フォームを使用したデータの入力
学習の目的
この単元を完了すると、次のことができるようになります。
- Visualforce フォームの必須要件を説明する。
- プラットフォームのビジュアルスタイルを使用する Visualforce フォーム要素と使用しないフォーム要素を区別する。
- 標準入力フォームタグを 4 つ以上列挙する。
- レコードを編集・保存する Visualforce フォームを作成する。
Visualforce フォームの概要
データの作成と編集は、あらゆるアプリケーションの基本的な側面です。Visualforce には、新規レコードの作成、レコードの取得、その値の編集、データベースへの変更の保存を実行するページを簡単に作成するために必要なものすべてが用意されています。
ここでは、標準コントローラーを <apex:form> コンポーネントと、わかりやすいフォーム要素とを組み合わせて、かなり洗練されたレコード編集ページを作成します。
基本となるフォームを作成する
データを編集するページを作成するには、<apex:form> と <apex:inputField> を使用します。新しいレコードを作成するか、既存のレコードに加えた変更を保存するには、<apex:commandButton> と標準コントローラーに組み込まれた save アクションを組み合わせます。
レコードを編集・更新するページでは、次のすべての操作を実行できる必要があります。
- 編集するレコードを検索し、データベースから取得する。
- ページの編集フォームに関連するレコードデータを入力する。
- 変更後のデータでフォーム登録を受信する。
- 新しい値を検証する。
- 有効な変更をデータベースに保存し直す。
- 新しいデータが正常に保存されたか、エラーが発生したかに関係なく、変更を登録したユーザーに適切なメッセージを送信する。
標準コントローラーと <apex:form> コンポーネントを使用している場合は、これらのほとんどの処理が Visualforce で自動的に行われます。
まず、基本から始めましょう。
- 新しい Visualforce ページを作成するには、開発者コンソールを開き、[File (ファイル)] | [New (新規)] | [Visualforce Page (Visualforce ページ)] をクリックします。ページ名に「AccountEdit」と入力します。
- エディターで、任意のマークアップを次のように置き換えます。
<apex:page standardController="Account"> <h1>Edit Account</h1> <apex:form> <apex:inputField value="{! Account.Name }"/> <apex:commandButton action="{! save }" value="Save" /> </apex:form> </apex:page> -
[Preview (プレビュー)] をクリックして、変更処理中に確認できるページのプレビューを開きます。新しいウィンドウが開き、本文に 1 つの空の項目を含むフォームが表示されます。
- プレビューウィンドウで、取引先の ID を URL に追加し、Enter キーを押します。URL は、
https://MyDomainName.lightning.force.com/apex/AccountEdit?core.apexpages.request.devconsole=1&id=001D000000JRBesのようになります。
フォーム項目に取引先の名前が表示されます。

これで、標準コントローラーが動作し、レコード ID が有効であることが確認されます。
それほど多くの処理は行いませんが、6 行のマークアップで、取引先名を更新するフル機能のフォームを作成できました。ぜひ試してみてください。
このフォームを理解するうえで重要な点を次に示します。
- ページでは、
<apex:page>コンポーネントで定義された、取引先の標準コントローラーが使用されます。
-
<apex:form>は、その中に含まれるすべてをページアクションの一部としてサーバーに戻すことができるものにパッケージ化する Visualforce コンポーネントです。データを Salesforce に送信して戻す必要がある場合、その操作はほとんど常に<apex:form>内で行います。
-
<apex:inputField>は、関連付けられているレコードデータ項目用に画面のフォーム項目を作成します。これを行うには、関連項目を参照する式を value 属性で指定します。ここでは式が{!Account.Name }であり、取引先の [Name (名前)] 項目であることが簡単にわかります。
- 最後に、
