Lightning 웹 구성 요소 파일 배포하기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 조직에 표시할 Lightning 웹 구성 요소 파일을 구성합니다.
- 조직에 파일을 배포합니다.
- 조직 환경에서 구성 요소 동작을 확인합니다.
조직에서 사용할 Lightning 웹 구성 요소 파일 설정하기
Lightning 구성 요소 만들기 유닛에서 설명한 자전거 구성 요소를 생성해 조직에 푸시합니다.
이 구성 요소를 조직에 푸시하는 데 필요한 파일은 다음과 같습니다.
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
절차는 다음과 같습니다.
-
bikeCard 프로젝트를 계속 진행합니다.
-
force-app/main/default에서 lwc 폴더를 마우스 오른쪽 버튼으로 클릭하고 SFDX: Create Lightning Web Component(SFDX: Lightning 웹 구성 요소 만들기)를 선택합니다.

- 새 구성 요소의 이름으로
bikeCard를 입력합니다.
-
Enter 키를 누른 다음 Enter 키를 다시 눌러 기본값인
force-app/main/default/lwc를 수락합니다.
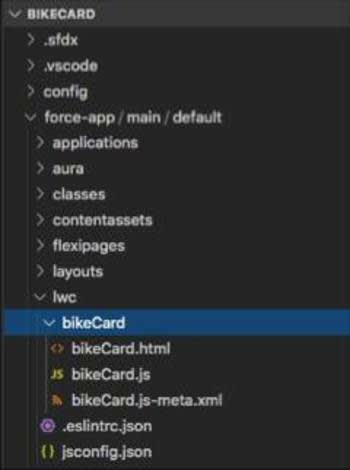
- \force-app\main\default\lwc\bikeCard의 VS Code에 다음이 표시됩니다.

Lightning 웹 구성 요소는 웹 표준을 따릅니다. HTML 표준에서는 사용자 정의 요소 이름이 여러 단어로 구성될 경우 하이픈을 넣는 것을 권장합니다. 하지만 Salesforce Platform에서는 구성 요소 폴더나 파일 이름에 하이픈을 사용할 수 없습니다. 대신, 카멜 표기법 명명 규칙을 사용합니다.
- bikeCard.html, bikeCard.js 및 bikeCard.js-meta.xml 파일의 내용을 복사하여 바꿉니다.
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- 파일을 저장합니다.
구성 요소 구성 파일
아직 다루지 않은 파일은 확장자가 .js-meta.xml인 구성 요소 구성 파일입니다. 이 파일은 Lightning 앱 빌더에서 사용할 구성 요소의 설계 구성을 포함해 Salesforce에 대한 메타데이터를 제공합니다.

