レコード、項目、テーブルの表示
学習の目的
この単元を完了すると、次のことができるようになります。
- 大まかなコンポーネントときめの細かいコンポーネントの違いと、そのどちらを使用する必要があるかの理由を説明する。
- 反復コンポーネントとは何か、何に使用されるかを説明する。
- 関連する大まかなコンポーネントを使用して、レコードの詳細と関連リストを表示する。
- 関連するきめの細かいコンポーネントを使用して、大まかなコンポーネントを置換・カスタマイズする。
出力コンポーネントの概要
Visualforce には、ページに使用できる約 150 個の組み込みコンポーネントが含まれています。コンポーネントは、ページが要求されたときに HTML、CSS、JavaScript に変換されます。大まかなコンポーネントでは、1 つのコンポーネントで非常に多くの機能が提供され、ページに多数の情報とユーザーインターフェースを追加できます。きめの細かいコンポーネントでは、より焦点を絞った機能が提供され、自分の好みに合わせてページの外観や動作を設計できます。
ここでは、レコードからデータを出力し、参照のみのユーザーインターフェースを設計できる出力コンポーネントに焦点を絞ります。
標準コントローラーを使用して Visualforce ページを作成する
標準コントローラーを含む出力コンポーネントを使用して、レコードの詳細に簡単にアクセスして表示できるようにします。
このページでは、多数の異なる出力コンポーネントを試します。まず、ほぼ空白のページを作成しましょう。
- 新しい Visualforce ページを作成するには、開発者コンソールを開き、[File (ファイル)] | [New (新規)] | [Visualforce Page (Visualforce ページ)] をクリックします。ページ名に
AccountDetailと入力します。
- エディターで、すべてのマークアップを次のコードに置き換えます。
<apex:page standardController="Account"> {! Account.Name } </apex:page> -
[Preview (プレビュー)] をクリックして、変更処理中に確認できるページのプレビューを開きます。標準の Salesforce ページヘッダーとサイドバー要素が表示され、本文には何もない新規ウィンドウが開きます。
- 取引先の ID をプレビューウィンドウの URL に追加して、Return キーを押します。URL は、
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBesのようになります。
本文に取引先の名前が表示されます。これで、標準コントローラーが動作し、レコード ID が有効であることが確認されます。
レコード詳細を表示する
<apex:detail> を使用して、標準コントローラーを使用するページにレコード詳細をすばやく追加します。
一部の出力コンポーネントは多くの役割を果たします。これらの「大まかな」コンポーネントはさまざまな機能を提供し、多くの項目、表示ラベル、その他のユーザーインターフェース要素を表示します。組み込みの Salesforce ユーザーインターフェースでさまざまなページをすばやく作成できます。
- 前のセクションで作成した AccountDetail ページで、
{!Account.Name }を<apex:detail />に置き換えます。更新後のマークアップは次のようになります。<apex:page standardController="Account"> <apex:detail /> </apex:page> - 変更内容を保存します。
-
[Preview (プレビュー)] をクリックしてページのプレビューを開きます。
- 取引先の ID をプレビューウィンドウの URL に追加します。URL は、
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBesのようになります。
ページが大きく変わりました。1 行のマークアップで、取引先オブジェクトの完全な標準ビューページが再現されています。

<apex:detail> は、たった 1 行のマークアップで多数の項目、セクション、ボタン、その他のユーザーインターフェース要素をページに追加する、大まかな出力コンポーネントです。また、ページに追加されるすべての要素には、Salesforce Classic のスタイル設定が使用されます。<apex:detail> の外観をカスタマイズする属性はたくさんあります。いくつかの属性を変更し、どのように変化するかを確認してみましょう。Lightning Experience のスタイル設定とより連携したページを作成するには、「Visualforce と Lightning Experience」モジュールの「重要なビジュアルデザインの考慮事項について」を参照してください。
関連リストを表示する
<apex:relatedList> を使用して、現在のレコードに関連するレコードのリストを表示します。
関連リストとは何か、<apex:relatedList> をページに追加すると何ができるのかを次に示します。
- 類似したデータ要素のリストを取得します。たとえば、取引先の取引先責任者のリストなどがあります。
- 各項目の列、各列の上のヘッダーなどを含むテーブルを設定します。
- リスト内の各項目 (各関連取引先責任者) に対して、行をテーブルに追加し、そのレコードから各列に適切な項目を入力します。
