Lightning 웹 보안 자세히 알아보기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- Lightning 웹 보안의 작동 원리를 설명할 수 있습니다.
- 다른 네임스페이스의 구성 요소에 대해 조직에서 Lightning 웹 보안을 활성화할 수 있습니다.
가상화를 통한 격리
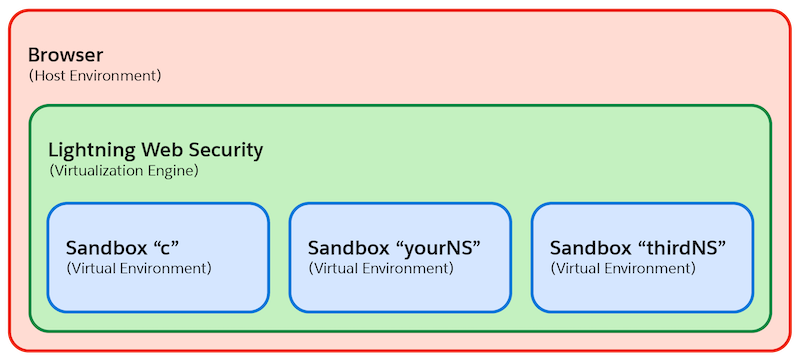
Lightning 웹 보안은 네임스페이스 전용 JavaScript Sandbox에서 구성 요소를 분리하여 작동한다는 것을 살펴봤습니다. 그렇다면 어떻게 작동할까요? 가상화를 살펴보겠습니다.
가상화는 격리를 위한 업계 표준입니다. 가상화는 호스트 환경을 투명하게 복제하고 호스트 내부의 자체 가상 환경에서 각 네임스페이스에 대한 코드를 실행하여 작동합니다.
호스트 환경 내에서 여러 가상 환경이 동시에 코드를 실행할 수 있습니다. 이렇게 하면 이 네임스페이스의 코드가 다른 가상 환경의 리소스에 액세스하거나 영향을 받지 않고, 동시에 조직의 모든 네임스페이스가 실행됩니다. 하나의 가상 환경의 악성 코드는 그대로 유지되며 실행 중인 가상 환경에서만 해를 입힐 수 있습니다.
가상화 엔진
브라우저 수준에서 가상화 엔진은 호스트 환경 내에서 실행되어 이러한 가상 환경을 만들고 관리합니다. 이 엔진은 호스트 환경의 모든 리소스에 액세스할 수 있으며 다른 가상 환경에서 사용할 수 있는 리소스를 제어할 수도 있습니다.

Lightning 웹 보안은 호스트 환경(브라우저)의 가상화 엔진 역할을 합니다. 네임스페이스 JavaScript Sandbox는 가상 환경입니다.
왜곡
Lightning 웹 보안의 이점 중 하나는 안전하지 않은 동작을 방지하기 위해 보안 래퍼를 사용할 필요가 없다는 것입니다. 대신 JavaScript API 수준에서 코드를 선택적으로 수정하여 각 가상 환경의 리소스에 대한 액세스를 제어합니다. 이러한 수정을 왜곡이라고 하며 JavaScript Sandbox에서 전역 개체, 쿠키, 네트워크 액세스, 로컬 저장소 등과 같은 리소스에 적용됩니다. 왜곡은 환경을 더 안전하게 유지하기 위해 기능을 살짝씩 변경합니다.
이러한 JavaScript 왜곡은 다음과 같습니다.
- JavaScript Sandbox 외부에서 컨텐츠 및 데이터를 변경하려는 API의 시도를 방지합니다.
- 실행 중인 코드를 Sandbox에 제한합니다.
- JavaScript Sandbox 내부의 액세스를 DOM 및 window.location과 같은 공유 전역 개체 및 쿠키와 같은 데이터로 제한하거나 줄입니다.
Lightning 웹 보안 API 왜곡은 다음 세 가지 범주에 속합니다.
- 컨텐츠 필터링: document.cookie, localStorage 및 sessionStorage와 같은 다른 Sandbox의 속성에 대한 액세스 시도를 필터링하지만 현재 Sandbox에서는 여전히 허용합니다.
