Interface Builder の基本の学習
学習の目的
この単元を完了すると、次のことができるようになります。
- Interface Builder を使用してユーザーインターフェース (UI) を構築する。
- アプリケーションをコンパイルせずに UI をプレビューする。
Xcode には、視覚的にインターフェースを作成するために使用できる Interface Builder という組み込みのツールがあります。この単元では、Interface Builder 内を移動し、キャンバスに要素を追加し、それらの要素をコード内で操作する方法を学習します。
ストーリーボード
プロジェクトナビゲーターから XIB ファイル (.xib) またはストーリーボードファイル (.storyboard) を開くと、Interface Builder が開きます。
XIB ファイルには、1 つのビジュアル要素 (全画面ビュー、テーブルビューセル、カスタム UI コントロールなど) のユーザーインターフェースが含まれています。ストーリーボードが導入されるまでは XIB がよく使用されていました。XIB は特定の状況では今でも有用な形式ですが、このレッスンではストーリーボードに焦点を絞ります。
XIB とは対照的に、ストーリーボードファイルには複数のインターフェースが含まれ、1 つ以上の画面のレイアウトが定義されるとともに、1 つの画面から別の画面への遷移が定義されます。開発者にとって、複数の画面を同時に見ることができることは、アプリケーション内のフローを理解するのに役立ちます。

プロジェクトナビゲーターで Main.storyboard をクリックして、このファイルを Interface Builder で開きます。画面の中央に、単純な白いビューのシーンが 1 つ表示されます。キャンバスのその他の部分は空白です。ストーリーボードにシーンを追加していくと、キャンバス上のどこにでもシーンをドラッグできます。同時により多くのビューコントローラーを表示するには、Multi-Touch トラックパッドで 2 本の指を使ってピンチすることでキャンバスをズームアウトします。または特定のビューにズームインすることもできます。トラックパッドがない場合は、キャンバスの下部にあるズームボタンを使用して、同じ操作を実行できます。

プロジェクトをビルドして実行します。シミュレーターにはストーリーボードに表示されたのと同じ白い画面が表示されます。アプリケーションは、どのようにしてこの画面を表示すると判断したのでしょうか?
それを調べるには、プロジェクトナビゲーターで一番上にあるファイル (LearningXcode) を選択し、[General (全般)] ヘッダーの下の [Deployment Info (リリース情報)] セクションを見つけます。[Main Interface (メインインターフェース)] 項目は、アプリケーションが最初に起動されたときにどのストーリーボードファイルを読み込むかを定義します。[Single View App (単一ビューアプリケーション)] テンプレートを使用してこのプロジェクトを作成したため、この項目は Main.storyboard を使用するように事前設定されています。
![[Main Interface (メインインターフェース)] が強調表示されている [Deployment Info (リリース情報)] 画面。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/learn-interface-builder/images/ja-JP/d88364f3ba2382777f9ac8678859d1b3_storyboards-deployment-info.png)
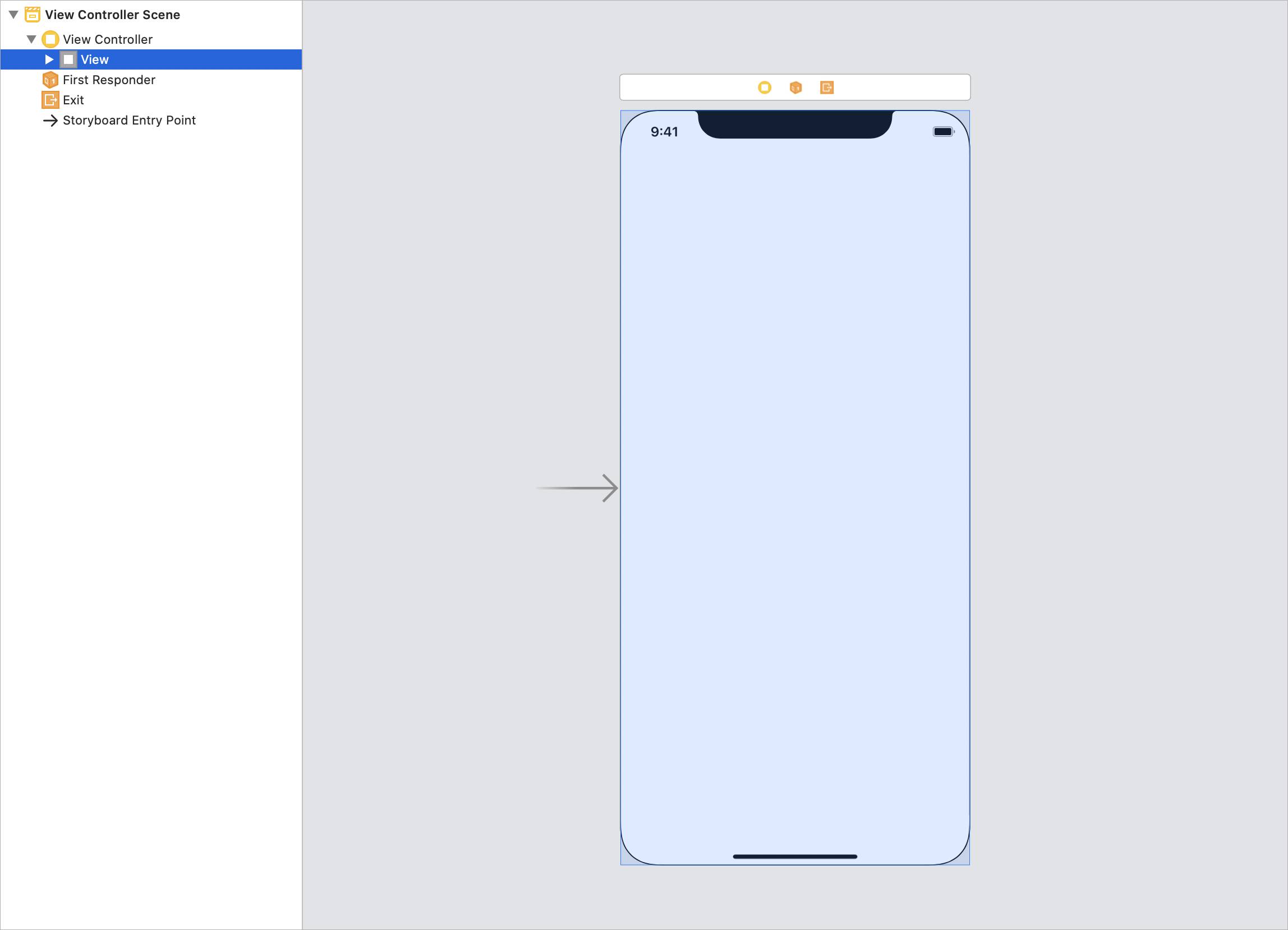
プロジェクトナビゲーターで [Main (メイン)] ストーリーボードファイルをクリックします。ビューコントローラーの左側にグレーの矢印が表示されます。

