Lightning Web コンポーネントを使用して再利用可能な UI コンポーネントを作成する
Trail Together の動画
エキスパートの説明を見ながらこのステップを進めて行きたい場合は、Trail Together シリーズの一部である、こちらの動画をご覧ください。
(巻き戻して最初から見直したい場合、このクリップは 46:56 分から開始されます。)
はじめに
Lightning Web コンポーネントは、Web コンポーネント標準を使用するカスタム HTML 要素で、HTML と最新の JavaScript を使用して作成されます。Lightning Web コンポーネント (LWC) はブラウザーでネイティブに実行され、開発者は標準のユーザーインターフェースをカスタマイズできます。
Lightning Web コンポーネントを作成してリリースする
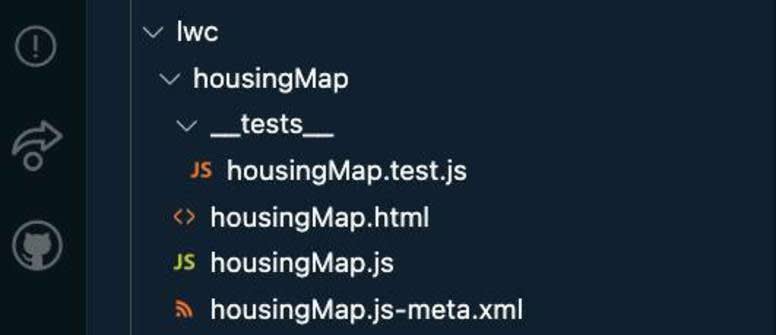
- force-app/main/default の下にある lwc フォルダーを右クリックし、[SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントを作成)] を選択します。
- Lightning Web コンポーネントに
housingMapと名前を付け、main/default/lwc ディレクトリを選択します。
- HTML ファイル、JavaScript ファイル、メタデータ XML ファイル、test.js ファイルが表示されます。

- housingMap.html という HTML ファイルに、次のコードをコピーして貼り付けます。
<template>
<lightning-card title="Housing Map">
<!-- Explore all the base components via Base component library
(https://developer.salesforce.com/docs/component-library/overview/components)-->
<lightning-map map-markers={mapMarkers}> </lightning-map>
</lightning-card>
</template>- ファイルを保存します。
- housingMap.js という JavaScript ファイルに、次のコードをコピーして貼り付けます。
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
console.log(data);
}
}
}次に、lightning-map 基本コンポーネントの必要に応じてデータを変換するコードを追加しましょう。if (data) { の後のコードを次の行に置き換えます。
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;housingMap.js ファイルの最終的なコードは次のようになります。
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;
}
}
}- ファイルを保存します。
- housingMap.js-meta.xml という XML ファイルで、4 行目から 7 行目と一致するようにコードを変更します。
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>59.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- ファイルを保存します。
- 右クリックして [SFDX: Deploy This Source to Org (SFDX: 組織にこのソースをリリース)] を選択します。
コンポーネントをアプリケーションホームに追加する
- Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS/Linux) を押して、コマンドパレットを開きます。
-
SFDXと入力します。
-
[SFDX: Open Default Org (SFDX: デフォルトの組織を開く)] を選択します。
別のブラウザーで Trailhead Playground が開きます。
-
 をクリックし、[Dreamhouse] を検索して選択します。
をクリックし、[Dreamhouse] を検索して選択します。
- [Home (ホーム)] タブに移動します。上部のナビゲーションメニューで [Home (ホーム)] をクリックします。
-
 をクリックして、[Edit Page (編集ページ)] を選択します。
をクリックして、[Edit Page (編集ページ)] を選択します。
- Lightning コンポーネントのリストの [Custom (カスタム)] 領域から housingMap Lightning Web コンポーネントをページキャンバスの上部にドラッグします。
-
[Save (保存)] をクリックします。
-
[Activate (有効化)] をクリックします。
-
[Assign as Org Default (組織のデフォルトとして割り当て)] をクリックします。
-
[Save (保存)] をクリックします。
- もう一度 [Save (保存)] をクリックしてから、
 をクリックしページに戻ります。
をクリックしページに戻ります。
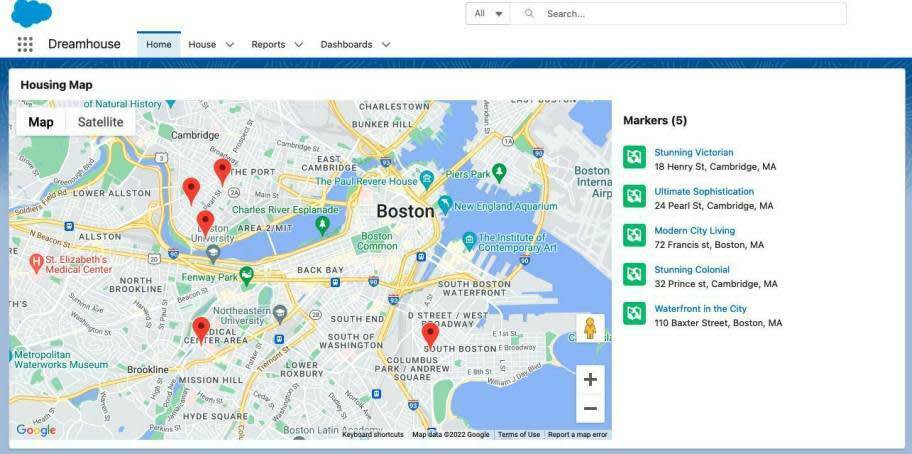
- ページを更新すると、新しいコンポーネントが表示されます。

