Xcode の使用開始
学習の目的
この単元を完了すると、次のことができるようになります。
- プロジェクトナビゲーターの使用方法を説明する。
- デバッグ領域内を移動する。
- アシスタントエディターとバージョンエディターの使用方法を説明する。
この単元では、基本的な iOS アプリケーションを作成する方法を学習し、Xcode のインターフェースと機能に慣れます。必要に応じて、Mac App Store からダウンロードしてください。
Xcode IDE の学習を始めるために、新しいプロジェクトを作成します。Xcode を開き、[Create a new Xcode project (新規 Xcode プロジェクトの作成)] を選択します。

次の画面には、新しいアプリケーションの作成を開始するための多くのテンプレートが表示され、Xcode がサポートするプラットフォーム (iOS、watchOS、tvOS、macOS) ごとに整理されています。iOS の [Single View App (単一ビューアプリケーション)] テンプレートを選択します。[Next (次へ)] をクリックします。
![[Template Options (テンプレートオプション)] 画面。[Single View App (単一ビューアプリケーション)] が選択されています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/45d45a7d8b29483e1a30361a717a1a0f_get-started-with-xcode-templates.png)
[Product Name (製品名)] 項目に「LearningXcode」と入力します。この名前は、プロジェクトとアプリケーションに使用されます。[Organization Identifier (組織 ID)] で、組織 ID を指定できます。または、イニシャル、日付、.example のように、あなたに固有の識別子を指定します。[Use Core Data (コアデータを使用する)]、[Include Unit Tests (単体テストを含める)]、[Include UI Tests (UI テストを含める)] がオフになっていることを確認します。[Next (次へ)] をクリックします。
![[Choose options for your new project (新規プロジェクトのオプションの選択)] 画面。[Organization Identifier (組織 ID)] 項目が強調表示されています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/f76fd8b7be09994fb5733971f9e6f4cf_get-started-with-xcode-project-info.png)
プロジェクトを保存する場所を選択します。[Create Git repository on my Mac (Mac 上に Git リポジトリを作成する)] チェックボックスがオフになっていることを確認します。[Create (作成)] をクリックします。
![デスクトップ上の [Save (保存)] 画面。[Create Git repository on my Mac (Mac 上に Git リポジトリを作成する)] チェックボックスがオフになっています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/781861a532f8d2e8a34465d1a5fbad89_cjlzel-4-vf-000-r-0-xf-0-ohwkggxj.png)
プロジェクトを作成したので、Xcode のメインインターフェースが表示されます。このインターフェースには多くのスペースが必要です。デスクトップの大部分を占めるようにウィンドウのサイズを変更するか、Xcode を全画面表示にします。全画面表示にするには、ウィンドウの左上隅にある緑の円 (3 番目) をクリックするか、Control-Command-F キーボードショートカットを使用します。
Xcode インターフェース
Xcode ワークスペースには 5 つの主要セクションがあります。

