Hello World Lightning Web コンポーネントを作成する
Salesforce DX プロジェクトを作成する
開発環境を設定したところで、いよいよ簡単な Lightning Web コンポーネントを作成できます。
- Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
-
SFDXと入力します。
-
[SFDX: Create Project (SFDX: プロジェクトを作成)] を選択します。
-
Enter キーを押して、Standard (標準) オプションを受け入れます。
- プロジェクト名として
HelloWorldLightningWebComponentと入力します。
-
Enter キーを押します。
- プロジェクトを保存するフォルダーを選択します。
-
[Create Project (プロジェクトを作成)] をクリックします。次のようなベース設定が表示されます。

Trailhead Playground を承認する
- Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
-
SFDXと入力します。
-
[SFDX: Authorize an Org (SFDX: 組織を承認)] を選択します。
-
Enter キーを押して、プロジェクトのデフォルトのログイン URL オプションを受け入れます。
-
Enter キーを押して、default という別名を受け入れます。
ブラウザーの別ウィンドウで Salesforce ログイン画面が開きます。
- Trailhead Playground のログイン情報を使用してログインします。
- アクセスを許可するよう要求されたら、[Allow (許可)] をクリックします。
![[Allow Access? (アクセスを許可しますか?)] ダイアログ](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/projects/quick-start-lightning-web-components/create-a-hello-world-lightning-web-component/images/ja-JP/af8c1e31516980b1ad716757b7277f60_kix.fcf99gd5fis.jpg)
