ボタンとアクションの作成 (ガイド付きプロジェクト Light)
プロジェクトの目的
Xcode と Interface Builder の基本を学習しました。ここでは、これらのツールの知識を使ってアプリケーションを作成します。
このガイド付きプロジェクトが完了するまでに、Light というアプリケーションを作成します。このアプリケーションでは、ユーザーがボタンをタップすると画面が黒から白に、そして再び黒に変化します。このアプリケーションのビルドを成功させるには、Xcode ドキュメントを使用し、ブレークポイントを追加し、アウトレットとアクションを作成する必要があります。
ステップ 1: ボタンとアクションを作成する
まず、新しいプロジェクトを開始します。
- 前のレッスンで使用した [Single View App (単一ビューアプリケーション)] テンプレートを使用して新しい Xcode プロジェクトを作成します。
- プロジェクトに
「Light」という名前を付けます。 - プロジェクトナビゲーターで Main.storyboard を選択して、このストーリーボードを Interface Builder で開きます。

ストーリーボードには ViewController のインスタンスが含まれています。ViewController は UIViewController のサブクラスで、[Single View App (単一ビューアプリケーション)] の一部として Xcode によって事前定義され、プロジェクトナビゲーターに表示されます。
ビューコントローラーの ID を確認します。
1.[Show Document Outline (ドキュメントアウトラインを表示)] ボタン  をクリックして
をクリックして Main.storyboard で定義されているすべてのビューコントローラーを表示します。
![[Document Outline (ドキュメントアウトライン)] の [View Controller (ビューコントローラー)]。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/66c229d8e72b0bc27381d1ad07151c33_cjlzeq-877002-l-0-xf-0-fl-2-r-9-y-9-i.png)
2.[Document Outline (ドキュメントアウトライン)] ビューで [View Controller (ビューコントローラー)] を選択します。
3.ユーティリティ領域の上部にある [Identity (ID)] インスペクターボタン ![[Identity (ID)] インスペクターアイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/24a43878d83c4d10cf06aa2738a01ea8_cjlzepbnb-002-a-0-xf-06-g-50-eo-79.png) をクリックし、このビューコントローラーの型が
をクリックし、このビューコントローラーの型が ViewController であることを確認します。
![型が ViewController のカスタムクラス。[Inherit Module From Target (ターゲットからモジュールを継承)] オプションが選択されています。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/760fa407a41ebe4345b953aa440ad119_cjlzeq-87-b-002-n-0-xf-01-gfdju-27.png)
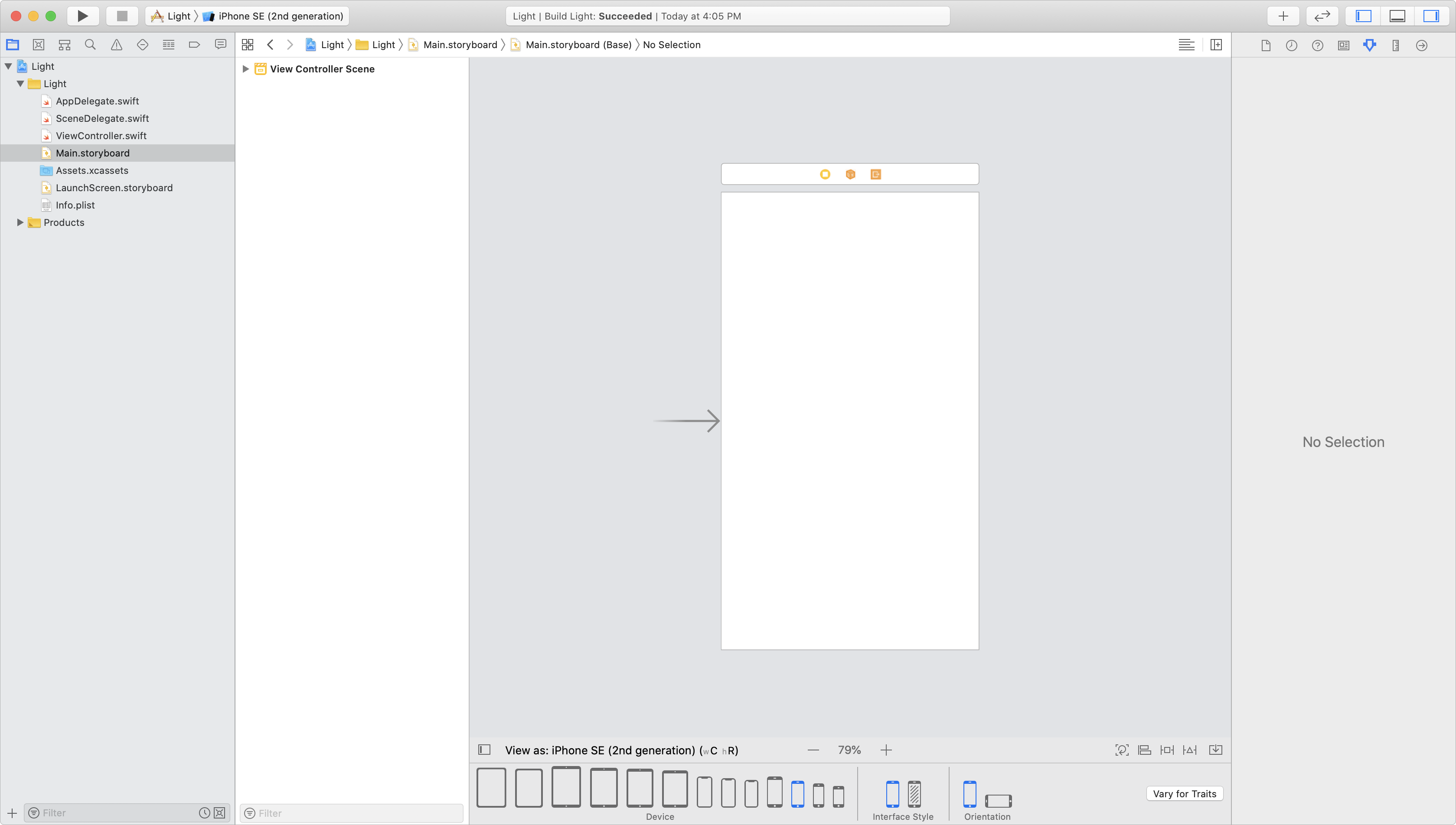
このプロジェクトにはシミュレーターまたは自分のデバイスを使用できますが、キャンバスのビューコントローラーのサイズが使用する画面のサイズと同じである必要があります。ビューコントローラーが正しいサイズであることを確認します。
- 自分のデバイスを使用している場合は、ステップ 2 に進みます。シミュレーターを使用している場合は、Xcode ツールバーの左側にあるプルダウンメニューで [iPhone 8 simulator (iPhone 8 シミュレーター)] を選択します。
- キャンバスの下部にある [View as (表示形式)] ボタンをクリックし、[iPhone 8 configuration (iPhone 8 設定)] または使用するデバイスに対応するビューコントローラーのサイズを選択します。
- ビューの方向は縦方向のままにします。
![キャンバスサイズの変更。[Device (デバイス)] と [Orientation (方向)] のオプションがあります。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/23282869646700957d03dd89dc79093e_step-one-section-3-step-3-view-as.png)
![[iPhone SE] を選択してシミュレーターサイズを変更します。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/608e2c4a54c4679ed0bda2290681a68b_step-one-section-3-step-3-active-scheme.png)
ビューコントローラーの属性を確認します。
- ビューコントローラーの
viewを選択します。 -
[Attributes (属性)] インスペクター
![[Attributes (属性)] インスペクターアイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/dbd155f657e5bd8d1522487914ee8303_cjlzepbnc-002-b-0-xf-0-cbbh-5-zn-3.png) を開きます。このインスペクターを使用すると任意のインターフェース要素の属性をカスタマイズできます。
を開きます。このインスペクターを使用すると任意のインターフェース要素の属性をカスタマイズできます。
このビューの背景色はデフォルトで白です。この白の背景は起動時のアプリケーションの望ましい状態なので、まだ何も変更する必要はありません。
次に、ライトを点灯したときの視覚的効果を模した操作を作成します。ビューの背景色を黒から白に変更するボタンを追加します。
1.ツールバーの [Object (オブジェクト)] ライブラリボタンをクリックし、[Button (ボタン)] オブジェクトをビューにドラッグしてボタンを追加します。
![[Button (ボタン)]、[Bar Button Item (バーボタン項目)]、[Fixed Space Bar Button Item (固定スペースバーボタン項目)]、[Flexible Space Bar Button Item (可変スペースバーボタン項目)] というボタンに絞り込まれている [Object (オブジェクト)] ライブラリ。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/0998e0bc8575aac83ec0d7d5b4f31209_step-one-section-5-step-1-button.png)
ボタンをビューに配置すると、そのボタンは [Document Outline (ドキュメントアウトライン)] にサブビューとして表示されます。
![[View Controller Scene (ビューコントローラーシーン)] のキャンバスに追加されたボタン。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/72d1a21c061d563e6c6e77d1726d442c_cjlzeq-87-g-002-s-0-xf-0-ii-7-mn-13-v.png)
2.ボタンをビューの左上隅に移動します。
レイアウトガイドを使用することで、オブジェクトを適切な位置に配置できます。