- 위협 제거: innerHTML 및 outerHTML 요소와 같은 악성 코드를 제거합니다.
- 속성 접근자 수정: shadowRoot.mode와 같은 특정 속성의 값을 읽거나 쓰는 것을 방지합니다.
Lightning 웹 보안 왜곡에 대해 자세히 알아보려면 리소스 섹션의 링크를 참조하세요.
조직 내 Lightning 웹 보안 도입
이 섹션에서는 Lightning 웹 보안의 작동 여부를 확인하기 위해 수행할 수 있는 단계가 있습니다. 이 모듈에는 실습 과제가 없지만 Trailhead Playground에서 관련 단계를 연습할 수 있습니다. 이렇게 하려면 Salesforce DX에 대해 어느 정도 숙지하고 필요한 도구를 설치해야 합니다.
- Salesforce 확장팩이 포함된 Visual Studio Code
- Salesforce CLI
이러한 요구 사항에 대해 잘 모르는 경우 Quick Start: Lightning Web Components 프로젝트를 완료하세요.
실습 조직에서 이 단계를 완료하세요. 새로운 Trailhead Playground를 사용하여 이러한 활동과 상충될 수 있는 내용이 없는지 확인하는 것이 좋습니다. 새 Playground를 만들려면 Trailhead에서 프로필 사진을 클릭하고 Hands-On Orgs(실습 조직)를 선택한 다음 Create Playground(Playground 만들기)를 클릭합니다. Playground가 준비되면 열어서 Get Your Login Credentials(로그인 자격 증명 가져오기)를 클릭하고 비밀번호를 변경하세요. 다음 단계에서 조직에 인증하려면 이러한 세부 정보가 필요합니다.
Lightning 웹 보안은 2023년 겨울 시즌 릴리스부터 Trailhead Playground에서 자동으로 활성화됩니다. 즉, 이 활동이 올바르게 작동하려면 먼저 Lightning 웹 보안을 비활성화해야 합니다.
- 새 Trailhead Playground에서
 을 클릭합니다.
을 클릭합니다. - Quick Find(빠른 찾기) 상자에서
Session Settings(세션 설정)를 입력합니다. - Session Settings(세션 설정)에서 Lightning 웹 보안을 찾아 확인란을 선택 취소합니다. 이 설정을 변경할 경우 캐싱으로 인해 조직에 반영되는 데 10~15분 정도 소요될 수 있습니다.
- Save(저장)를 클릭합니다.

다른 네임스페이스의 구성 요소를 사용하여 시작합니다. 이 예제에서는 Lightning Messaging Utility 패키지를 설치한 다음 몇 가지 코드를 조작하여 Lightning 웹 보안이 다른 네임스페이스의 구성 요소를 사용하는 방법을 확인합니다. Lightning Messaging Utility는 Lightning Design System을 사용하여 메시지 및 알림을 표시하는 데 도움이 되는 구성 요소가 포함된 AppExchange 관리 패키지입니다.
먼저 Lightning 메시징 유틸리티 패키지를 설치합니다.
- Playground의 Playground Starter App에서 Install a Package(패키지 설치) 탭을 클릭합니다.
- 패키지 ID 필드에서
04t5w000003gWWBAA2를 붙여넣습니다. - 패키지를 설치하는 데 문제가 있습니까? 도움이 필요하시면 이 기사를 읽어보세요.
- Install(설치)을 클릭합니다.
- Install for All Users(모든 사용자용으로 설치)를 선택합니다.
- Install(설치)을 클릭합니다.
- Done(완료)을 클릭합니다.
다음으로 Visual Studio Code에서 프로젝트를 만듭니다. 개발 환경을 설정했으므로 간단한 Lightning 웹 구성 요소를 만들 수 있습니다.
- Visual Studio Code에서 Ctrl+Shift+P(Windows) 또는 Cmd+Shift+P(macOS)를 눌러 명령 팔레트를 엽니다.
-
SFDX를 입력합니다. - SFDX: Create Project(SFDX: 프로젝트 만들기)를 선택합니다.
- Enter 키를 눌러 표준 옵션을 수락합니다.
