Salesforce Customer Identity を使用するために Experience Cloud サイトを設定する
学習の目的
このモジュールを完了すると、次のことができるようになります。
- Salesforce Experience Cloud サイトを有効にする。
- サイトを作成して有効にする。
- デフォルトのログインページを変更する。
Experience Cloud サイトと Salesforce Customer Identity
Experience Cloud サイトで顧客の Salesforce Identity を設定および管理します。Salesforce Identity に付属するコミュニティライセンスを使用し、顧客とパートナーがサイトにセルフ登録してログインするページを作成および配信できます。
この短い説明では、サイトで提供されるすべての機能の一部のみ使用します。Experience Cloud トレイルでより詳しい内容を確認できますが、ここでは Salesforce Customer Identity サイトの設定を行います。
エクスペリエンスワークスペースを有効にする
Experience Cloud サイトを設定するには、エクスペリエンスワークスペースを有効にします。ワークスペースでは、テンプレートを使用してサイトの構築と変更を行うことができます。
- [設定] の [クイック検索] ボックスに「デジタルエクスペリエンス」と入力します。[デジタルエクスペリエンス] で [設定] を選択します。
-
[デジタルエクスペリエンスを有効化] を選択します。デジタルエクスペリエンスドメインが表示されます。本番組織では MyDomainName.my.site.com の形式で [私のドメイン] の名前が含まれます。
-
[Save (保存)] をクリックします。
組織でサイトを有効にしたところで、Salesforce Customer Identity サイトを作成してみましょう。
サイトを作成する
サイトを有効にしたら、最初のサイトを作成する準備は完了です。エクスペリエンスワークスペースにはいくつかのテンプレートがあるため、簡単にコミュニティを作成できます。サイトを作成するときに、ログイン、セルフ登録、パスワードの変更、パスワードを忘れた場合、およびホームページのデフォルトページがサイトテンプレートに基づいて設定されます。
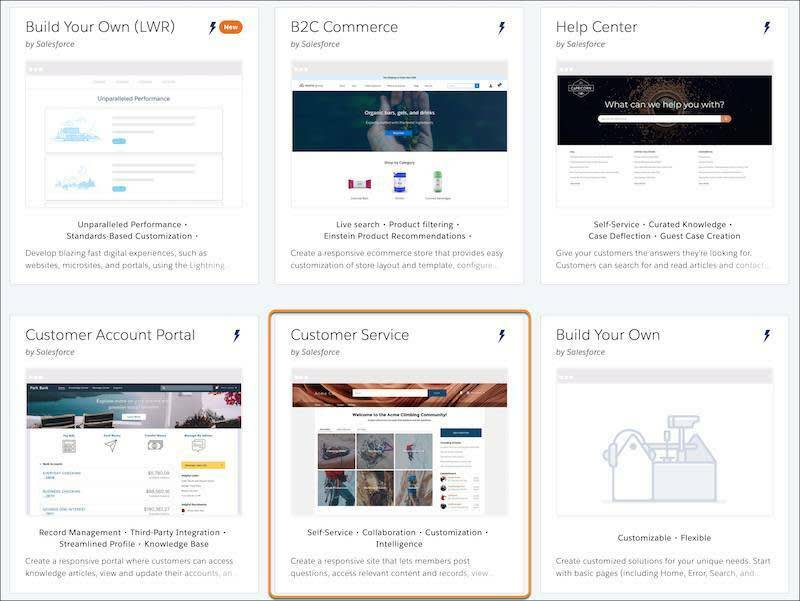
このデモでは、カスタマーサービステンプレートを使用します。このテンプレートには、ユーザーがアプリケーションをすばやく見つけてアクセスできるアプリケーションランチャーがあります。アプリケーションランチャーに一連のアプリケーションを追加することで、顧客が必要なものすべてに簡単にアクセスできるようになります。ほかの場所に移動する必要はありません。
- [Setup (設定)] から、[Quick Find (クイック検索)] ボックスに「サイト」と入力し、[All Sites (すべてのサイト)] を選択します。
-
[New (新規)] をクリックします。エクスペリエンスワークスペース作成ウィザードにテンプレートの選択肢がいくつか表示されます。テンプレートにマウスポインターを置いて、その説明を読みます。

