単一レコード使用
操作内容
Ursus Park のレンジャーは、公園内を徘徊する熊を追跡するために、あなたに協力を要請します。Salesforce にはすでに情報を入力してあるのですが、カスタマイズされたアプリケーション環境を提供してほしいと依頼されます。
Bear Location (熊の位置) コンポーネントを作成する
- VS Code で、
lwcフォルダーを右クリックして [SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントを作成)] をクリックします。 - コンポーネントに「
bearLocation」と名前を付けます。 -
bearLocation.js-meta.xmlファイルを編集して<isExposed>false</isExposed>を次の行に置き換えます。<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
これで、コンポーネントを Bear (熊) レコードページにのみ配置できます。 -
bearLocation.htmlの内容を次のマークアップに置き換えます。<template> <lightning-card title={cardTitle} icon-name="standard:address"> <lightning-map map-markers={mapMarkers} zoom-level="12"></lightning-map> </lightning-card> </template>コードのポイント:-
cardTitle式に基づく動的なタイトルを含むカードコンポーネントを表示します。 - カードには、
mapMarkersで定義したマーカーを使用する地図コンポーネントが含まれています。
-
-
bearLocation.jsの内容を次に置き換えます。import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Set Bear object fields const NAME_FIELD = 'Bear__c.Name'; const LOCATION_LATITUDE_FIELD = 'Bear__c.Location__Latitude__s'; const LOCATION_LONGITUDE_FIELD = 'Bear__c.Location__Longitude__s'; const bearFields = [ NAME_FIELD, LOCATION_LATITUDE_FIELD, LOCATION_LONGITUDE_FIELD ]; export default class BearLocation extends LightningElement { @api recordId; name; mapMarkers = []; @wire(getRecord, { recordId: '$recordId', fields: bearFields }) loadBear({ error, data }) { if (error) { // TODO: handle error } else if (data) { // Get Bear data this.name = getFieldValue(data, NAME_FIELD); const Latitude = getFieldValue(data, LOCATION_LATITUDE_FIELD); const