ユーザーがボタンをタップしたときに実行するアクションを設定します。
1.[Adjust Editor Options (エディターオプションの調整)] ボタン ![[Adjust Editor Options (エディターオプションの調整)] ボタン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/de59150fceb371cb7f6dd2e1bbc8da41_step-one-section-6-step-1-editor-button.png) をクリックします。
をクリックします。
2.[Assistant Editor (アシスタントエディター)] ボタン ![[Assistant editor (アシスタントエディター)] アイコン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/xcode-essentials/create-button-and-action/images/ja-JP/2ce07d789ddd2490866a323767946471_cjlzepbnf-002-e-0-xf-01-tf-32-l-3-y.png) をクリックします。
をクリックします。
3.アクションをボタンからビューコントローラーソースに接続します。
アクションによって、ボタンの touchUpInside イベントをビューコントローラーの buttonPressed(_:) というメソッドに関連付けます。
4.アプリケーションをビルドして実行します。
ボタンをタップしても何も起きません。これは、buttonPressed(_:) メソッドが空であるためです。
5.メソッドが実行されていることを確認するために、メソッド定義内にブレークポイントを追加します。
6.ボタンをタップしてブレークポイントをトリガーします。

7.ブレークポイントを削除します。
プロジェクトの次のパートでは、背景色を変更するコードを追加します。
必要であればソリューションのチェック
こちらが Light プロジェクトの全ファイルです。このステップで開始した自分のプロジェクトと比較し、ボタンとアクションがどのように設定されているかを確認してください。