- 프로젝트 이름으로
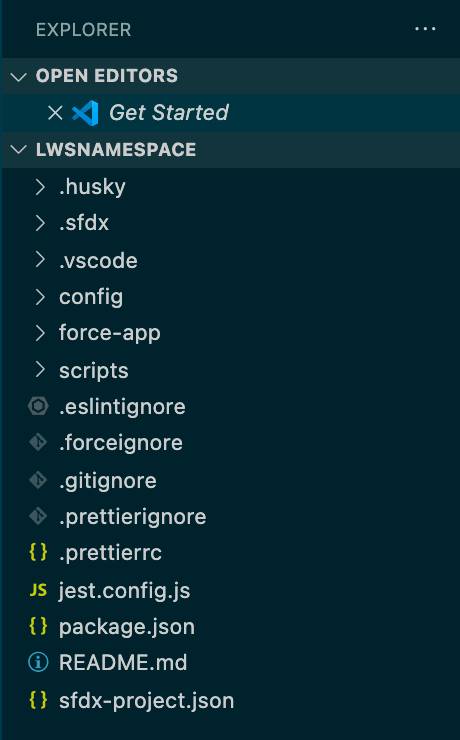
lwsNamespace를 입력한 다음 Enter 키를 누릅니다. - 프로젝트를 저장할 폴더를 선택합니다.
- Create Project(프로젝트 만들기)를 클릭합니다. 기본 설정으로 다음과 같은 항목을 볼 수 있습니다.

이제 Trailhead Playground를 승인할 수 있습니다.
- Visual Studio Code에서 Ctrl+Shift+P(Windows) 또는 Cmd+Shift+P(macOS)를 눌러 명령 팔레트를 엽니다.
-
SFDX를 입력합니다. - SFDX: Authorize an Org(SFDX: 조직 인증)를 선택합니다.
- Enter 키를 눌러 Project Default 로그인 URL 옵션을 수락합니다.
- 별칭으로 myDevorg를 입력한 다음 Enter 키를 누릅니다.
이렇게 하면 별도의 브라우저 창에서 Salesforce 로그인이 열립니다. - Trailhead Playground 자격 증명을 사용하여 로그인합니다.
- 액세스를 허용하라는 메시지가 표시되면 Allow(허용)를 클릭합니다.
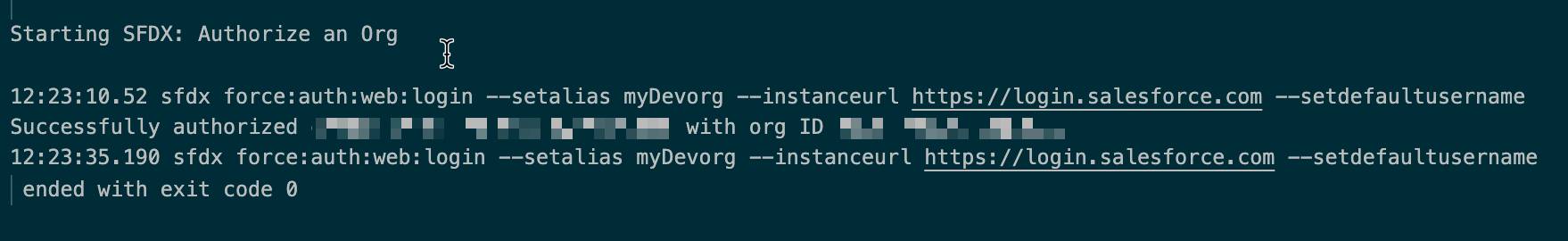
- 브라우저에서 인증하면 CLI는 사용자의 자격 증명을 기억합니다. 성공 메시지는 다음과 같아야 합니다.

그런 다음 Lightning 웹 구성 요소를 만듭니다.
- Visual Studio Code의 새 폴더에서
force-app을 확장합니다. - lwc를 마우스 오른쪽 버튼으로 클릭한 다음 SFDX Create Lightning Web Component(SFDX Lightning 웹 구성 요소 만들기)를 선택합니다.
- Command Palette에서 새 구성 요소의 이름에 대해
crossNamespace를 입력한 다음 Enter 키를 누릅니다. - 기본값
force-app/main/default/lwc를 수락하려면 다시 Enter 키를 누릅니다. - 새로 생성된 파일은 lwc 폴더에 표시됩니다.