グレーの矢印は、ストーリーボードの初期ビューコントローラーを示します。初期ビューコントローラーとは、ストーリーボードが読み込まれたときに表示される最初のビューコントローラーです。初期ビューコントローラーは、ストーリーボードに 1 つだけです。ストーリーボードの初期ビューコントローラーを指定するには、[Attributes (属性)] インスペクターでビューコントローラーを選択し、[Is Initial View Controller (初期ビューコントローラー)] チェックボックスをオンにします。
Interface Builder のレイアウト
メインキャンバスの左側には [Document Outline (ドキュメントアウトライン)] ビューがあります。このビューを表示するには、キャンバスの左下隅にある [Show Document Outline (ドキュメントアウトラインを表示)] ボタン ![]() をクリックします。[Document Outline (ドキュメントアウトライン)] には、シーン内の各ビューコントローラーのリストと、各ビューコントローラー内の要素の階層的リストが表示されます。各項目の左にあるグレーの三角形をクリックすると、内容が表示されます。アウトラインでビューをクリックすると、キャンバス上で対応する要素が強調表示されます。
をクリックします。[Document Outline (ドキュメントアウトライン)] には、シーン内の各ビューコントローラーのリストと、各ビューコントローラー内の要素の階層的リストが表示されます。各項目の左にあるグレーの三角形をクリックすると、内容が表示されます。アウトラインでビューをクリックすると、キャンバス上で対応する要素が強調表示されます。

メインキャンバスの上にあるツールバーで [Object (オブジェクト)] ライブラリボタン  をクリックします。キャンバスにボタンやビューなどの UI 要素を追加するには [Object (オブジェクト)] ライブラリを使用します。
をクリックします。キャンバスにボタンやビューなどの UI 要素を追加するには [Object (オブジェクト)] ライブラリを使用します。
[Button (ボタン)] オブジェクトをライブラリの外にドラッグし、キャンバスの左上隅に移動します。青い点線として表示されるレイアウトガイドを使用してボタンの位置を調整します。レイアウトガイドを使用することで、適切な余白を置いてセーフエリア内にコンテンツを配置できます。
ボタンを放してシーンにドロップします。[Document Outline (ドキュメントアウトライン)] にも [Button (ボタン)] オブジェクトが表示されます。
![[View (ビュー)] コントローラーの下に [Button (ボタン)] が追加されています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/learn-interface-builder/images/ja-JP/58726f5ab02fb13d5f96ca781d688b39_interface-builder-basics-button.png)
Xcode のユーティリティ領域で、インスペクターに注目します。常に表示される [File (ファイル)] インスペクターと [Quick Help (クイックヘルプ)] インスペクターに加えて、ユーティリティ領域の上部には Interface Builder で作業中の状況に応じて 4 つのインスペクターが表示されます。これらの各種インスペクターとそれによってビュー内のオブジェクトをどのようにカスタマイズできるかについて知るには、先ほどシーンに追加したボタンを [Document Outline (ドキュメントアウトライン)] またはシーン上で選択します。
[Identity (ID)] インスペクター ![]() を使用すると、オブジェクトの ID に関連するプロパティ (関連付けられたクラスなど) を編集できます。この例では、ボタンは
