소스 코드 탐색 및 편집
학습 목표
- Apex 클래스를 만듭니다.
- Apex 코드를 실행합니다.
- Lightning 구성 요소를 만듭니다.
- Visualforce 페이지를 만듭니다.
Apex 코드를 만들고 실행하기
이제 Developer Console에 익숙해지기 시작했으므로 콘솔을 사용하여 우주선을 구동하는 시스템을 확인 및 수정하고 실행해 보겠습니다. 다시 말해, 코드를 본격적으로 쓰기 시작해 보겠습니다!
Apex 클래스 만들기
Apex는 비즈니스 프로세스를 조직에 맞게 수정하기 위해 사용할 수 있는 Salesforce 프로그래밍 언어입니다. 기술적인 말로 하면, Apex를 개발자가 흐름 및 트랜잭션 제어 문을 Lightning 플랫폼 서버에서 Lightning 플랫폼 API로 전송하는 호출과 함께 실행하기 위해 사용할 수 있는 강타입의 개체 위주 언어라고 할 수 있습니다. 간단하게 Java 코드와 아주 비슷하고 조직의 데이터와 상호작용하는 프로그래밍 언어라고 할 수도 있습니다. Apex는 비즈니스 로직를 추가하기 위해 사용합니다. 예를 들어 연락처 정보가 바뀔 때 계정 소유자에게 알리려면 Apex를 사용합니다.
Apex와 Apex의 원리에 대한 자세한 내용은 Apex 기초와 데이터베이스 모듈을 참조하세요. 지금은 코드에 대해 너무 걱정하지 마세요. Developer Console에 대해 알아가는 것이 목표니까요.
2014 QO441 소행성을 피하기 위해 비행 경로를 바꿔야 한다고 가정해 보겠습니다. 지상 관제 팀에 연락해 항로 수정에 대해 알릴 시간이 없습니다. 비행 경로를 바꿀 때마다 지구에 있는 미션 스페셜리스트에게 이메일을 전송하는 Apex 코드를 써보겠습니다.
- Developer Console에서 File(파일) | New(새로 만들기) | Apex Class(Apex 클래스)를 선택합니다.
- 메시지 창이 나타나면 Apex 클래스의 이름을
EmailMissionSpecialist로 지정합니다. - 텍스트 편집기가 열리면 다음 코드를 복사한 후 EmailMissionSpecialist.apxc 탭에 붙여 넣어 탭의 원래 콘텐츠를 바꿉니다.
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } -
File(파일) | Save(저장)를 사용하여 코드를 저장합니다. 코드를 저장하면 Developer Console이 코드에 오류가 없는지 확인합니다.
참고: 코드의 구문이 올바르지 않으면 오류가 문제 탭에 표시됩니다. 오류 세부 정보를 사용해 코드를 수정할 수 있습니다.
-
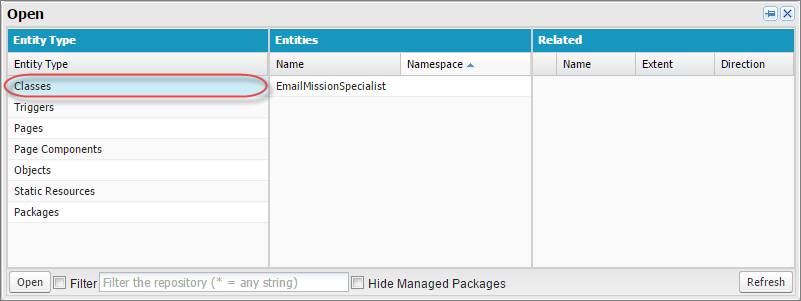
EmailMissionSpecialist클래스를 닫으려면 탭 상단에서 EmailMissionSpecialist.apxc 옆의 ‘X’를 클릭합니다. - File(파일) | Open(열기)을 선택합니다.
- Entity Type(엔티티 유형) 열에서 Classes(클래스)를 클릭합니다.

- 열 클래스를 Entities(엔티티) 열에서 두 번 클릭합니다.