이제 crossNamespace 구성 요소의 코드를 업데이트하여 다른 네임스페이스를 참조하도록 합니다. 이 코드는 ltngmu 네임스페이스의 구성 요소를 참조합니다.
-
crossNamespace.html파일에서 코드를 다음 코드로 바꿉니다. -
<template> <lightning-card> <div class="slds-p-around_small"> <p>Message displayed using Lightning Messaging Utility:</p> <ltngmu-lwc-messaging-utility message-type="alert" show-message="true" message-body="hello!" message-variant="warning" show-icon="true" icon-name="utility:warning" ></ltngmu-lwc-messaging-utility> </div> </lightning-card> </template> - Save(저장)합니다.
-
crossNamespace.js.meta.xml파일에서 코드를 다음 코드로 변경합니다. -
<?xml version="1.0" encoding="UTF-8" ?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>56.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> </LightningComponentBundle> - Save(저장)합니다.
이제 Playground에 코드를 배포합니다.
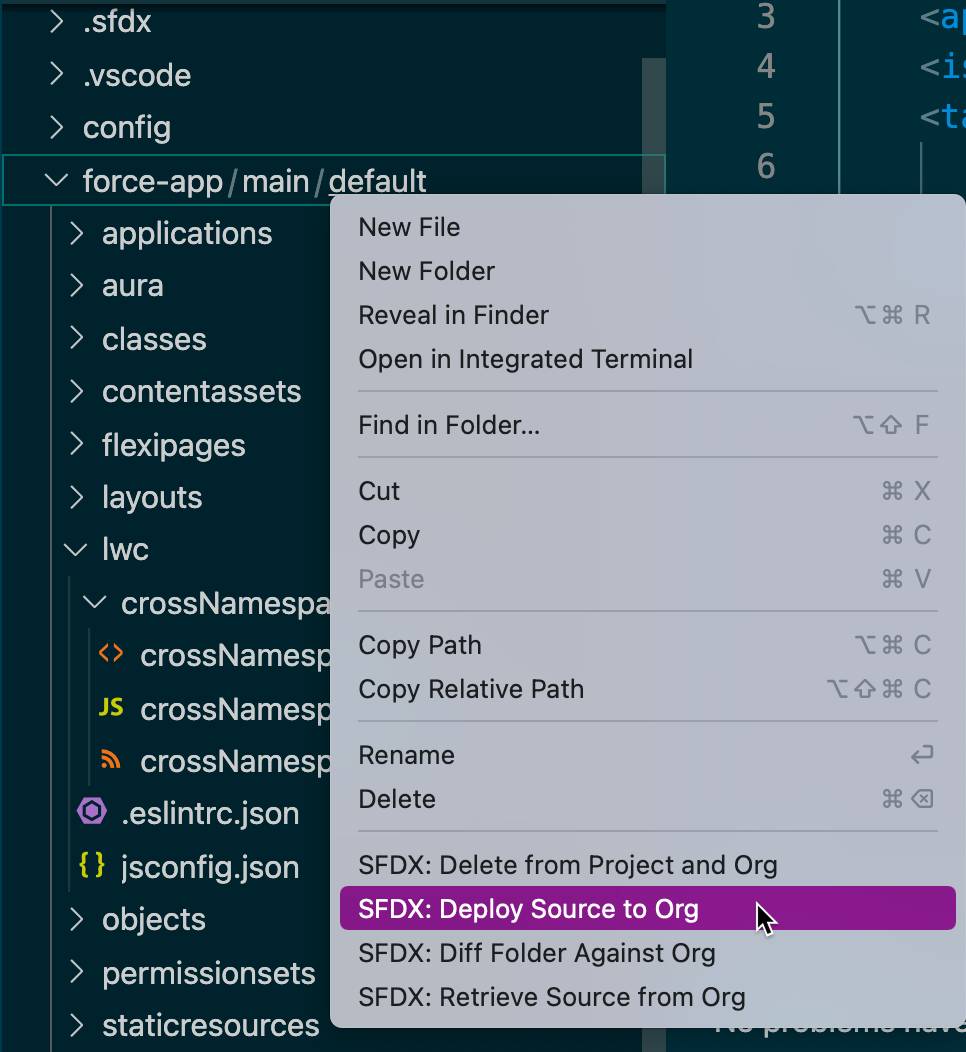
-
force-app/main아래에 있는default폴더를 마우스 오른쪽 버튼으로 클릭합니다. - SFDX: Deploy Source to Org(SFDX: 조직에 원본 배포)를 클릭합니다.