Longitude = getFieldValue(data, LOCATION_LONGITUDE_FIELD); // Transform bear data into map markers this.mapMarkers = [{ location: { Latitude, Longitude }, title: this.name, description: `Coords: ${Latitude}, ${Longitude}` }]; } } get cardTitle() { return (this.name) ? `${this.name}'s location` : 'Bear location'; } }コードのポイント:- Lightning データサービスを使用してレコードを取得できる
getRecordアダプターをインポートします。Apex を記述する必要はありません。 -
getFieldValueヘルパー関数をインポートして、項目値を取得します。 -
bearFields定数のBear__cオブジェクトからハードコードされた項目名のリストを作成します。このアプローチでは参照整合性がサポートされていません。コンパイル時にオブジェクトと項目の存在を確認することはできません。つまり、Bear__cまたはその項目は、コードで使用されていても削除される可能性があります。次のコンポーネントでは、参照整合性をサポートする別のアプローチを使用します。 -
@apiでデコレートされたrecordIdプロパティは、自動的に現在のレコード ID を受け取ります。 -
loadBear関数で@wireデコレーターを使用し、データとエラーを取得して関数に渡します。@wireはパラメーターが指定されたgetRecordアダプター関数をコールするよう設定されています。これらのパラメーターは、取得するレコード ID と レコード項目のリストです。@wireデコレーターのおかげで、コンポーネントが読み込まれる、またはレコード ID が変更されると、loadBearが自動的にコールされます。 - このコンポーネントの最初のバージョンでは、エラーの処理は行いません。今はスキップしておきます。
- エラーがなければ、熊の名前を保存し、その熊の座標を使用して地図マーカーを作成します。
- Lightning データサービスを使用してレコードを取得できる
- 更新したコードを組織にリリースします。default フォルダーを右クリックして [SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] をクリックします。
Bear Location (熊の位置) コンポーネントを Bear (熊) レコードページに追加する
コンポーネントを実装したところで、そのコンポーネントをページに追加して表示しましょう。
- 組織で、[Bears (熊)] タブをクリックし、任意のレコードを開きます。
- [Setup (設定)] (
 ) をクリックして、[Edit Page (編集ページ)] を選択します。
) をクリックして、[Edit Page (編集ページ)] を選択します。 - [Custom (カスタム)] コンポーネントで bearLocation コンポーネントを見つけ、右側の列の上部にドラッグします。
- [Save (保存)] をクリックします。