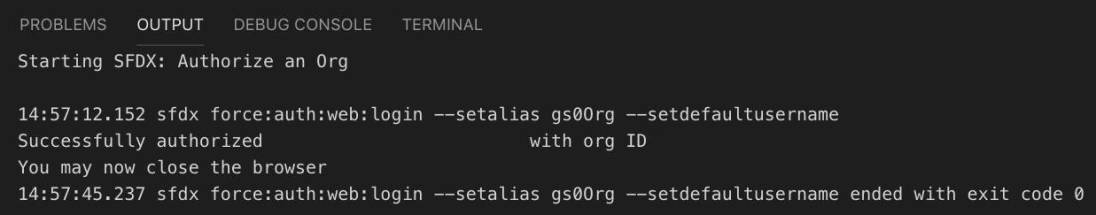
- ブラウザーで認証した後、CLI がログイン情報を記憶します。次のような成功メッセージが表示されます。

Lightning Web コンポーネントを作成する
- Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
-
SFDXと入力します。
- [SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントを作成)] を選択します。
- 新しいコンポーネントの名前として
helloWorldと入力します。
-
Enter キーを押して、デフォルトの
force-app/main/default/lwcを受け入れます。 -
Enter キーを押します。
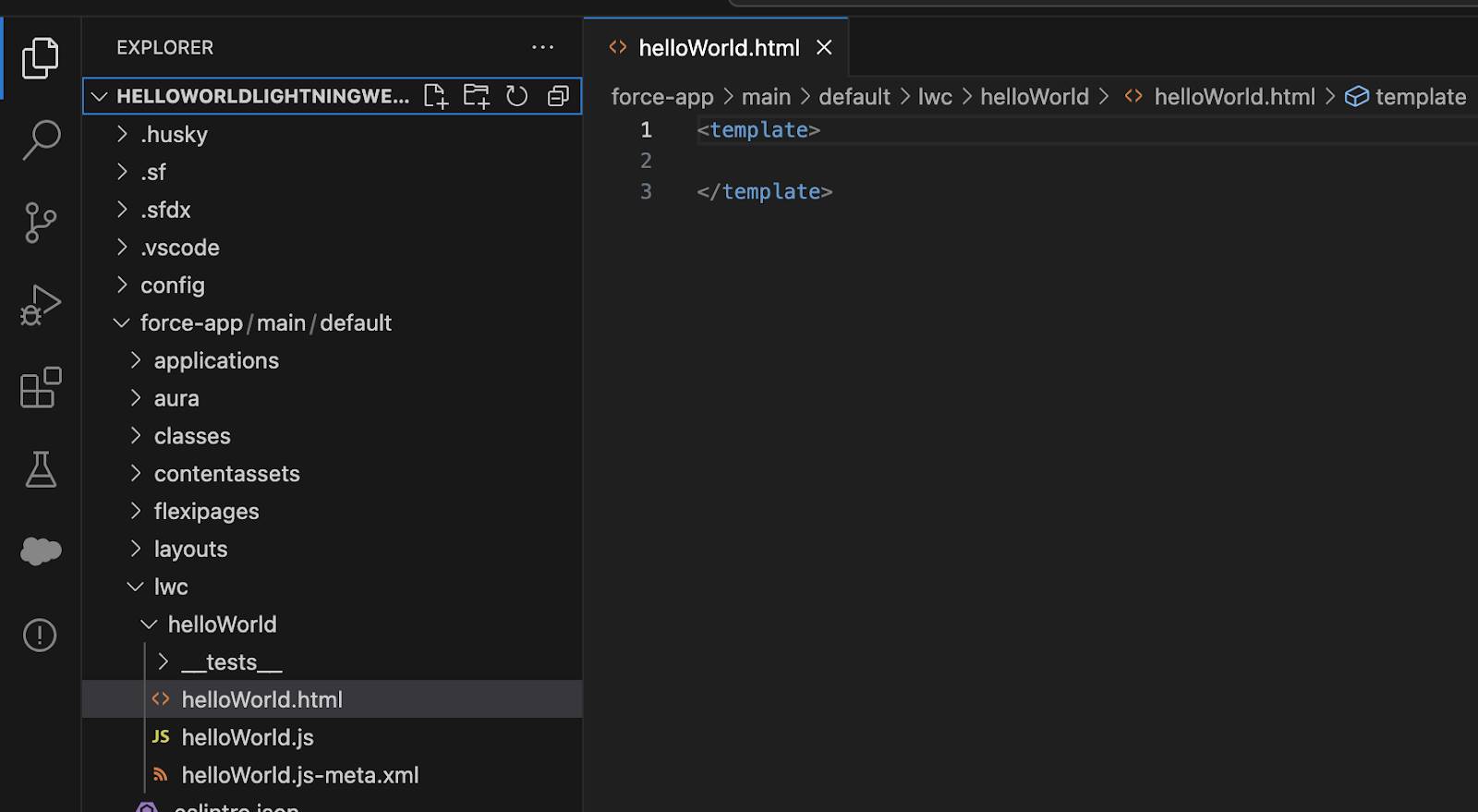
- Visual Studio Code で、新しく作成したファイルを表示します。

-
helloWorld.htmlという HTML ファイルに、次のコードをコピーして貼り付けます。<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - ファイルを保存します。
-
helloWorld.jsという JavaScript ファイルに、次のコードをコピーして貼り付けます。import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - ファイルを保存します。
-
helloWorld.js-meta.xmlという XML ファイルに、次のコードをコピーして貼り付けます。<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>58.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - ファイルを保存します。