Apex 클래스 실행
이제 Apex 클래스를 만들었으므로, 다음 단계에는 Developer Console의 유용한 익명 실행 기능을 사용해 클래스를 실행합니다. 이 기능은 코드와 코드 실행 결과를 테스트하고 싶을 때 유용한 도구입니다.
하지만 주의해야 합니다. 이 기능을 사용하여 실행하는 코드는 모두 조직에 영향을 미칩니다. 예를 들어 여기서 데이터를 삭제하면 데이터베이스에서도 삭제됩니다.
- Debug(디버그) | Open Execute Anonymous Window(익명 실행 창 열기)를 선택합니다. Enter Apex Code(Apex 코드 입력) 창이 열립니다.
- 다음 코드를 복사하여 Enter Apex Code(Apex 코드 입력) 창에 붙여 넣습니다.
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - Enter your email address를 자신의 이메일 주소로 바꿔야 합니다.
- Execute(실행)를 클릭한 다음 이메일을 확인하여 메시지가 성공적으로 전송되었는지 봅니다.
이메일을 수신하면 통신 시스템이 정상적으로 작동 중이고 소행성을 피할 준비를 마치는 데 한 발짝 더 가까워졌음을 알 수 있습니다.
Lightning 구성 요소란?
Lightning 구성 요소는 모바일 및 데스크탑 앱 개발용 프레임워크로, Lightning 플랫폼 앱의 반응형 사용자 인터페이스를 만들기 위해 사용할 수 있습니다. Lightning 구성 요소를 사용하면 모바일 및 데스크탑 앱에서 모두 잘 작동하는 앱을 더 쉽게 만들 수도 있습니다.
Developer Console을 사용해 Aura 구성 요소를 만들 수 있습니다. Developer Console을 사용하여 구성 요소 번들도 만들 수 있습니다. 구성 요소 번들은 구성 요소와 스타일 시트, 컨트롤러, 디자인 등 다른 모든 관련 리소스를 포함한다는 면에서 폴더와 기능이 비슷합니다.
Aura 구성 요소 만들기
- File(파일) | New(새로 만들기) | Lightning Component(Lightning 구성 요소)를 선택합니다. 팝업 창에 이름과 설명을 입력하라는 메시지가 보입니다.
- 구성 요소 이름을
meetGreet로 지정하고 Submit(제출)을 클릭합니다. 이 창에는 앱의 탭, 페이지, 레코드 페이지 및 커뮤니티 페이지를 설정하는 옵션도 있습니다. 이런 옵션은 무시해도 됩니다. 지금은 기본적인 Aura 구성 요소 코드를 쓰는 데만 집중하려고 합니다. - 탭이 두 개 생성됩니다. meetGreet.cmp라는 탭을 클릭합니다. 이 파일에는 Aura 구성 요소 열기 및 닫기 태그가 있습니다.
- 다음 줄을 복사하여 열기 및 닫기
<aura:component>및</aura:component>태그 사이에 붙여 넣습니다.<p>Greetings, fellow humans! What’s your status?</p>

- 구성 요소를 저장하려면 File(파일) | Save(저장)를 선택합니다.
축하합니다. Developer Console을 사용해 첫 Aura 구성 요소를 만드셨어요! 완전하게 만들려면 몇 단계를 더 거쳐야 하지만, 이 일은 승무원에게 위임해도 됩니다.
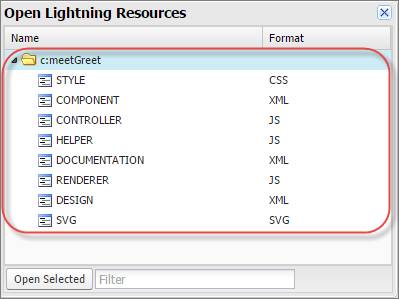
지금은 창 오른쪽에 있는 목록을 잠깐 살펴보세요. 여기에는 구성 요소를 만들기 위해 사용할 수 있는 구성 요소 번들의 모든 리소스가 있습니다. 오른쪽 사이드바에서 항목을 클릭하면 해당하는 리소스가 열립니다. 새로운 리소스에서 코드를 써서 구성 요소 번들의 여러 부분을 만들 수 있습니다. 예를 들어 스타일 리소스를 사용해 시각적 요소를 애플리케이션과 헬퍼에 더해 비즈니스 로직을 추가할 수 있습니다.

