静的リソースの使用
学習の目的
この単元を完了すると、次のことができるようになります。
- 静的リソースとは何か、使用する理由は何かを説明する。
- 個別の静的リソースと圧縮された静的リソースの違いを説明する。
- 静的リソースを作成してアップロードする。
- 静的リソースを Visualforce ページに追加する。
静的リソースの概要
静的リソースにより、Visualforce ページで参照できるコンテンツをアップロードできます。リソースには、アーカイブ (.zip や .jar ファイルなど)、画像、スタイルシート、JavaScript、その他のファイルを使用できます。
静的リソースでは、コンテンツ配信ネットワーク (CDN) として機能する Lightning Platform によってファイルが管理および配信されます。キャッシュと配信は自動的に処理されます。
静的リソースは $Resource グローバル変数を使用して参照されます。この変数は Visualforce で直接使用するか、URLFOR() などの関数のパラメーターとして使用できます。
単純な静的リソースの作成とアップロード
個別の静的アセット用の単純なスタンドアロン静的リソースを作成します。
静的アセットがその他のアセットには関連していない場合、つまり、アイコングループなどの類似する一連のアセットの一部ではない場合、最も簡単な作成方法はスタンドアロン静的リソースを作成することです。
-
http://jquery.com/download/ から jQuery JavaScript ライブラリの最新バージョンをダウンロードします。
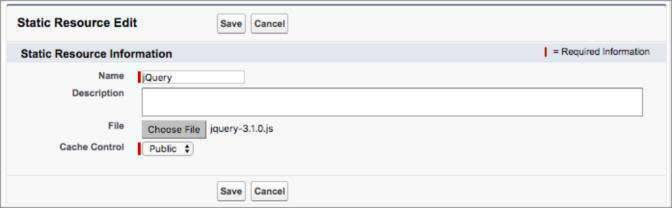
- [設定] から、[クイック検索] ボックスに「静的リソース」と入力し、[静的リソース] を選択して、[New (新規)] をクリックします。
- [名前] に「jQuery」と入力します。
-
[Choose File (ファイルを選択)] をクリックし、これまでにダウンロードした jQuery JavaScript ファイルを選択します。

-
[キャッシュコントロール] メニューが表示される場合は、[公開] を選択します。この項目は一部の組織には表示されません。
-
[Save (保存)] をクリックします。
これで、静的リソースバージョンの jQuery を、{!$Resource.jQuery } などの式で参照することで Visualforce ページで使用できるようになります。この優れた点は、Visualforce ページを変更することなく、静的リソースを編集して jQuery 3.1.2 などに更新できることです。静的リソースの参照で詳細を処理します。
静的リソースの Visualforce ページへの追加
$Resource グローバル変数とドット表記を使用して、スタンドアロン静的リソースを参照します。
- 新しい Visualforce ページを作成するには、開発者コンソールを開き、[File (ファイル)] | [New (新規)] | [Visualforce Page (Visualforce ページ)] をクリックします。ページ名に「HelloJQuery」と入力します。
- エディターで、任意のマークアップを次のように置き換えます。
<apex:page> <!-- Add the static resource to page's <head> --> <apex:includeScript value="{!$Resource.jQuery }"/> <!-- A short bit of jQuery to test it's there --> <script type="text/javascript"> jQuery.noConflict(); jQuery(document).ready(function() { jQuery("#message").html("Hello from jQuery!"); }); </script> <!-- Where the jQuery message will appear --> <h1 id="message"></h1> </apex:page> -
[Preview (プレビュー)] をクリックして、変更処理中に確認できるページのプレビューを開きます。新しいウィンドウが開き、jQuery の短いメッセージが表示されます。
このページは、Visualforce ページに JavaScript リソースを含める方法を示すことに焦点を絞っています。重要な点は、$Resource グローバル変数を使用することです。ドット表記を使用して <apex:includeScript> (JavaScript ファイルの場合)、<apex:stylesheet> (CSS スタイルシートの場合)、<apex:image> (画像ファイルの場合) タグでこの変数とリソース名を結合し、ページに追加します。
圧縮された静的リソースの作成とアップロード
圧縮された静的リソースを作成して、通常まとめて更新される関連ファイルをグループ化します。
静的アセットが一連の関連項目 (一連のアプリケーションアイコンや複雑な JavaScript ライブラリなど) である場合、圧縮された静的リソースを作成すると便利です。グループ化するすべての要素を含む ZIP ファイルを作成し、1 つの ZIP ファイルのみを Lightning Platform にアップロードします。
-
http://jquerymobile.com/download/ から jQuery Mobile JavaScript ライブラリの最新バージョンを ZIP 形式でダウンロードします。
- zip ファイルを開いて
/demos/ディレクトリとその内容を削除します。
- フォルダーを圧縮して「jquery.zip」という名前を付けます。
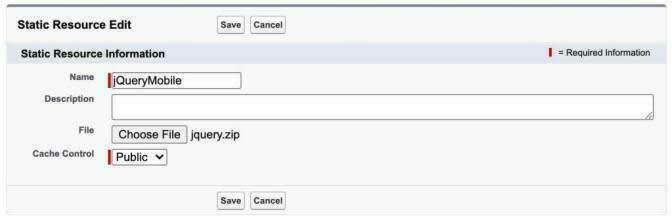
- [設定] から、[クイック検索] ボックスに「静的リソース」と入力し、[静的リソース] を選択して、[New (新規)] をクリックします。
- [名前] に「jQueryMobile」と入力します。
-
[ファイルを選択] をクリックして、jquery.zip ファイルを選択します。

