시각적 상태 표시에 대해 알아보기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 시각적 포커스의 중요성에 대해 설명할 수 있습니다.
- 유용한 오류 메시지를 정의할 수 있습니다.
- 접근성이 우수한 양식을 디자인하는 방법에 대해 설명할 수 있습니다.
시각적 포커스 상태란 무엇인가요?
시력이 좋지만 마우스를 사용할 수 없는 사용자에 대해 생각해 보세요. 이런 사람은 시력이 있지만 운동 제어 능력이 제한적이어서 키보드 또는 스위치 장치만 사용해 컴퓨터 및 웹 애플리케이션을 탐색할 수 있기 때문에 종종 시력이 있는 키보드 사용자(sighted keyboard user)라고 합니다.
시력이 있는 마우스 사용자는 클릭할 버튼까지 커서를 움직일 수 있는 한편, 시력이 있는 키보드 사용자는 Tab 및 화살표 키의 조합을 사용하여 동일한 버튼으로 이동할 수 있습니다. 그렇기 때문에 키보드 포커스의 현재 상태를 항상 시각적으로 표시하여 사용자가 위치를 항상 알도록 해야 합니다. 실제로 이는 WCAG 2.4.7 포커스 표시의 요구 사항입니다.
아래 예에는 하이퍼링크 목록이 있습니다. 현재 Brand(브랜드) 링크에 포커스가 있습니다. 시각적으로는 브랜드에 밑줄이 있고 파란색 직사각형 윤곽선이 있습니다. 이 두 시각적 포커스 상태를 함께 보면 사용자가 페이지를 키보드로 탐색할 때 현재 위치를 매우 분명하게 알 수 있습니다. 사용자가 Tab 키를 누르면 이 밑줄과 직사각형 조합이 목록 아래로 이동합니다.

사용자는 이 시각적 포커스가 원하는 항목에 표시되면 Enter 키를 눌러 링크를 활성화할 수 있음을 압니다.
브라우저에는 기본적으로 시각적 포커스가 내장되어 있습니다. Chrome과 Safari에서는 파란색 광륜(halo)을 사용하는 한편, Internet Explorer와 Firefox에서는 가는 점선 테두리를 사용합니다. 기본 시각적 포커스 표시 방법이 마음에 들지 않거나 브라우저 간에 시각적 포커스를 표준화하고 싶으면 포커스를 직접 디자인할 수 있습니다.
시각적 포커스 상태를 직접 디자인할 때는 비텍스트 대비에 대한 업데이트된 WCAG 2.1 요구 사항을 감안하는 것이 좋습니다. 브라우저의 기본 시각적 포커스를 덮어쓰는 경우, 새로 만드는 포커스의 색 대비율은 3:1 이상이어야 합니다. 이 문서에서는 아주 자세하게 이 요구 사항에 대해 설명합니다. 예를 들어 배경이 회색인 경우 회색 버튼 주위에 밝은 회색 윤광을 표시하고 이것을 비주얼 포커스라고 부를 수 없습니다. 그러면 많은 사람이 볼 수 없고, 시력이 좋은 사람도 보기 힘들기 때문입니다.
다양한 구성 요소 상태
경우에 따라 구성 요소 상태를 시각적으로 표시해야 할 수 있습니다. 확인란과 확인란의 다양한 상태에 대해 생각해 보겠습니다.
- 선택되지 않음—모서리가 둥근 양각 회색 사각형
- 선택됨—안에 검정색 체크 표시가 있고 모서리가 둥근 양각 회색 사각형
- 선택되지 않음, 사용 불가—모서리가 둥글고 양각이 없고 밝은 회색 사각형
- 선택됨, 사용 불가—안에 회색 체크 표시가 있고 모서리가 둥글고 양각이 없는 밝은 회색 사각형
- 선택되지 않음, 포커스—모서리가 둥글고 파란색 광륜으로 둘러싸인 양각 회색 사각형
- 선택됨, 포커스—모서리가 둥글고 안에 검정색 체크 표시가 있고 파란색 광륜으로 둘러싸인 양각 회색 사각형

사용자에게 구성 요소를 표시하는 방법을 완전히 바꾸기로 결정할 경우 이렇게 하는 것이 중요합니다. SLDS 시각적 선택기 구성 요소의 확인란 종류(영문)에 대해 생각해 보겠습니다.
아래 예의 시각적 선택기에는 가로로 정렬된 옵션이 세 개 있습니다.

