Develop Visualforce Pages for Lightning Experience
Learning Objectives
After completing this unit, you’ll be able to:
- Complete the setup of your Lightning Experience development environment.
- Describe two different ways to view a Visualforce page in Lightning Experience during development.
- Describe the difference between previewing a Visualforce page during development and formal testing of that page.
- Create a test matrix describing the different factors that you need to include and test against when doing formal testing of your Visualforce pages.
Developing Visualforce Pages for Lightning Experience
The development process for creating Visualforce pages and apps for Lightning Experience is in some ways considerably different from developing for Salesforce Classic. In others, you’ll find it’s just the same. The main difference is how you view and test your pages during development.
In this unit we’ll cover the details of getting your development environment set up, and then get into the details of the “right” way to test your pages while you’re in the process of building them. The good news is that the process you need to use to develop for Lightning Experience is the same you’ll use for developing Salesforce mobile pages as well.
Set Up Your Editor
The first thing you’ll want to set up is the editing tool you’ll use for writing code. This process remains the same, whether you’re creating pages for Lightning Experience, Salesforce Classic, or the Salesforce app, and whether you’re using the Developer Console, the Salesforce Extensions for Visual Studio Code, or the good old Setup editor.
If you’ve already got a preferred Visualforce editing tool, you don’t need to do anything here. Writing and saving your Visualforce markup remains exactly the same. The Developer Console has its own user interface, and doesn’t change between Lightning Experience and Salesforce Classic. The editor in Setup is also unchanged, retaining the Salesforce Classic user interface in all user interface contexts. And of course if you’re using a native tool, such as the Salesforce Extensions for Visual Studio Code or one of the many third-party tools available, those have their own user interfaces.
The one exception is the editor in the Visualforce Development Mode footer. If you’ve enabled Development Mode in your user settings, and you’re using Salesforce Classic, then viewing and editing Visualforce pages with the Development Mode footer is unchanged, as you’d expect. If you switch to Lightning Experience, and then access a page using the traditional https://yourInstance.salesforce.com/apex/PageName URL pattern, you might be somewhat surprised to find yourself back in Salesforce Classic.
This is expected, and we’ll talk about it more when we get to viewing and testing your Visualforce pages. For now, know that Development Mode for Visualforce is only available in Salesforce Classic.
Viewing Visualforce Pages During Development
Viewing your Visualforce pages while they’re being developed is a common task. And while it’s not “testing” in the formal sense, you certainly want to be able to interact with functionality you’ve built to ensure it’s making progress towards correct behavior. This is frequently accomplished by accessing the page using the https://yourInstance.salesforce.com/apex/PageName URL pattern. While this still works for reviewing pages in Salesforce Classic, it doesn’t work for checking behavior in Lightning Experience.
Pages you view using direct URL access always display in Salesforce Classic, which is to say, the “classic” Visualforce container, no matter what your user interface settings are. If you create Visualforce pages that have Lightning Experience-specific behavior, you can’t review that behavior just by using the usual direct URL access.
Beyond the Basics
What’s going on behind the scenes that causes this? It’s pretty simple, really. In order to view your page in Lightning Experience, you need to access the Lightning Experience container app. This means accessing /lightning. If you’re accessing that, you can’t access /apex/PageName. They’re just two different URLs that don’t overlap.
So what’s a developer to do? You need to view your page from within the Lightning Experience app itself, so that it’s running inside the Lightning Experience container. This means you’ll need to navigate to the page in Lightning Experience, and there are a variety of ways to do that.
The simplest way to get to a specific Visualforce page is to create a tab for it, and then navigate to that tab via the All Items section in the App Launcher. A more long-term approach would be to create an “In Development” app, and add your Visualforce tabs to it as you work on them, and move or remove them as they roll out to production. Since the controls for doing this have moved around a bit, here are brief instructions.
- From Setup, enter Apps in the Quick Find box, then select App Manager. You should see the Lightning Experience App Manager Setup page.
- Click New Lightning App, and then create a custom app for your pages in development. Consider restricting your app to only System Administrators, or a profile you’ve created for developers in your organization.
 You don’t need your users to see your pages before they’re added to their permanent place in the user interface.
You don’t need your users to see your pages before they’re added to their permanent place in the user interface.
- From Setup, enter App Menu in the Quick Find box, then select App Menu. You should see the App Menu Setup page.
- Make sure that your In Development app is set to Visible in App Launcher. While you’re at it, you might want to rearrange items, and even hide apps you don’t use.

- From Setup, enter Tabs in the Quick Find box, then select Tabs. You should see the Custom Tabs Setup page.
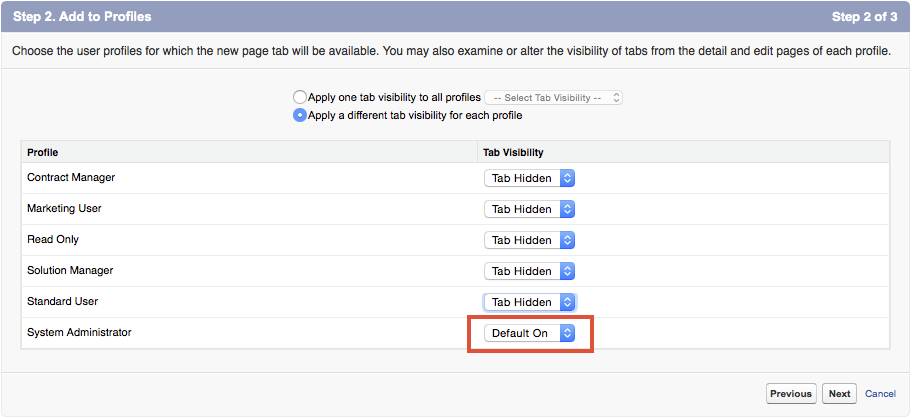
- Click New in the Visualforce Tabs section, and then create a custom tab for the page currently in development. Make the tab visible only to your development user profile, and add the tab only to your In Development app.


