Visualforce ページの作成と編集
学習の目的
この単元を完了すると、次のことができるようになります。
- Visualforce ページとその主な属性について説明する。
- 組織の既存の Visualforce ページをリストして開く。
- 開発者コンソールを使用して Visualforce ページを作成・編集する。
- Visualforce タグと属性をエディターで特定、追加、カスタマイズする。
Visualforce ページの作成の概要
Visualforce ページは、アプリケーション開発者にとって基本のビルディングブロックです。Visualforce ページは標準 Web ページに似ていますが、組織のデータのアクセス、表示、更新を行うための強力な機能が含まれています。従来の Web サーバーの場合と同様に、一意の URL を介してページを参照したり呼び出したりできます。
Visualforce では、HTML に似たタグベースのマークアップ言語が使用されます。各 Visualforce タグは、ページのセクション、リストビュー、個々の項目など、大まかなユーザーインターフェースコンポーネントときめの細かいユーザーインターフェースコンポーネントのどちらにも対応しています。Visualforce には、約 150 個の組み込みコンポーネントがあり、開発者が独自のコンポーネントを作成できる方法が用意されています。Visualforce マークアップには、HTML マークアップ、CSS スタイル、JavaScript ライブラリを自由に混在させることができるため、アプリケーションのユーザーインターフェースをかなり柔軟に実装できます。
Salesforce では、いくつかの異なる方法で Visualforce ページを表示、作成、編集できます。また、Salesforce API を使用して Visualforce ページを作成・変更して、さまざまな外部ツールを有効にすることもできます。
開発者コンソールでの Visualforce ページの作成
開発者コンソールを使用して、他の強力な Lightning Platform 開発ツールにアクセスできる Visualforce ページを作成・編集します。開発者コンソールには、マークアップやコードを編集しやすくするために、構文の自動強調表示、タグのペアの照合、入力支援とオートコンプリート、スマートインデントなどの多くの機能が備えられています。同じページでしばらくの間作業する場合や、カスタムコントローラーや長くて複雑なコードを含む Visualforce ページの場合に最適な組み込みツールです。
開発者コンソールで Visualforce ページを作成する手順は、次のとおりです。
- 自分の名前の下にある開発者コンソールまたはクイックアクセスメニュー (
 ) を開きます。開発者コンソールが、新しいウィンドウに表示されます。
) を開きます。開発者コンソールが、新しいウィンドウに表示されます。
-
[File (ファイル)] | [New (新規)] | [Visualforce Page (Visualforce ページ)] をクリックします。
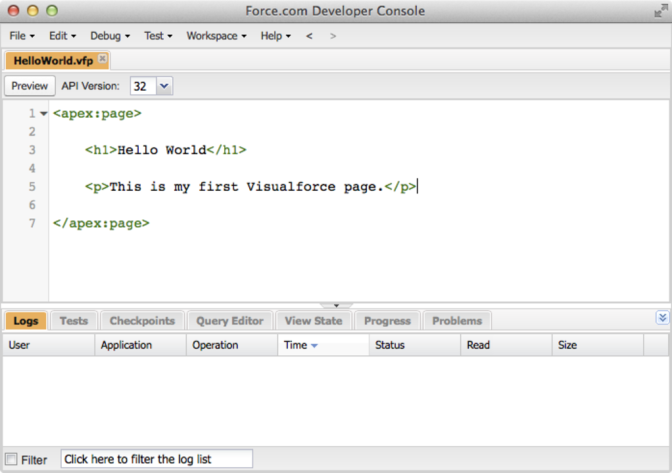
- 新しいページの名前として「HelloWorld」と入力し、[OK] をクリックします。開発者コンソールで、新しい空白の Visualforce ページが開きます。
- エディターで、ページに次のマークアップを入力します。
<apex:page> <h1>Hello World</h1> </apex:page> -
[File (ファイル)] | [Save (保存)] をクリックします。
- 新しいページを表示するには、[Preview (プレビュー)] をクリックします。ページが、新しいウィンドウで表示されます。このページプレビューには、Salesforce スタイル設定のないページが表示されます。Lightning Experience のコンテキストでページを表示するには、メインの Lightning Experience ブラウザーウィンドウに戻ります。ブラウザーの JavaScript コンソールを開いて次のコードを入力します。
pageNameをページ名に置き換えることを忘れないでください。この JavaScript は Lightning Experience のnavigateToURLイベントを実行するもので、従来の/apex/PageNameURL に入力することと同じです。
$A.get("e.force:navigateToURL").setParams({"url": "/apex/pageName"}).fire();- エディターで、一部のテキストをページに追加し、ページを保存します。ページを保存するとプレビューウィンドウが自動的に更新され、変更内容が反映されます。今後は保存手順を省きますが、手順を完了するたびにページを保存してください。

