誤解を招くグラフを避ける
学習の目的
この単元を完了すると、次のことができるようになります。
- グラフを作成する最も良い方法を説明する。
- よくある誤解を招きやすいグラフデザインの選択を特定する。
みんな大好き棒グラフ
データを可視化するときの主役と言えば棒グラフです。それにはちゃんとした理由があります。ある研究では、棒グラフが最も簡単に理解できる視覚化手法の 1 つであることがわかっています。棒の長さで簡単にデータを比較できるシンプルさによって、データの視覚化で最も頼りにされるグラフとなっています。
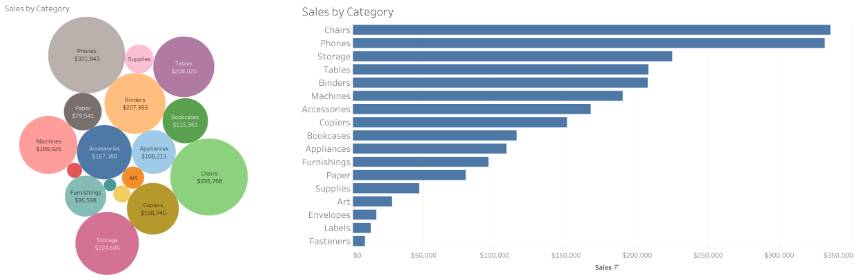
バブルチャートにも注目
バブルチャートは面白そうですが、残念ながら情報を表現するのに常に効果的な手段であるとは言えません。たとえば、次の 2 つのグラフを見てください。どちらも商品カテゴリ別の同じ販売収益データを示しています。バブルチャートでは、いくつかの大きなバブルの大きさが同じくらいに見えるため、どのカテゴリの売上が最も多かったのかを判断するのが困難です。棒グラフなら、棒の長さの違いが一目でわかりますから、椅子と電話の売り上げが他の商品カテゴリよりもかなり多いことが明白です。

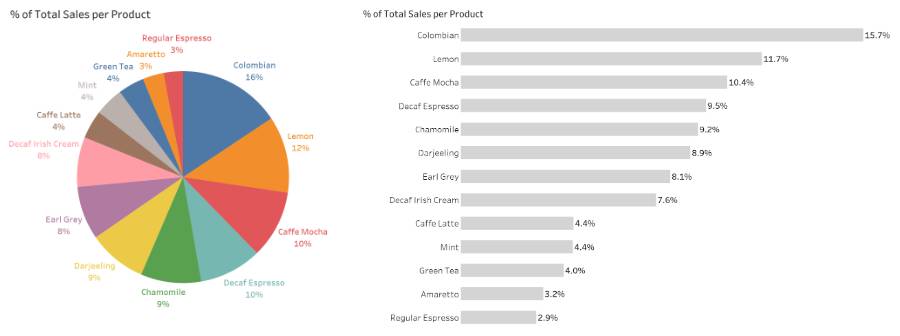
円グラフも大切に
円グラフは、全体に対する各部分の関係を示すのに使用します。円の各スライスは全体に対する各部分の割合を示し、すべてのスライスの割合を合計すると 100% になります。円グラフの合計が 100% ではない場合は何かが間違っています。

円グラフは、正しく使わないと混乱を招くことがあります。棒グラフの長さの違いを区別するのは簡単ですが、スライスの面積を比較することは難しいからです。値が同じくらいのカテゴリを比較したり、パーセンテージの低い複数のカテゴリを見たりする場合には、スライスの値を簡単に解釈することができません。
これを次の 2 つのグラフで説明します。どちらも同じコーヒーショップのドリンク別売上データを示しています。カフェモカとカフェインレスエスプレッソの売り上げは同じくらいですが、完全に同じではありません。棒グラフを見れば、カフェモカのほうがカフェインレスエスプレッソよりも売れていることはすぐにわかりますが、円グラフではどちらのスライスも同じくらいの大きさに見えます。

