Visualforce の使用開始
学習の目的
この単元を完了すると、次のことができるようになります。
- Visualforce とは何か、何に使用されるかを説明する。
- Visualforce を使用できる場所を 3 つ以上列挙する。
Visualforce の概要
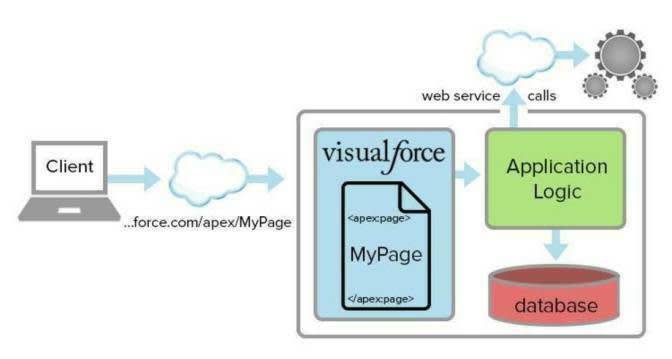
Visualforce は、Lightning Platform でホストできるモバイルおよびデスクトップアプリケーション用の高度なカスタムユーザーインターフェースを、開発者が作成できるようにする Web 開発フレームワークです。Visualforce を使用して、Lightning Experience のスタイル設定に準じたアプリケーションや、独自の完全カスタムインターフェースを作成できます。
開発者は Visualforce を使用して、Salesforce の組み込み機能の拡張、新機能との置き換え、完全に新しいアプリケーションの作成を実行できます。強力な組み込みの標準コントローラー機能を使用するか、Apex で独自のカスタムビジネスロジックを記述します。組織独自の機能を作成するか、AppExchange で販売するアプリケーションを作成できます。
Web アプリケーションを作成したことがある人なら、Visualforce アプリケーション開発のことはよくご存じだと思います。開発者はコンポーネント、HTML、そして必要に応じてスタイル設定要素を使用して Visualforce ページを作成します。Visualforce を任意の標準 Web テクノロジーまたは JavaScript フレームワークと統合して、より多くのアニメーション効果を使用した豪華なユーザーインターフェースにすることができます。各ページには一意の URL でアクセスできます。誰かがページにアクセスすると、そのページで要求されたデータ処理がサーバーで実行され、HTML に変換されたページがブラウザーに返されて表示されます。

Visualforce ページの例
実際の Visualforce ページの簡単な例を次に示します。
<apex:page standardController="Contact" >
<apex:form >
<apex:pageBlock title="Edit Contact">
<apex:pageBlockSection columns="1">
<apex:inputField value="{!Contact.FirstName}"/>
<apex:inputField value="{!Contact.LastName}"/>
<apex:inputField value="{!Contact.Email}"/>
<apex:inputField value="{!Contact.Birthdate}"/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
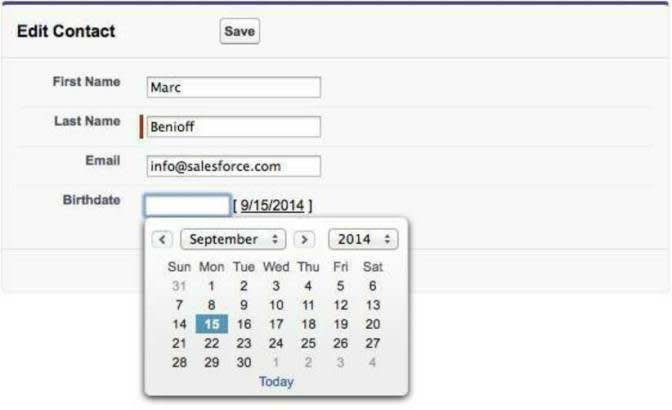
</apex:page>このページには、取引先責任者データ入力フォームが表示されます。

