Lightning 웹 구성 요소에 스타일 및 데이터 추가하기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 구성 요소와 함께 CSS 및 Lightning Design System 사용하기
- Salesforce org에서 데이터 가져오기
- 조직에 앱을 배포하고 테스트하기
구성 요소 조정하기
이제 Lightning 웹 구성 요소에 대한 설명의 막바지 단계입니다. 마지막으로, 구성 요소의 모양을 제어하고 라이브 데이터를 가져오는 방법을 살펴보겠습니다. Lightning 환경에 맞게 모양과 느낌을 조정하고 조직에서 라이브 데이터를 사용할 수 있습니다. 이 유닛에서는 텍스트의 모양을 생동감 있게 바꾸고 조직의 레코드에서 이름을 동적으로 끌어와 보겠습니다.
지난 유닛의 Bike Selector 앱 파일을 사용하여 이 유닛을 완료하세요.
CSS 및 구성 요소 스타일링
Lightning 웹 구성 요소용 CSS의 구현은 W3C 표준을 준수합니다. CSS 파일에서 스타일시트를 만들면 해당 HTML 파일에 자동으로 적용됩니다.
Lightning 웹 구성 요소는 구성 요소를 캡슐화하여 전역 DOM과 분리합니다. 이는 Shadow DOM이라는 메커니즘을 통해 이루어집니다. Shadow DOM은 구성 요소가 DOM의 ‘하위 트리’에 위치할 수 있도록 하는 기술입니다(Shadow DOM에 대한 자세한 내용은 리소스 섹션의 링크를 확인하세요). 구성 요소는 다른 앱 내에서 또는 다른 구성 요소의 자식으로 그 모양과 동작을 유지할 수 있습니다.
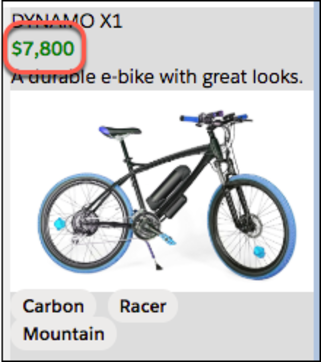
예를 들어 자전거의 가격을 굵은 녹색 텍스트로 표시하도록 설정해 보겠습니다. detail.css 파일에 다음과 같이 .price를 입력합니다.
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}파일을 저장하고 배포합니다.
조직에서 Bike Selector 앱 페이지가 캐시된 경우 변경 사항을 확인하려면 새로 고침해야 할 수 있습니다. 그런 다음 자전거를 선택하면 가격이 녹색의 굵은 글씨로 표시됩니다.

Lightning Design System 스타일 적용하기
SLDS(Salesforce Lightning Design System)는 Lightning Experience와 동일한 모양과 느낌을 제공하는 CSS 프레임워크입니다. Lightning Experience 또는 Salesforce 모바일 애플리케이션에 있는 Lightning 웹 구성 요소는 import 문이나 정적 리소스 없이 SLDS를 사용할 수 있습니다.
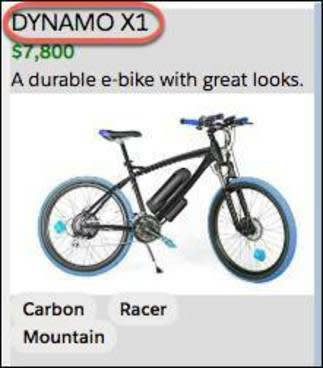
예를 들어, SLDS 제목 스타일을 사용하여 구성 요소 텍스트를 표준 Lightning 텍스트처럼 보이도록 할 수 있습니다. detail.html 파일에서 다음과 같이 slds-text-heading_small 및 slds-text-heading_medium으로 글꼴 설정을 업데이트합니다.
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value} alt={product.fields.Name.value}/>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>파일을 저장하고 배포합니다.
이제 조직에서 구성 요소를 사용해 보고 차이를 확인하세요(페이지를 새로 고침해야 합니다).