<apex:detail> コンポーネントは、特定のレコードの詳細に加えて、取引先責任者、ケース、商談などの関連レコードのリストも表示します。この情報が多すぎる場合は、関連リストを削除してから、別の大まかなコンポーネントを使用してその一部のみを追加し直すことができます。
- 前のセクションで更新した AccountDetail ページで、
<apex:detail>コンポーネントにrelatedList="false"を追加して関連リストを除外します。
<apex:detail relatedList="false"/>
取引先レコードの詳細はそのまま表示されますが、関連リストは表示されません。
-
<apex:detail/>行の下に、次のマークアップを追加します。
<apex:relatedList list="Opportunities" pageSize="5"/> <apex:relatedList list="Contacts"/>
- 変更内容を保存します。
-
[Preview (プレビュー)] をクリックしてページのプレビューを開きます。
- 取引先の ID をプレビューウィンドウの URL に追加します。URL は、
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBesのようになります。
これで、ページに 2 つの関連リストが表示されます。そのコンポーネントのみの属性を変更することで、各関連リストを個別に設定できます。
<apex:relatedList> コンポーネントは別の大まかなコンポーネントですが、<apex:detail> よりも下位レベルです。つまり、<apex:detail> は多くの関連リストを一度に表示 (または非表示に) しますが、<apex:relatedList> では 1 つずつ表示できます。これにより、関心のある関連リストのみ表示し、各関連リストの表示を個別にカスタマイズできます。
必要な機能が上位のコンポーネントで提供される場合はそのコンポーネントを使用し、ページに表示される内容をより詳細に制御する場合は下位のコンポーネントを使用します。
個別の項目を表示する
<apex:outputField> を使用して、レコードから個別の項目を表示します。
ページレイアウトをさらに細かく制御する必要がある場合、項目を個別に追加できます。<apex:outputField> コンポーネントは、これを実行するために設計されています。
- 前のセクションで更新した AccountDetail ページで、
<apex:detail/>行を次のマークアップに置き換えます。ページに 4 つの項目が追加されます。ただし、この書式設定は多くの場合望ましくありません。すべての項目値は、表示ラベルや他の書式設定なしで 1 行に表示されます。これは理想的ではなく、自動的にプラットフォームのスタイル設定を使用する<apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/><apex:detail>コンポーネントや<apex:relatedList>コンポーネントとは対照的です。<apex:outputField>単独では、項目の値のみが出力されます。ただし、<apex:pageBlock>と<apex:pageBlockSection>コンポーネントでラップすると、この動作は大幅に変更されます。
-
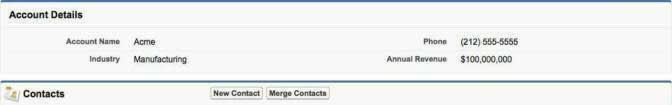
<apex:outputField>行を<apex:pageBlock>と<apex:pageBlockSection>コンポーネントでラップし、マークアップを次のようにします。<apex:pageBlock title="Account Details"> <apex:pageBlockSection> <apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection> </apex:pageBlock> - 変更内容を保存します。
-
[Preview (プレビュー)] をクリックしてページのプレビューを開きます。
- 取引先の ID をプレビューウィンドウの URL に追加します。URL は、
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBesのようになります。
これで改善されました。

<apex:pageBlock> と <apex:pageBlockSection> コンポーネントは、プラットフォームのデザインを適用するために必要です。<apex:pageBlockSection> 内で <apex:outputField> を使用すると、2 列のレイアウトが適用され、項目の表示ラベルが追加されて、項目と表示ラベルが適切に整列され、スタイル設定されます。
<apex:outputField> は 1 つの項目のみを出力するため、きめの細かいコンポーネントのように見えますが、実際には非常に多機能です。他の特定のコンポーネント内で使用されているかどうかが認識され、出力とスタイル設定が適切に変更されます。また、書式設定と表示も調整されます。ここでは、年間売上項目の書式が通貨に設定されています。<apex:outputField> は、表示される項目のデータ型に自動的に適合します。ページに日付、チェックリスト、または選択リスト項目を追加し、結果を確認してみてください。
テーブルを表示する
<apex:pageBlockTable> を使用して、ページにデータのテーブルを追加します。
