サンプルアプリケーションツールについて学習する
このステップでは、いろいろなツールや、ほとんどのサンプルアプリケーションに共通する設定を実際に試してみます。サンプルアプリケーションの LWC Recipes で使用されているツールを確認します。
- ブラウザーで github.com/trailheadapps にアクセスします。
- LWC Recipes アプリケーションタイルのタイトル [LWC Recipes] をクリックして、lwc-recipes リポジトリに移動します。
Salesforce プロジェクトの設定
まず、sfdx-project.json 設定ファイルで Salesforce プロジェクトの設定を見てみましょう。

- リンクをクリックして
sfdx-project.jsonの内容を表示します。
{
"packageDirectories": [
{
"path": "force-app",
"default": true,
"package": "LWCRecipes",
"versionName": "Summer '23",
"versionNumber": "58.0.0.NEXT"
}
],
"namespace": "",
"sourceApiVersion": "58.0",
"sfdcLoginUrl": "https://login.salesforce.com",
"packageAliases": {
"LWCRecipes": "0Ho3t000000KywNCAS",
"LWCRecipes@57.0.0-2": "04t3t000002wSUgAAM",
"LWCRecipes@58.0.0-5": "04t3t0000037toQAAQ",
"LWCRecipes@58.0.0-6": "04t3t0000037tozAAA",
"LWCRecipes@58.0.0-7": "04t3t0000037tp9AAA",
"LWCRecipes@58.0.0-8": "04t3t0000037tpEAAQ"
}
}
-
packageDirectoriesの設定では、このアプリケーション用にロック解除済みパッケージを設定しています。ここでは、パッケージ名、パッケージのメタデータのファイルパス、バージョン情報が設定されています。 -
sourceApiVersionの設定にも注目してください。基本的には、設定ファイルとすべてのメタデータにおいて、現在のメジャーリリースの API バージョンでサンプルアプリケーションを更新します。そのため、sourceApiVersionの値が異なっていることがあります。 - ブラウザーの [Back (戻る)] ボタンをクリックします。
次はコード品質ツールの設定を見てみましょう。
コード品質ツールの設定
Salesforce コマンドラインに含まれるツールに加えて、npm で実行するツールもいくつか使用しています。そのため、ほとんどのプロジェクトでは、どのランタイム Salesforce コードでも Node.js 使用しないにもかかわらず、npm で開発者ツールをインポートして設定するための package.json があります。
- リンクをクリックして
package.jsonの内容を表示します。 - 開発者ツールを使用するだけなので、
dependenciesはありません。 -
devDependencies設定を見ると、ツールの一部として使用するパッケージが指定されています。 - 使用するハイレベルパッケージは次のとおりです。
-
prettier: コードのフォーマット -
eslint: コードのリンティング -
@salesforce/sfdx-lwc-jest: Lightning Web コンポーネントをテストするための Jest 拡張機能 -
husky: バージョン管理にコミットする前にコードを検証するアクションの実行
-
- また、
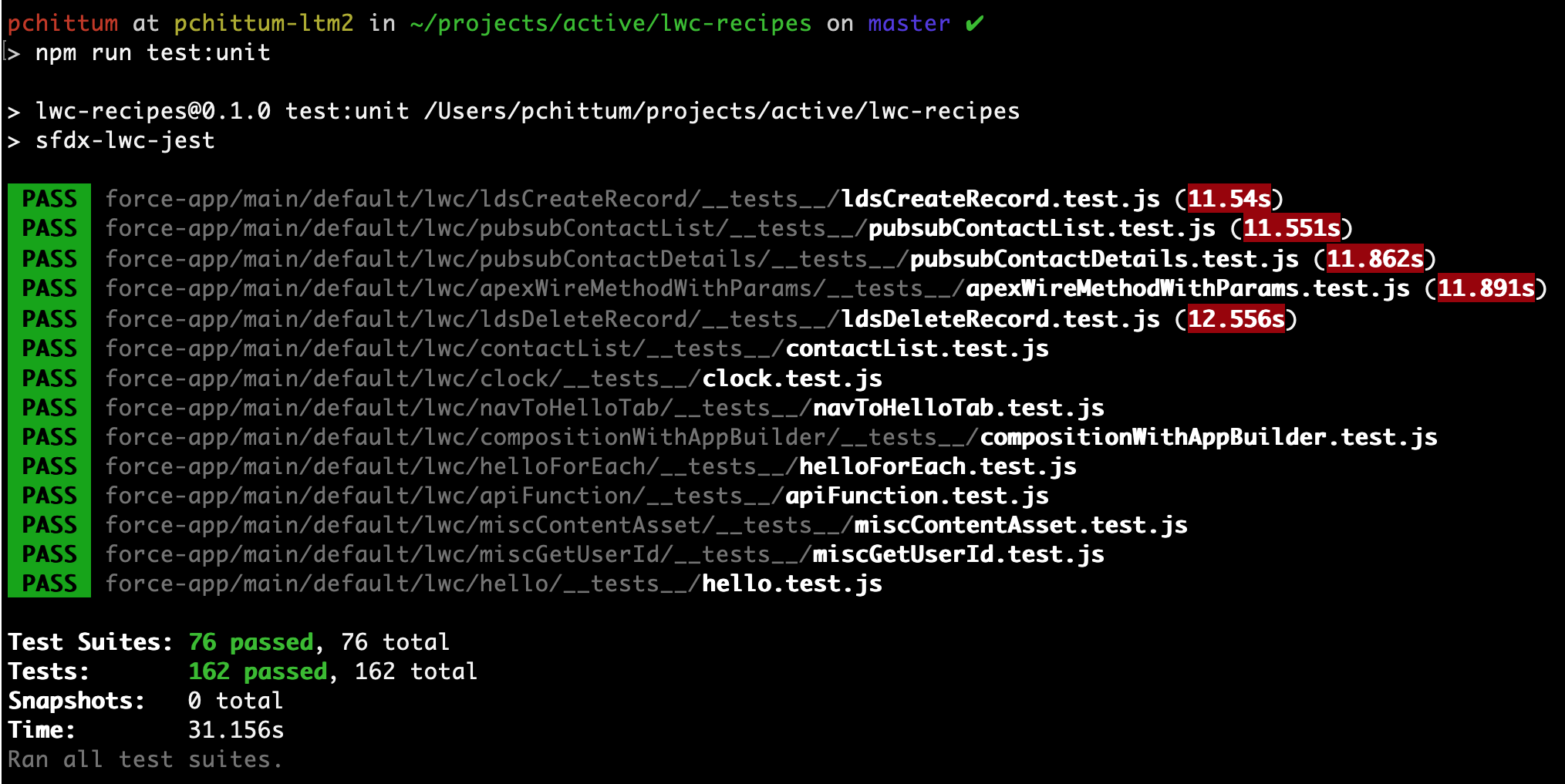
scripts設定には、よく使用するコマンドをカプセル化してあります。各ケースでは、コマンドはnpm runを使用して実行されます。たとえば、test:unitスクリプトキーに着目してください。コマンドラインからnpm run test:unitを実行することで、Lightning Web コンポーネントの単体テストを実行できます。出力は次のようになります。

- ブラウザーの [Back (戻る)] ボタンをクリックして
package.jsonのツアーを終了します。
プロジェクトにインストールされている各ツールをそれぞれのスクリプトでどのように実行できるのかを見ることができます。
単体テストの設定
では、スクリプトがどのように設定されているのかを見てみましょう。Lightning Web コンポーネントの単体テストは、Jest テストライブラリを使用して実行します。ここでは、LWC に合わせて sfdx-lwc-jest という拡張機能が作成されています。
- リンクをクリックして
jest.config.jsの内容を表示します。 -
moduleNameMapperJavaScript オブジェクトを使用して、sfdx-lwc-jest に付属しているデフォルトモックを拡張できます。これらのモック拡張は次のように定義されます。