멋지네요! 이제 모양과 느낌이 완성되었습니다. (마크업 변경 및 SLDS 스타일링은 이 모듈을 완료한 후 수행할 연습 과제로 남겨두겠습니다. 몇 가지 개념은 Mobile-Friendly Markup (모바일 친화적인 마크업)을 확인하고 이 앱으로 실험해 보세요!)
지금까지는 데이터 구성 요소에서 가져온 정적 데이터를 사용했습니다. 페이지에 동적 데이터라는 멋진 기능을 하나 더 추가해 보겠습니다.
Salesforce 데이터 가져오기
이 앱은 결국 Salesforce 앱이며, Salesforce org에서 동적 데이터를 가져올 수 있도록 하고자 합니다. Lightning 웹 구성 요소는 Lightning Data Service를 기반으로 구축된 반응형 와이어 서비스를 사용합니다. 앱에 이름을 동적으로 가져오는 예제를 살펴보겠습니다.
앱에 데이터를 가져오는 와이어 서비스
와이어 서비스는 플랫폼의 일부로, 데이터 스트림을 제공합니다. 앞서 잠깐 언급했던 @wire 데코레이터는 앱에서 와이어 서비스를 구현합니다. 와이어 서비스를 사용하려면 다음을 수행합니다.
- JavaScript 파일에서 와이어 어댑터를 가져옵니다.
-
@wire데코레이터로 속성이나 함수를 데코레이트합니다.
구문은 다음과 같습니다.
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;-
adapterId(식별자)-와이어 어댑터의 식별자입니다.
-
adapter-module(문자열)-와이어 어댑터 기능이 포함된 모듈의 식별자입니다.
-
adapterConfig(개체)-와이어 어댑터와 관련된 구성 개체입니다.
-
propertyOrFunction-와이어 서비스에서 데이터 스트림을 수신하는 개인 속성 또는 함수입니다. 속성이@wire로 데코레이트된 경우, 속성의 데이터 속성 또는 오류 속성으로 결과가 반환됩니다. 함수가@wire로 데코레이트된 경우, 데이터 속성과 오류 속성이 있는 개체로 결과가 반환됩니다.
다음은 작업 중인 프로젝트의 selector.js 파일에 이를 추가하여 조직에서 현재 사용자의 이름을 가져오는 방법입니다.
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}- 줄 1은
lwc에서wire서비스를 가져옵니다.
- 줄 2는
lightning/uiRecordApi에서getRecord및getFieldValue에 대한 adapterId 및 adapter-module을 가져옵니다.
- 줄 3은
@salesforce모듈을 사용하는 현재 사용자 ID를 가져옵니다.
- 줄 4는
User.Name에 대한@salesforce스키마를 가져옵니다.
- 줄 12는
@wire데코레이터로 와이어 서비스를 사용해userId를 전달하고fields를 가져오는getRecord를 호출합니다.
- 줄 13은
user를@wire호출에 대한 수신자로 설정합니다.
selector.html 파일을 편집해 이름을 포함하는 방법으로도 이를 수행할 수 있습니다. 다음의 예를 확인해 보세요.
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
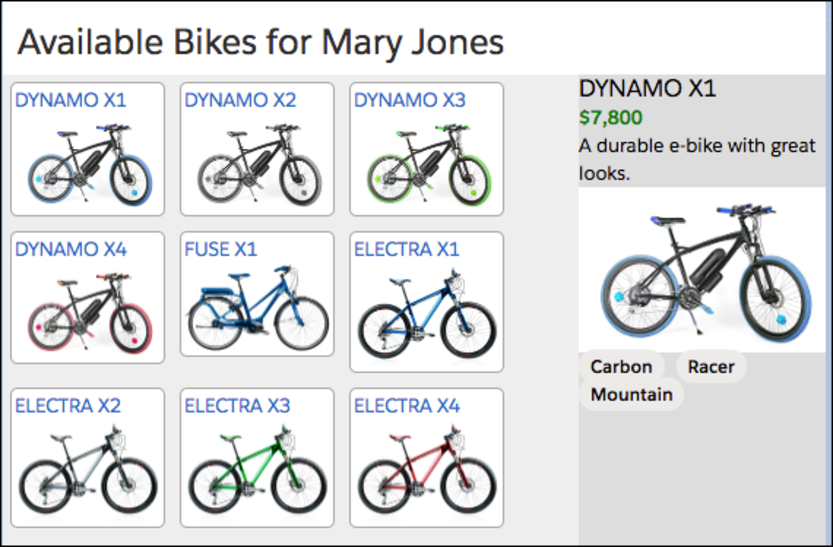
</template>선택기 구성 요소 파일을 저장하고 조직에 배포하면(배포에 선택기 파일이 포함되어 있는지 확인 필요) Mary Jones가 아닌 사용자 이름과 함께 다음 내용이 표시되어야 합니다. 페이지를 새로 고침해야 할 수도 있습니다.