아직 설정 파일에 대해서는 다루지 않았는데, 이는 LWC.studio에서 작업하고 있기 때문입니다. 이제 조직 내에서 컨텐츠를 사용할 수 있도록 구성 파일을 포함해야 합니다.
모든 ebikes 리포지토리 구성 요소에는 이 구성 파일이 있습니다. 다음 ebikes 리포지토리 예시를 살펴보세요.
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
필수 사항:
-
apiVersion은 구성 요소를 Salesforce API 버전에 바인딩합니다.
-
isExposed(true또는false)isExposed가false이면 구성 요소가 Lightning 앱 빌더 또는 Experience Builder에 노출되지 않습니다.
- Lightning 앱 빌더 또는 Experience Builder에서 구성 요소를 사용할 수 있도록 하려면
isExposed를true로 설정하고 Lightning 페이지의 유형인<target>을 하나 이상 정의합니다.
선택 사항:
-
targets은 Lightning 앱 빌더에서 구성 요소를 추가할 수 있는 Lightning 페이지 유형을 지정합니다.
-
targetConfigs를 사용하면 어떤 객체가 구성 요소를 지원하는지 등 각 Lightning 페이지 유형에 맞는 동작을 지정할 수 있습니다.
지원되는 구문의 전체 목록은 문서를 참조하세요.
조직에서 구성 요소 표시하기
UI에 Lightning 웹 구성 요소를 표시하는 데는 두 가지 옵션이 있습니다.
- 구성 요소가 다양한 Flexipage 유형(홈, 레코드 홈 등)을 지원하도록 설정한 다음 Lightning 앱 빌더를 사용하여 Flexipage에 추가합니다. 이것이 가장 간단한 방법이며, 이 유닛에서는 이 방법을 사용합니다.
- Lightning 웹 구성 요소가 포함된 Aura 구성 요소를 가리키는 탭을 만들 수도 있습니다. 리포지토리에서 필요한 부분을 확인할 수 있습니다.
파일 배포하기
이제 구성 요소 파일을 조직에 배포해야 합니다.
- VS Code의 Command Palette(명령어 팔레트)에서 SFDX: Authorize an Org(SFDX: 조직 인증)을 사용하여 조직을 인증합니다. 메시지가 표시되면 프로젝트 기본값을 선택하고 Enter 키를 눌러 기본 별칭을 수락합니다. 액세스를 허용하라는 메시지가 표시되면 Allow(허용)를 클릭합니다.
-
force-app/main/dault 폴더를 마우스 오른쪽 버튼으로 클릭하고 SFDX: Deploy This Source to Org(SFDX: 조직에 원본 배포)를 선택합니다.
Ebike 이미지 표시 허용
우리가 사용하는 이미지는 Amazon AWS 사이트에 호스팅됩니다. 이미지를 앱에 표시하려면 해당 URL을 신뢰할 수 있는 URL 목록에 추가해야 합니다.
- VS Code의 Command Palette(명령어 팔레트)에서 SFDX: Open Default Org(SFDX: 기본 조직 열기)를 사용해 조직을 엽니다.
- Setup(설정)에서 Quick Find(빠른 찾기) 상자에
trusted urls(신뢰할 수 있는 URL)를 입력한 다음 Trusted URLs(신뢰할 수 있는 URL)를 선택합니다.
-
New Trusted URL(새 신뢰할 수 있는 URL)을 클릭합니다.
- API Name(API 이름)에
ebikes를 입력합니다.
- URL에는
https://s3-us-west-2.amazonaws.com을 입력합니다.
- Description(설명)에는
Allow ebike images to display(Ebike 이미지 표시 허용)를 입력합니다.
-
Active(활성화)는 선택한 상태 그대로 둡니다.
-
img-src (images(이미지))를 선택하세요.
-
Save(저장)를 클릭합니다.
구성 요소에 대한 새 페이지 만들기
구성 요소 구성 파일을 설정하여 Lightning 앱 빌더에서 구성 요소를 사용할 수 있게 되었으므로, 이제 UI를 사용하여 앱을 만들고 해당 앱에 구성 요소를 추가합니다.
- VS Code의 Command Palette(명령어 팔레트)에서 SFDX: Open Default Org(SFDX: 기본 조직 열기)를 사용해 조직을 엽니다.
- Setup(설정)에서 Quick Find(빠른 찾기) 상자에
Lightning App Builder를 입력한 다음 Lightning App Builder(Lightning 앱 빌더)를 선택합니다.
-
New(새로 만들기)를 클릭합니다.
-
App Page(앱 페이지)를 선택하고 Next(다음)를 클릭합니다.
- 레이블을
Bike Card(자전거 카드)로 지정하고 Next(다음)를 클릭합니다.
-
One Region(1개의 영역)을 선택하고 Done(완료)를 클릭합니다.
- Lightning 앱 빌더에서 Components(구성 요소) 목록을 아래로 스크롤하여 Bike Card 구성 요소가 표시될 때까지 기다립니다.
이제 페이지로 구성 요소를 드래그할 수 있습니다. 페이지를 저장하고 활성화하면 할당된 페이지에 Bike Card 구성 요소가 표시됩니다.
- 자전거가 나타날 때까지 Bike Card 구성 요소를 페이지 레이아웃의 상단으로 드래그합니다.
-
Save(저장)를 클릭합니다.
-
Activate(활성화)를 클릭합니다.
-
Activate for all users(모든 사용자에 대해 활성화)를 선택된 상태로 만듭니다. 원하는 경우, 앱의 이름이나 아이콘을 변경할 수도 있습니다.
-
Save(저장)를 클릭합니다. 탐색 메뉴에 페이지를 추가할지 묻는 메시지가 표시되지만 반드시 추가할 필요는 없습니다. 이 환경에서도 페이지로 이동할 수 있습니다.
-
Skip and Save(건너뛰기 및 저장)를 클릭합니다.
-
 를 클릭해서 Lightning App Builder(Lightning 앱 빌더)에서 나갑니다.
를 클릭해서 Lightning App Builder(Lightning 앱 빌더)에서 나갑니다.
- App Launcher(앱 시작 관리자)(
 )에서 Bike Card를 찾아 선택합니다.
)에서 Bike Card를 찾아 선택합니다.
- 열어서 UI에서 작동 중인 구성 요소를 확인합니다.

빛나는 새 자전거가 생겼습니다. 구성 요소를 조직에 푸시하고, 페이지에 표시하고, UI에서 확인할 수 있습니다.
다음 유닛에서는 이벤트 처리 기능이 있는 상호작용 요소를 구축하고 조직에 배포하여 테스트해 보겠습니다.
