Explore Headless Architecture and Implementation Roles
Learning Objectives
After completing this unit, you’ll be able to:
- List the lower-level architectural elements that require granular choices.
- List four roles required to implement headless architecture with Salesforce B2C Commerce.
- List three components you can combine to develop a custom head.
- Explain what a custom head does.
- List three architectural components you can use for your B2C Commerce implementation.
Headless Architecture and B2C Commerce
Vijay Lahiri is a developer at Cloud Kicks, a company that specializes in high-end custom sneakers. He recently researched going headless with Salesforce B2C Commerce. Headless means being able to interact with shoppers on multiple touchpoints using APIs. This architecture makes it easy for Vijay and his team to focus on the front-end user experience while leaving the heavy lifting to Salesforce when it comes to programmatically interacting with digital ecommerce resources.

Speaking of heavy lifting, Vijay has come to rely on the B2C Commerce platform’s highly reliable, scalable, and performant ecommerce solution. He has access to:
- A dedicated 24/7 operations team
- Networking and security experts
- Performance experts
- Database experts
- Load-testing experts
Rolling out a new architecture requires the cooperation of multiple people in certain roles. Larger companies typically have more people involved, each with specific expertise. In smaller companies, skill sets can overlap. Each merchant can define roles differently. Here are the typical roles for a B2C Commerce headless implementation.
Role |
Description |
|---|---|
Solutions architect |
Designs the technical solution and oversees the development from a technical and process perspective. |
Developer |
Delivers a functional product that meets the requirements defined by the solutions architect.
|
Quality assurance (QA) engineer |
|
Security engineer |
|
Site reliability engineer (SRE) |
|
Operations engineer |
|
Architecture
Vijay wants to move toward a 100% headless architecture for his storefront. But for now, he plans to mix and match a traditional B2C Commerce implementation based on Storefront Reference Architecture (SFRA) with headless implementations for other touchpoints such as:
- Mobile/social applications
- Smartwatch integrations
- Connected vehicle integrations
For all touchpoints, the high-level architecture is pretty much the same, but with granular choices for these.
- Deployment architecture
- Application scalability
- Caching
- Middleware
- Networking
- Serviceability
Many of these components don’t come out of the box with a headless implementation, and yet are required for the same level of performance and scale Vijay has come to expect with a more robust application, such as SFRA. So he has to add them.
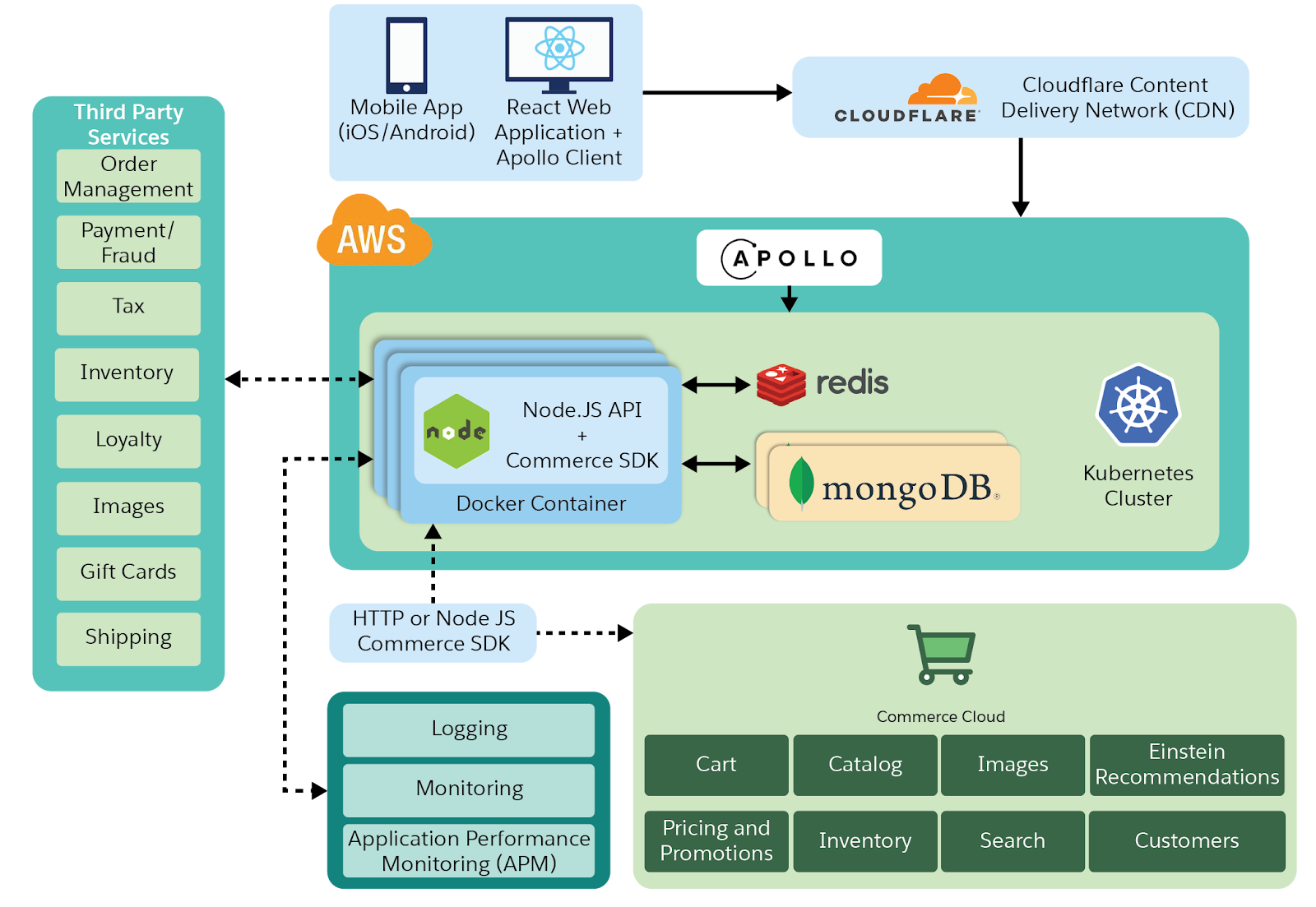
Here’s an example of an architecture he’s considering.