以下は、円グラフで犯しやすい間違いを回避するための提案です。
- 可能であれば、同じデータを使用して円グラフではなく棒グラフを作成するように依頼しましょう。
- 作成者が誰なのかわからず、その代わりにソースデータにアクセスできる場合は、自分で棒グラフを作成しましょう。
- どちらも可能でなければ、時間を掛けて円グラフのデータをじっくりと検証しましょう。最初にデータがどのように見えたとしても、性急な思い込みは避けて、事実をきちんと理解しているかどうかを自問してください。
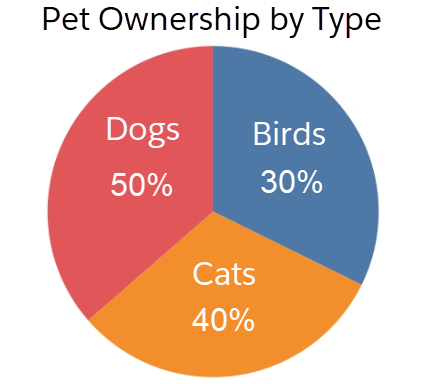
ヒント: 円グラフのほうが適しているケースもあります。Ben Jones 氏は、自分のブログ記事「To Pie Chart or Not To Pie Chart (円グラフにすべきかやめるべきか)」で円グラフを使用したほうが良いシナリオについて説明しています。次の例に示すように、あるデータがちょうど半分を占めている場合は円グラフが効果的です。

まとめると、スライスの数が少なく、サイズも異なる場合には円グラフを使用してください。
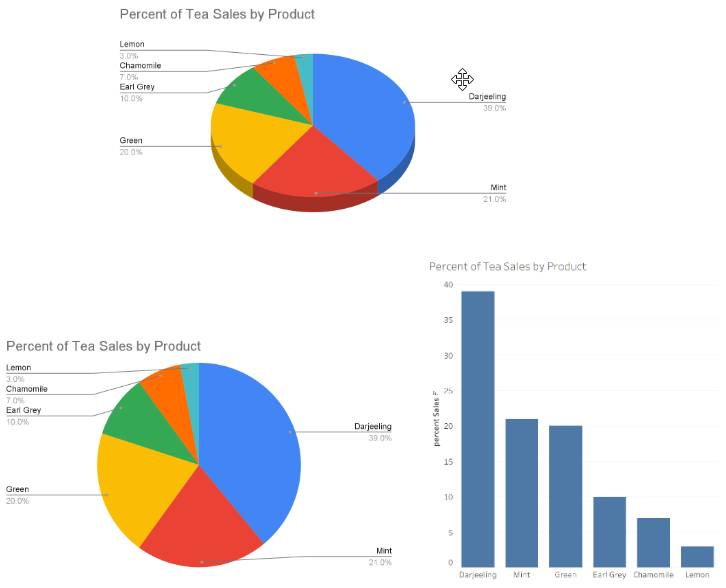
3D グラフには要注意
データの視覚化には 3 次元 (3D) グラフもあります。3D 画像は魅力的ですが、グラフのデータの解釈がさらに難しくなります。3D オブジェクトは近くに来るほど大きく見えます。通常なら問題はありませんが、データを面積で比較する場合は別です。次の 3 つのグラフを見てください。
3D 円グラフ、2D 円グラフ、そして棒グラフでは、ダージリン、ミントティー、グリーンティーの売上データをどのように解釈するでしょうか。3D 円グラフではダージリンのスライスが小さく見えます。棒グラフでは、ミントティーの売上がグリーンティーより少し多いことがはっきりとわかります。

グラフの配色
不適切な色を使用すると、混乱を招いたり、グラフが読みにくくなったりします。グラフでの不適切な色の例をいくつか挙げます。
- 同じグラフで使用する色が多すぎる
- 同じ値を異なる色で示している
- 見づらい配色を使用している
- 色覚バリアーフリーではない配色を使用している
- 濃さが異なる色を使用している

