접근 가능한 탐색 이해하기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 사용자에게 탐색 및 동작 정보를 제공하기 위한 전략을 나열합니다.
- 웹 애플리케이션 개발에서 포커스 관리의 중요성을 설명합니다.
개요
사용자는 애플리케이션에서 자신의 위치와 다음에 취할 동작을 항상 알고 있어야 합니다. 다음을 통해 사용자에게 탐색 및 동작 정보를 제공하세요.
- 일관된 탐색 요소를 사용합니다.
- 적절한 헤딩 중첩 및 순서를 적용합니다.
- 랜드마크 영역에 레이블을 지정합니다.
- 읽는 방향에 맞는 논리적인 탭 순서를 사용합니다(왼쪽에서 오른쪽으로 읽는 언어는 왼쪽에서 오른쪽, 위에서 아래로 순서를 지정하고, 오른쪽에서 왼쪽으로 읽는 언어는 오른쪽에서 왼쪽으로 순서를 지정).
- 모든 대화형 항목에 대해 눈에 보이는 포커스 표시기를 사용합니다.
컨텍스트 변경
컨텍스트 변경과 관련하여 다음과 같은 일반 규칙을 고려하세요.
- 이는 사용자가 변경을 요청을 했든, 변경이 적용될 것이라고 사용자에게 설명되었든, 사용자가 컨텍스트 변경을 예상해야 합니다.
- 변경이 발생한 후 사용자는 페이지에서 자신이 어디에 있는지 알아야 합니다.
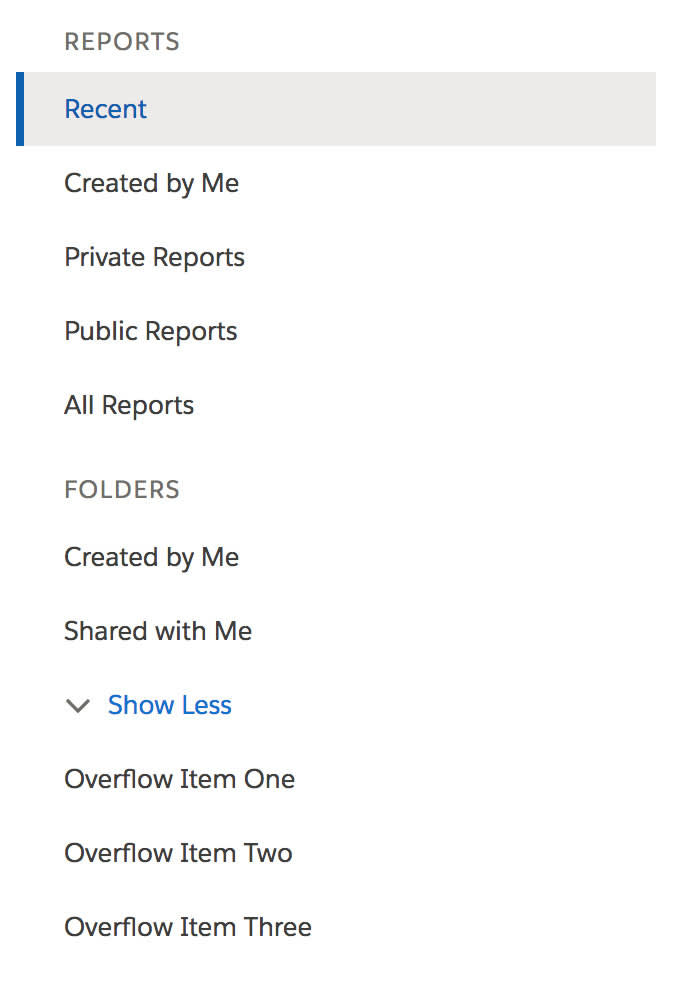
아래 보고서 및 폴더 탐색 이미지에 있는 Show More(더 보기) 버튼을 고려해보세요.

사용자가 Show More(더 보기)를 클릭하면 소개된 신규 콘텐츠에 대해 알려주는 몇 가지 옵션이 표시됩니다.
- 새로운 콘텐츠의 첫 번째 항목에 포커스를 맞출 수 있습니다. 이것이 최고의 옵션일까요? 잠재적으로는 그렇습니다. 하지만 버튼이 'Take me to more(자세히 안내)'가 아니라 'Show More(더 보기)'입니다.
-
aria-live영역을 사용하여 페이지에 더 많은 탐색 항목이 추가되었음을 화면 판독기에 알릴 수 있습니다. - 버튼의 텍스트를 'Show Less(간략히 보기)'로 변경할 수도 있습니다. 사용자의 성공이 버튼의 새 텍스트에 암시(‘현재 더 많은 항목이 표시되므로 간략히 표시할 수 있습니다.’)되어 있기 때문에 이는 최고의 옵션입니다.

