Explore B2C Commerce SDK
Learning Objectives
After completing this unit you will be able to:
- List three benefits of using Commerce SDK to build applications with Salesforce B2C Commerce.
- List four useful SDK features.
- Explain how to instantiate and configure a Commerce SDK Client.
- Describe the logging level that is best suited for the required level of verbosity.
Headless Applications
Headless applications have been getting a lot of attention lately. The headless architecture separates the back end from the front end, resulting in significantly faster delivery of front-end changes. Merchandisers gain more control over the content so they can personalize the shopper experience across multiple devices.
Vijay Lahiri, a developer who works for Cloud Kicks, a high-end sneaker company, hears about headless in almost every architecture meeting. He’s worked on many aspects of the storefront application, and looks forward to learning more about this new architecture. His management sees it as a way to optimize developer resources, with faster storefront content deployment to any screen or device. His back-end development team is already heading in the headless direction, and he wants to be part of that experience.

To increase his knowledge about headless applications, Vijay first turned to Headless Commerce Basics. In this Trailhead module, he learned that “headless” means that an application isn’t tied to a specific UI. It’s a completely functional application all on its own. This allows front-end and back-end teams to focus on their respective applications without stepping on each other’s toes. While the back end provides the data model and cloud-based infrastructure, a common set of APIs bridge the gap between the front and back end. Developing with a headless architecture means that applications are easier to build and manage.
Vijay completed the rest of the Optimize Storefront Performance with Headless Architecture trail. He found another great source of information, the Commerce Cloud Developer Center, a site that provides developer-level B2C Commerce documentation, solutions, and community.
With newfound knowledge and resources he can turn to, Vijay is ready to add the B2C Commerce SDK to his headless application toolkit. The B2C Commerce SDK works directly with the B2C Commerce APIs, with features that make going headless a whole lot easier for developers like Vijay.
What Is Commerce SDK?
Commerce SDK is a Node.js library that provides API clients for all B2C Commerce APIs. You can configure these clients with reusable ClientConfig objects. Commerce SDK is what passes data between a client and the B2C Commerce API, which communicates to the back end. The Commerce SDK allows easy interaction with the B2C Commerce APIs on the Node.js runtime.
Building applications that interact with APIs over HTTP can lead to a lot of time-consuming boilerplate code. Vijay would rather spend his time creating awesome storefront features that shoppers expect. The SDK takes care of the boilerplate code and provides lots of useful features to make his job easier, such as:
- Reusable API clients and client config
- Support for in-memory and Redis caching
- Support for various levels of logging
- Documentation available directly from the integrated development environment (IDE)
- Helpers to easily make authenticated calls
- Type-ahead in the IDE to help write code
- Custom retry strategies to handle failed operations
Architecture
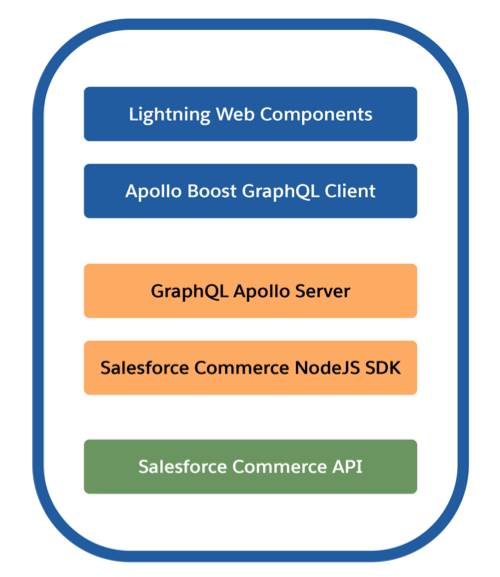
The Commerce Cloud sample application already uses the Commerce SDK. The sample app’s back end is built on the B2C Commerce API, and its front end is built with Lightning Web Components (LWC). It uses GraphQL and Commerce SDK in between.