-
[キャッシュコントロール] メニューが表示される場合は、[公開] を選択します。この項目は一部の組織には表示されません。
-
[Save (保存)] をクリックします。
これで、静的リソースバージョンの jQuery Mobile を Visualforce ページで使用できるようになります。圧縮された静的リソース内の個々のファイルの参照方法については、この次に学習します。
圧縮された静的リソースの Visualforce ページへの追加
$Resource グローバル変数と URLFOR() 関数を使用して、圧縮された静的リソース内の項目を参照します。
URLFOR() 関数により、圧縮された静的リソースへの参照と、そのリソース内の項目への相対パスを組み合わせて、静的アセットを参照する Visualforce コンポーネントで使用可能な URL を作成できます。たとえば、URLFOR($Resource.jQueryMobile, 'images/icons-png/cloud-black.png') は圧縮された静的リソース内の特定の画像アセットの URL を返し、この URL を <apex:image> コンポーネントで使用できます。<apex:includeScript> および <apex:stylesheet> コンポーネント用に、同様の JavaScript およびスタイルシートファイルの URL を作成できます。
- 現在のバージョンの jQuery Mobile JavaScript ライブラリをまだダウンロードしていない場合は、「圧縮された静的リソースの作成とアップロード」セクションの手順に従ってダウンロードし、静的リソースとして追加します。
- 新しい Visualforce ページを作成するには、開発者コンソールを開き、[File (ファイル)] | [New (新規)] | [Visualforce Page (Visualforce ページ)] をクリックします。ページ名に「jQueryMobileResources」と入力します。
エディターで、任意のマークアップを次のように置き換えます。
<apex:page showHeader="false" sidebar="false" standardStylesheets="false">
<!-- Add static resource to page’s <head> -->
<apex:stylesheet value="{!
URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5.css')}"/>
<apex:includeScript value="{!$Resource.jQueryMobile }"/>
<apex:includeScript value="{!
URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5.js')}"/>
<div style="margin-left: auto; margin-right: auto; width: 50%">
<!-- Display images directly referenced in a static resource -->
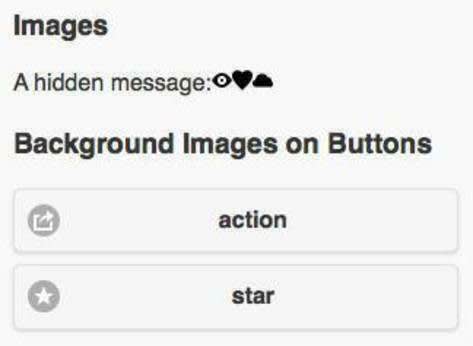
<h3>Images</h3>
<p>A hidden message:
<apex:image alt="eye" title="eye"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/eye-black.png')}"/>
<apex:image alt="heart" title="heart"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/heart-black.png')}"/>
<apex:image alt="cloud" title="cloud"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/cloud-black.png')}"/>
</p>
<!-- Display images referenced by CSS styles, all from a static resource. -->
<h3>Background Images on Buttons</h3>
<button class="ui-btn ui-shadow ui-corner-all
ui-btn-icon-left ui-icon-action">action</button>
<button class="ui-btn ui-shadow ui-corner-all
ui-btn-icon-left ui-icon-star">star</button>
</div>
</apex:page>[Preview (プレビュー)] をクリックして、変更処理中に確認できるページのプレビューを開きます。新しいウィンドウに、jQuery Mobile 静的リソースからのいくつかの画像が表示されます。

分かりやすくするため、このページは Visualforce ページで圧縮された静的リソースを参照する方法のみを示しています。たとえば、Visualforce と jQuery Mobile などの JavaScript ライブラリを組み合わせる方法について学習する場合は、その他のリソースを参照してください。
リソース
- Visualforce 開発者ガイド: Using Static Resources (静的リソースの使用)
- Visualforce 開発者ガイド: Referencing a Static Resource in Visualforce Markup (Visualforce マークアップでの静的リソースの参照)
- Visualforce 開発者ガイド: Styling Visualforce Pages (Visualforce ページのスタイル設定)
- Visualforce 開発者ガイド: Using JavaScript in Visualforce Pages (Visualforce ページでの JavaScript の使用)
- Visualforce 開発者ガイド: $Resource
- Salesforce 開発者ブログ: Instantly reloading Visualforce static resources (Visualforce 静的リソースの瞬時の再読み込み)