- [カスタマーサービス] テンプレートを選択します。
-
[使用を開始する] をクリックします。
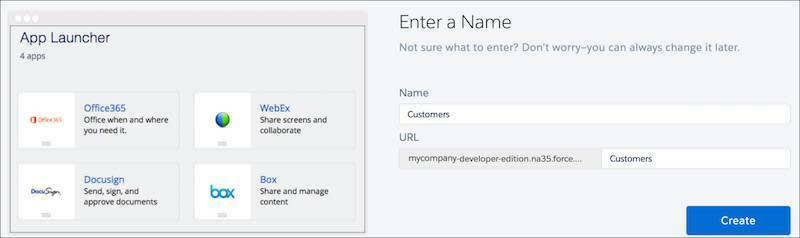
- 「customers」 (顧客) という名前を付け、URL の最後に customers を追加します。

-
[Create (作成)] をクリックします。
しばらくすると、エクスペリエンスワークスペースに新しいサイトが開きます。ここで Salesforce Customer Identity サイトを管理します。[Administration (管理)] は、Salesforce Customer Identity サイトのログインページを設定する場所です。![[コミュニティ管理] のダッシュボード](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/identity_external/identity_external_community/images/ja-JP/b0ce98ebb235732763773e436dd6926c_kix.m53807eltme1.png)
サイトへのメンバーシップをコントロールする
プロファイルを使用してデータをロックダウンし、顧客とパートナーには制限された内容のみが表示されるようにします。悪意のあるユーザーにはアクセス権を付与したくありません。顧客だと思っていたユーザーが実は略奪者 (地球上の言葉で言えば「ハッカー」) である可能性もあります。プロファイルによって、これらのユーザーの行為を阻止することができます。
- [エクスペリエンスワークスペース] で [管理] を選択し、[メンバー] を選択します。
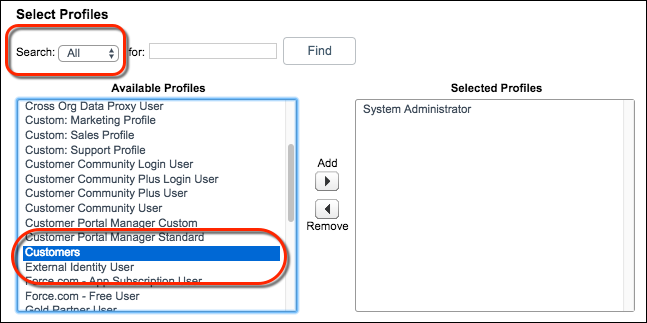
- [プロファイルの選択] の下にあるドロップダウンリストから、[すべて] を選択します。
- [選択可能なプロファイル] リストで [Customers (顧客)] プロファイルを探し、[追加] をクリックして [選択済みプロファイル] に追加します。

-
[Save (保存)] をクリックします。
Salesforce では、サイトのメンバーシップを更新するのに数分かかります。顧客プロファイルを作成したことを確認するメールが届きます。
サイトの初期設定を完了する
このデモの Salesforce Customer Identity サイトの設定を完了するには、そのサイトを公開し、登録を完了して有効にする必要があります。
サイトを公開する
ここでサイトを公開するのはなぜでしょうか。本番組織ではまだ公開しませんが、デモでは、この後でエラーが発生しないようにするためにこのステップが必要です。
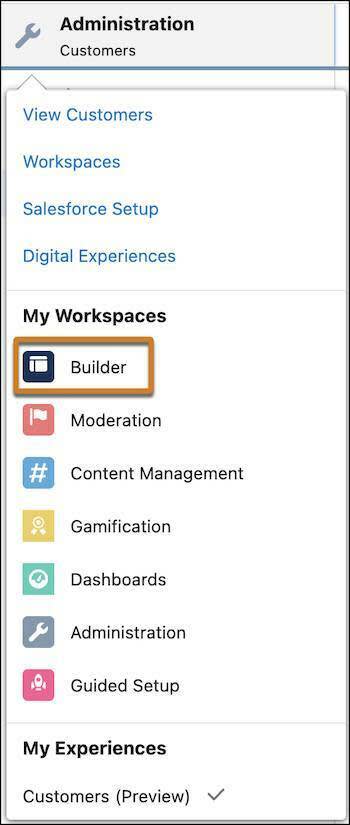
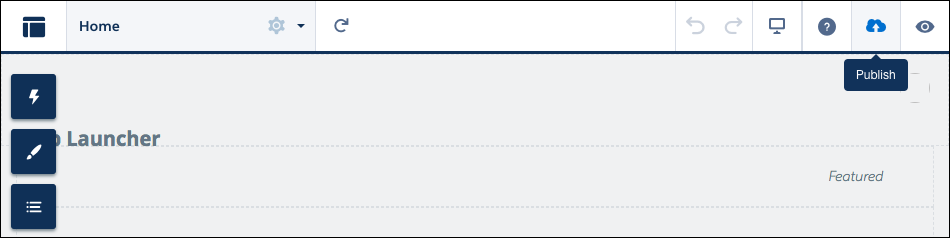
- 左上の [管理] を選択して、[ビルダー] を選択します。