- Repeat the previous step for each page you want to add to your In Development app. For adding new pages in the future, this is the only step required.
For all that that’s an easy way to see your pages while you’re working on them, it doesn’t really compare to simply typing the page name into a URL. For a similarly low-overhead way to test your page in Lightning Experience, you can type the following into your JavaScript console:
$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/pageName"}).fire();This JavaScript fires the Lightning Experience navigateToURL event, and is the equivalent of entering in the classic /apex/PageNameURL—you can even see that URL pattern in the code.
For something a little more convenient to use, add the following bookmarklet to your browser’s menu or toolbar. (We’ve wrapped this code for readability.)
javascript:(function(){
var pageName = prompt('Visualforce page name:');
$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/" + pageName}).fire();})();This bookmarklet prompts you for a page name, and then fires the event to navigate directly to it. Useful!
Once you’ve navigated to the page you’re working on, you can simply use your browser’s reload command to refresh the page as you make changes.
Reviewing Visualforce Pages in Multiple Environments
If you’re creating pages that will be used in Lightning Experience, Salesforce Classic, and the Salesforce app, you’ll want to be able to review them in all environments while you’re working on them. To do so, you’ll need to open the page in multiple browsers and on multiple devices.
A Visualforce page that’s going to be used across the different Salesforce user interface contexts and form factors is tricky to review while you’re in development. You can toggle back and forth between Salesforce Classic and Lightning Experience using the environment selector in the profile menu, but that’s going to get old quickly. And you can similarly play with your browser’s user agent settings to simulate the Salesforce mobile environment, but that’s even more cumbersome.
Instead, you’re going to want to use multiple browsers, or even multiple devices, to view your pages. And you’ll want to have access to at least one additional test user as well. Here’s an example of how you might set up your development environment.
Main Development Environment
This environment is where you work in Setup to make changes to your organization, like adding custom objects and fields, and maybe where you write actual code, if you use the Developer Console.
-
Browser: Chrome
-
User: Your developer user
-
User interface setting: Salesforce Classic
Review your page’s design and behavior in Salesforce Classic in this environment.
Lightning Experience Review Environment
This environment is where you check your page’s design and behavior in Lightning Experience.
-
Browser: Safari or Firefox
-
User: Your test user
-
User interface setting: Lightning Experience
Salesforce Mobile Review Environment
This environment is for checking your page’s design and behavior in the Salesforce app.
-
Device: iOS or Android phone or tablet
-
Browser: Salesforce app
-
User: Your test user
-
User interface setting: Lightning Experience
This probably sounds pretty elaborate, and it is a bit of a chore to set up initially, especially if you’re champing at the bit to get coding. But keep in mind two things. First, once you’re set up, it’s done. And second, this workspace doesn’t just give you a great development environment, it also provides you with the environments you need for formal testing of your pages. Because you wouldn’t dream of putting your pages into production without formal testing, right?
Testing Your Visualforce Pages
Testing your Visualforce pages before deploying them into production is an essential development task. When your organization adopts Lightning Experience the process of testing your pages becomes more complicated.
We just talked about the environments you need to set up for doing quick, informal testing while you’re developing your pages. The need for those environments also applies to testing your pages and apps formally. Rather than repeating them, let’s talk a bit about why you need these different environments.
The need to test your pages in both Lightning Experience and Salesforce Classic is fairly obvious, but why can’t you do that testing in the same browser, with the same user? In fact, you can and you should. Your users can toggle back and forth between the different user interfaces, and you should verify that your pages work when they do so.
But you also want to test pages in a more isolated and systematic fashion, so that you’re sure that what you’re testing is the page’s basic functionality, as separated as possible from the effects of other code, whether that code is yours, ours, the browser’s, or the device’s.
Desktop and mobile browsers, even from the same vendor, behave differently—sometimes very differently. You cannot do rigorous, formal testing unless you’re testing on every device and every browser you plan to support.
If you’re developing an individual page, or a basic app for identical devices, your “matrix” of the different factors might be simple. But for more ambitious projects, if you’re developing functionality that you need to support across a range of possibilities, your test plan should take into consideration the need to test across:
- Each different supported device.
- Each different supported operating system.
- Each different supported browser—including the Salesforce app, which embeds its own.
- Each different supported user interface context (Lightning Experience, Salesforce Classic, and the Salesforce app).
Fortunately for your sanity, some of these factors collapse together, reducing the combinatorial explosion. For example, most Apple mobile devices can be counted on to be updated to the latest version of iOS. This means that the device, operating system, and browser are effectively only one combination. Your test plan might therefore choose to test only one iPhone and one iPad, updated to the latest iOS and Salesforce app.
A final word about testing. Another reason we strongly suggest your development and test environments be similar is so that you can start testing, full testing, early in the development process. We’ve found that it’s all too easy to put testing on secondary devices off until late in a project. When that happens it’s inevitably a setback when problems are discovered.
Test early, test often, test everything.
Resources