각 옵션마다 회색 테두리가 있는 상자에 둘러싸이고 아래에 레이블이 표시된 아이콘이 있습니다. 이런 옵션은 사실상 HTML 확인란이기 때문에 사용자는 Tab 키를 사용해 옵션 간에 이동하고 스페이스바 키를 눌러 각 옵션의 선택 여부를 토글할 수 있습니다.
이 요소에 대해서는 어떤 개별적인 시각적 상태를 고려해야 할까요?
- 기본(가리키지 않음, 포커스되지 않음, 선택되지 않음)
- 포커스됨, 선택되지 않음
- 포커스됨, 선택됨
- 포커스되지 않음, 선택됨
기본: 회색 테두리가 있는 상자에 둘러싸이고 아래에 레이블이 있는 아이콘

포커스됨, 선택되지 않음: 테두리가 파란색이고 레이블에 밑줄이 있습니다.

포커스됨, 선택됨: 상자 전체가 파란색이고 가운데에 체크 표시가 있고 레이블에 밑줄이 있습니다.

포커스되지 않음, 선택됨: 상자 전체가 파란색이고 가운데에 체크 표시가 있고 레이블에 밑줄이 없습니다.

아래 스크린샷에서 첫 번째 옵션은 선택되었지만 포커스되지 않고, 두 번째 옵션은 포커스되었지만 선택되지 않고, 세 번째 옵션은 선택되지도 포커스되지도 않았습니다.
 각 상태는 시각적으로 구별됨을 알 수 있습니다. 가리키기 스타일은 어떻게 표시될까요? 가리키면 파란색 테두리가 추가되지만 텍스트에 밑줄이 표시되지는 않습니다. 따라서 이 구성 요소는 다음 규칙을 따릅니다.
각 상태는 시각적으로 구별됨을 알 수 있습니다. 가리키기 스타일은 어떻게 표시될까요? 가리키면 파란색 테두리가 추가되지만 텍스트에 밑줄이 표시되지는 않습니다. 따라서 이 구성 요소는 다음 규칙을 따릅니다.
-
포커스: 파란색 테두리와 밑줄 친 레이블
-
가리키기: 파란색 테두리
-
선택됨: 체크 표시가 있는 파란색 상자
세 상태에는 모두 중복되는 상태를 시각적으로 전달하기 위해 조합하고 짝지을 수 있는 각기 다른 시각적 요소가 있습니다.
선택되고 선택되지 않은 시각적 선택기의 사용 불가 상태는 여기에 나와 있지 않습니다. 기존 패턴에 따라 이 추가적인 두 가지 상태를 구별하려면 어떻게 해야 할까요? 구별 방법을 확인하려면 SLDS 지침을 다시 참조하세요.
양식
양식은 간단해 보일 수 있지만, 모두가 사용할 수 있는 양식을 디자인하려면 고려해야 할 사항이 많습니다.
시각적 레이블 항상 포함
디자이너가 실제 레이블 대신 자리 표시자 텍스트를 사용하고 싶어하는 경우가 있습니다. 하지만 자리 표시자에는 두 가지 문제가 있습니다.
- 자리 표시자 텍스트는 4.5:1 색 대비 비율을 충족해야 하는데, 그러면 양식 필드가 이미 채워진 것처럼 보입니다.
- 사용자가 양식 작성을 마친 후에 시각적 레이블이 없으면 각 필드의 용도가 분명하지 않을 수 있습니다. 사용자는 멀티태스킹하기 때문에 전체 양식을 플로 한 번에 작성하지 않습니다.
다음 양식을 작성하다가 잠시 이메일에 회신한 후 다시 양식으로 돌아왔다고 가정해 보겠습니다.

원래 양식은 다음과 같았습니다.

사용자가 각 양식 필드의 용도를 항시 알도록 시각적 레이블이 있으면 더 효과적입니다.