これで、サイトのページに簡単にブランドを設定できるツールが開きます。このツールをまだ開いたことがない場合は、初心者向けの段階的な手順が示されます。必要に応じてこの手順に従ったうえで次に進みます。
- 右上の [公開] をクリックして、確認ダイアログで再度 [公開] をクリックします。次に、[了解] をクリックします。
バックグラウンドで、カスタマーサービステンプレートに基づいてログイン、パスワード、セルフ登録ページが作成されます。サイトが公開されると、メールで通知されます。作業を続けます。メールが届くまで待つ必要はありません。
新しいページを確認する
カスタマーサービステンプレートでサイトが作成されると、カスタマーサービスエクスペリエンス用にカスタマイズされたページが追加されます。[ログイン & 登録] ページを変更して、顧客のログイン時のデザインと動作を決定できます。
- 左上の
 をクリックして、[管理] を選択します。
をクリックして、[管理] を選択します。
-
[ログイン & 登録] を選択します。[ログインページ設定] と [パスワードページ] に「Experience Builder Page (エクスペリエンスビルダーページ)」と表示されています。これらのカスタムページにはカスタマーサービステンプレートが付属し、エクスペリエンスビルダーを使用して設計されています。
- [ログイン & 登録] ページに目を通し、変更できるログイン設定を確認します。ここでは、デフォルト値のままにします。
-
[キャンセル] をクリックします。
![[管理] の [ログイン & 登録] ページのスクリーンショット](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/identity_external/identity_external_community/images/ja-JP/4baf401ffef14dbf2097833a935f9cfc_kix.vdoe9et018lr.jpg)
サイトを有効にする
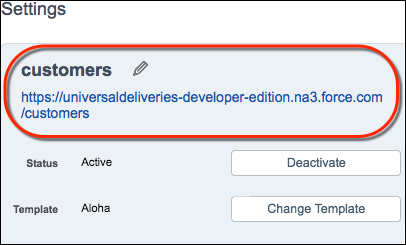
- 左側の [設定] を選択します。名前の下にサイトの URL が表示されます。もうすぐ使用できます。
-
[有効化] をクリックし、[OK] をクリックします。
サイトが有効になると、Salesforce からメールで通知されます。
新しいログインページを表示する
ログインページを表示するには、プライベートブラウズ (シークレット) ウィンドウでサイト URL を開きます。これで新規ユーザーが URL をクリックしたときに表示される内容を確認できます。通常のウィンドウでこの URL を開くと、すでにログイン済みのユーザーに表示されるページを確認できます。
- まだこの準備ができていない場合は、左側の [設定] を選択します。
- URL を右クリックして [シークレットウィンドウでリンクを開く] (Chrome の場合) または [リンクを新規ウィンドウで開く] (Firefox または Safari の場合) を選択します。

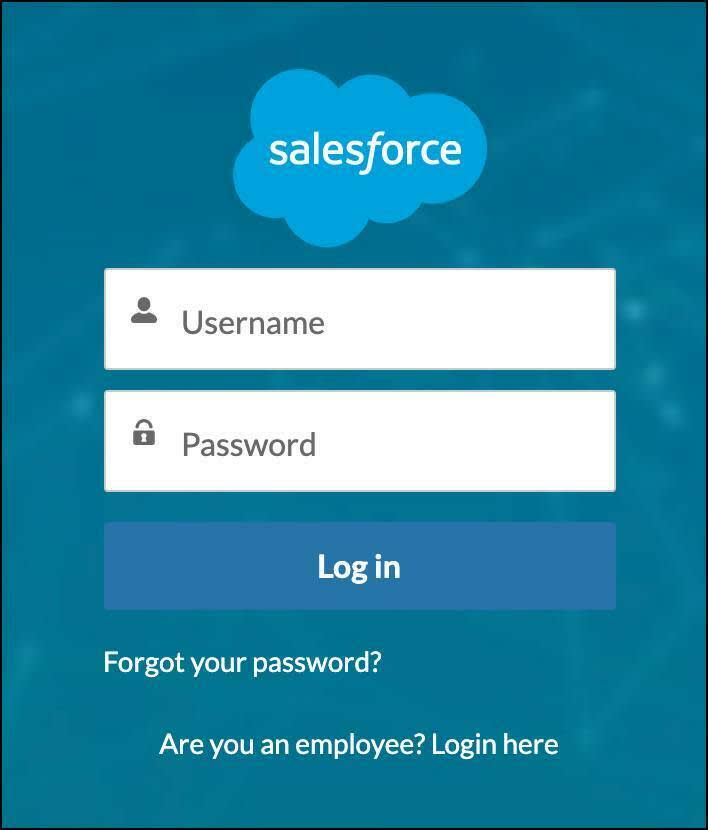
ログインページは次のようになります。[ログイン] ボタンの下に [ログイン] リンクと [パスワードをお忘れですか?] リンクがあることを確認します。[ログイン & 登録] ページで見たカスタムの「エクスペリエンスビルダーページ」を覚えていますか? そのページによってこれらのリンクが作成されました。

