プラットフォームイベントに登録する
次に、Lightning コンソールアプリケーションを拡張し、lightning/empApi モジュールを追加してプラットフォームイベントに登録します。これによって、アプリケーションがインスタント通知を受信できるようになります。その後、Heroku アプリケーションを使用してアプリケーションをテストできます。
コンポーネントマークアップを更新する
- VS Code で
notificationConsole.jsを編集します。 - ファイルの先頭に次の行を追加して、
lightning/empApiモジュールをインポートします。import { subscribe, unsubscribe, onError } from "lightning/empApi";lightning/empApiモジュールは、プラットフォームイベントと変更データキャプチャイベントへの登録および登録解除を行うメソッドを提供します。 - 次のコードを使用して新しいクラスメソッドを追加します (最後の閉じ中括弧の前に追加できます)。
handleNotificationEvent(event) { console.dir(event); // Parse event data const id = event.data.event.replayId; const message = event.data.payload.Message__c; const utcDate = new Date(event.data.payload.CreatedDate); const time = `${utcDate.getMinutes()}:${utcDate.getSeconds()}`; // Add notification to view const notification = { id, message, time }; this.notifications.push(notification); // Show notification message as a toast this.dispatchEvent( new ShowToastEvent({ variant: "info", title: message }) ); }このhandleNotificationEventメソッドを使用して、カスタム通知プラットフォームイベントを解析し、ユーザーインターフェースを更新します。 -
connectedCallback()の内容を次のコードに置き換えます。// Configure default error handler for the EMP API onError((error) => { this.dispatchEvent( new ShowToastEvent({ variant: "error", title: "EMP API Error", message: "Check your browser's developer console for more details." }) ); console.log("EMP API error reported by server: ", JSON.stringify(error)); }); // Subscribe to our notification platform event with the EMP API // listen to all new events // and handle them with handleNotificationEvent