In this example, he uses these components.
Component |
Purpose |
|---|---|
CloudFlare content delivery network (CDN) |
Caches and serves static content at the edge (much closer in proximity to the user than other layers of the infrastructure). |
Apollo |
Runs the underlying business processes that use:
|
B2C Commerce |
Stores and serves storefront data and processes such as cart, catalog, pricing, and promotions. |
Third-party services |
Runs external processes, such as tax, credit card, and shipping. |
For a full headless implementation, all the B2C Commerce API calls go through the CDN that B2C Commerce provides. The headless implementation has its own CDN. The flow is API Call > merchant CDN > merchant BFF > Salesforce CDN (no features) > service.
Apollo has both client and server components.
Apollo Client
The Apollo Client within the front end is the single point of entry into the underlying back-end systems that comprise the ecommerce solution. The Apollo Client retrieves data from the Apollo Server via GraphQL queries over HTTP.
Apollo Server
The Apollo Server is a graph-based platform for connecting clients to back-end services using GraphQL, a simple query language. The Apollo Server, the front end’s single point of entry into multiple underlying ecommerce solution systems, provides these benefits.
- Reduces the number of requests between front-end and back-end systems
- Abstracts back-end systems from front-end developers, requiring them to learn just one API
- Improves performance with fine-grained cache control
- Offers built-in monitoring and logging for execution of GraphQL operations
Custom Head
A custom head serves as the front-end presentation layer, providing a rich digital experience for shoppers. The head interacts with B2C Commerce APIs to provide the shopper with content and functionality to complete a purchase from a variety of devices. B2C Commerce APIs provide the functionality to easily and securely interact with all content, while the custom head connects to third-party services so shoppers can complete their transactions.
Vijay can develop a custom head with a combination of industry-standard open-source technologies, home-grown frameworks, or Salesforce-guided solutions that use technologies like Heroku to manage and deploy the runtime. He can provide shoppers with the best front-end experience possible while maintaining a highly performant and scalable system no matter the load level.
Back-End for Front-End (BFF) Approach
B2C Commerce uses a back-end for front-end architecture approach to headless commerce. Having a BFF layer custom tailored for each user experience lets Vijay design his back end to support the use cases of his front end in a way that can perform and scale to suit growing demands for his brand. Designing a BFF layer reduces direct chatter between the client and back-end systems, and allows his front-end and back-end teams to work independently while delivering new functionality.