-
[File (ファイル)] | [Open (開く)] をクリックすると、既存の Visualforce ページのリストが表示されます。ページをダブルクリックして開きます。また、Apex クラスとトリガー、Visualforce コンポーネントなどの他の Salesforce エンティティを開くこともできます。
入力支援機能を使用して属性を追加する
Visualforce コンポーネントの属性を設定して、その動作をカスタマイズします。入力支援機能を使用すると、属性や値を Visualforce コンポーネントタグにすばやく追加できます。
Visualforce タグで属性を追加して変更する手順は、次のとおりです。
- HelloWorld ページで、
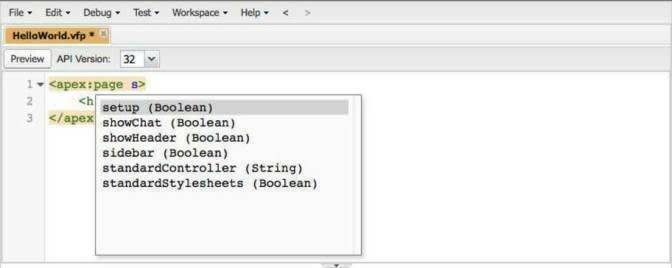
<apex:page>開始タグの内側 (終了の>の直前) をクリックします。スペースに続けてsを入力します。入力支援機能により、入力内容の補完候補のリストが表示されます。他の文字の入力を進めると、一致する値に合わせて候補のリストが絞り込まれていきます。
-
sidebarが選択されるまで、下矢印キーを押します。Enter キーを押します。Sidebar(サイドバー)属性がマークアップの<apex: page>タグに追加され、入力支援機能により有効な値が表示されます。
- 矢印キーを使用するか、
fと入力してfalseを選択し、Enter キーを押します。コードは次のようになります。<apex:page sidebar="false"> <h1>Hello World</h1> </apex:page> - 変更内容を保存します。
- 上記の手順を繰り返して
showHeader="false"を<apex:page>タグに追加し、変更を保存します。コードは次のようになります。<apex:page sidebar="false" showHeader="false"> <h1>Hello World</h1> </apex:page>
入力支援機能は、使用するコンポーネントや、各属性の内容と動作をすでに把握している場合に非常に効果的です。特に、Visualforce を学習しながら、「標準コンポーネントの参照」を頻繁に参照して、どのコンポーネントが存在するかを調べ、そのコンポーネントの動作や、使用する方法とカスタマイズする方法を学習する場合に便利です。
高度な操作
Salesforce Classic では、sidebar 属性と showHeader 属性のデフォルト値は true です。一方、Lightning Experience と Salesforce モバイルアプリケーションでは、これらの属性の値が上書きされ、常に false になります。Lightning Experience のヘッダーを抑制する方法はありません。
ページには一部の Salesforce スタイルシートも引き続き含めることができるため、フォントやサイズなどを Salesforce の選択内容と同じにすることができます。Salesforce 出力をすべて抑制するには、standardStylesheets="false" を追加してスタイルも削除します。
ページ構造を形成するコンポーネントを追加して並び替える
コンポーネントを Visualforce ページに追加し、それを並び替えてページの構造を作成します。
新しい Visualforce タグをページに追加し、それを使用してページ構造を作成する手順は、次のとおりです。
- HelloWorld ページで、
<apex:pageBlock>コンポーネントをテキストHello Worldの下に追加します。<apex:pageBlock>は、ページ上の関連項目をグループ化する構造化されたユーザーインターフェース要素です。入力支援機能を使用して追加し、title 属性をA Block Titleに設定します。
-
<apex:pageBlockSection>コンポーネントを<apex:pageBlock>コンポーネントの内側に追加します。title 属性をA Section Titleに設定します。<apex:pageBlockSection>は、構造と階層をページに追加する別のコンポーネントです。<apex:pageBlockSection>要素が表示されたら、ユーザーはセクションタイトル以外のすべてを非表示にして折りたたむことができます。
-
<I'm three components deep!>などのテキストをapex:pageBlockSectionコンポーネント内に追加します。コードは次のようになります。最上位のタイトル、折りたたみ可能なタイトル付きセクション、プレーンテキストを含む構造を表示するページができました。<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> </apex:pageBlock> </apex:page>