<apex:commandButton>は、ページのユーザーインターフェースにボタンを追加します。このボタンをクリックすると、アクションが起動されます。この場合、起動されるアクションは標準コントローラーのsave()アクションメソッドです。<apex:inputField>の場合と同様に、<apex:commandButton>をそのアクションに接続するには、<apex:commandButton>の action 属性に提供される式でコールされるアクションメソッドを参照します。
項目の表示ラベルとプラットフォームのスタイル設定を追加する
<apex:pageBlock> タグと <apex:pageBlockSection> タグ内にフォーム要素を配置して、要素を整理してグループ化し、フォームにプラットフォームのビジュアルスタイルを採用します。
フォームをよりなじみのあるデザインに変更しましょう。
<apex:form> コンポーネント内の <apex:pageBlock> タグと <apex:pageBlockSection> タグで 2 つのフォーム要素をラップし、マークアップを次のようにします。
<apex:page standardController="Account">
<apex:form>
<apex:pageBlock title="Edit Account">
<apex:pageBlockSection>
<apex:inputField value="{! Account.Name }"/>
</apex:pageBlockSection>
<apex:pageBlockButtons>
<apex:commandButton action="{! save }" value="Save" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>このバージョンのフォームのスタイル設定は非常に変わっています。出力コンポーネントと同様に、<apex:pageBlock> タグと <apex:pageBlockSection> タグ内で入力コンポーネントを使用すると、プラットフォームのビジュアルスタイル設定が採用されます。
- 取引先名項目の下にさらに 3 つの項目を追加し、マークアップを次のようにします。これで、より完全で現実的なフォームになりました。
<apex:pageBlockSection columns="1"> <apex:inputField value="{! Account.Name }"/> <apex:inputField value="{! Account.Phone }"/> <apex:inputField value="{! Account.Industry }"/> <apex:inputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection>
<apex:inputField> コンポーネントは、標準またはカスタムオブジェクト項目の種別に基づいて適切な入力ウィジェットを表示します。たとえば、データ項目を表示するために <apex:inputField> タグを使用すると、カレンダーウィジェットがフォーム上に表示されます。ここで業種項目に対して行ったように、選択リスト項目の表示に <apex:inputField> タグを使用すると、代わりにドロップダウンリストが表示されます。
<apex:inputField> は、任意の標準またはカスタムオブジェクト項目のユーザー入力を取得するために使用できます。このタグは、項目が必須または一意であるか、あるいは現在のユーザーに表示または編集する権限があるかなど、項目の定義に設定されているすべてのメタデータを順守します。
フォームエラーとメッセージを表示する
<apex:pageMessages> を使用して、フォーム処理エラーまたはメッセージを表示します。
必須項目に入力されていない場合や項目値が入力規則に従っていない場合など、問題がある場合は有益なフィードバックをページに表示する必要があります。標準コントローラーによって、これらすべての処理が自動的に行われます。ページにメッセージを表示する場所の指定のみが必要になります。
-
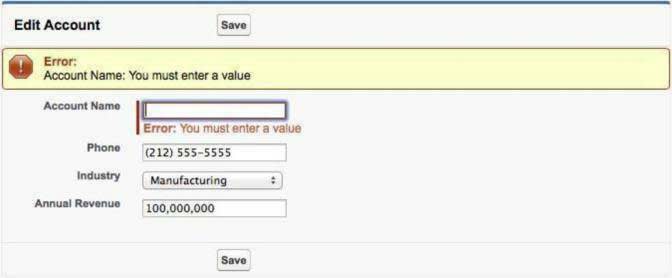
<apex:pageBlock>タグの下に、次の行を追加します。<apex:pageMessages/> - 取引先の名前を削除し、空白の名前でレコードを保存します。ページに入力規則エラーが表示されます。

このように、<apex:inputField> によって独自の項目のエラーが表示されますが、長いフォームではページ上部の 1 か所にそのページのエラーをすべて表示すると便利です。
フォームが処理されるときに、標準コントローラーはすでにページのすべてのメッセージを収集しています。<apex:pageMessages> コンポーネントでは、これらのメッセージを任意の適切な場所に表示できます。
関連レコードを編集する
関連レコードへのリンクを提供することで、ユーザーが簡単に関連情報を編集できるようにします。
これまでのフォームでは、一度に 1 つのレコードのみの編集が可能でした。具体的には、取引先オブジェクトの標準コントローラーを使用しているため、フォームでは取引先レコードへの変更のみを行うことができました。