を使用すると、オブジェクトの ID に関連するプロパティ (関連付けられたクラスなど) を編集できます。この例では、ボタンは UIButton クラスに属しています。別の場所でカスタムボタンクラスを定義した場合は、[Identity (ID)] インスペクターを使用して、追加したボタンのクラスを変更できます。クラスについては今後のレッスンで学習します。
[Attributes (属性)] インスペクター ![]() には、選択された項目の調整可能な視覚プロパティが表示されます。
には、選択された項目の調整可能な視覚プロパティが表示されます。UIButton ボタンの場合は、ボタンのテキスト、テキストの色、背景、配置などの属性を変更できます。ボタンの外観を変更してみましょう。
[Size (サイズ)] インスペクター ![]() を使用すると、シーン内の選択された要素のサイズと位置を調整できます。要素の位置を変更するには、[X] 項目と [Y] 項目 (画面の左上が (0,0) になります) を使用します。X 値は要素が右に移動するほど大きくなり、Y 値は画面の下に移動するほど大きくなります。
を使用すると、シーン内の選択された要素のサイズと位置を調整できます。要素の位置を変更するには、[X] 項目と [Y] 項目 (画面の左上が (0,0) になります) を使用します。X 値は要素が右に移動するほど大きくなり、Y 値は画面の下に移動するほど大きくなります。UIButton の場合、[Size (サイズ)] インスペクターにはボタンのタイトルや画像の周りのパディングを調整する項目もあります。
[Connections (接続)] インスペクター ![[Connections (接続)] インスペクターアイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/learn-interface-builder/images/ja-JP/d7fbb225f5e08973d7c38c4c99eaa0c3_cjlzepbne-002-d-0-xf-0-nro-5-joln.png) には、オブジェクトに関連付けられたすべての関数と変数の名前が表示されます。現在は、ボタンは何にも接続されていないため、接続は表示されません。次のセクションでは、コード内でボタンを参照する方法を学習し、ユーザーがボタンを操作したときに機能が実行されるようにします。
には、オブジェクトに関連付けられたすべての関数と変数の名前が表示されます。現在は、ボタンは何にも接続されていないため、接続は表示されません。次のセクションでは、コード内でボタンを参照する方法を学習し、ユーザーがボタンを操作したときに機能が実行されるようにします。
アウトレットとアクション
コード内で視覚要素の参照が必要になることがよくあります。これは、これらの要素をアプリケーションの実行中に調整できるようにするためです。Interface Builder からコードへのこの参照をアウトレットといいます。アクションは、視覚要素のイベントとコードの関数を接続します。ユーザー操作 (ボタンを押すなど) に応答するには、アクションを作成します。
[Document Outline (ドキュメントアウトライン)] で、[view controller (ビューコントローラー)] を選択し、[Identity (ID)] インスペクターを選択します。プロジェクトを作成するときに選択したテンプレートによって、[Custom Class (カスタムクラス)] が [ViewController] に設定されています。[Adjust Editor Options (エディターオプションの調整)] ![[Adjust Editor Options (エディターオプションの調整)] ボタン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/learn-interface-builder/images/ja-JP/d3d56fded28fcd870c85251c3efd302a_outlets-and-actions-adjust-editor-button.png) をクリックし、[Assistant editor (アシスタントエディター)]