Salesforce 管理ランタイムで Lightning Web コンポーネントを使用して構築すると、次の理由により作業時間が短縮されます。
- 記述するコードが少なくて済み、多数の Lightning 基本コンポーネントにアクセスしてより多くのことを実現できます (Housing Map コンポーネントの lightning-map と lightning-card は、前述のコードで使用した基本コンポーネントの例です)。
- クライアント側とバックエンド Apex データサービスの接続は、JavaScript デコレーター (前述のコードで使用した @wire デコレーターなど) と組み込みモジュール (@salesforce/apex) で簡易化されます。
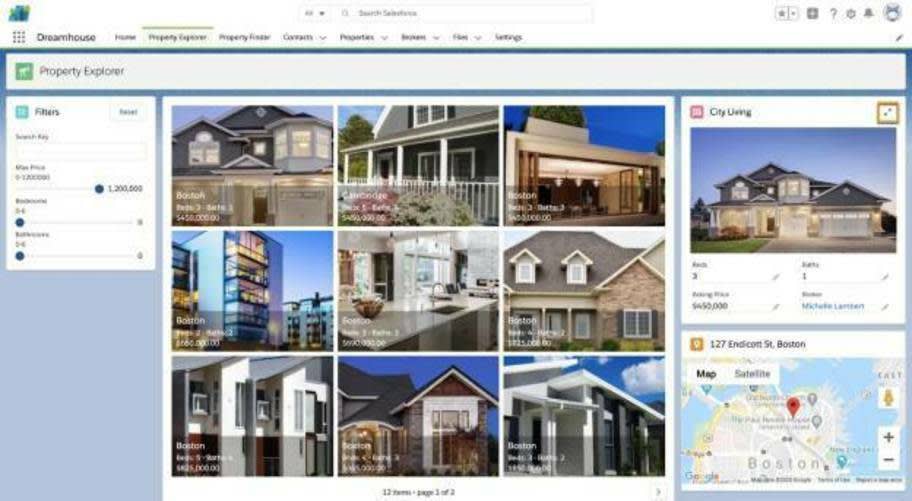
これは非常に単純な LWC の例です。より高度な Lightning Web コンポーネントの例をご覧になりたい方は、Trailhead モジュール「Quick Start: Explore the Dreamhouse Sample App (クイックスタート: Dreamhouse サンプルアプリケーションの操作)」の「Get to Know the Sample App (サンプルアプリケーションについて知る)」単元の [Property Explorer] ページの作成に伴うコンポーネントを確認してください。ここでは、Lightning Web コンポーネントを使用して、アプリケーションのユーザーエクスペリエンスを完全にカスタマイズしています。

または、Salesforce Platform でのエンドツーエンドアプリケーションの作成について詳しく学ぶには、完全な Dreamhouse サンプルアプリケーションをインストールして操作してみてください。
次のステップ
このプロジェクトでは、開発者が LWC や Apex などの Salesforce Platform 機能をどのように使用するかについて概要を説明しました。ただし、開発者ができることはそれだけではありません!
Heroku は、開発者がアプリケーションリソースの水平拡張と垂直拡張を完全に制御する必要がある場合に使用できるもう 1 つの製品です。また、Salesforce 製品スイートと Salesforce AppExchange を利用すれば、学習の機会は無限に広がります。
学習ジャーニーでは、あなたは独りではありません。Salesforce Trailblazer Community の「Salesforce Developers」グループで、世界中の開発者とのコラボレーションやネットワーキングを通じて人脈を構築したり、Salesforce 開発についての知識を深めたりすることができます。
リソース
- Salesforce 開発者ドキュメント: Salesforce Developer Get Started (Salesforce 開発者の開始) ページ
- Salesforce 開発者ドキュメント: Salesforce Developer Centers (Salesforce 開発者センター)
- Salesforce 開発者ドキュメント: Code Samples and SDKs (コードサンプルと SDK)
- Salesforce 開発者ドキュメント: Working with Base Lightning Components (Lightning 基本コンポーネントの使用)
- Trailhead: Heroku Enterprise の基礎
- GitHub: LWC レシピ
- Trailhead: Lightning Web コンポーネントの作成
- Salesforce 開発者ドキュメント: Make a Component Aware of Its Record Context (コンポーネントでのレコードコンテキストの認識)
- GitHub: Dreamhouse サンプルアプリケーション
