Salesforce 言語を使用してコーディングする
学習の目的
この単元を完了すると、次のことができるようになります。
- Salesforce を使用して開発するのに役立つ言語を挙げる。
- この単元で取り上げる各言語の利点を説明する。
- Apex が Salesforce での開発をどのようにサポートしているかを説明する。
選択肢を知る
ここまでは、Salesforce Platform でノーコードおよびローコードのカスタマイズやオートメーションを使用したフロントエンド開発について学習しました。「でも実はコーディングが好き」という方のための単元がこの単元です。コーディングを行わない方も、コーディング担当者とのコミュニケーションに役立つ Salesforce 開発の要点を学習できます。
Salesforce Platform で開発を行うときに使用できる言語はいくつか存在し、たとえば次のものがあります。
- Lightning Web コンポーネントフレームワーク: AngularJS や React に似た JavaScript ベースのユーザーインターフェース (UI) 開発フレームワーク。
- Apex: Java のような構文を持つ Salesforce 独自のプログラミング言語。
- Node.js: スケーラブルなネットワークアプリケーションを構築するために設計された非同期のイベント駆動型 JavaScript ランタイム。
これらのテクノロジーを実証する Dreamhouse サンプルアプリケーションの各部の内部を見ていきましょう。
Lightning Web コンポーネント
Lightning Web コンポーネント (LWC) はデスクトップとモバイルのための UI 開発フレームワークです。その名のとおり、UI 開発に対するコンポーネントベースのアプローチです。事前作成済み Lightning Web コンポーネントとカスタム Lightning Web コンポーネントを使用して、アプリケーション用に洗練された一貫性のある UI を短時間で開発できます。
AngularJS、React、Polymer といったフレームワークに精通している方は、Lightning Web コンポーネントがどのようなものかを理解しやすいと思います。もちろん、Lightning Web コンポーネントの利点は Salesforce 内のすべてのビジネスデータをそのまま活用できるという点です。
前の単元で Lightning アプリケーションビルダーで見たプロパティを見てみましょう。ただし今回は Dreamhouse アプリケーション内の [Properties (物件)] タブで見てみます。このページには多くの Lightning Web コンポーネントがありますが、ここでは 1 つのカスタムコンポーネントのみに焦点を絞りましょう。地図です。この地図では単純に物件の場所が表示されます。ユーザーがズームすると、物件とその周辺に関する詳細が表示されます。
![地図 Lightning Web コンポーネントを使用して物件レコードが表示されている Dreamhouse アプリケーションの [Properties (物件)] タブ。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/platform-development-basics/code-with-salesforce-languages-01/images/ja-JP/c3cc5c54fbada041443773b2ce60722e_kix.k5mxz1vpes41.png)
このコンポーネントがどのように構築されているかを見てみましょう。
この時点まで Trailhead Playground で同じ手順を実行してきたとしたら、それは素晴らしいことです。ここからは、コードビルダーを使用した Dreamhouse アプリケーション内部のコードのスクリーンショットをお見せします。
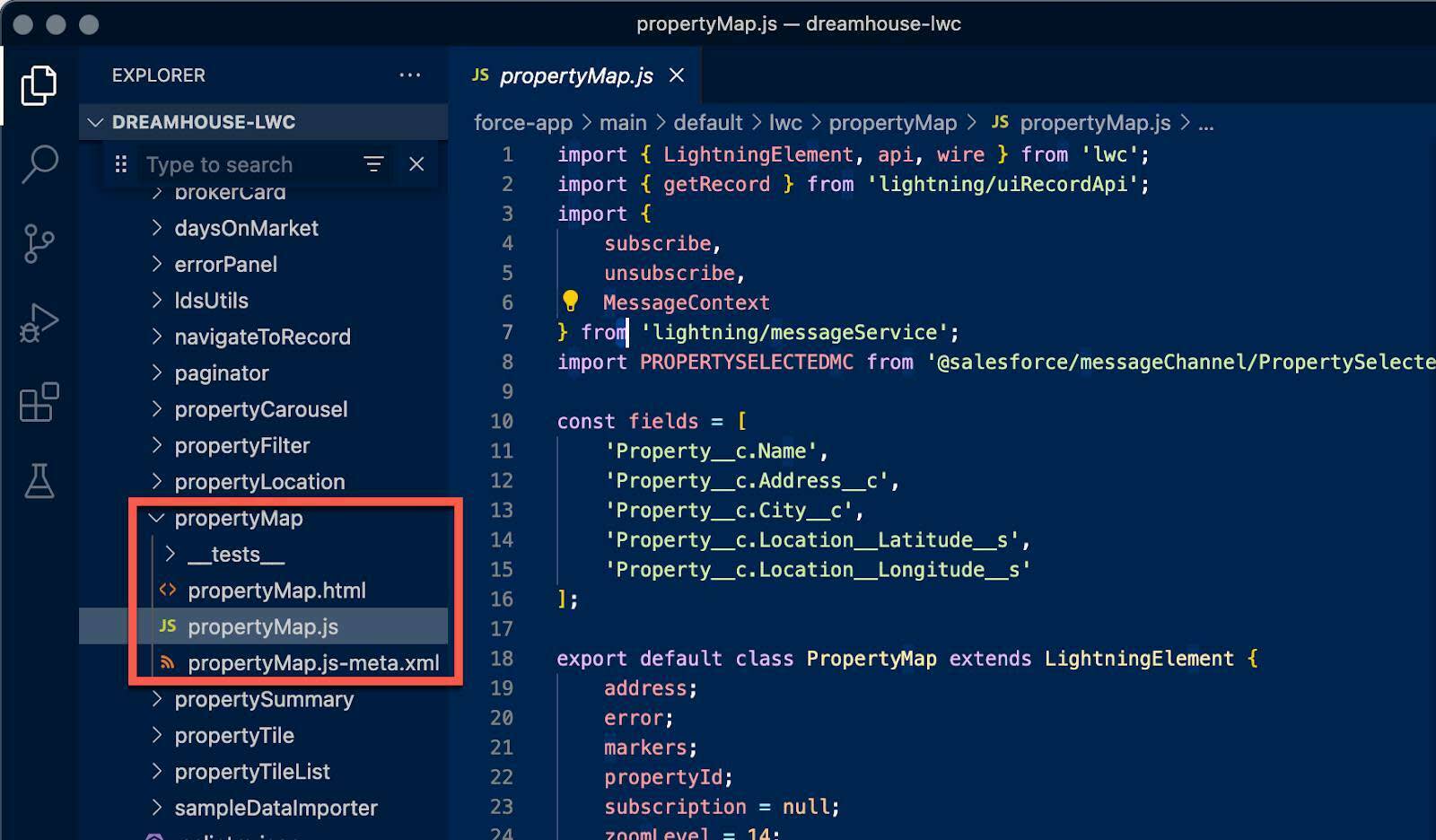
コードビルダーは推奨される Salesforce 統合開発環境 (IDE) で、組織でコードを開発してデバッグし、テストできます。下の例ではコードビルダーで物件コンポーネント内の地図カスタムコンポーネントのコードが表示されています。いくつかの基本部分を見ていきましょう。HTML ファイルでは HTML コードを保存する部分に <template> タグが使用されます。