最初の主要セクションはエディター領域です。ここは、ユーザーがほとんどの時間を費やすところで、Swift コードを記述し、Interface Builder を使用して UI を作成します。左側のプロジェクトナビゲーター列で選択したファイルによって、エディター領域に表示される内容が決まります。

次はツールバーです。ツールバーは、Xcode ワークスペースの上部の幅いっぱいに表示されます。
![[Build and Run (ビルドして実行)] などのボタンが表示されている Xcode ツールバー。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/84b74ad6edb3ff114b076248805b85f2_xcode-interface-toolbar.png)
左から右に次のボタンがあります。
-
[Build and run (ビルドして実行)]
![[Run (実行)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/51c447a68ee5a99e9e6353f619042023_cjlzels-8-b-001-d-0-xf-0-emm-7-d-7-wt.png) 。コードがすべて正しいことを確認し、正しい場合には指定されたデバイスでアプリケーションを実行します。
。コードがすべて正しいことを確認し、正しい場合には指定されたデバイスでアプリケーションを実行します。 -
[Stop (停止)]
![[Stop (停止)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/893a6b8c06204636cd50f8fe0bce6ad4_cjlzel-4-vm-000-w-0-xf-04-njnylp-1.png) 。アプリケーションの実行を停止します。
。アプリケーションの実行を停止します。 -
[Active scheme (有効なスキーム)] (2 つの別個のボタン)
![[Getting Started (開始)] アイコンと [Device Selector (デバイスセレクター)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/f7acf47f7c2fec92b45aa627859bfe6c_xcode-interface-active-scheme.png) 。1 つの Xcode プロジェクトで複数のアプリケーション (iOS アプリケーションと watchOS アプリケーションなど) を作成できます。左側をクリックすると、プルダウンメニューでこれらのアプリケーションのうちのどれを実行するかを選択できます。右側をクリックすると、アプリケーションを実行するデバイスまたはシミュレーターを選択できます。
。1 つの Xcode プロジェクトで複数のアプリケーション (iOS アプリケーションと watchOS アプリケーションなど) を作成できます。左側をクリックすると、プルダウンメニューでこれらのアプリケーションのうちのどれを実行するかを選択できます。右側をクリックすると、アプリケーションを実行するデバイスまたはシミュレーターを選択できます。 -
[Library (ライブラリ)]。[Library (ライブラリ)] ボタンは、どのエディターを表示しているかによって動的に変化します。
-
[Code Snippets Library (コードスニペットライブラリ)]
![[Code Snippets Library (コードスニペットライブラリ)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/44023a9091961c6631ed9ada81443f59_cjlzel-4-vo-000-y-0-xf-0-inlsu-3-vs.png) 。エディターにドラッグアンドドロップできる定義済みコードが表示されます。色付きのタグによって、プレースホルダー値が強調表示されます。よく使用するコードのコードスニペットを自分で作成することもできます。
。エディターにドラッグアンドドロップできる定義済みコードが表示されます。色付きのタグによって、プレースホルダー値が強調表示されます。よく使用するコードのコードスニペットを自分で作成することもできます。 -
[Objects Library (オブジェクトライブラリ)]