このページは、ほんの数十行のマークアップで多数の処理を行うことができます。
- 自動データアクセスと変更、標準アクション、その他の多くを提供する Visualforce フレームワークの一部である、Visualforce 標準コントローラーに接続します。
- レコード ID を使用しないでアクセスした場合、ページに空白のデータ入力フォームが表示されます。[Save (保存)] をクリックすると、フォームデータを基に新規レコードが作成されます。
- レコード ID を使用してアクセスした場合、その取引先責任者レコードのデータが検索され、ページに編集可能なフォームで表示されます。[Save (保存)] をクリックすると、取引先責任者への変更がデータベースに保存されます。
- 各入力項目では、その値の表示方法が自動的に制御されます。
- メール項目はメールアドレスが有効であるかどうかが判断され、無効なメールが入力された場合はエラーが表示されます。
- 日付項目をクリックすると、日付を簡単に入力できる日付ウィジェットが表示されます。
-
[Save (保存)] ボタンは、標準コントローラーで提供される標準アクションの 1 つである save アクションメソッドをコールします。
Visualforce を使用できる場所
Salesforce には、組織内で Visualforce を使用するためのさまざまな方法が用意されています。Visualforce を使用して、Salesforce の組み込み機能の拡張、新機能との置き換え、完全に新しいアプリケーションの作成を実行できます。
組織に Visualforce を追加できるいくつかの方法を次に示します。これらのスクリーンショットは例を示すもので、各自の組織のカスタムページやアプリケーションを反映しているわけではありません。
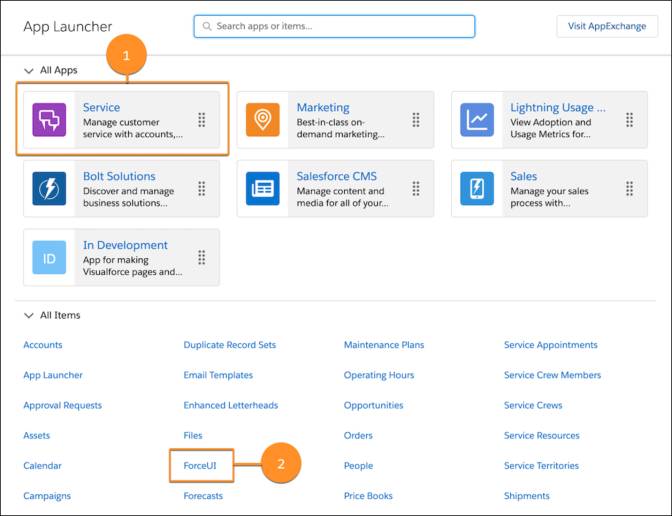
アプリケーションランチャーから Visualforce ページを開く
Visualforce のアプリケーションやカスタムタブはすべてアプリケーションランチャーから使用できます。アプリケーションランチャーを開くには、ナビゲーションバーにある  をクリックします。すべてのアプリケーションと項目を表示するには、[すべて表示] を選択します。
をクリックします。すべてのアプリケーションと項目を表示するには、[すべて表示] を選択します。

カスタムアプリケーション (1) をクリックして有効にします。アプリケーションに追加した Visualforce タブを含め、アプリケーションの項目はナビゲーションバーに表示されます。アプリケーションランチャーでアクセスできるようにするには、Visualforce ページをタブに追加する必要があります。Visualforce のタブがアプリケーションにない場合は、[すべての項目] (2) に表示されません。
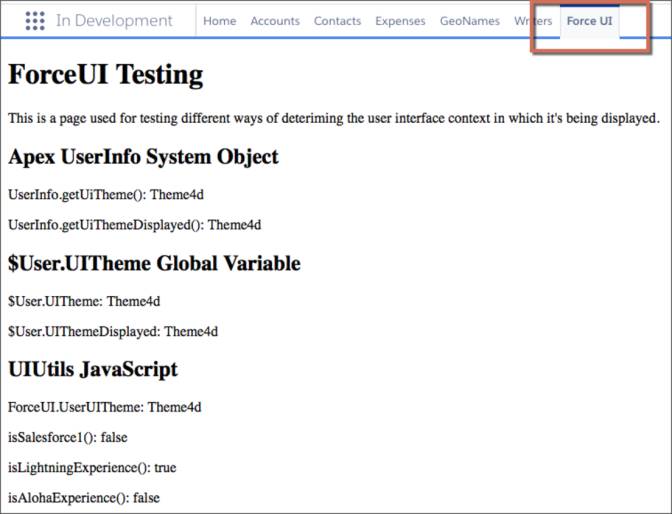
Visualforce ページをナビゲーションバーに追加する
前の例で説明したように、Visualforce タブをアプリケーションに追加し、アプリケーションのナビゲーションバーに項目として表示することができます。