- 標準の Bear (熊) レコードページを今回初めて変更したため、更新済みのページを有効にして、変更した内容がユーザーに表示されるようにします。[Activate (有効化)] をクリックします。
- [App Default (アプリケーションのデフォルト)] タブをクリックします。
- [Assign as App Default (アプリケーションのデフォルトとして割り当て)] をクリックします。
- [Ursus Park] を選択します。
- [Next (次へ)]、[Next (次へ)]、[Save (保存)] の順にクリックします。
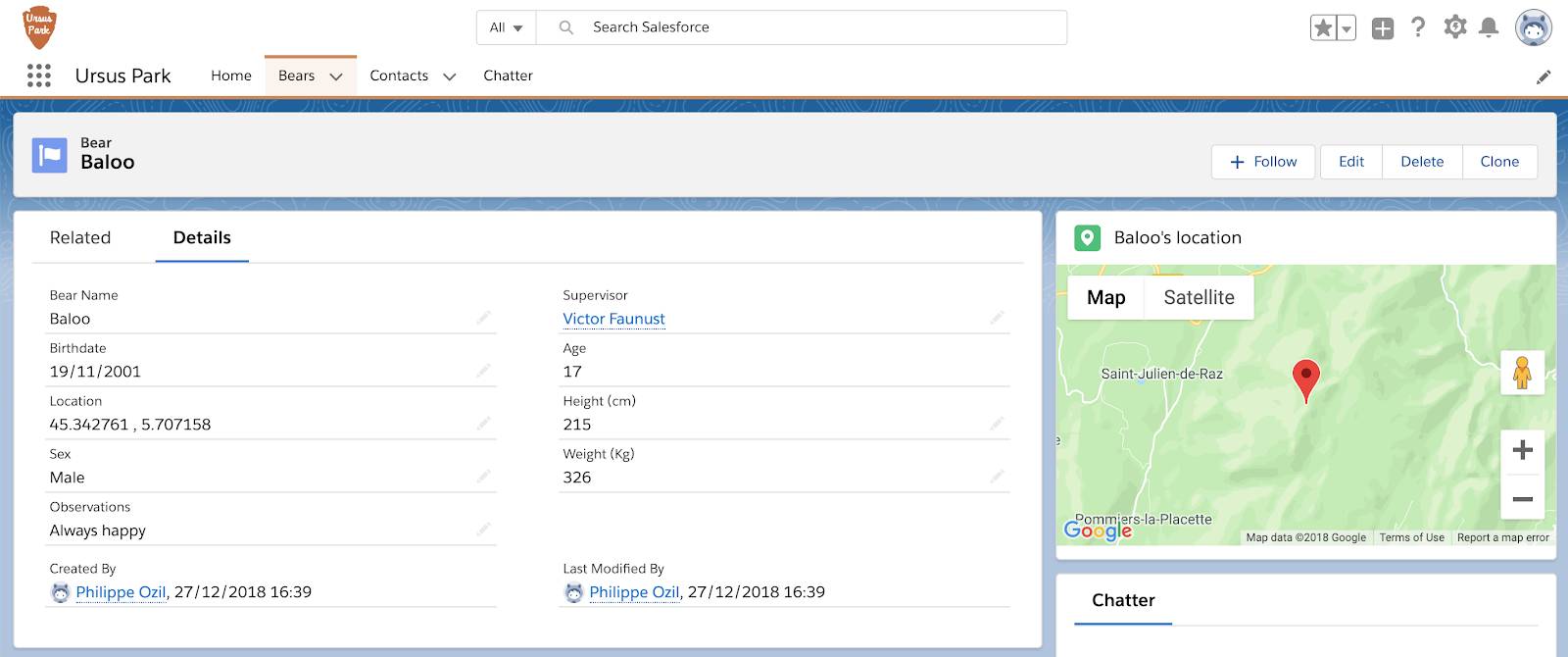
- [Back (戻る)] をクリックして [Bear (熊)] レコードページに戻り、作業内容を確認します。

これで完了です。地図に熊が表示されるようになりました。熊レコードページをさらにカスタマイズしましょう。
Bear Supervisor (熊の監視者) コンポーネントを作成する
パークレンジャーには監視する特定の熊が割り当てられます。危険な行動をしている熊が発見された場合、公園従業員はその熊の監視者と迅速に連絡を取る必要があります。それを容易にするために、熊の監視者カードを熊レコードページに追加します。
- VS Code で、
lwcフォルダーを右クリックして [SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントを作成)] をクリックします。 - コンポーネントに「
bearSupervisor」と名前を付けます。 -
bearSupervisor.js-meta.xmlファイルを編集して<isExposed>false</isExposed>を次の行に置き換えます。<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
これで、コンポーネントを熊レコードページに配置できます。 -
bearSupervisor.htmlの内容を次に置き換えます。<template> <lightning-card title="Supervisor" icon-name="standard:people"> <div class="slds-var-m-around_medium"> <!-- Show supervisor when bear is loaded --> <template if:true={bear.data}> <lightning-record-form object-api-name="Contact" record-id={supervisorId} layout-type="Compact"> </lightning-record-form> </template> <!-- Data failed to load --> <template if:true={bear.error}> <div class="slds-text-color_error"> An error occurred while loading the bear record </div> </template> </div> </lightning-card> </template>コードのポイント:-
if:trueディレクティブを使用して、熊のデータが読み込まれたら条件に応じて監視者を表示します。 -
lightning-record-formを使用して監視者 (Contact) レコードのコンパクトビューを表示します。 -