모바일 친화적인 마크업
Bike Selector 앱을 구성하는 Lightning 구성 요소의 마크업은 깔끔하고 간결하며, 여러분이 Lightning 웹 구성 요소의 기본을 익힐 수 있도록 설계되었습니다. 하지만 모바일 친화적이지는 않습니다. Salesforce 모바일 앱에서 살펴보거나 모바일 미리보기를 통해 확인해 보세요. 모든 기능이 작동하지만 그다지 좋은 모바일 경험을 제공하지는 않습니다.

SLDS를 사용할 때의 장점은 약간의 노력만으로 데스크톱과 모바일에서 모두 정돈되어 보이고 정상적으로 작동하도록 설계가 가능하다는 것입니다. 더 자세히 설명하고 싶지만 이 모듈에서 다룬 내용만으로도 충분할 것 같습니다. 모바일 사용자를 만족시킬 Lightning 구성 요소를 만들기 위한 추가적인 도구와 기술에 대해 자세히 알아보려면 이 유닛의 마지막에 있는 리소스를 참조하세요.
지금은 모바일을 제쳐두고 있지만, '실제' Lightning 구성 요소 개발을 시작할 때는 반대로 할 것을 강력히 권장합니다. 처음부터 모바일 세부 사항과 설계 방법을 고려하세요. SLDS와 모바일 미리보기 도구를 사용하면 시작부터 모바일과 데스크톱을 함께 간편하게 구축할 수 있습니다.
이 모듈은 모바일을 초기 단계부터 고려하지 않을 때의 위험성을 보여주는 예시입니다. Bike Selection 앱이 모바일 기기에서 보기 좋지 않다는 피드백을 받았을 때, 약간의 작업만 하면 되었기 때문에 바로 변경 작업에 착수하려 했습니다. 하지만 앱의 마크업이 깔끔하고 의미론적으로 잘 짜여져 있더라도 기존에 구축된 환경에 모바일을 사후에 억지로 끼워 맞추는 방식은 올바른 해결책이 아니라는 결론을 내렸습니다. 이에 따라 마크업뿐만 아니라 마크업에 대한 설명과 실습 과제까지 모두 다시 작업하고자 합니다. 이 모듈의 구조와 플로에 대해서도 마찬가지입니다! 미리 작업하지 않았기 때문에 손이 더 많이 갈 것입니다.
하지만 괜찮습니다! 기술 시스템 구현에는 언제나 절충안이라는 것이 있고, 여러분도 팀과 프로젝트에 맞는 적절한 절충안을 만들어야 합니다. 프로젝트에서 이 절충안을 염두에 두세요. 미리 알면 대비할 수 있습니다.
결론
이는 Lightning 웹 구성 요소 모델로 할 수 있는 작업의 시작에 불과합니다. 이 모델에는 테스트, 보안, Apex 통합 등에 대한 지원이 포함됩니다. 계속 탐색하고, 새로운 것을 시도하고, 만들어 보세요. W3C 웹 구성 요소 표준의 발전과 함께 저희 모델도 발전할 것입니다.

리소스
- Lightning 웹 구성 요소 개발자 가이드: Lightning 웹 구성 요소 소개
- 개발자: 코드 샘플 및 SDK Trailhead 샘플 갤러리
- Trailhead: Salesforce 개발자를 위한 JavaScript 기술
- Lightning 웹 구성 요소 개발자 가이드: 모바일 지원 구성 요소 만들기
- Lightning 웹 구성 요소 개발자 가이드: Lightning Design System을 사용한 스타일 구성 요소
- Lightning 웹 구성 요소 개발자 가이드: 모바일에서 Lightning 웹 구성 요소 미리보기
- Lightning 웹 구성 요소 개발자 가이드: Shadow DOM
- Lightning 웹 구성 요소 개발자 가이드: 와이어 서비스를 사용하여 데이터 가져 오기
- Lightning 웹 구성 요소 개발자 가이드: @salesforce 모듈