유용한 오류 메시지 디자인
양식 필드에 오류가 있는 경우 필드 주위의 빨간색 윤곽선만으로는 오류를 충분히 나타낼 수 없습니다. 빨간색 윤곽선만 있으면 색맹인 사용자가 볼 수 없기 때문에 큰 도움이 되지 않습니다. 필드 아래에 오류를 수정하는 방법을 설명하는 오류 텍스트를 포함시켜야 합니다.
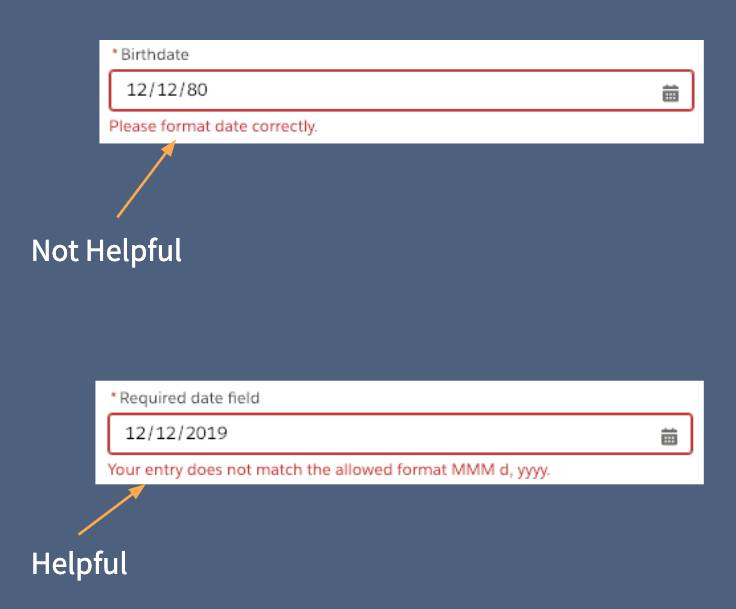
 아래 스크린샷에는 오류 메시지의 예가 하나 더 있습니다. 이 날짜는 유효하지 않다는 내용만 표시하는 데 그치지 않고 날짜를 입력해야 하는 형식을 설명하면 더 유용합니다.
아래 스크린샷에는 오류 메시지의 예가 하나 더 있습니다. 이 날짜는 유효하지 않다는 내용만 표시하는 데 그치지 않고 날짜를 입력해야 하는 형식을 설명하면 더 유용합니다.

사용자에게 양식 작성을 성공적으로 완료하는 방법 안내
양식을 잘못 디자인하면 사용자가 양식에 대해 짜증부터 불안과 혼란에 이르는 다양한 감정을 느낄 수 있습니다. 잘못 디자인된 양식 때문에 사용자가 작업을 완료하지 못할 수도 있습니다.
양식이 긴 경우 포함된 단계 수나 양식 작성을 마치는 데 소요되는 대략적인 시간을 미리 알려 분명히 예상할 수 있도록 해야 합니다. 사용자가 양식을 작성 중인 경우 현재 어느 단계에 있는지 표시합니다(예: 3/5페이지).
양식 작성을 마쳐야 하는 시간 제한을 설정하지 않습니다. 시간을 제한해야 하는 경우, 작성 시작 전에 사용자에게 제한 시간을 알리고 사용자가 시간을 연장할 수 있게 합니다.
안전 장치 제공
사용자는 종종 멀티태스킹하거나 다른 일에 정신이 분산됩니다. 사용자가 양식에 입력한 내용을 다시 수정하거나, 중간에 저장하거나, 양식 작성을 처음부터 다시 시작할 수 있는 방법을 제공하세요. 법적 또는 금융 거래를 위한 양식을 만드는 경우 사용자가 청구 금액 또는 변경 사항을 검토, 확인 또는 취소할 수 있는 방법도 제공해야 합니다. 다음과 같은 모든 경우에 이렇게 해야 합니다.
- 온라인 구매
- 송금(온라인 뱅킹, PayPal, Venmo 등 포함)
- DocuSign 같은 전자 계약과 Adobe Document Cloud
복습
대화형 컨트롤과 양식 입력은 대화형 제품 디자인에 필수적입니다. 이런 컨트롤의 모든 상태를 시각적으로 구별하는 요소를 디자인하는 것이 중요합니다. 그러면 사용자가 컨트롤이 언제 포커스되고 선택되고 사용 불가한지 등을 알 수 있습니다. 분명한 지침과 안전 장치가 있는 양식을 디자인하면 인지 장애가 있는 사람들을 위해 장벽을 제거함은 물론 모두에게 더 즐거운 경험을 선사할 수도 있습니다.
리소스
- 기사: WCAG 2.4.7 포커스 표시(영문)
- 기사: 사이트에 포커스를 추가하세요! 유용하고 사용이 편리한 포커스 표시 디자인을 위한 팁(영문)
- 기사: Webaim 접근성이 우수한 양식 만들기(영문)