ログインページのロゴを置き換える
これでログインページが作成できましたが、カスタマーサービステンプレートによって指定される Salesforce ロゴになっています。ロゴを変更しましょう。プロフェッショナルなデザインのブランド情報入りログインページであれば、顧客に好印象を与えることができます。あなたの会社は銀河系で最も定評のある配信サービス会社です。顧客や潜在顧客にそのことを知ってもらいましょう。
デフォルトのロゴは、簡単に独自のロゴに置き換えることができます。このモジュールでは、Universal Deliveries のロゴファイルを使用します。これは Salesforce Identity GitHub リポジトリに用意されています。
ちなみに、GitHub 公開リポジトリになじみがない場合は、クラウド上にコードを保存することをお勧めします。特定の企業に依存することなく、開発者がコードと関連リソースを共有できます。
- 別のブラウザーウィンドウで、GitHub リポジトリ (https://github.com/salesforceidentity/IdentityTrail-Module3) に移動します。
-
[identity_external_logo.png] を選択して、ロゴをローカルドライブに保存します。
次に、ロゴをログインページに追加します。
- エクスペリエンスワークスペースを閉じた場合は、[設定] から、[クイック検索] ボックスに「サイト」と入力し、[すべてのサイト] を選択して、カスタマーサイト URL の横にある [ワークスペース] をクリックします。
-
[管理] を選択して、[ログイン & 登録] を選択します。
- ロゴを置き換えます。[ロゴタイプ] で、[ファイル] を選択します。[ファイルを選択] (使用しているブラウザーによっては [参照]) を選択します。GitHub からダウンロードしたファイルを選択して、[Save (保存)] をクリックします。
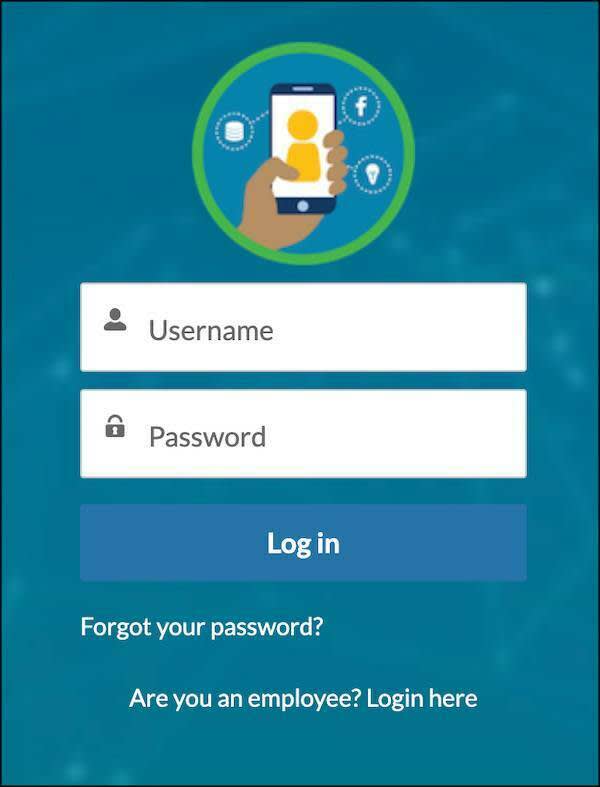
プライベート (シークレット) ブラウザーでログインページに戻り、再読み込みします。
確認しましょう。ログインページに「Salesforce Customer Identity」モジュールのロゴが表示されています。

ロゴの置き換えは、[ログイン & 登録] ページから直接実行できる簡単なカスタマイズです。これは、エクスペリエンスビルダーを使用してサイトにブランドを設定する方法の 1 つにすぎません。
さて、次は訪問者がログインページから顧客として登録する方法を設定します。
リソース
- Salesforce ヘルプ: エクスペリエンス管理
- Salesforce ヘルプ: Experience Cloud サイトの設定および管理
- Trailhead: Experience Cloud の基本
- Salesforce ヘルプ: Salesforce サイトドメインの登録