Components
Vijay hasn’t figured out all the components yet, but that’s OK. In the headless world, one architecture doesn’t suit every need. He has many choices to meet his evolving business requirements.
He starts with this handy table that breaks down some of the industry-standard technologies we recommend that he can use to develop and manage his custom head.
Note: Some of these technologies overlap when you use them together.
Category |
Technology |
Description |
Information |
Learning |
|---|---|---|---|---|
API gateway |
MuleSoft |
Design high-performance APIs and integrations with ecommerce platforms using prebuilt connectors and integration templates. #1 platform for integration, APIs, and automation. |
||
Back end |
B2C Commerce |
Provides the resources and processing for an ecommerce storefront. It also provides HTTP REST APIs and a NodeJS SDK for managing storefront resources. Personalizes commerce experiences on a fast, flexible platform. |
||
Back end |
Apollo Server |
A graph-based platform for connecting clients to back-end services using a simple query language called GraphQL. Is an open-source, spec-compliant GraphQL server that's compatible with any GraphQL client, including Apollo Client.) |
|
|
Back end |
Java |
Application development language for back-end systems Is a place to collaborate on an open-source implementation of the Java Platform |
||
Back end |
GraphQL |
A query language for designing APIs and server-side runtime for executing queries using custom type system Unifies representation of all your data, services, and digital capabilities. The graph enables app developers to delete thousands of lines of boilerplate code, move fast without waiting on backend teams, and keep features consistent across web and mobile platforms. |
|
|
Cache |
Redis |
In-memory, distributed data structure database Serves as an open source (BSD licensed), in-memory data structure store, used as a database, cache, and message broker. Redis provides data structures such as strings, hashes, lists, sets, sorted sets with range queries, bitmaps, hyperloglogs, geospatial indexes, and streams.) |
||
CDN |
Content delivery network |
Use to cache and serve static content to the user to reduce the pressure on downstream systems. Serves as a global network designed to make everything you connect to the Internet secure, private, fast, and reliable. Also known as a CDN. |
||
Cloud services |
Amazon Web Services |
Amazon Drive platform as a service (PaaS) Helps build sophisticated applications with increased flexibility, scalability and reliability. Also known as AWS. |
||
Cloud services |
Google Cloud Platform |
Google Cloud PaaS Provides consistency between public and private clouds as an open cloud solution that enables businesses to modernize and developers to build faster in any environment. |
||
Container management |
Heroku |
Salesforce cloud PaaS that allows you to build, deliver, monitor, and scale your custom applications Provides a fully-managed platform that is the simplest path to delivering apps quickly. |
||
Container management |
Kubernetes |
Open source container orchestration system for automating application deployment, scaling, and management Automates deployment, scaling, and management of containerized applications. An open-source system also known as K8s. |
||
Container management |
Docker |
Enterprise container runtime Helps millions of developers build, share and run any app, anywhere -- on-prem or in the cloud. #1 most wanted and #2 most loved developer tool. |
||
Front end |
Apollo Client |
A client-side library that uses a GraphQL API within the front end as the single point of entry into the underlying back-end systems. It retrieves data from the Apollo Server via GraphQL queries over HTTP. Serves as a flexible, community-focused JavaScript GraphQL client. |
|
|
Front end |
Lightning Web Components |
Salesforce Web UI framework that provides custom UI elements built using handheld device markup language (HDML) and JavaScript Operates as custom elements built using HTML and modern JavaScript.) |
||
Front end |
NodeJS |
JavaScript runtime built on Chrome’s V8 VM JavaScript engine Is a JavaScript runtime built on Chrome's V8 JavaScript engine.) |
||
Front end |
Reactjs |
Builds user interfaces as a component-based JavaScript library. |
||
Storage |
MongoDB |
Document-based (NoSQL) distributed database Powers mission critical apps and systems for global orgs. |
||
Web tier |
NGINX |
High-performance load balancer, web server, and reverse proxy. Implements mTLS and end-to-end encryption in Kubernetes. |
Next Steps
In this unit you learned about the roles involved in a B2C Commerce headless implementation, the general architecture, and some of the components you can use. Next, you explore some strategies for optimizing storefront performance and reliability.
Resources
- Trailhead: Develop for Salesforce B2C Commerce
- Salesforce: Headless Blog Post
- Salesforce: Commerce Cloud Developer Center
- GitHuB Documentation: Salesforce Commerce Cloud Architecture