- 最初のコンポーネントの後に別の
<apex:pageBlockSection>を追加し、title をA New Sectionに設定します。最初の<apex:pageBlockSection>と同様に、コンポーネントの本文にテキストを追加します。コードは次のようになります。<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> <apex:pageBlockSection title="A New Section"> This is another section. </apex:pageBlockSection> </apex:pageBlock> </apex:page><apex:pageBlockSection>タグは、<apex:pageBlock>タグ内でネストしています。子<apex:pageBlockSection>タグは、親<apex:pageBlock>タグ内に配置しない限り使用できません。
これで、ページの作成、ページへの属性とコンポーネントの追加、ページの構造とデザインを設定するためのコンポーネントの並び替えなど、ページ構造の形成の基礎をすべて学習しました。
もうひとこと...
開発者コンソールは、Salesforce 組織内で Lightning Platform 開発を行うための最も強力で機能が完全に装備されたツールです。
Salesforce で Visualforce ページを作成・編集するため、他にも 2 つの方法が組み込まれています。
- 開発モードの「quick fix (クイック修正)」とフッターを使用して、新しいページの作成や、既存のページの簡単な編集をすばやく行う方法。簡単な変更を加えたり、新しいコードをアプリケーションページに組み込む前に、白紙状態でテストする簡単なページを作成したりする場合に効果的です。
- 設定エディターを使用する方法。設定エディターを使用するには、[設定] で [クイック検索] ボックスに「Visualforce ページ」と入力し、[Visualforce Pages] (Visualforce ページ) を選択します。設定エディターは非常に基本的なエディターですが、開発者コンソールや開発モードフッターでは使用できないページ設定にアクセスできます。
また、Visualforce ページは Visual Studio Code という軽量で拡張可能なコードエディターを使用して開発することもできます。Visual Studio Code 向け Salesforce 拡張機能に、Salesforce Platform 上で開発を行うためのツールが含まれています。こうしたツールは、開発組織 (スクラッチ組織、Sandbox、DE 組織)、Apex、Aura コンポーネント、Visualforce を操作する機能を備えています。
ページに追加した <apex:pageBlock> コンポーネントと <apex:pageBlockSection> コンポーネントにより、Salesforce Classic インターフェース要素と一致するユーザーインターフェースがページに表示されます。また、<apex:pageBlockSectionItem> や <apex:pageBlockButtons> など、プラットフォームのビジュアルスタイルと一致させることが可能な他のコンポーネントもあります。<apex:pageBlockSection> 内にネストするのはどのコンポーネントでしょうか。
Visualforce には、広範囲にわたるユーザーインターフェース要素と動作を提供する約 150 個の組み込みコンポーネントが含まれています。Visualforce の「標準コンポーネントの参照」では、これらのコンポーネントを一覧表示し、コンポーネントの使用方法を示すコード例を含む、コンポーネントの属性について記載しています。
リソース
- Salesforce ヘルプ: Visualforce ページの作成
- Salesforce ヘルプ: 開発者コンソールの機能
- Salesforce ヘルプ: Visualforce または Apex のエディター
- Visualforce 開発者ガイド: Tools for Visualforce Development (Visualforce 開発用ツール)
- Visualforce 開発者ガイド: Standard Component Reference (標準コンポーネントの参照)
- Visual Studio Code 向け Salesforce 拡張機能
- Salesforce 開発者ブログ: Developing Visualforce With Your Browser (お使いのブラウザーでの Visualforce の開発)