moduleNameMapper: {
/* CSS library import fix in test context. See:
https://github.com/salesforce/sfdx-lwc-jest/issues/288) */
'^c/cssLibrary$':
'/force-app/main/default/lwc/cssLibrary/cssLibrary.css',
// Jest mocks
'^@salesforce/apex$': '/force-app/test/jest-mocks/apex',
'^@salesforce/schema$': '/force-app/test/jest-mocks/schema',
'^lightning/navigation$':
'/force-app/test/jest-mocks/lightning/navigation',
'^lightning/platformShowToastEvent$':
'/force-app/test/jest-mocks/lightning/platformShowToastEvent',
'^lightning/uiRecordApi$':
'/force-app/test/jest-mocks/lightning/uiRecordApi',
'^lightning/messageService$':
'/force-app/test/jest-mocks/lightning/messageService',
'^lightning/actions$':
'/force-app/test/jest-mocks/lightning/actions',
'^lightning/alert$':
'/force-app/test/jest-mocks/lightning/alert',
'^lightning/confirm$':
'/force-app/test/jest-mocks/lightning/confirm',
'^lightning/prompt$':
'/force-app/test/jest-mocks/lightning/prompt',
'^lightning/modal*':
'/force-app/test/jest-mocks/lightning/modal'
},
-
^lightning/navigation$キーは、モックの場所を<rootDir>/force-app/test/jest-mocks/lightning/navigationとして定義しています。このモック JS コードを GitHub リポジトリで探しましょう。 - ブラウザーの [Back (戻る)] ボタンをクリックします。
- force-app、test/jest-mocks、lightningのリンクをクリックして、すべての Lightning Web コンポーネントサービスを探します。
- リンクをクリックして
navigation.jsファイルの内容を表示します。 - Lightning
NavigationMixinで提供されるエクスポートされた関数のいくつかが、Jest テストで使用するためにモックされています。 - ブラウザーの [Back (戻る)] ボタンを 4 回クリックして、プロジェクトのルートディレクトリに戻ります。
自動コードフォーマット設定
sfdx-lwc-jest ツールの設定方法を確認しましたので、次はコードのフォーマットツールである Prettier の設定を見てみましょう。sfdx-lwc-jest は LWC のテストにしか使用しませんが、Prettier は多くの異なるファイルでコードのフォーマットに使用します。また、XML と Apex 用のプラグインも追加してあります。LWC 特有のフォーマットルールは、Prettier にバンドルされています。
package.json をもう一度見ると、scripts の次の行で、Prettier スクリプトを多くの異なるファイルタイプに対して実行するように設定されています。
"prettier": "prettier --write \"**/*.{cls,cmp,component,css,html,js,json,md,page,trigger,xml,yaml,yml}\""
では、Prettier ツールの設定方法を見てみましょう。これらの設定の詳細は、Prettier のドキュメントを参照してください。
- リンクをクリックして
.prettierrcファイルの内容を表示します。 - Prettier でコードのフォーマットがどのように設定されているか (例: 末尾のカンマの強制、一重引用符の許可、タブ幅など) を確認します。
-
overridesキーを使用してカスタム解析ルールを作成することもできます。たとえば、lwcパーサーを使用して、中括弧で囲まれた HTML 属性を処理します。
"trailingComma": "none",
"singleQuote": true,
"tabWidth": 4,
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