현재 화면 판독기 사용자의 질문은 ‘소개된 '추가' 항목이 어디에 있나요?’입니다. 이 사용자 앞에 새 콘텐츠를 배치하여 그러한 질문에 대한 답을 바로 제공할 수 있습니다.
일부 사용 사례에서는 사용자의 포커스를 이동하거나 aria-live 영역을 사용하는 것이 좋습니다 특정 상황에서 어떤 기술을 사용해야 하는지 아는 것은 사용자의 기대치를 이해하는 것입니다.
예를 들어 모달을 실행하는 Edit(편집) 버튼을 생각해보세요.

실행되면 모달이 Edit(편집) 버튼을 가리므로 버튼에 계속 포커스를 유지하는 것은 의미가 없습니다. 이 경우에는 포커스를 모달 자체로 이동시킵니다. 일반적으로 사용자가 명시적으로 동작을 취하지 않는 한 사용자의 포커스를 이동해서는 안 됩니다. 이 예시의 경우 사용자가 Edit(편집)를 클릭하면 포커스가 자연스럽게 편집 컨텍스트로 이동해야 합니다.
또한 사용자가 무언가에 대한 동작을 취하거나 무언가가 사라질 때 포커스를 논리적으로 이동하는 것도 중요합니다. 이 예시에서 모달이 닫힐 때 사용자의 포커스는 어디로 이동해야 할까요? 포커스는 페이지 상단뿐만 아니라 어딘가로 이동해야 합니다. 이 경우 논리적인 옵션은 처음에 모달을 실행한 Edit(편집) 버튼으로 돌아가는 것입니다.
aria-live 영역을 포함한 컨텍스트 변경에 대한 자세한 내용은 아래의 리소스 섹션을 참조하세요.
포커스 관리
올바른 포커스 관리는 접근 가능한 웹 애플리케이션 개발의 핵심 요소 중 하나입니다. 일반적으로 사용자는 Tab 키를 눌러 페이지의 앞 또는 아래로 이동하고 Shift + Tab 키를 눌러 페이지의 뒤 또는 위로 이동함으로써 페이지에서 포커스를 이동시킬 수 있습니다. 이는 앵커, 버튼, 양식 컨트롤 등과 같이 기본적으로 포커스를 받는 HTML 요소에 적용됩니다.
대화형 그리드, 메뉴, 콤보 상자, 탭 집합 등과 같은 복잡한 구성 요소는 화살표 키로 탐색합니다. 이러한 고급 상호 작용의 프로그래밍은 ARIA 역할 특성을 사용할 때 사용자에게 약속하는 내용의 일부입니다.
사용자의 컨텍스트가 변경될 때 포커스를 관리하는 방법에 대해 살펴보겠습니다. 사용자가 다음 행동을 취할 때 사용자의 포커스는 어떻게 이동해야 할까요?
- 새 페이지로 이동
- 모달 대화 상자를 열거나 닫음
- 레코드 삭제
- 드래그 앤 드롭 동작 수행
이러한 질문에 대한 답과 더 많은 정보는 SLDS 전역 포커스 지침에서 확인하세요.
이러한 지침 외에도 다음을 고려해야 합니다.
- 시각 장애인을 포함한 일부 장애가 있는 사용자는 일반적으로 애플리케이션과 상호 작용할 때 페이지의 앞으로 또는 아래로 탐색합니다. 디자인 팀이 페이지에 새 콘텐츠를 도입하는 경우 변경을 트리거한 항목 앞에 새 콘텐츠를 추가해야 합니다. 예를 들어 사용자가 페이지에 인라인 양식을 도입하는 버튼을 클릭하는 경우 해당 양식은 DOM 순서에서 버튼 뒤에 있어야 합니다. 사용자는 페이지 뒤가 아니라, 페이지 앞으로 또는 아래로 이동하여 해당 양식을 발견하기를 기대합니다.
- 구성 요소 사양의 일부인 경우를 제외하고 구성 요소 초기화에 대한 포커스를 가로채지 마세요. 예를 들어 모달 대화 상자는 초기화될 때 포커스를 가로채야 합니다.
- 포커스 함정을 만들지 마세요. 사용자가 구성 요소에서 나갈 수 있도록 허용해야 합니다. 다시 말하지만, 모달과 마찬가지로 이는 구성 요소의 예상 동작의 일부입니다.
- 무한 로딩을 신중하게 처리하세요. 키보드 전용 사용자가 반대쪽 콘텐츠로 이동하기 위해 전체 피드, 목록 또는 테이블을 로드하여 통과하도록 만들어서는 안 됩니다. 예를 들어 모든 Chatter 피드는 피드 시작 부분에 'Skip this feed(이 피드 건너뛰기)' 링크가 있습니다.
다음 유닛에서는 접근 가능한 구성 요소의 작성 방법을 살펴보겠습니다.
리소스
Salesforce 도움말: Lightning Design System 전역 포커스 지침
W3C의 WCAG 2.0용 기술: ARIA19: ARIA role=alert 또는 Live 영역을 사용하여 오류 식별