をクリックし、[Assistant editor (アシスタントエディター)] ![]() を開くと、ストーリーボードの隣に
を開くと、ストーリーボードの隣に ViewController の定義が表示されます (この定義が [Identity (ID)] インスペクターの [Custom Class (カスタムクラス)] クラスに対応しているためです)。
ただし、ViewController クラスは、追加したボタンにまだアクセスできません。コード内でオブジェクトにアクセスできるようにするには、アウトレットを作成します。
アウトレットの作成
ストーリーボード内のボタンを Control キーを押しながらクリック (または右クリック) して、ViewController クラス定義が含まれている [Assistant editor (アシスタントエディター)] ペインにドラッグします。ポインターをコード内にドラッグすると、青い線が表示されます。
マウスボタンを放すと、[Connection (接続)] ダイアログが表示され、[Connection (接続)] 種別として [Outlet (アウトレット)] が選択されています。[Name (名前)] 項目に、ボタンの変数名「myButton」を入力します。[Connect (接続)] ボタンをクリックして、アウトレットの作成を最終決定すると、アウトレットを定義する行が生成されます。
アウトレット定義には複数の部分があります。左から右に次のようになっています。
- 円。塗りつぶされた円アイコンは、アウトレットが接続済みであることを示します。変数が何にも接続されていない場合は、円は空です。
-
@IBOutlet。このキーワードは Interface Builder 固有で、変数とストーリーボード間のリレーションを指定します。@IBOutletキーワードがない場合は、円は表示されません。 -
weak。このキーワードは、ViewControllerとmyButtonの間のリレーションの詳細を示します。これについては、後の単元で学習します。 -
var myButton。この宣言は、myButton という名前の変数を作成します。 -
: UIButton!.プロパティの型はUIButtonです。これは、UIKitフレームワークのボタン型です。感嘆符は、アウトレットが接続されていないときにこのプロパティにアクセスしようとするとプログラムがクラッシュすることを警告しています。
これで、コード内でボタンにアクセスできるようになったので、viewDidLoad() 関数内に次の行を追加します。
myButton.setTitleColor(.red, for: .normal)
この行は、ボタンのタイトルの色を青から赤に変更します。アプリケーションをビルドして実行し、視覚的な変化を確認します。
ボタンをクリックしても何も起きません。機能を追加するには、ボタンに接続されたアクションを作成します。
アクションの作成
ストーリーボード内のボタンを Control キーを押しながらクリック (または右クリック) して、ポインターを ViewController クラス定義内にドラッグします。
[Connection (接続)] ダイアログが表示されたら、[Connection (接続)] ドロップダウンメニューで [Action (アクション)] を選択します。この例では、[Name (名前)] 項目の入力は変数を定義しません。その代わりに、ボタンタップイベントに接続されているアクションを定義します。アクションに「buttonPressed」という名前を付けます。[Connect (接続)] ボタンをクリックして、アクションの作成を最終決定します。
新しいコード行を確認します。左から右に次のようになっています。
- 円。塗りつぶされた円アイコンは、アクションが接続済みであることを示します。関数がストーリーボード内の何にも接続されていない場合は、円は空です。
-
@IBAction。このキーワードは Interface Builder 固有で、アクションとストーリーボード内のオブジェクトとのリレーションを指定します。@IBActionキーワードがない場合は、円は表示されません。 -