JavaScript ファイルにはコンポーネントが機能するしくみを定義するメソッドが含まれています。

Lightning Web コンポーネントにはコンポーネントのスタイルを設定する .css ファイルも含まれる場合がありますが、このコンポーネントには .css ファイルはありません。コードビルダーの左列には、このコンポーネントのバンドルに含まれる追加のアセット (.xml ファイルや tests フォルダーなど) も表示されています。
Lightning Web コンポーネントには、コンポーネントがモバイル対応であることを検証しやすいという利点もあります。モバイルシミュレーターを使用して Lightning Web コンポーネントのチェックとデバッグを行うことで、モバイルユーザーに問題が発生しないようにします。
Lightning Web コンポーネントについての詳細は、下の「リソース」セクションを参照してください。
Apex
Apex は強く型付けされたオブジェクト指向のプログラミング言語で、Salesforce 開発者はボタンのクリックや関連レコードの更新などのシステムイベントにビジネスロジックを追加できます。
以前、Flow Builder をローコードのオートメーションツールとして説明しました。Flow Builder はローコードでありながら、若干の Apex を記述することで、機能を拡張することもできます。または、Apex のみを使用して、より複雑なアプリケーションを構築することもできます。単元 2 で取り上げた画面フローのコードを見てみましょう。これは Dreamhouse アプリケーションで新しい物件レコードを作成するための情報を収集するフローです。
Java で開発したことがあれば、このクラスで何が行われているかわかると思います。ここでも、この実装について詳しく説明することはしません。Java に似た構文以外にも、いくつか注意すべき点があります。

-
GeocodingAddressおよびCoordinates内部クラスにはそれぞれ@InvocableVariableのアノテーションが付いたプロパティがあります。これによって、フロー内にデータを渡すことができるようになります。
-
geocodeAddressesApex メソッドには@InvocableMethodアノテーションが付いているため、フローアクションとして呼び出すことができます。
-
geocodeAddressesメソッドはサードパーティサービスに HTTP コールアウトを実行することで住所に基づいて物件の座標を生成します。
もちろん、フローの拡張以外にも Apex によって組織の機能を強化する方法は多数あります。詳細は下の「リソース」セクションを参照してください。
Node.js
Node.js はスケーラブルなネットワークアプリケーションを構築するために設計された非同期のイベント駆動型 JavaScript ランタイムです。Salesforce では Node.js を開発者ツールとして使用していますが、このプラットフォームではコーディングを行いません。
Salesforce CLI またはコードビルダーのコマンドパレットで force:project:create コマンドを使用して新しいプロジェクトを作成すると、開発者エクスペリエンスを強化するために一連の Node.js スクリプトとユーティリティがプロジェクトに含まれます。Node.js は OS に依存しないスクリプティングエンジンで、Prettier による書式設定、ESLint によるリンティング、Jest による Lightning Web コンポーネントコードのテストなどのために使用できます。

ここでは、Salesforce Platform でのカスタマイズに使用できる一般的な言語やフレームワークのいくつかについて学習しました。次の単元では、組織全体でさらに機能を拡張するために統合できるツールや製品について学習します。
リソース
- Trailhead: Lightning Web コンポーネントの基本
- Trailhead: Lightning Web コンポーネントのテスト
- Trailhead: Lightning Web コンポーネント用のモバイル開発ツールを設定する
- Trailhead: システム管理者のための Apex の基本
- Trailhead: ワークスペースの設定と開発者ツールのインストール