if:trueディレクティブとerrorプロパティを使用して、熊レコードを読み込めない場合に条件に応じてエラーメッセージを表示します。
-
-
bearSupervisor.jsの内容を次に置き換えます。import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Import Bear object fields import SUPERVISOR_FIELD from '@salesforce/schema/Bear__c.Supervisor__c'; const bearFields = [SUPERVISOR_FIELD]; export default class BearSupervisor extends LightningElement { @api recordId; // Bear Id @wire(getRecord, { recordId: '$recordId', fields: bearFields }) bear; get supervisorId() { return getFieldValue(this.bear.data, SUPERVISOR_FIELD); } }コードのポイント:- 熊の位置コンポーネントで行ったようにハードコードされた文字列を使用する代わりに、スキーマインポートを使用して
Bear__c.Supervisor__c項目をインポートします。このアプローチの大きな利点は、参照整合性が確保されることです。 -
@wireデコレーターとgetRecordアダプターを使用して、熊レコードを取得します。 -
supervisorId式を公開します。この式では、getFieldValue関数を使用して Supervisor Field (監視者項目) の値を取得します。
- 熊の位置コンポーネントで行ったようにハードコードされた文字列を使用する代わりに、スキーマインポートを使用して
- 更新したコードを組織にリリースします。default フォルダーを右クリックして [SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] をクリックします。
Bear Supervisor (熊の監視者) コンポーネントを Bear (熊) レコードページに追加する
新しいコンポーネントを熊レコードページに追加しましょう。
- 組織で、[Bears (熊)] タブをクリックし、任意の熊をクリックして、熊レコードページに移動します。熊レコードページから、[Setup (設定)] (
 ) をクリックして [Edit Page (編集ページ)] を選択します。
) をクリックして [Edit Page (編集ページ)] を選択します。 - [Custom (カスタム)] コンポーネントで bearSupervisor コンポーネントを見つけ、bearLocation コンポーネントの下にドラッグします。
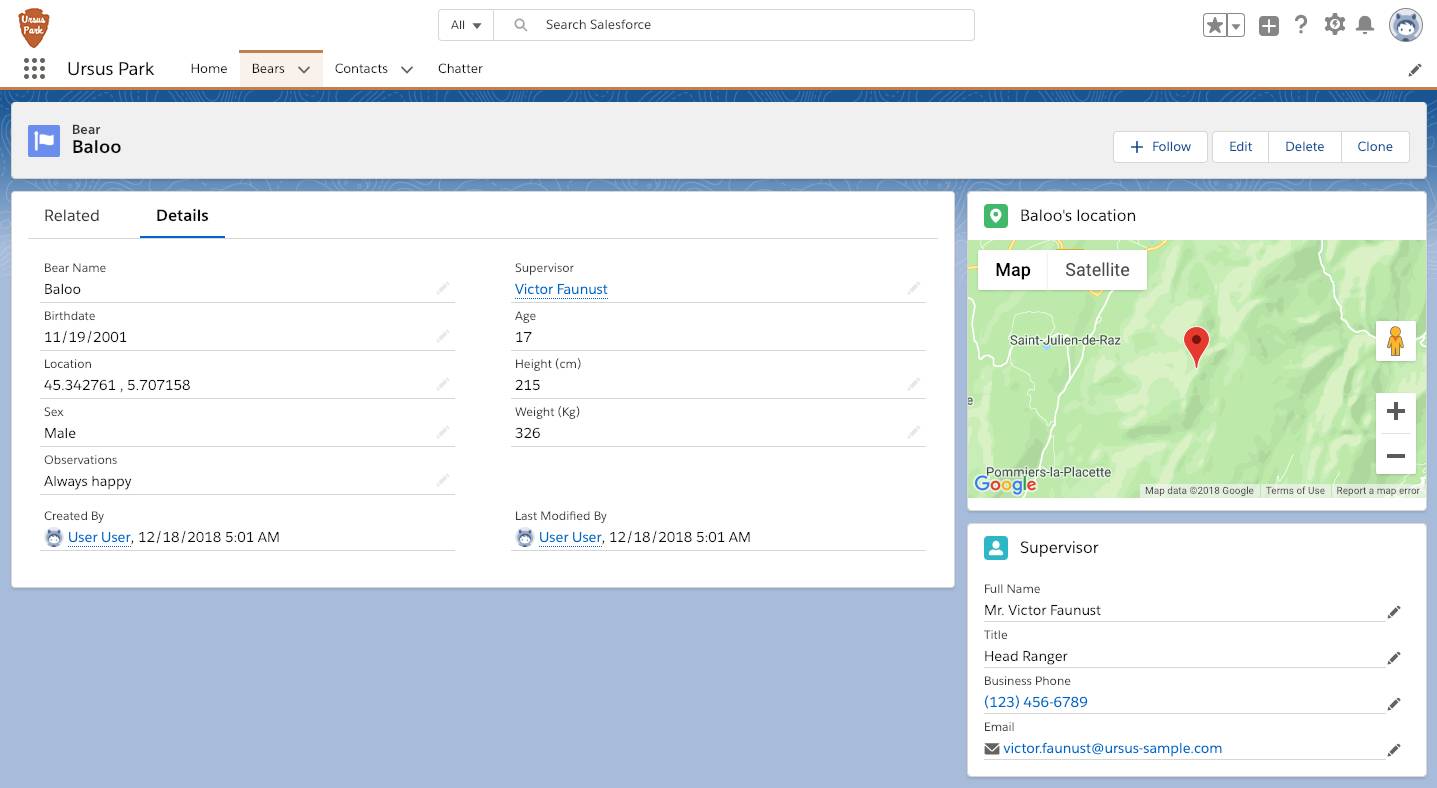
- [Save (保存)] をクリックしてから、[Back (戻る)] をクリックしてレコードページに戻り、作業内容を確認します。

このステップはこれで完了です。Lightning Web コンポーネントで @wire アダプターを使用して単一レコードをどのように処理できるかを確認しました。次は、レコードのリストに進みましょう。