- ブラウザーの [Back (戻る)] ボタンをクリックして、ルートディレクトリに戻ります。
無視するファイル
多くのツールでは、実行対象のファイルを絞り込むための例外を作成できます。Git、Prettier、ESLint、Salesforce CLI などのツールに対しては、無視してもかまわないファイルを指定する必要があります。設定ファイルの 1 つを見てみましょう。
Salesforce プロジェクトを開発する場合、一部の組織 (スクラッチ組織) はソースが追跡されます。つまり、ローカルに行われた変更と組織内で行われた変更が API によって追跡されます。sf project deploy start または sf project retrieve start を使用することで、組織からローカルへのプロジェクトの同期を自動的に行うことができます。自動的に同期させたくないプロジェクト部分は、.forceignore というファイルに指定します。
-
.forceignore、.gitignore、.prettierignoreというファイルに注目してください。これらは、異なるツールの無視ルールを定義します。 -
.forceignoreをクリックして内容を表示します。 - SourceSync API は、
.forceignoreで定義されている項目を追跡または同期しません。 - プロジェクト設定の他の項目のうち、
settingsメタデータは同期されません。 - ブラウザーの [Back (戻る)] ボタンをクリックして、ルートディレクトリに戻ります。
GitHub アクション
使いやすいツールは、CI/CD プロセスで自動的に呼び出すことができます。サンプルアプリケーションでは、コードがマージされてブランチ間で移動する際に、GitHub アクションを使用してこれらのツールを自動的に使用します。これらのファイルがどこにあるかを探し、今確認したツールをどのように使用するかを見てみましょう。また、これらのアクションの実行履歴もリポジトリで確認します。
GitHub アクションは、GitHub 内で CI/CD プロセス全体を定義するための組み込み機能です。ただし、Salesforce 開発者ツールは、CI/CD ツールには依存しません。他の CI/CD ツールを使用する場合は、ドキュメントを読んで、他のサンプルプロジェクトリポジトリへの参照を確認してください。
-
.githubとworkflowsのディレクトリリンクをクリックして、github CI ワークフローが実行される YAML ファイルを表示します。 -
ci-pr.ymlのリンクをクリックしてファイルの内容を表示します。 - ファイルで
run:npm run prettier:verifyという行を探します。 - この行の時点で Prettier は、コードが Prettier の設定で指定されているフォーマットルールに準拠していることを確認します。
- GitHub UI の一番上で [Actions (アクション)] タブを選択します。
![GitHub の [Actions (アクション)] タブ](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/projects/quick-start-tour-the-sample-app-gallery/learn-about-sample-app-tooling/images/ja-JP/f91117777b4e78d7998b03c2b959e206_639-cdeee-98-a-1-4393-9583-b-736-a-17-f-036-e.png)
- すべての GitHub アクションのワークフローは左側に表示されます。[CI] をクリックして、ワークフローが実行されたすべての時間を表示します。
lwc-recipes GitHub リポジトリのツール設定を見てきましたので、サンプルアプリケーションでツールを使用する準備ができました。ツールの設定はできる限り均一にしてあります。ただし、一部のアプリケーションでは異なる設定を使用している場合もあります。それらのアプリケーションについては、このトレイルの他のプロジェクトで学習してください。
Salesforce でのオープンソースの扱いについて
trailheadapps github 組織にあるサンプルは、Salesforce 開発者リレーションチームが開発および更新しています。これらのアプリケーションは、ベストプラクティスに従って作成されています。また、すべてのアプリケーションは、実際のプロジェクトで想定される内容に対応したツールのデモを提供しています。
これらのサンプルアプリケーションを調べたら、さらに詳しく学習し、Salesforce チームが提供している他のコードも調べてみましょう。オープンソースコードは、Code Samples and SDKs (サンプルコードと SDK) Web ページにあります。
このステップでは作業内容の確認は行いません。[Verify step to earn 100 points (ステップを確認して 100 ポイントを獲得)] をクリックして、プロジェクトを完了してください。