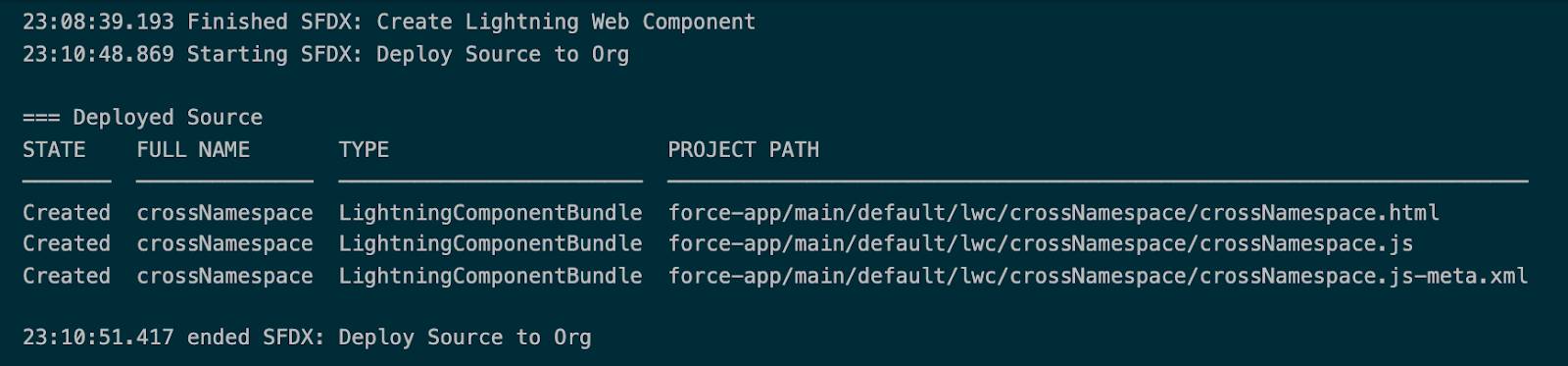
- 통합 터미널의 Output(출력) 탭에서 배포 상태를 확인할 수 있습니다.


그런 다음 Lightning 앱 빌더에서 구성 요소를 볼 수 있는 페이지를 만듭니다.
- Playground에서 Setup(설정)을 클릭합니다
 .
. - Setup(설정)에서 Quick Find(빠른 찾기) 상자에
Lightning App Builder(Lightning 앱 빌더)를 입력하고 선택합니다. - New(새로 만들기)를 클릭합니다.
- App Page(앱 페이지)를 선택한 다음 Next(다음)를 클릭합니다.
- Label(레이블) 필드에
LWS Examples(LWS 예제)를 입력한 다음 Next(다음)를 클릭합니다. - One Region(1개의 영역)을 선택합니다.
- Finish(완료)를 클릭합니다.
- Save(저장)를 클릭합니다.
- Activate(활성화)를 클릭합니다.
- Activate for all users(모든 사용자에 대해 활성화)를 선택한 다음 Save(저장)를 클릭합니다.
- Finish(완료)를 클릭합니다.
- 화면 왼쪽 상단의 구성 요소 검색 상자에 crossNamespace를 입력한 다음 페이지의 상단 프레임으로 crossNamespace 구성 요소를 끌어다 놓습니다.