![[Objects Library (オブジェクトライブラリ)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/7180010975ed3b79683f0ae80aa5fce5_xcode-interface-library.png) 。Interface Builder で画面を設計するためにドラッグアンドドロップできるボタン、ナビゲーションバー、ビューなどの UI 要素が表示されます。
。Interface Builder で画面を設計するためにドラッグアンドドロップできるボタン、ナビゲーションバー、ビューなどの UI 要素が表示されます。
-
[Code Snippets Library (コードスニペットライブラリ)]
-
[Standard editor (標準エディター)]
![[Standard editor (標準エディター)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/7d65413a2ab7b8476e7186693d67daaa_xcode-interface-standard-editor.png) 。エディター領域を切り替えて、プロジェクトナビゲーターで選択したファイルのみが表示されるようにします。
。エディター領域を切り替えて、プロジェクトナビゲーターで選択したファイルのみが表示されるようにします。 -
[Assistant editor (アシスタントエディター)]
![[Assistant editor (アシスタントエディター)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/ef3e6a6a756b0227030d9ccd66f23d7e_cjlzel-4-vr-00110-xf-030-pdpf-6-d.png) 。エディター領域を 2 つに分割します。左側には主ドキュメントが表示され、右側にはその主ドキュメントに関連するファイルが表示されます。たとえば、Main.storyboard を編集している場合、右側には編集中のインターフェースに関連するソースコードを表示できます。
。エディター領域を 2 つに分割します。左側には主ドキュメントが表示され、右側にはその主ドキュメントに関連するファイルが表示されます。たとえば、Main.storyboard を編集している場合、右側には編集中のインターフェースに関連するソースコードを表示できます。 -
[Version editor (バージョンエディター)]
![[Version editor (バージョンエディター)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/bf5e03d8e9a8d8c008558ddbbf2b30f7_xcode-interface-version-editor.png) 。Git などのソース制御システムを使用して Xcode ファイルを管理している場合に、現在のバージョンと以前のバージョンを横に並べて表示します。
。Git などのソース制御システムを使用して Xcode ファイルを管理している場合に、現在のバージョンと以前のバージョンを横に並べて表示します。 -
[Toggle area (領域の切り替え)] (3 つのボタン)
![[Toggle area (領域の切り替え)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/eadb23e5236ac85a076373bc1bf224a3_cjlzel-4-vt-00130-xf-0-qpy-5-i-9-oa.png) 。ナビゲーター領域、デバッグ領域、ユーティリティ領域を表示または非表示にします。
。ナビゲーター領域、デバッグ領域、ユーティリティ領域を表示または非表示にします。
3 つ目のセクションはナビゲーター領域で、左側の狭い列です。列の上部はナビゲーターバーで、表示するナビゲーターを選択できます。

左から右に、次のナビゲーターのボタンがあります。
- [Project (プロジェクト)] ナビゲーター。プロジェクトに関連付けられたすべてのファイルが表示されます。
- [Symbol (記号)] ナビゲーター。プロジェクトで定義したすべての記号 (またはデータ型) が表示されます。1 つのファイルに複数の記号定義が含まれることがあるため、記号が定義するファイルがわからない場合はこのナビゲーターを使用します。