func buttonPressed。この宣言は、buttonPressed という名前の関数を作成します。 -
(_ sender: Any).アクションは、ボタン、スライダー、スイッチなど、さまざまなオブジェクトに接続できます。この例では、senderがアクションをトリガーするオブジェクトの名前です。senderはいくつかのユーザーインターフェース要素を表現できるため、このオブジェクトの型はAnyです。
これで、ユーザーがボタンをタップしたときに実行される関数ができました。次の行を buttonPressed 関数内に追加します。
print("The button was pressed")このコードは、関数が実行されたときに Xcode コンソールにメッセージを出力します。アプリケーションをビルドして実行してから、ボタンをクリックして、画面右下のコンソールでメッセージ出力を確認します。

[Document Outline (ドキュメントアウトライン)] に戻り、もう一度ボタンを選択して、ユーティリティ領域で [Connections (接続)] インスペクターを選択します。アウトレットとアクションをボタンに接続したので、[Connections (接続)] インスペクターにこのアウトレットとアクションが表示されます。
![ボタンのアウトレットとアクションのリストで、[Touch Up Inside (タッチアップ (内))] が選択されています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/learn-interface-builder/images/ja-JP/eba837722a896698c40fb878ab4e1836_creating-an-action-connections-inspector.png)
Interface Builder に関するメモ
Interface Builder 内のすべての属性は、コードでプログラムによって設定することもできるプロパティを表しています。Interface Builder は、アプリケーションに表示される UIKit クラスのプロパティを設定するためのグラフィカルユーザーインターフェースです。
シーンに表示ラベルを追加し、[Attributes (属性)] インスペクターでその表示ラベルを見てみましょう。
![[Label (表示ラベル)] オブジェクトの [Attributes (属性)] インスペクター。テキスト、色、フォントなどを選択できます。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/learn-interface-builder/images/ja-JP/af7f38d430c5fefba57ece9171ad660b_note-about-ib-attributes-inspector.png)
次に、ドキュメントブラウザーで UILabel のシンボル (プロパティと関数) を検索します。Interface Builder の各設定に対応するプロパティがあることがわかります。
|
Interface Builder の属性 |
プロパティ名 |
| テキスト |
text |
| Color (色) |
textColor |
| Font (フォント) |
font |
| Alignment (配置) |
textAlignment |
| Lines (行数) |
numberOfLines |
| Enabled (有効) |
enabled |
| Highlighted (強調表示) |
isHighlighted |
| Baseline (ベースライン) |
baselineAdjustment |
| Line break (改行) |
lineBreakMode |
| Autoshrink (自動縮小) |
adjustsFontSizeToFitWidth |
| Tighten letter spacing (文字の間隔を狭める) |
allowsDefaultTightenintForTruncation |
