Lightning 웹 보안을 위한 개발자 도구 살펴보기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 조직에 Lightning 웹 보안의 영향을 받는 구성 요소가 있는지 확인할 수 있습니다.
- Lightning 웹 보안을 구현하는 데 도움이 되는 도구에 대해 설명할 수 있습니다.
- Lightning 웹 보안 도구가 어떻게 조직을 안전하게 유지하는지 설명할 수 있습니다.
Lightning 웹 보안은 어떤 구성 요소에 영향을 주나요?
Lightning 웹 구성 요소를 위한 Lightning 웹 보안(GA)과 Aura를 위한 LWS(베타)는 사용자 정의 Lightning 웹 구성 요소나 Aura 구성 요소를 포함하고 있지 않은 조직에서 기본적으로 활성화됩니다. 이를 통해 Lightning 웹 보안의 점진적인 롤아웃을 계속 진행할 수 있습니다. Lightning 웹 보안은 조직에서 만든 사용자 정의 구성 요소와 패키지를 통해 조직에 설치된 사용자 정의 구성 요소에 영향을 미칩니다.
조직에 어떤 유형의 구성 요소가 있는지 확실하지 않은 경우 Setup(설정)에서 찾을 수 있습니다. Setup(설정)에서 Quick Find(빠른 찾기)에 Lightning Components(Lightning 구성 요소)를 입력하고 Lightning Components(Lightning 구성 요소)를 선택합니다.

조직에 설치된 Lightning 구성 요소 목록이 표시됩니다.
- Type(유형) 열은 구성 요소가 Aura 구성 요소인지, 또는 Lightning 웹 구성 요소인지 여부를 나타냅니다. LWC를 그룹화하기 위해 목록을 정렬할 수 있습니다.
- 이
 아이콘은 구성 요소의 출처가 관리 패키지임을 나타냅니다.
아이콘은 구성 요소의 출처가 관리 패키지임을 나타냅니다.
구성 요소의 호환성 보장
Salesforce는 Lightning 웹 구성 요소와 Aura 구성 요소에 대한 LWS가 새로운 Salesforce org에서 기본적으로 활성화되어 있다고 밝혔습니다. 활성화가 되면 LWS는 조직에서 생성하거나 관리 패키지를 통해 설치하는 사용자 정의 Lightning 구성 요소에만 영향을 미칩니다.
조직이 2022년 봄 시즌에 Salesforce에서 활성화되지 않았어도 수동으로 활성화하여 Lightning 구성 요소에 대한 Lightning 웹 보안을 이용할 수 있습니다. 수동으로 활성화하기 전에 Lightning 구성 요소가 LWS와 함께 작동하는지 확인하세요.
중요 사항입니다! LWS는 활성화되면 조직의 모든 Lightning 구성 요소에 영향을 미치며 개별 구성 요소를 해제할 수 없습니다.
다른 네임스페이스에서 모듈을 가져오는 것과 같이 LWS에서 제공하는 추가 기능을 활용하려는 Lightning 웹 구성 요소가 있는 경우 코드를 리팩토링하여 작동시킬 수 있습니다.
모든 구성 요소가 LWS로 이동할 준비가 되었는지 확인하세요. 이 워크플로를 사용하여 사용자 정의 LWC를 평가할 수 있습니다.
Lightning 웹 보안용 도구
코드를 빠르게 테스트하여 호환되고 Lightning 웹 보안에서 올바르게 작동하는지 확인하는 것이 좋지 않을까요? 어떤 것일까요? 할 수 있습니다. Salesforce는 Lightning 웹 보안에서 작동하는 보안 코드를 작성하고 테스트하는 데 도움이 되는 세 가지 도구를 만들었습니다. 이러한 도구 중 두 개는 Salesforce Lightning 구성 요소 라이브러리에서 찾을 수 있습니다. 각각을 살펴보겠습니다.
Lightning 웹 보안 콘솔
이 새 콘솔은 구성 요소의 코드와 관련된 문제를 신속하게 찾을 수 있도록 도와줍니다. 사용하려면 우측 상단에서 LWC와 Aura 사이에서 전환하고 코드를 콘솔에 복사한 다음 드롭다운 메뉴에서 LWS: Enabled(LWS: 사용) 또는 LWS: Disabled(LWS: 사용 안 함)를 선택하면 됩니다. 그런 다음 Evaluate(평가)를 클릭하면 아래 필드에 결과가 표시됩니다. 코드가 호환되고 안전한지 곧 알 수 있습니다.