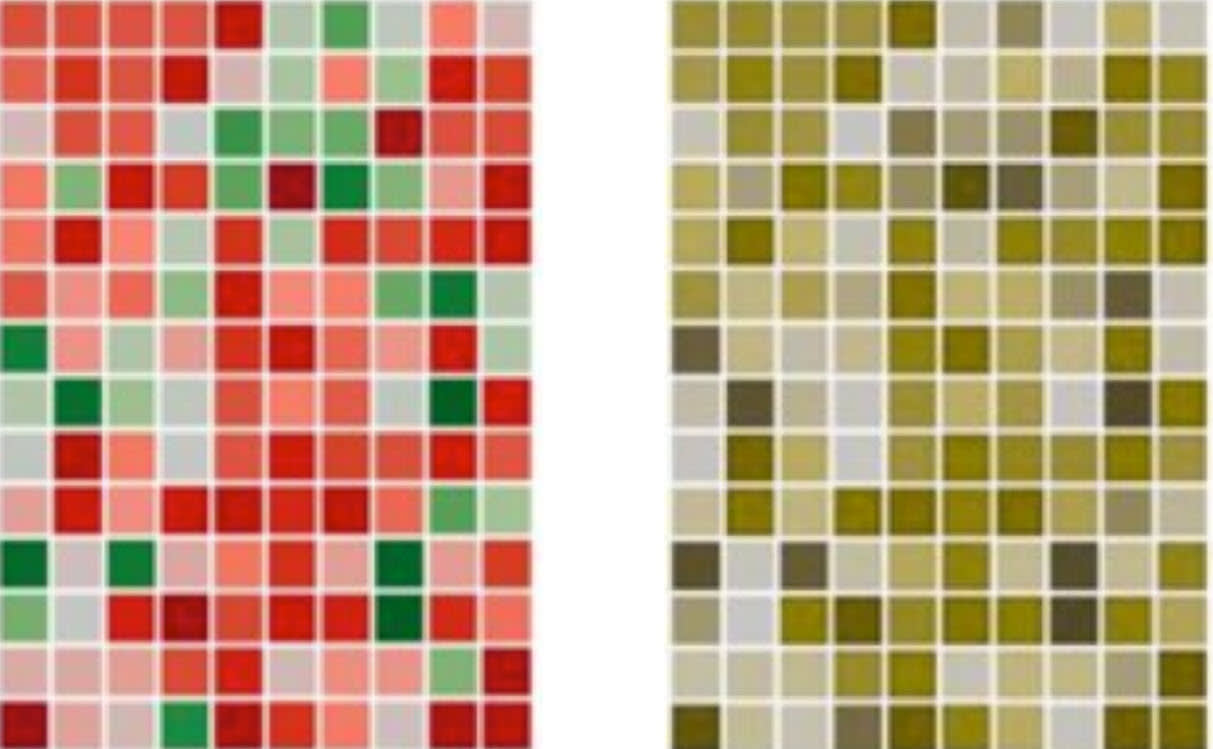
効果的なグラフを作成するためには、見ている人がデータに集中できないような配色を避けることが重要です。上の画像では、赤と緑を使用して値の範囲を表現し、赤は 0 より高い値、緑は 0 より低い値を表しています。色覚障害がある人は、赤と緑で表現しようとしている違いを区別できません。インクルーシブで、誤解されることなく容易に解釈できる色覚バリアーフリーパレットを使用したグラフのリソースを探してください。
グラフをデザインするときの考慮事項
クリエイティブで魅力的なデザインは効果的で見る人の目を引きますが、実際にはデータの重要なインサイトを適切に伝えられないこともあります。
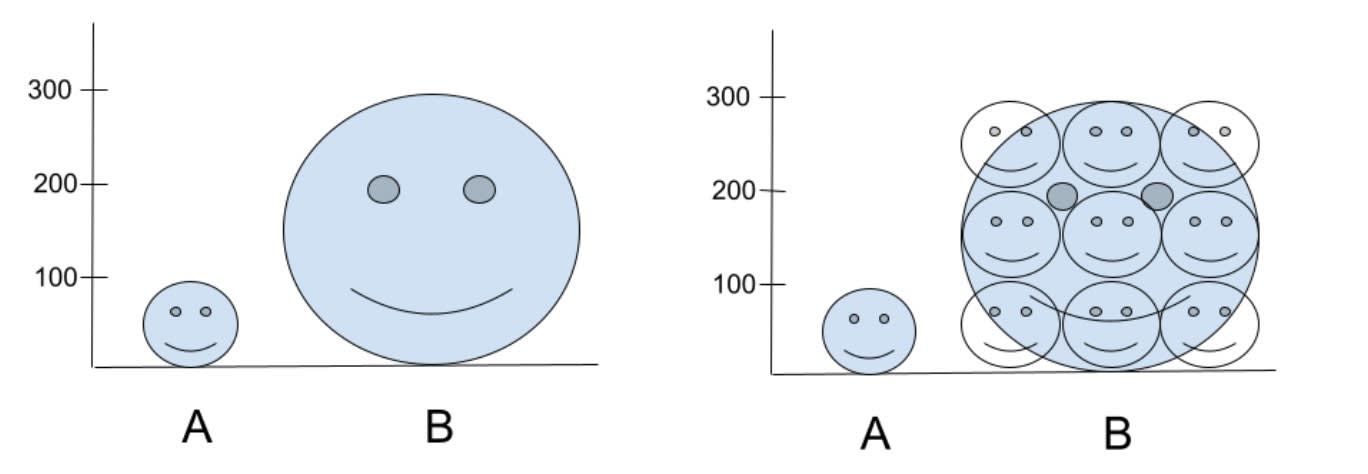
たとえば、記号と画像を使用して情報を伝えるピクトグラムは、視覚的なアピールが強くなりますが、ベストプラクティスに従っていないと、特にサイズの違いを示す場合には誤解を与えてしまうことがあります。これは次のピクトグラムを見れば明らかです。A と B の間に、実際よりも大きな差があると勘違いしてしまうのです。
基礎となるデータの値は、A が 100、B が 300 です。このピクトグラムの Y 軸のベースラインは 0 ですが、見ている人は A と B の差を高さではなく面積の違いとして解釈してしまうため、実際の差は 3 倍なのに、9 倍の差があると誤解してしまいます。

グラフを見るときは、最初に見た印象にとらわれることなく、時間を掛けて詳しく確認することが重要です。ベストプラクティスを念頭に置いてデザインされていないために、データを読み取るのが難しかったり、誤解を招いたりするグラフがあることを忘れないようにしましょう。
リソース
- ブログ投稿: Dual Axes: A Favorite of Tricksters (二重軸: 詐欺師のお気に入り)
- Tableau サイト: Understanding and Using Pie Charts (円グラフの理解と使用)
- ブログ投稿: Data Dialogues: To Pie Chart or Not to Pie Chart? (データダイアログ: 円グラフにすべきかやめるべきか)
- ブログ投稿: 5 Tips for Designing Colorblind Friendly Visualizations (視覚バリアーフリーの視覚化をデザインするための 5 つのヒント)
- 書籍: Kathy Rowell、Lindsay Betzendahl、Cambria Brown (2021): Visualizing Health and Healthcare DataWiley
- 書籍: Steve Wexler (2021): The Big Picture: How to Use Data Visualization to Make Better Decisions–Faster, McGraw-Hill Companies]
- 書籍: Stephen Few (2012): Show Me the Numbers: Designing Tables and Graphs to EnlightenAnalytics Press。