アプリケーションのコンポーネントとの通信
Bear List (熊リスト) コンポーネントを更新する
パークレンジャーから最後にもう 1 つ依頼があります。彼らは熊リストを絞り込むときに、地図で熊の位置を確認したいと考えています。熊の地図コンポーネントを作成し、イベントが地図に送信されるよう熊リストを変更する必要があります。まず熊リストの更新から始めましょう。
-
bearList.jsファイルを編集します。 -
import { NavigationMixin } from 'lightning/navigation';の前に次のコードを追加します:import { publish, MessageContext } from 'lightning/messageService'; import BEAR_LIST_UPDATE_MESSAGE from '@salesforce/messageChannel/BearListUpdate__c';最初のインポートでは、Lightning Messaging Service (LMS) からユーティリティが取得されます。このサービスを利用すると、Lightning メッセージチャネルを通じて Lightning ページの兄弟コンポーネント全体にメッセージを公開することができます。
2 番目のインポートは、GitHub から取得したベースプロジェクトに含まれていた Lightning メッセージチャネルです。 - 次の 2 行を
@wire(searchBears, {searchTerm: '$searchTerm'}) bears;次のコードに置き換えます。bears; @wire(MessageContext) messageContext; @wire(searchBears, {searchTerm: '$searchTerm'}) loadBears(result) { this.bears = result; if (result.data) { const message = { bears: result.data }; publish(this.messageContext, BEAR_LIST_UPDATE_MESSAGE, message); } }コードのポイント:- Lightning メッセージを取得し、
messageContextプロパティに保存します。 - wired 関数を使用して、受信される熊リストデータを取得し、熊レコードのリストを使用してカスタムの
BearListUpdate__cLightning メッセージを起動します。 -
searchTermが変更されるたびにloadBearsが再実行されるように、結び付けられたsearchBearsアダプターにsearchTermを動的パラメーターとして渡し、新しい検索結果を使用して新しいメッセージを起動します。 - ここでは、LMS からインポートした
publish関数を使用して、熊リストでBearListUpdate__cLightning メッセージを起動します。
- Lightning メッセージを取得し、
Bear Map (熊の地図) コンポーネントを作成する
- VS Code で、lwc フォルダーを右クリックして [SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントを作成)] をクリックします。
- コンポーネントに「
bearMap」と名前を付けます。 -
bearMap.js-meta.xmlファイルを編集して<isExposed>false</isExposed>を次の行に置き換えます。<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets>
これで、あらゆる種別のページにコンポーネントを配置できます。
-
bearMap.htmlの内容を次に置き換えます。<template> <article class="slds-card"> <lightning-map map-markers={mapMarkers} zoom-level="11" markers-title="Bears"> </lightning-map> </article> </template>コードのポイント:- 地図を含むカードコンポーネントを表示します。
- 地図には、
mapMarkers配列の項目が表示されます。
-
bearMap.jsの内容を次に置き換えます。import { LightningElement, wire } from 'lwc'; import { subscribe, unsubscribe, MessageContext } from 'lightning/messageService'; import BEAR_LIST_UPDATE_MESSAGE from '@salesforce/messageChannel/BearListUpdate__c'; export default class BearMap extends LightningElement { mapMarkers = []; subscription = null; @wire(MessageContext) messageContext; connectedCallback() { // Subscribe to BearListUpdate__c message this.subscription = subscribe( this.messageContext, BEAR_LIST_UPDATE_MESSAGE, (message) => { this.handleBearListUpdate(message); }); } disconnectedCallback() { // Unsubscribe from BearListUpdate__c message unsubscribe(this.subscription); this.subscription = null; } handleBearListUpdate(message) { this.mapMarkers = message.bears.map(bear => { const Latitude = bear.Location__Latitude__s; const Longitude = bear.Location__Longitude__s; return { location: { Latitude, Longitude }, title: bear.Name, description: `Coords: ${Latitude}, ${Longitude}`, icon: 'utility:animal_and_nature' }; }); } }コードのポイント:-
connectedCallbackとdisconnectedCallbackというコンポーネントライフサイクルのフック関数を 2 つ実装しました。これらは、コンポーネントの読み込み時と読み込み解除時に自動的にコールされます。これら 2 つの関数を使用して、BearListUpdate__cLightning メッセージの登録/登録解除を行います。 -
BearListUpdate__cイベントを受信すると、現在絞り込まれている熊レコードのリストを使用してhandleBearListUpdate関数がただちにコールされます。mapMarkersプロパティに渡されて地図コンポーネントに表示される地図マーカーのリストがhandleBearListUpdateによって作成されます。
-
- 更新したコードを組織にリリースします。default フォルダーを右クリックして [SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] をクリックします。
Bear Map (熊の地図) コンポーネントをアプリケーションのホームページに追加する
新しいコンポーネントをアプリケーションのホームページに追加しましょう。
- 組織に戻り、アプリケーションランチャー (
 ) で、[Ursus Park] を見つけて選択します。
) で、[Ursus Park] を見つけて選択します。 - [Setup (設定)] (
 ) をクリックして、[Edit Page (編集ページ)] を選択します。
) をクリックして、[Edit Page (編集ページ)] を選択します。 - [Custom (カスタム)] コンポーネントで bearMap コンポーネントを見つけ、ページの左上にドラッグします。
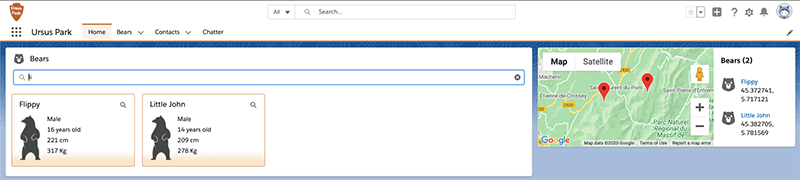
- [Save (保存)] をクリックしてから、[Back (戻る)] をクリックしてホームページに戻り、熊リストを絞り込んだときに地図が更新されることを確認します。

プロジェクトのまとめ
これで完了です。パークレンジャーは、あなたのおかげで熊を簡単に追跡できるようになりました。
このプロジェクトでは、データバインド、式、条件に応じた表示、命令型およびワイヤード Apex、コンポーネントのコンポジション、コンポーネント間イベントという、Lightning Web コンポーネントの核心概念をすべて使用しました。
Lightning Web コンポーネントを使用した独自の柔軟なアプリケーションを構築して、この知識を活用してください。それでは、コーディングをお楽しみください!