Lightning 웹 보안 왜곡 뷰어
Lightning 웹 보안은 사용자의 환경에서 왜곡을 발견하면 안전하지 않은 코드에 왜곡을 적용합니다. 이러한 왜곡은 코드가 안전하게 실행될 수 있도록 동작을 수정합니다. 왜곡 뷰어는 안전하지 않은 코드로 인해 발생할 수 있는 행동과 왜곡이 적용될 때 발생할 수 있는 상황에 대한 설명을 제공합니다. 왜곡 뷰어는 안전한 코드 구현 방법에 대한 제안도 제공합니다.

ESLint Rules(ESLint 규칙)
타사 구성 요소 또는 라이브러리를 사용하는 경우 실행 중인 코드에 무엇이 있는지 모를 수 있습니다. 탁월한 기능은 심각한 단점을 숨기는 것일 수 있습니다. 그리고 자신도 모르게 사용 중인 코드에서 안전하지 않은 관행대로 행동할 수 있습니다. 이를 완화하기 위해 Salesforce는 Lightning 웹 보안을 위한 ESLint 규칙을 만들어 코드에 왜곡된 API를 사용하고 있는지 알 수 있도록 했습니다.
Lightning 웹 보안 Console은 ESlint 규칙을 백그라운드에서 실행하며 코드를 작성하는 동안 로컬로 제공할 수도 있습니다.
터미널에서 npm을 사용하여 ESlint 규칙을 설치할 수 있습니다. 설치가 완료되면 코드 또는 타사 코드에서 로컬로 규칙을 실행할 수 있습니다. 프로젝트 전반에 걸쳐 실행하거나 VS Code에서 동적으로 사용할 수 있습니다.
자세한 내용은 Lightning 웹 보안용 ESlint 규칙 설치를 참조하세요.
LWS Console에서 ESlint 규칙을 확인할 수 있습니다. Salesforce Component Library(Salesforce 구성 요소 라이브러리)를 열고 LWS Console(LWS 콘솔) 탭을 클릭합니다. 그런 다음 이 코드를 평가합니다.
export default class DistortionExample extends LightningElement {
addContent() {
const elem = this.template.querySelector("div");
elem.innerHTML = "<script>malicious</script>";
}
}
이는 Linting Results(Linting 결과) 패널에서 얻을 수 있는 결과입니다.
경고: elem.innerHTML 세터는 Lightning 웹 보안에 의해 왜곡되었습니다.
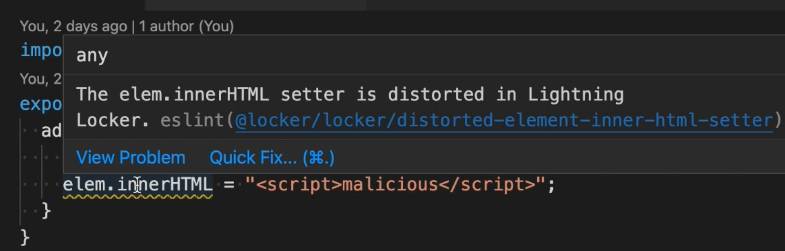
VS Code용 Salesforce Extensions를 사용하여 린팅 규칙에 문제가 발견될 때 경고를 표시할 수 있습니다.

이걸로 끝입니다. Lightning 웹 보안이 Lightning 구성 요소를 안전하게 유지하는 방법, LWS 활성화 프로세스가 작동하는 방법, 구성 요소가 호환되고 안전한지 확인하는 데 사용할 수 있는 도구에 대해 살펴봤습니다. Lightning 웹 보안은 개선되는 기능이므로 업데이트에 대한 설명서를 참조하세요.