- [Find (検索)] ナビゲーター。プロジェクト全体で、指定したテキストの検索を実行できます。さらにテキストを置換するオプションもあります。
- [Issue (問題)] ナビゲーター。アプリケーションが最後にビルドされたときに発生したすべての警告やビルドエラーが表示されます。
- [Test (テスト)] ナビゲーター。アプリケーション用に記述したすべてのテストが表示され、個別にテストを実行できます。
- [Debug (デバッグ)] ナビゲーター。アプリケーションを積極的にデバッグしているときに、コードが実行される順序が表示されます。
- [Breakpoint (ブレークポイント)] ナビゲーター。プロジェクトに追加したすべてのブレークポイントが表示され、簡単にそれらを個別に有効または無効にできます。
- [Report (レポート)] ナビゲーター。プロジェクトの各ビルドの詳細なログが表示されます。
Xcode ウィンドウの下部には 4 つ目の主要セクションであるデバッグ領域があります。

この領域の左側は変数ビューで、アプリケーションを積極的にデバッグしているときに、各変数の値が表示されます。右側はコンソールペインで、ユーザーまたはシステムが出力した print ステートメントが表示されます。これらのビューはそれぞれ右下隅にあるボタン ![]() を使用して表示または非表示にできます。
を使用して表示または非表示にできます。
最後に、ユーティリティ領域は、プロジェクトナビゲーターで選択したファイルに関する詳細が状況に応じて表示されるペインです。たとえば、ファイルのディスク上の場所やファイルが含まれているアプリケーションなどが表示されます。Interface Builder を使用しているときにはこの領域が特に便利で、UI 要素の属性 (位置、サイズ、色など) を調整できます。
Xcode のファイル種別
Xcode では、複数のプログラミング言語に対応するさまざまなファイルを使用できます。ここでは、Swift 言語で記述されたプロジェクトに関するファイルについて学習します。
プロジェクトナビゲーターの上部に、小さな青い Xcode アイコンが付いているファイルがあります。そのファイルをクリックして、エディター領域で開きます。これは .xcodeproj ファイルで、プロジェクトとそのターゲットのすべての設定が含まれています。各ターゲットは、Xcode でプロジェクトからビルドできる製品です。ここでは、ビルドするターゲットは実行可能アプリケーションです。後で、ターゲットを使用してフレームワーク、特定のアプリケーションの異なるバージョン、または watchOS や tvOS などの異なるプラットフォームのバージョンをビルドできます。
ここで取り組むプロジェクトのターゲットは、iOS アプリケーション 1 つだけです。プロジェクトファイル内で、特定のターゲットの詳細をすべて変更できます。たとえば、[Deployment Info (リリース情報)] では、コードでサポートする必要がある iOS のバージョンや、アプリケーションと互換性のあるデバイス、ステータスバーの表示/非表示を指定できます。
![[Deployment Info (リリース情報)] セクションには、リリースターゲット、iOS とデバイスの種類、デバイスの向きなどの項目が含まれています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/8214a0efb86c55f2e574542466de4171_xcode-file-types-deployment-info.png)
ペイン上部の [Signing & Capabilities (署名と機能)] を選択し、[+ Capabilities (+ 機能)] すると、選択したターゲット内でさまざまな機能を有効にできます。たとえば、アプリケーションでプッシュ通知を受け付ける必要がある場合は、そのオン/オフスイッチをオフからオンに切り替えます。すると、アプリケーションが Apple Push Notifications サービスから通知を受信するために必要なすべてのことが Xcode によって設定されます。各機能の横にある三角形 ![]() をクリックすると、各機能がターゲットに及ぼす影響の詳細が表示されます。