Open Source
Commerce SDK is an open source project with the npm package and source code available publicly through both npmjs.com and github.com.
If Vijay encounters an issue, he can check the Commerce Cloud Developer Center and open issues (credentials required) on GitHub to look for discussions related to what he’s experiencing. If he can’t find anything related, he can report an issue directly on the Commerce SDK GitHub repository. He can also contribute code to the project by creating his own fork of the repository and creating a pull request with his changes.
Authentication
Trust is the number one value at Salesforce. A big part of trust is authentication. And authentication is an important aspect of communicating with the B2C Commerce APIs, which require JSON Web Tokens (JWTs) to communicate. Commerce SDK makes it easy to integrate authentication into an app by providing a helper function to acquire JWTs.
IDE Autocomplete
Salesforce wrote the B2C Commerce SDK in TypeScript and transpiled to JavaScript. Transpilers, or source-to-source compilers, are tools that read source code written in one programming language, and produce the equivalent code in another language.
B2C Commerce exports the data type definitions associated with a B2C Commerce API as static types, along with the client for that API. These definitions are used as types for parameters, variables, and return types for functions, so you can use IDE autocomplete features.

In this VSCode example, Vijay can see the methods, parameters, and class definitions inline in the code. When he hovers over a method or variable, he can see details such as parameter type, return type, and documentation.

This feature helps with strict type checking so he can find type incompatibility issues early on and not have to deal with surprises at runtime.
Documentation
Commerce SDK comes with documentation on clients, its functions and function parameters, along with simple examples. That’s awesome because having easily accessible information makes Vijay’s development experience so much smoother.
Call the Client
Vijay is ready to instantiate and configure a Commerce SDK client, but needs some direction. His development team stresses improved processing speed and code maintainability, while the merchandising team focuses on the shopper experience. Between them, they identified improved product search and wishlist features as key requirements.
Feature |
Solution |
|---|---|
Search |
Vijay can look for the B2C Commerce endpoint for search and its parameters in the Shopper Search API. He can then use an HTTP client to make a call to that endpoint. Instead, he uses the Commerce SDK to call a simple function |
Wish List |
Vijay takes a look at the Shopper Customers API that lets shoppers register, get authorization tokens, reset passwords, add/delete payment instruments, set up a wish list, and add, delete, or modify addresses. Again, he could make an HTTP call to the B2C Commerce endpoint for adding items to wishlist via the Shopper Customers API. Instead, he used the Commerce SDK to create a client of ShopperCustomers class and called |
Class: Client
Commerce SDK provides a Client class for each API. An API client has a function for every operation that’s part of its API’s specification. Clients are reusable. Once they are instantiated and configured, you can use them to perform all the operations supported by the API. Here’s an example.
import { Search } from "commerce-sdk";
// To import everything, use:
// import * as CommerceSdk from "commerce-sdk";
// const { Search } = CommerceSdk;
// In CommonJS:
// const { Search } = require("commerce-sdk");
const shopperSearchClient = new Search.ShopperSearch(clientConfig);A client is specific to an API and can’t be used across APIs. For example, you can’t use a ShopperSearch client to make a getProduct call. A ShopperProducts client has to be instantiated to make a ShopperProducts related call.
Class: Client Config
Client details or headers often stay the same for several operations. To avoid specifying these details for each operation, pass an object of the ClientConfig class with the reusable details to a client. The client uses these details for every operation it performs. Here’s an example.
import { ClientConfig } from "commerce-sdk";
const clientConfig: ClientConfig = {
parameters: {
clientId: "your-client-id",
organizationId: "your-org-id",
shortCode: "your-short-code",
siteId: "your-site-id"
}
}Some operations require details that are different than the ones set in the ClientConfig object. For example, certain operations require a different authorization header. Vijay can decide which headers to use when he makes a function call. The details passed during actual calls take precedence over what he passes in ClientConfig. The client uses the default config for subsequent calls.
Logging
Commerce SDK supports standard logging levels: ERROR, WARN, INFO, DEBUG, and TRACE. Vijay can set the logging level based on the granularity of information he wants to log. The amount of details printed is different for every logging level. The INFO level only logs the request and response, while the DEBUG level logs a lot more details, such as the curl command, response, cache operations, and fetch options.
Next Steps
By following along with Vijay, you discovered the benefits of using Commerce SDK to build applications with Salesforce B2C Commerce, and the architecture involved. And you learned how to instantiate and configure a Commerce SDK Client via some use cases. Next, walk through a detailed coding example, as Vijay adds search features.
Resources
- Salesforce: Commerce Cloud Developer Center
- Trailhead: Optimize Storefront Performance with Headless Architecture
- External Link: Node.js
- External Link: commerce-sdk
- External Link: GitHub: Commerce SDK GitHub repository
- External Link: GitHub: Commerce SDK Documentation
- External Link: GitHub: cacheManagerKey
- ExternaL Link: Mozilla: HTTP caching
- Trailhead: Headless Implementation Strategies for Salesforce B2C Commerce