Trailhead Playground にリリースする
-
force-app/mainの下にあるdefaultフォルダーを右クリックします。![default フォルダーを右クリックし、オプションリストの [SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] が選択されています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/projects/quick-start-lightning-web-components/create-a-hello-world-lightning-web-component/images/ja-JP/a566089eebd5b13f35b20103e7b875bf_kix.hmv2qo5v4x6b.jpg)
-
[SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] をクリックします。
- 統合ターミナルの [Output (出力)] タブにリリースの結果が表示されます。コマンドが正常に実行されると、組織にアップロードされた 3 本のファイルが [Deployed Source (リリース済みのソース)] メッセージに表示されます。
Lightning Experience でアプリケーションにコンポーネントを追加する
- Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
-
SFDXと入力します。
-
[SFDX: Open Default Org (SFDX: デフォルトの組織を開く)] を選択します。
別のブラウザーで Trailhead Playground が開きます。
-
 をクリックして、[Setup (設定)] を選択します。
をクリックして、[Setup (設定)] を選択します。
- [Quick Find (クイック検索)] ボックスに
Home(ホーム) と入力し、[Feature Settings (機能設定)] セクションで [Home (ホーム)] を選択します。
- [Advanced Seller Home (高度な営業ホーム)] で、設定を [Inactive (無効)] に切り替えます。
- アプリケーションランチャー (
 ) で、[Sales (セールス)] を見つけて選択します。
) で、[Sales (セールス)] を見つけて選択します。
-
 をクリックして、[Edit Page (編集ページ)] を選択します。
をクリックして、[Edit Page (編集ページ)] を選択します。
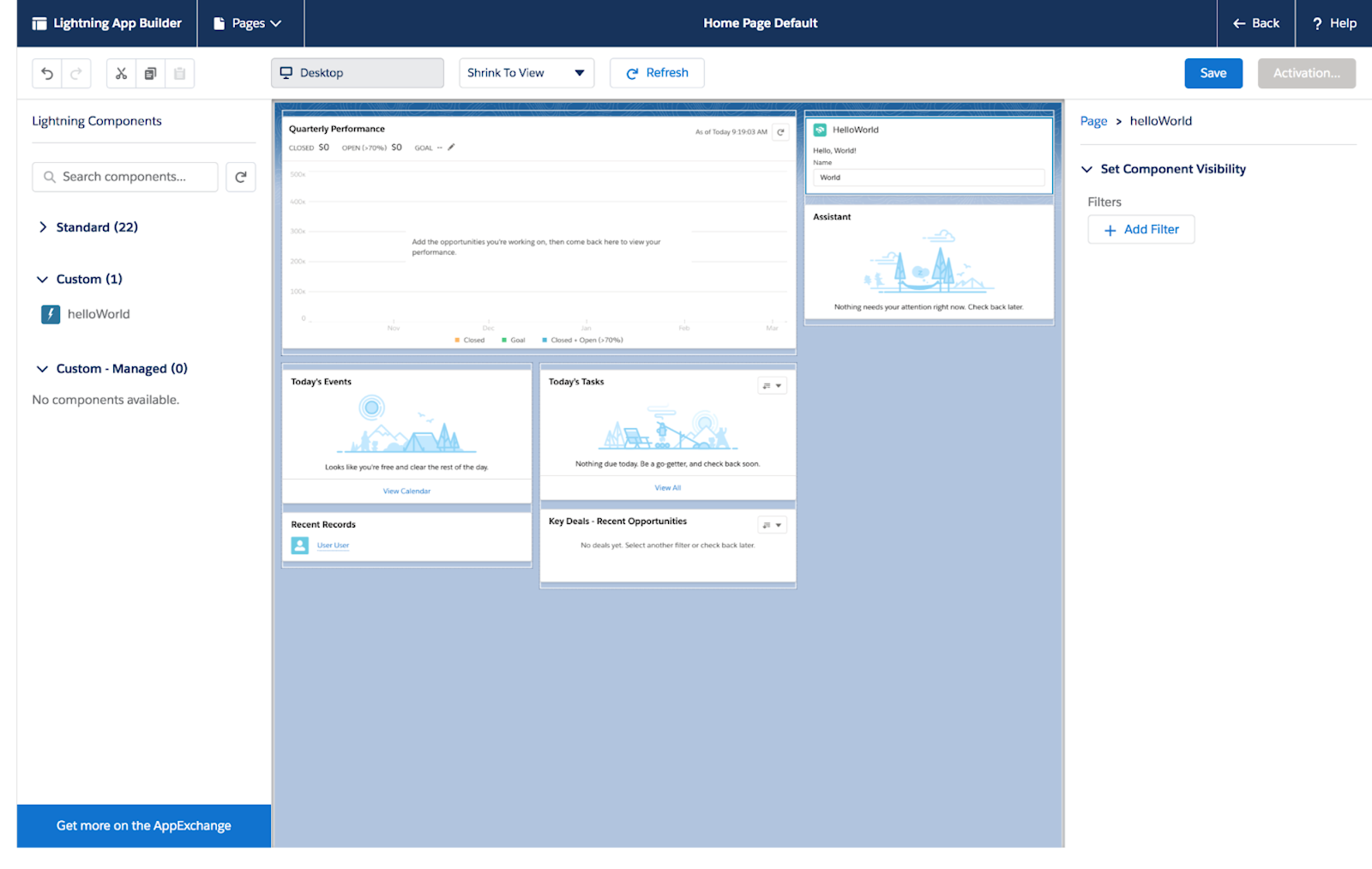
- Lightning コンポーネントのリストの [Custom (カスタム)] 領域から
helloWorldLightning Web コンポーネントをページキャンバスの上部にドラッグします。
-
[Save (保存)] をクリックします。
-
[Activate (有効化)] をクリックします。
-
[Assign as Org Default (組織のデフォルトとして割り当て)] をクリックします。
-
[Save (保存)] をクリックします。
- もう一度 [Save (保存)] をクリックしてから、
 をクリックしページに戻ります。
をクリックしページに戻ります。
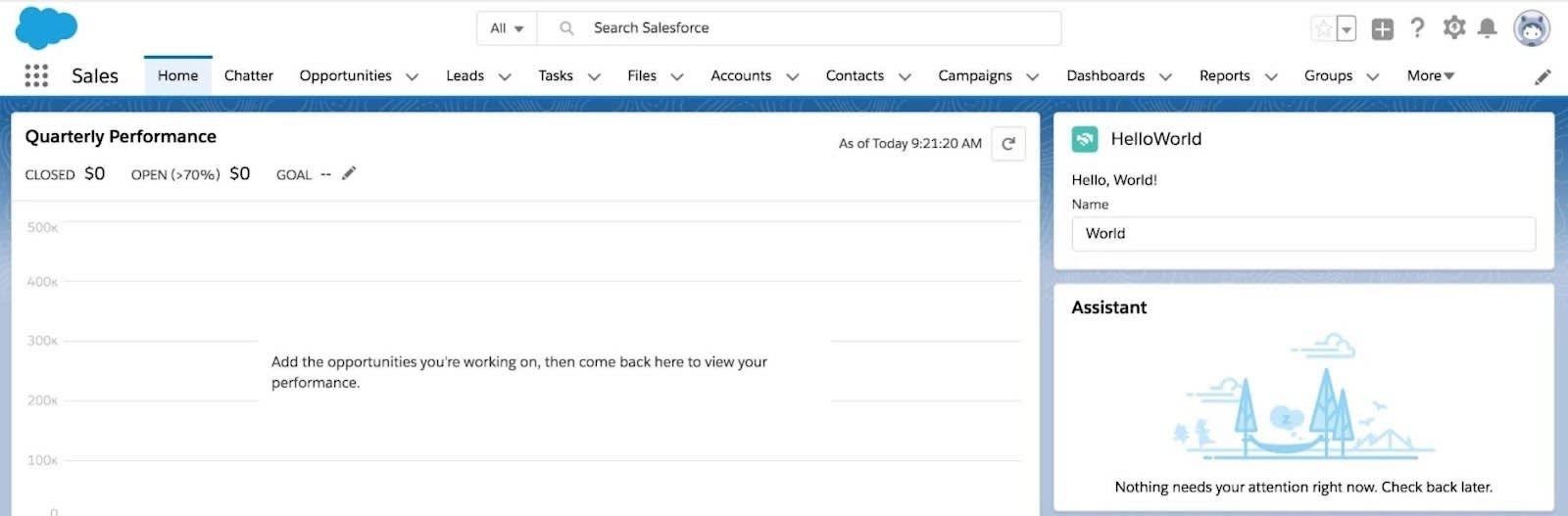
- ページを更新すると、新しいコンポーネントが表示されます。

最初の Lightning Web コンポーネントを作成できました。
次のステップ
https://developer.salesforce.com/code-samples-and-sdks にあるコードサンプルと SDK をご覧ください。helloWorld コンポーネントに機能を追加したり、他のサンプルコンポーネントを見たり、独自のコンポーネントを作成したりできます。「コンポーネントの参照」で Lightning Web コンポーネントのコーディング方法を参照し、いろいろ試してみてください。