をクリックすると、各機能がターゲットに及ぼす影響の詳細が表示されます。
![[Capabilities (機能)] セクションには検索可能な一連の機能が表示されます。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/start-with-xcode/images/ja-JP/8b652aadf2d53b2fe718200bae3831d9_xcode-file-types-capabilities.png)
.swift 拡張子が付いているファイルには、ご想像のとおり、Swift コードが含まれています。アプリケーションをビルドすると、含まれるすべての .swift ファイルが集められ、Swift コンパイラーを使用して実行されます。これにより、Swift コードは選択されたデバイスが理解できる形式に変換されます。
すべての .storyboard は Interface Builder に固有です。これらのファイルには、アプリケーション内の各シーンのデザインに関する情報と、1 つの画面から別の画面への移行に関する情報が含まれています。ストーリーボードファイルについては、後の単元で学習します。
.xcassets ファイルでは、個別のアイコンや画像を操作することなく、すべてのアセットを簡単に管理できます。このアセットカタログには 2 つの利点があります。
- プロジェクトナビゲーターの項目リストが短くなります。
- 画面サイズが異なるデバイスで使用される画像も表示されるため、特定のデバイス用に不足しているアセットをすばやく特定できます。
Info.plist ファイルには、アプリケーションのプロパティと設定のリストが含まれています。Xcode の以前のバージョンでは、このファイルを直接編集する必要がありました。新しいバージョンでは、.xcodeproj ファイルを使用して、アプリケーションのバージョン、アプリケーションのアイコン、デバイスの向きなどの多くの設定を編集できます。
キーボードショートカット
Xcode に慣れてくると、キーボードショートカットを使用してタスクを実行する方がはるかに速いことがわかるでしょう。特に一般的なショートカットを覚えておきましょう。
- Command-B: プロジェクトをビルドします。
- Command-R: プロジェクトをビルドして実行します。
- Command-/: 選択したコード行のコメントを切り替えます。
- Command-[: 選択したコードを左にシフトします。
- Command-]: 選択したコードを右にシフトします。
ショートカットの完全なリストについては、「Xcode Keyboard Shortcuts (Xcode のキーボードショートカット)」を参照してください。(このリンクをクリックすると、ガイドがマシンに自動的にダウンロードされます。)
Xcode の設定
Xcode は多くのオプションを備えた強力なツールです。Xcode で作業をしていくうちに、Xcode で何ができて、どのようにすれば目的に合わせてカスタマイズできるかがわかってくるでしょう。メニューバーの [Xcode] > [Preferences (設定)] に移動して、[Xcode Preferences (Xcode の設定)] を確認します。[Preferences (設定)] を使用して、開発者アカウントの追加、ナビゲーションやフォントのカスタマイズ、テキスト編集時の特定の動作の選択などを実行できます。
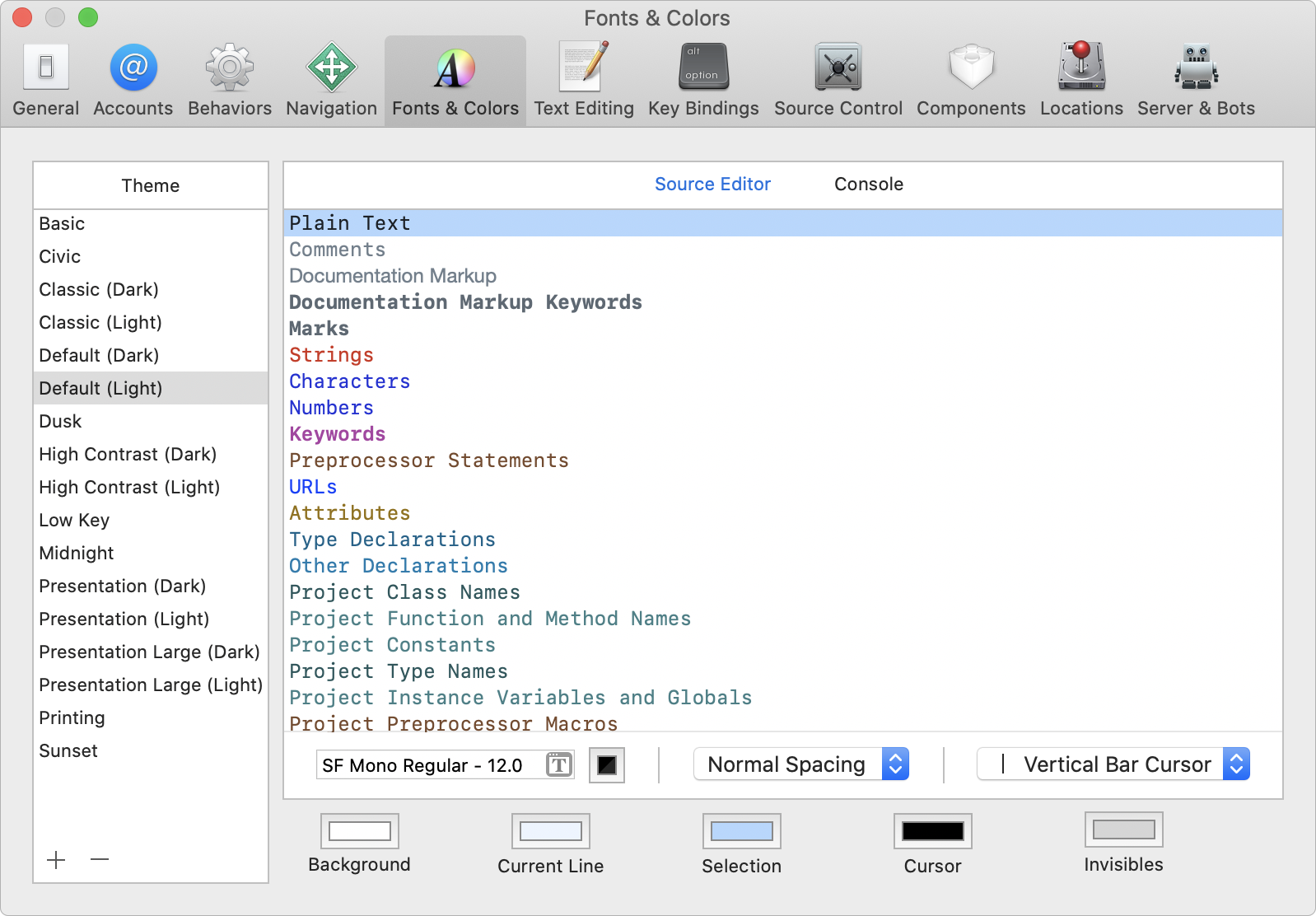
[Xcode Preferences (Xcode の設定)] を開き、[Fonts & Colors (フォントと色)] メニューを選択します。

左側のリストで異なるオプションを選択して、新しいテーマを選択します。[Civic (市民)] テーマは暗色の編集モードに適しています。また、[Presentation (プレゼンテーション)] や [Presentation Large (プレゼンテーション大)] オプションは、グループに対してコードを提示するときに便利です。
Xcode とそのさまざまなツールについての詳細は、Xcode メニューバーで [Help (ヘルプ)] > [Xcode] を選択すると表示される Xcode ヘルプドキュメントを参照できます。