標準ページレイアウト内に Visualforce ページを表示する
ページレイアウトに Visualforce ページを埋め込んで拡張し、標準ページに完全なカスタムコンテンツを表示します。この動作は Salesforce Classic と同じですが、ページレイアウトを確認するためにレコードの [詳細] を表示する必要のある点が異なります。

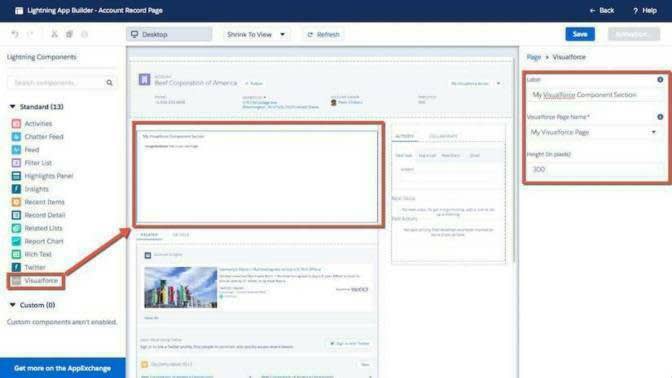
Lightning アプリケーションビルダーで Visualforce ページをコンポーネントとして追加する
Lightning アプリケーションビルダーでカスタムアプリケーションページを作成するときに、Visualforce コンポーネントを使用してそのページに Visualforce ページを追加できます。

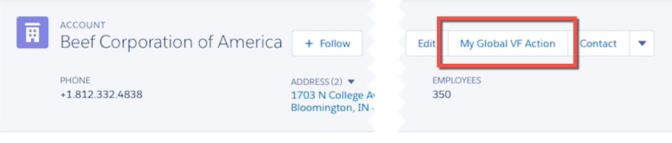
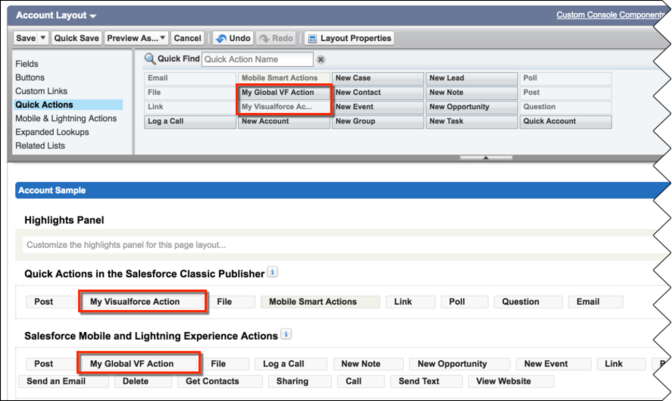
Visualforce ページをクイックアクションとして起動する

Lightning Experience のユーザーインターフェースは Salesforce Classic とかなり配置が異なりますが、クイックアクションを追加する手順はほとんど同じです。クイックアクションをオブジェクトのページレイアウトの適切なパブリッシャー領域に追加します。

標準ボタンまたはリンクを上書きして Visualforce ページを表示する
オブジェクトで使用可能なアクションを Visualforce ページで上書きできます。上書きされたボタンやリンクをユーザーがクリックすると、標準ページではなく、作成したページが表示されます。この設定は Salesforce Classic とほぼ同じです。実際、override アクションを定義しているうちに Lightning Experience だったか迷うほどです。
![取引先責任者オブジェクトの [編集] アクションの上書き](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/visualforce_fundamentals/visualforce_intro/images/ja-JP/043ac36b718b5a4783c06acb9240d658_kix.wjaj04edck0e.jpg)
カスタムボタンまたはリンクを使用して Visualforce ページを表示する
オブジェクトにアクションを定義すれば、オブジェクトの新しいアクションをボタンやリンクとして作成できます。Lightning Experience では JavaScript のボタンやリンクがサポートされていませんが、Visualforce (および URL) の項目はサポートされています。Visualforce のボタンやリンクを定義する手順は Salesforce Classic の場合と同じため、ここでは割愛します。
リソース
- Visualforce 開発者ガイド
- Dreamforce セッション: Visualforce の概要
- Trailhead: Lightning アプリケーションビルダー
- Trailhead: Lightning Experience での Visualforce の使用
