter(필터 추가)를 다시 클릭하고 다른 필터를 만듭니다.
- 필드: Delivery/Installation Status(배송/설치 상태)
- 연산자: Equal(같음)
- 값: Completed(완료)
-
Done(완료)을 클릭합니다.
- Show component when(다음 경우에 구성 요소 표시)에서 Any filters are true(모든 필터가 true인 경우)를 선택합니다. 이렇게 선택하면 두 필터 중 하나가 true일 때 필드가 표시됩니다.
- 페이지를 저장합니다. Tracking Number(추적 번호) 필드에 새 아이콘이 표시되었나요? 이 눈 아이콘(
 )은 구성 요소 또는 필드에 가시성 필터가 할당되어 있음을 나타냅니다.
)은 구성 요소 또는 필드에 가시성 필터가 할당되어 있음을 나타냅니다.
이 모듈에서는 레코드 페이지를 Dynamic Forms(동적 양식)로 이전하고, 일부 필드를 이동하고, 가시성 규칙을 사용하여 페이지를 더욱 동적으로 구성해 봤습니다. 사용자에게는 어떻게 보일까요? 확인해 봅시다.
작업물 확인하기
작업 결과를 확인해 봅시다. 먼저 데스크톱에서 페이지를 살펴봅시다.
- App Builder(앱 빌더) 헤더에서 Back(뒤로 가기) (
 )을 클릭합니다.
)을 클릭합니다.
- 앱 시작 관리자(
 )에서 Sales(영업)를 찾아 선택한 후 Opportunities(기회) 탭을 클릭합니다.
)에서 Sales(영업)를 찾아 선택한 후 Opportunities(기회) 탭을 클릭합니다.
-
All Opportunities(모든 기회) 목록 보기를 엽니다.
-
Dickenson Mobile Generators를 선택합니다.
레코드 페이지 변경 사항을 표시하려면 기회 페이지를 새로 고침해야 할 수도 있습니다.
레코드 페이지는 다음과 같이 표시됩니다. 레코드 페이지를 활성화할 때 System Administrator(시스템 관리자) 프로필에 할당했기 때문에 여러분은 이 페이지를 볼 수 있지만 조직의 다른 사용자는 볼 수 없습니다. 사용자 정의 레코드 페이지를 만들고 앱, 레코드 유형, 사용자 프로필 별로 할당하여 여러 사용자 경험을 사용자 정의할 수 있습니다. 영업 관리자에게는 영업 담당자와 다른 기회 보기를 제공하세요. 비영리 단체 계정 페이지는 표준 비즈니스 계정 페이지와 다르게 구성합니다.

Details(세부 정보) 탭의 경우 보시다시피 페이지가 이전보다 훨씬 간결하고, 필드는 더욱 체계적이며, Details(세부 정보) 탭에서 일부 필드를 이동했기 때문에 페이지가 조금 더 빠르게 로드됩니다.
그리고 More Details(더 많은 세부 정보) 탭을 클릭하면 사용자에게는 Tracking Number(추적 번호) 필드가 숨겨져 있음을 확인할 수 있습니다. 이는 가시성 필터 기준이 아직 충족되지 않았기 때문입니다.
작동 중인 가시성 규칙 보기
Tracking Number(추적 번호) 필드 가시성 필터는 In progress(진행 중) 또는 Completed(완료)로 설정된 Delivery/Installation Status(배송/설치 상태) 필드를 기반으로 합니다. 가시성 규칙이 트리거될 때 페이지에서 어떤 일이 발생하는지 살펴봅시다.
- 아직 More Details(더 많은 세부 정보) 탭을 확인하지 않은 경우 해당 탭을 클릭합니다.
- 인라인 편집을 열려면 Delivery/Installation Status(배송/설치 상태)에서
 을 클릭합니다.
을 클릭합니다.
- Additional Information(추가 정보) 섹션에 유의하고 Delivery/Installation(배송/설치) 값을 In progress(진행 중)로 변경합니다. Tracking Number(추적 번호) 필드가 표시되었나요? 가시성 규칙 필터 기준이 충족되면 규칙이 트리거되고 필드가 표시됩니다.
- 변경 내용을 저장합니다.

필드 값을 기반으로 구성 요소 또는 필드 표시 여부를 제어하는 것 외에도 가시성 규칙으로 수행할 수 있는 작업은 더 많습니다. 가시성 규칙으로 페이지를 보는 사용자 프로필, 권한, 페이지를 보는 데 사용하는 폼 팩터(기기)를 기반으로 구성 요소가 페이지에 표시되는지 여부도 제어할 수 있습니다.
그런데 이상하군요. 서식 있는 텍스트 구성 요소 2개를 페이지에 추가했지만 보이지 않습니다. 그 이유는 무엇일까요? 첫째는 페이지를 데스크톱에서 보고 있기 때문입니다. 이에 관해서는 곧 자세히 알아보겠습니다. 둘째는 기회가 설정한 기준을 충족하지 않기 때문입니다. 이는 변경할 수 있습니다.
- 하이라이트 패널의 페이지 수준 작업에서 Edit(편집)을 선택합니다.
- 기회 금액을 $1,000,000 이상으로 변경하고 단계를 Closed Won(수주 마감)으로 변경한 다음 Save(저장)를 클릭합니다.
결과를 보시죠! 페이지를 새로 고침할 필요도 없습니다. 변경 사항을 저장하고 필터 기준이 충족되면 페이지가 자동으로 업데이트되어 서식 있는 텍스트 구성 요소와 해당 메시지를 표시합니다.

이제 Salesforce 모바일 앱에서 페이지를 살펴봅시다.
- 휴대전화에서 앱을 엽니다.
- Trailhead Playground 자격 증명을 사용하여 로그인합니다.
Playground 사용자 이름과 비밀번호를 잊으셨나요? Trailhead Playground 관리 모듈에서 해당 로그인 정보를 찾는 방법을 알아보세요.
- 메뉴를 열고 App Launcher(앱 시작 관리자)를 탭한 다음 Sales(판매) 앱을 엽니다.
-
Opportunities(기회)를 탭하고 나서 Dickenson Mobile Generators 기회로 이동합니다.
처음에는 예상한 대로 작업, 레코드 하이라이트, 경로를 확인할 수 있습니다. 하지만 스크롤을 조금 내려 볼까요?

Tabs(탭) 구성 요소의 탭은 휴대전화에서 볼 때 세로 방향으로 나열되어 있습니다. 탭하여 자세히 볼 수 있습니다. 그런데 잠시만요! 한 가지가 빠져 있습니다. Activity(활동) 탭은 어디에 있죠? 활동 구성 요소는 휴대전화에서 지원되지 않으므로 페이지에서 빠졌습니다. 그로 인해서 Activity(활동) 탭이 비게 되므로 마찬가지로 페이지에서 빠졌습니다. 하단에는 기회를 100만 달러 초과로 업데이트할 때 표시됐던 구성 요소가 있습니다. 하지만 바로 아래에는 데스크톱에서 페이지를 볼 때 확인할 수 없었던 모바일 전용의 서식 있는 텍스트 구성 요소가 표시되어 있습니다.
리소스