これは、必ずしもユーザーが使用するワークフローとして最も効率的であるとは限りません。標準コントローラーでは 1 回の要求で複数のオブジェクト種別への変更は保存できませんが、関連レコードの編集や削除などのアクションを実行するリンクを提供することで、それらのレコードに簡単に移動できます。
- 既存の
</apex:pageBlock>終了タグの下に、次のマークアップを追加します。取引先編集フォームの下に、取引先の取引先責任者のリストが表示されます。<apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column> <apex:outputLink value="{! URLFOR($Action.Contact.Edit, contact.Id) }"> Edit </apex:outputLink> <apex:outputLink value="{! URLFOR($Action.Contact.Delete, contact.Id) }"> Del </apex:outputLink> </apex:column> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable> </apex:pageBlock>
- 取引先責任者の [編集] リンクをクリックします。リンク先を確認します。変更を保存した場合や、そのページで [キャンセル] をクリックした場合の動作を確認します。
<apex:pageBlockTable> コンポーネントは、取引先の取引先責任者のリストを含むテーブルを作成します。ここでは、<apex:outputLink> コンポーネントの列が新たに追加されています。これらはグローバル変数 $Action を参照する式を使用して、URLFOR() 関数内の取引先責任者 ID と組み合わせます。その結果、参照されるアクションに応じて取引先責任者の編集または削除ページへのリンクが作成されます。これは、フォームのユーザーにとって非常に便利なショートカットです。
...について詳しく説明してください。
便利で有益な Web アプリケーションフォームの作成について学ぶべきことは、他にもたくさんあります。
まず始めに、Visualforce では、<apex:inputField> だけでなく数十個の入力コンポーネントが提供されます。<apex:inputField> は標準コントローラーと適切に連動し、レコードデータを直接編集するために使用します。独自のカスタムコントローラーコードを使用しているページの場合、またはフォーム入力がレコードの項目に直接対応付けられていない場合、その他いくつかのコンポーネントについて知っておくと役立ちます。これらのコンポーネントのほとんどは名前が apex:input で始まり、コンポーネントの参照でまとめて検索できます。選択リストやラジオボタンコントロールの場合、代わりに名前が apex:select で始まるコンポーネントを検索します。
モバイルデバイス用のユーザーインターフェースの場合は、<apex:input> を確認します。このコンポーネントは HTML5 ページで使用するために設計されており、入力ユーザー要素をモバイルで使いやすくするさまざまな機能を使用できます。
ここで記述したコードは、ページの標準コントローラーで提供される多数のアクションを利用しています。これらは標準アクションと呼ばれ、標準アクションは多数あります。標準コントローラーのすべてのオブジェクトで使用可能な主要セットがありますが、組み込み標準オブジェクトの多くでは追加アクションを使用できます。
アクションについては、ここですでに既存の関連取引先責任者を編集・削除するアクションを追加しました。新しい関連取引先責任者の作成機能を追加するにはどうすればよいでしょうか。edit と delete で行ったように、create アクションを使用して簡単にリンクを作成できるわけではありません。これは、これまでのアクションがすでに関連取引先へのリレーションのある既存のレコードを操作していたことが理由です。一方、新規レコードを作成する場合は、そのリレーションを独自に作成する必要があります。そのためには、独自のカスタムコントローラーコードを記述することが必要です。
リソース
- Visualforce 開発者ガイド: Using Input Components in a Page (ページでの入力コンポーネントの使用)
- Visualforce 開発者ガイド: Using Standard Controller Actions (標準コントローラーアクションの使用)
- Visualforce 開発者ガイド: Valid Values for the $Action Global Variable ($Action グローバル変数の有効な値)
- Visualforce 開発者ガイド: Standard Controllers (標準コントローラー)