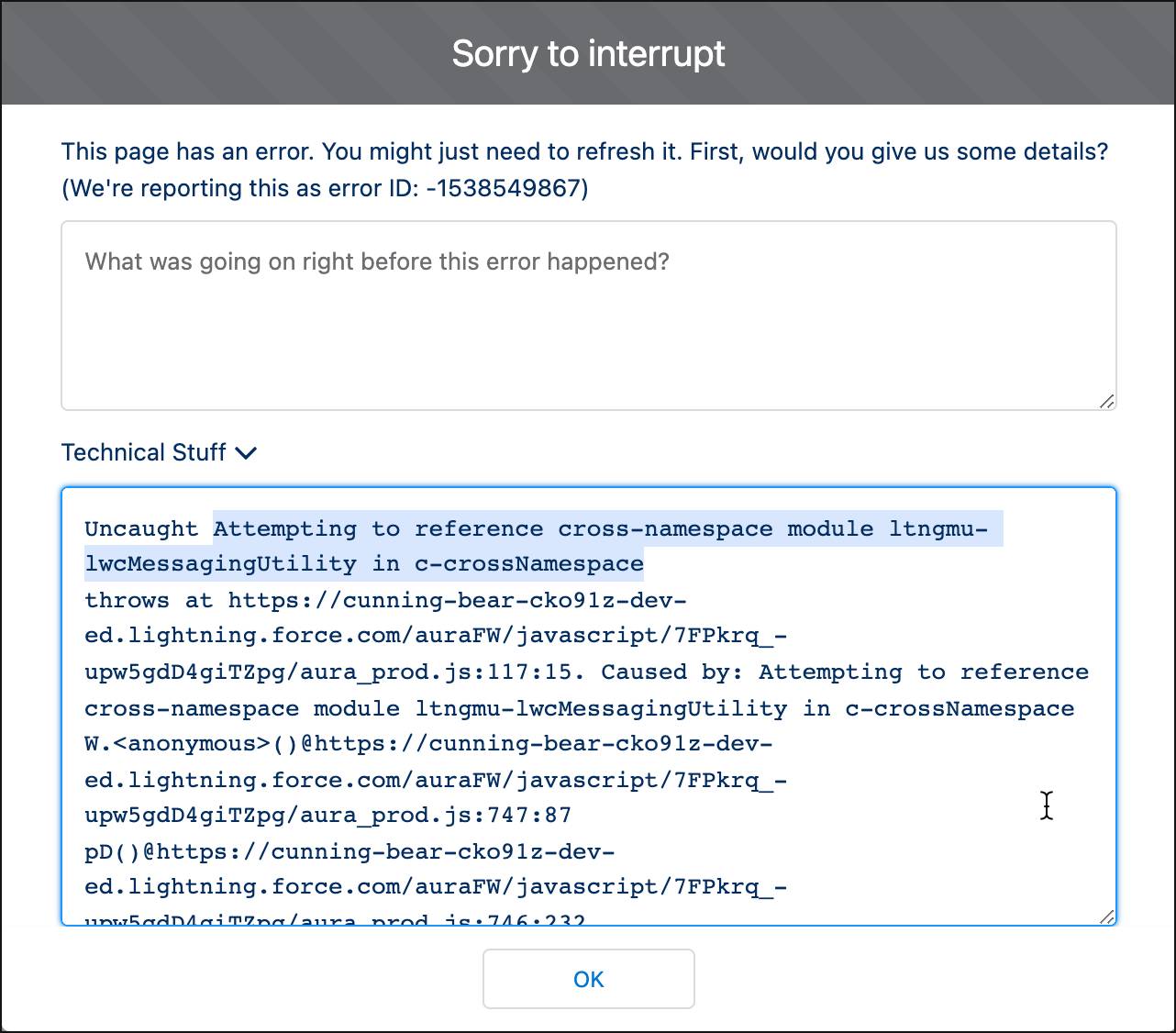
- 구성 요소 대신 오류 메시지가 표시됩니다. Technical Stuff 필드를 확장하여 오류에 대한 자세한 내용을 확인합니다. 구성 요소가 cross-namespace 모듈을 참조하려고 시도하고 있음을 알려줍니다.

이제 구성 요소 디스플레이를 올바르게 보려면 Lightning 웹 보안을 활성화하세요.
- OK(확인)를 클릭하여 오류 메시지를 닫습니다.
-
 를 클릭한 다음 Leave(나가기)를 클릭하여 Setup(설정)으로 돌아갑니다.