- File(파일) | Open Lightning Resources(Lightning 리소스 열기)를 선택합니다.
- 구성 요소의 이름을 검색란에 입력하여 번들을 찾거나, 목록에서 구성 요소의 폴더를 선택합니다.
- 번들의 리소스를 보려면 폴더 옆의 화살표를 클릭합니다.

- 작업할 리소스를 선택한 다음 Open Selected(선택 항목 열기)를 클릭합니다.
Visualforce 페이지 및 구성 요소 만들기
콘솔을 사용하여 Apex 코드와 Aura 구성 요소를 만드는 방법에 대해 알아보았습니다. 이제 Visualforce에 대해 알아볼 시간입니다.
Visualforce는 모바일 및 데스크탑 앱의 정교한 사용자 인터페이스를 만들기 위해 사용하는 웹 개발 프레임워크입니다. 이런 인터페이스는 Lightning 플랫폼에서 호스팅됩니다. 사용자 인터페이스는 기본 Salesforce 인터페이스처럼 생겼거나, 사용자 지정할 수 있습니다.
이제 Visualforce와 Lightning 구성 요소의 차이점은 무엇인지 궁금하시지 않나요? Visualforce는 페이지 중심입니다. 레코드를 저장하면 Visualforce 페이지가 서버와 상호작용하고 사용자 인터페이스(UI)를 다시 로드합니다. 반면에 Lightning 구성 요소 프레임워크는 사용자 기기(기술 용어로 클라이언트 측)에서 대부분의 작업을 수행합니다. 자세한 내용은 Lightning Web Components for Visualforce Developers 모듈을 참조하세요.
Visualforce의 세계를 탐구하려면 Visualforce 기초 모듈을 확인해 보세요.
하지만 먼저 Developer Console을 사용해 Visualforce 페이지를 만들기 시작하겠습니다. 조종석에 앉을 준비를 하세요!
Visualforce 페이지 만들기
조종 엔지니어들이 엔진 및 연료 탱크 안전 점검을 실시할 때 2시간마다 업데이트하는 비행 시스템 체크리스트가 있습니다. 엔지니어들이 점검 결과를 보고하기 위해 사용할 수 있는 Visualforce 페이지를 만들어 보겠습니다.
비행 시스템 체크리스트 페이지가 제 기능을 하려면 조종 엔지니어들이 입력한 값을 저장하는 개체와 상호작용해야 합니다. 하지만 지금은 UI를 만드는 데 집중하겠습니다. 이런 맞춤형 객체를 만드는 작업은 부하들에게 맡겨도 됩니다.
- File(파일) | New(새로 만들기) | Visualforce Page(Visualforce 페이지)를 선택합니다.
- 페이지 이름을
FlightSystemsChecklist로 지정합니다. - 텍스트 편집기에서 다음 코드를 복사하여 붙여 넣습니다.
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - File(파일) | Save(저장)를 선택합니다.
- 왼쪽 상단 모서리에서 Preview(미리 보기)를 클릭합니다. 브라우저에 Visualforce 페이지 미리 보기가 열립니다. 페이지의 Visualforce 마크업—
form,pageBlock,inputCheckbox등—이 미리 보기에 렌더링됩니다.
- File(파일) | Open(열기)을 선택합니다.
- 엔티티 유형에서 Pages(페이지)를 클릭합니다.
- 열 페이지를 엔티티에서 두 번 클릭합니다.
Developer Console에서 이런 방법을 하나 이상 사용해 조직의 애플리케이션을 만들고 편집하고 사용자 지정할 수 있습니다. 지금까지 승무원들의 안전을 희생하는 성급한 결정을 내리지 않고 2014 QO441 소행성의 경로를 잘 피해 왔습니다.