| Highlighted (強調表示) |
HighlightedTextColor |
| Shadow (影) |
shadowColor |
| Shadow offset (影のオフセット) |
shadowOffset |
Interface Builder で設定できる多くのオブジェクトには、プログラムによってのみ設定できるプロパティがあります。たとえば、UIScrollView の contentSize プロパティに対応するオプションは [Attributes (属性)] インスペクターにはありません。
これらの設定を調整する必要がある場合は、プログラムで IBOutlet を設定し、ドット表記を使用してプロパティを更新します。
scrollView.contentSize = CGSize(width: 100, height: 100)
実際、Interface Builder でできることはすべてプログラムでもできます。たとえば、すべての子ビューを設定して画面に追加するには、次のようにします。
let label = UILabel(frame: CGRect(x: 16, y: 16, width: 200, height: 44)) view.addSubview(label) // Adds label as a child view to `view`
この種類の設定はビューコントローラーの viewDidLoad() メソッドで特によく行われます。その場合、ビュー階層が画面に表示される前にコントローラーのビュープロパティにアクセスできます。
すべてのことはプログラムでできますが、Interface Builder を使用することで複雑なビューを設定するときに時間を節約できます。プロジェクトがより複雑になってくると、ストーリーボードはインターフェースの設定をより簡単に管理するのに役立ちます。さらに、Interface Builder は、複数のデバイスサイズに対応する複雑なビューの構築もサポートしており、すべて 1 か所で行えます。
演習: Interface Builder の使用
概要
この演習の目標は、Interface Builder とアシスタントエディターを使用して基本的なビューを作成することです。
パート 1: Xcode プロジェクトの作成
- InterfaceBuilderBasics という新規 Xcode プロジェクトを作成します。
- InterfaceBuilderBasics をプロジェクトフォルダーに保存します。
パート 2: Interface Builder を使用したシンプルなビューの作成
- プロジェクトナビゲーターで Main.storyboard をクリックして Interface Builder を開きます。
- レッスンで学習した内容を使用して、次の画像と同じものを作成します。表示ラベルとボタンを使用する必要があります。

パート 3: アシスタントエディターを使用したビューへの接続
- アシスタントエディターを開き、
ViewController.swiftというファイルが表示されていることを確認します。表示ラベルからアウトレットを作成し、そのアウトレットに「mainLabel」という名前を付けます。 - ボタンからアクションを作成し、そのアクションに
「changeTitle」という名前を付けます。 -
changeTitleの内部に「mainLabel.text = "This app rocks!"」と入力します。アプリケーションを実行し、ボタンをタップします。テキストがどうなるかに注目します。
お疲れさまでした。これで、コードで編集できるテキストを含むシンプルなビューができました。もう一度、プロジェクトをプロジェクトフォルダーに保存します。
必要であればソリューションのチェック
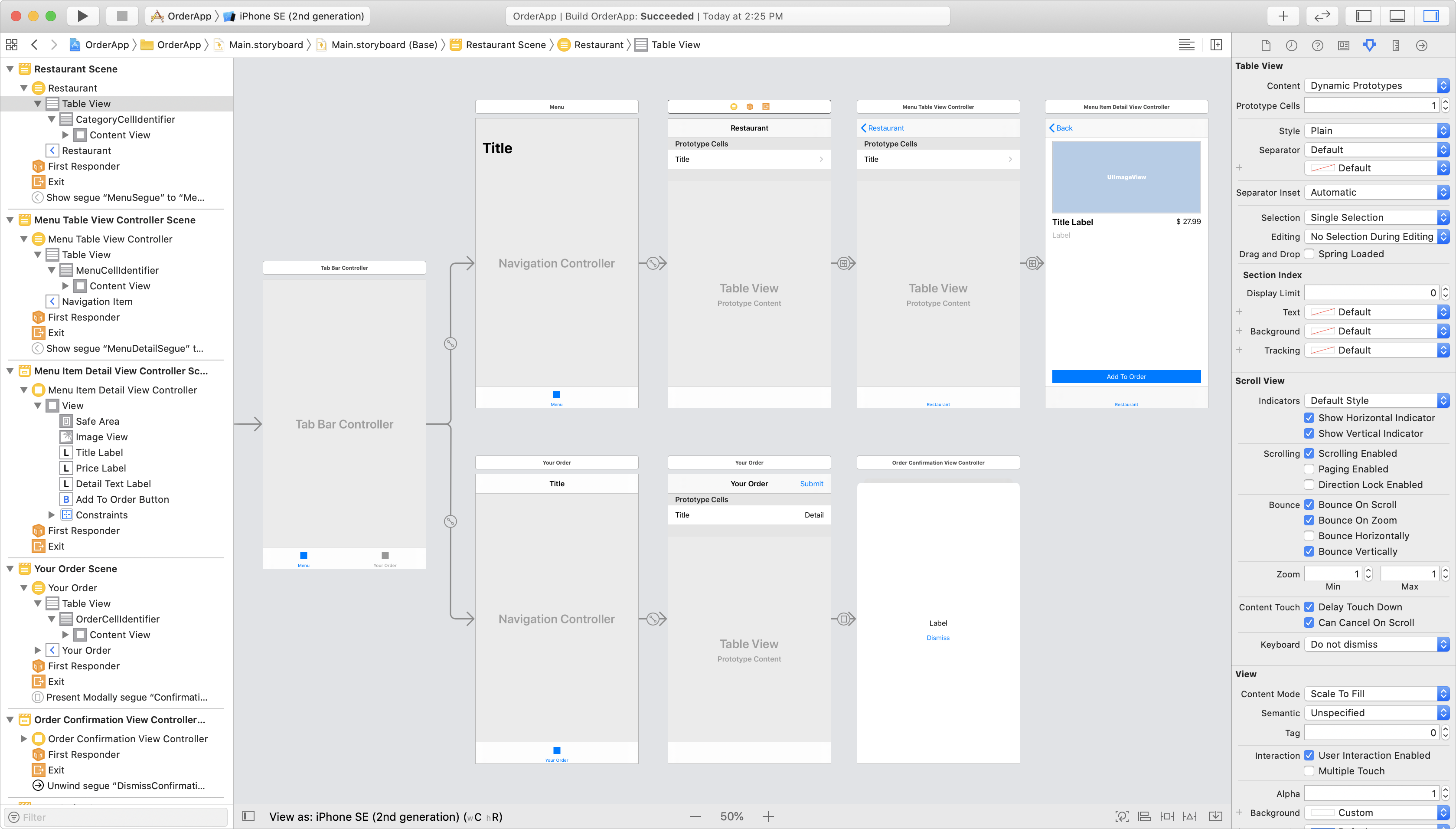
こちらが完成した Interface Builder プロジェクトです。自分が構築したストーリーボードとアシスタントエディターの使い方を比較してみてください。