를 클릭한 다음 Leave(나가기)를 클릭하여 Setup(설정)으로 돌아갑니다. - Quick Find(빠른 찾기) 상자에서
Session Settings(세션 설정)를 입력합니다. - Session Settings(세션 설정)에서 Lightning 웹 보안을 찾아 확인란을 선택합니다.
- Save(저장)를 클릭합니다.

이제 LWS 예제 페이지에 구성 요소를 다시 추가합니다.
- Lightning 앱 빌더로 돌아갑니다.
- LWS 예제에서 Edit(편집)을 클릭합니다.
- crossNamespace 구성 요소를 기본 창으로 끌어다 놓습니다.
- Save(저장)를 클릭합니다.
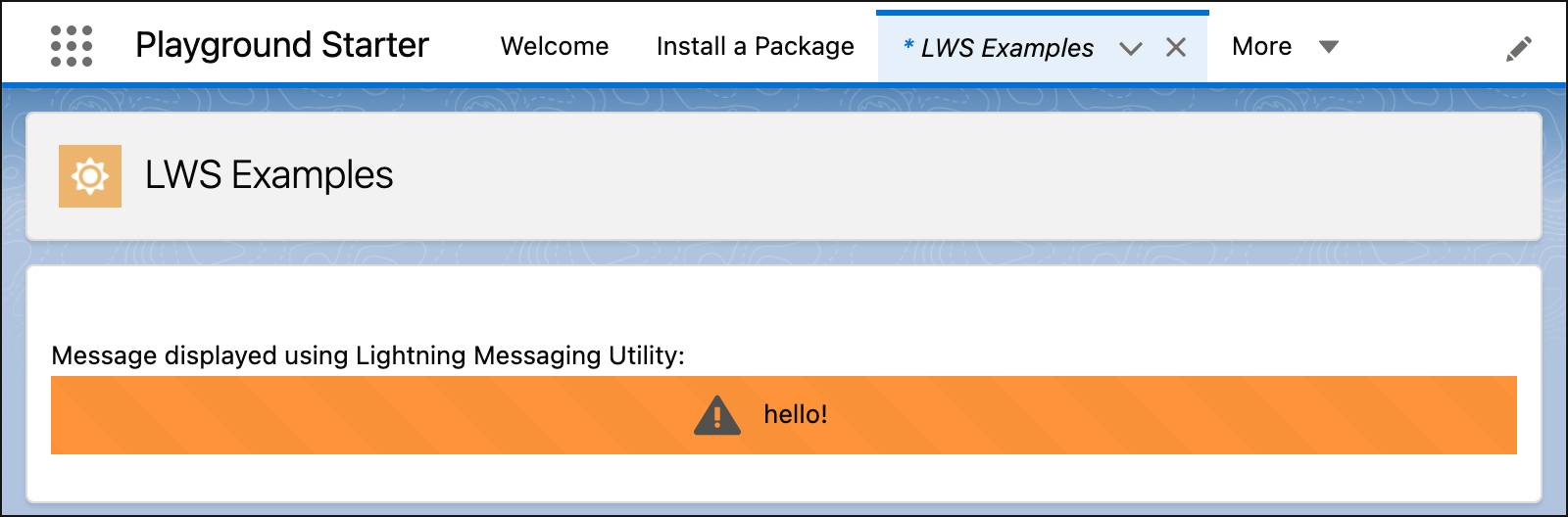
- 이미 구성 요소 디스플레이를 올바르게 볼 수 있습니다!
이제 LWS 예제 앱에서 볼 수 있습니다.
-
 를 클릭합니다.
를 클릭합니다. -
 를 클릭합니다.
를 클릭합니다. - LWS 예제를 검색하고 엽니다.
- 다른 네임스페이스의 구성 요소가 포함되어 있으므로 이전에 올바르게 작동하지 않았던 Lightning Messaging Utility 구성 요소가 이제 올바르게 작동합니다!

Lightning 웹 보안이 구성 요소를 안전하게 유지하기 위해 코드를 수정하는 방법을 살펴봤습니다. 다음 유닛에서는 LWS 호환 구성 요소를 만들고 발생할 수 있는 문제를 해결하는 데 도움이 되는 도구에 대해 알아보세요.