this.subscription = await subscribe( "/event/Notification__e", -1, (event) => this.handleNotificationEvent(event) ); // Display a toast to inform the user that we're ready to receive notifications this.dispatchEvent( new ShowToastEvent({ variant: "success", title: "Ready to receive notifications" }) );コードのポイント:- EMP API のデフォルトエラーハンドラーは、
empApi.onError()メソッドを使用して作成されています。そのため、ストリーミングエラーをトースト通知としてだけでなく、ブラウザーの開発者コンソールでもレポートできます。 - 非同期
empApi.subscribe()メソッドをコールして、すべての新しいNotification__eイベントに登録します。 -
subscriptionクラス属性の登録情報は、後で登録解除に使用できるように保存されます。
- EMP API のデフォルトエラーハンドラーは、
- 次のコードを使用して新しいクラスメソッドを (最後の閉じ中括弧の前に) 追加します。
disconnectedCallback() { // Unsubscribe from EMP API unsubscribe(this.subscription); }コードのポイント:-
disconnectedCallback()LWC ライフサイクルフックメソッドは、コンポーネントがページから削除されたときに EMP API から登録解除するために使用します。
-
- ファイルを保存します。
- lwc フォルダーを右クリックし、[SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] を選択して、更新済みのコンポーネントを組織に再リリースします。
- セールスアプリケーションに戻り、ブラウザーウィンドウを更新して、通知コンソールで行った更新を読み込みます。エラーが表示されないことを確認します。
インスタント通知アプリケーションをテストする
インスタント通知アプリケーションをテストするには、外部アプリケーションの Bear Watch Heroku アプリケーションを使用します。
- Bear Watch Heroku アプリケーションを開きます。
- [Log In (ログイン)] をクリックします。
- Bear Watch アプリケーションにアクセスを許可するように促すメッセージが表示されたら、[Allow (許可)] をクリックします。

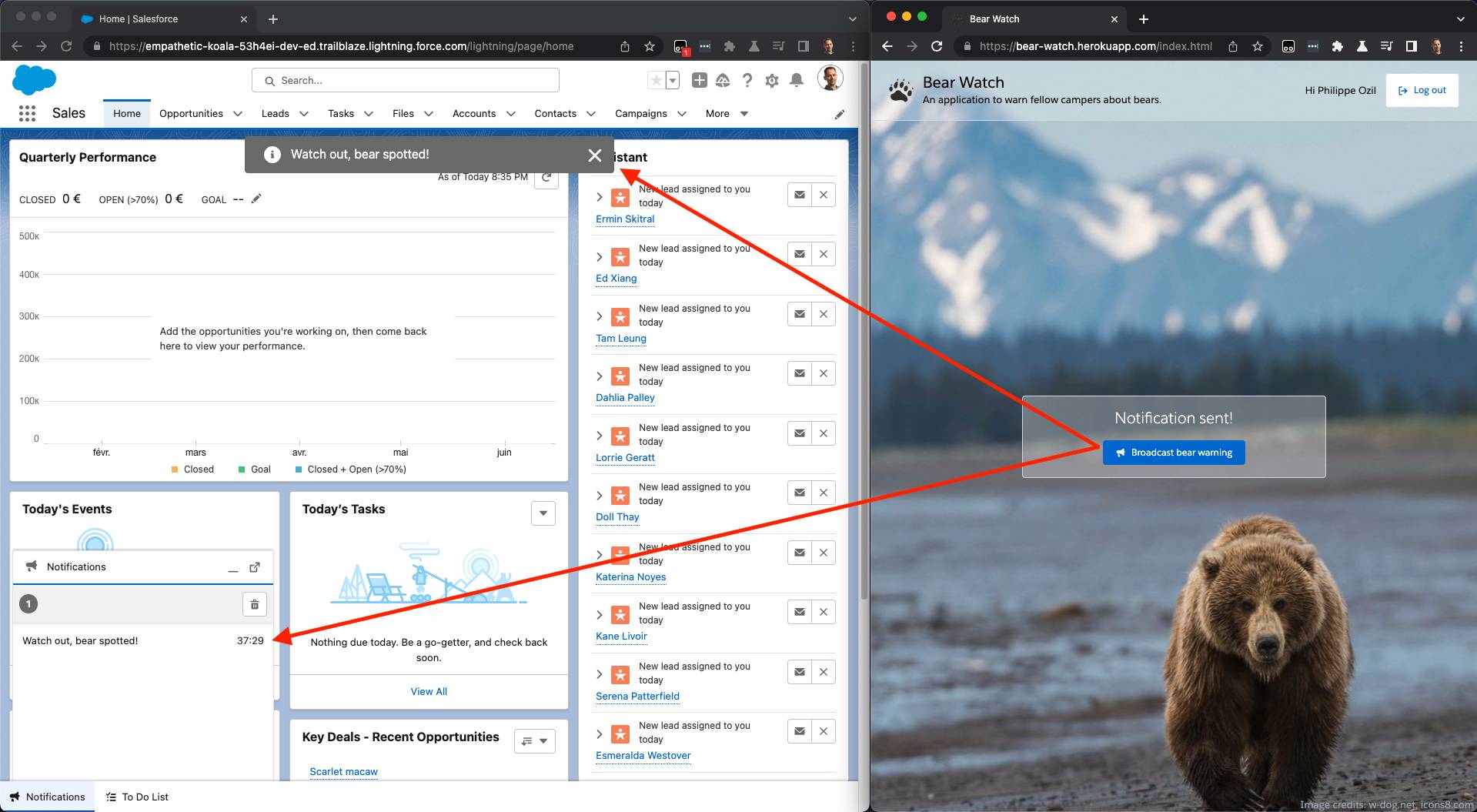
- ブラウザーウィンドウのサイズと位置を調整して、Salesforce のセールスアプリケーションと Bear Watch アプリケーションが同時に表示されるようにします。新しい通知を受信するには、セールスアプリケーションのホームページを更新する必要がある場合があります。
- [Broadcast bear warning (クマに関する警告をブロードキャスト)] をクリックします。
「Watch out, bear spotted! (注意してください。クマが目撃されました!)」という通知が Salesforce ウィンドウに表示されます。