同様の処理を、独自の Visualforce マークアップで反復コンポーネントを使用して実行できます。反復コンポーネントは、1 つの値ではなく類似した項目のコレクションと連動します。たとえば、{!Account.contacts} は、取引先の取引先責任者リストを評価する式です。この式を反復コンポーネントと併用して、これらの関連取引先責任者の詳細を含むリストまたはテーブルを作成できます。
- 前のセクションで更新した AccountDetail ページで、2 つの
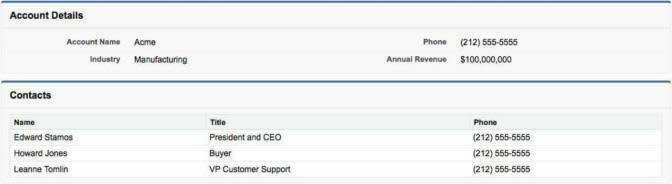
<apex:relatedList/>行を次のマークアップに置き換えます。<apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable> </apex:pageBlock> - 変更内容を保存します。
-
[Preview (プレビュー)] をクリックしてページのプレビューを開きます。
- 取引先の ID をプレビューウィンドウの URL に追加します。URL は、
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBesのようになります。
取引先の取引先責任者がリストされたテーブルがページに追加されます。選択した列のみが含まれています。
<apex:pageBlockTable> は、プラットフォームのスタイル設定が適用されたデータテーブルを生成する反復コンポーネントです。マークアップでの処理を次に示します。
-
<apex:pageBlockTable>の value 属性は、前述の式{!Account.contacts}に設定されています。これは<apex:pageBlockTable>で操作するレコードのリストです。
- そのリストの各レコードに対して 1 レコードずつ、
<apex:pageBlockTable>はレコードを<apex:pageBlockTable>の var 属性で指定された変数に割り当てます。この場合、変数には contact が指定されます。
- 各レコードに対して、
<apex:pageBlockTable>は<apex:pageBlockTable>本体内の一連の<apex:column>コンポーネントで定義された行を使用して、テーブルに新しい行を作成します。<apex:column>コンポーネントは、現在のレコードを表す contact 変数を使用して、そのレコードの項目値を順に取得します。
- ループの外側で、
<apex:pageBlockTable>は<apex:column>コンポーネントの項目を使用して、各項目の表示ラベルを調べることで列ヘッダーを作成します。
これは非常に複雑で、最初は反復コンポーネントを理解することは難しいかもしれません。この時点でできることは、自分自身で作成してみることです。まず、<apex:pageBlockTable> を使用して、商談関連レコードのリストをページに追加し、テーブルに表示する項目を選択します。<apex:pageBlockTable> と <apex:column> の別の属性を調べて、慣れるまで試してみてください。
もうひとこと...
大まかなコンポーネントでは、多数の機能をページにすばやく追加できますが、きめの細かいコンポーネントでは、ページ内の特定の詳細を制御できます。
<apex:enhancedList> と <apex:listViews> は、<apex:relatedList> と併用するかこの代わりに使用すると役立つ、別の大まかなコンポーネントです。1 つのタグで多数の機能を使用できる、その他の多くのコンポーネントがあります。まだ未確認の場合は、「標準コンポーネントの参照」で幅広い可能性を確認してください。
<apex:pageBlockTable> は、Salesforce Classic のスタイル設定を適用する反復コンポーネントです。<apex:dataTable> と <apex:dataList> は、スタイル設定なしのテーブルとリストを作成する反復コンポーネントです。<apex:repeat> は、レコードのコレクション用の任意のマークアップを生成するために使用できる反復コンポーネントです。
手動で作成した関連リストでは、<apex:relatedList> で作成されたテーブルに追加された内容の一部が不足しています。たとえば、個別のレコードを編集・削除する [編集] リンクや [削除] リンク、[新規取引先責任者] ボタンはありません。これらのユーザーインターフェース要素を作成するには、特にフォームやアクションに関するある程度の Visualforce の知識が必要です。これについては、別の場所で説明します。
リソース
- Visualforce 開発者ガイド: Displaying Field Values with Visualforce (Visualforce による項目値の表示)
- Visualforce 開発者ガイド: Using the Visualforce Component Library (Visualforce コンポーネントライブラリの使用)
- Visualforce 開発者ガイド: Displaying Related Lists for Custom Objects (カスタムオブジェクトの関連リストの表示)
- Visualforce 開発者ガイド: Building a Table of Data in a Page (ページでのデータのテーブルの作成)
- Visualforce 開発者ガイド: Standard Component Reference (標準コンポーネントの参照)
