メールテンプレートを作成する
学習の目的
この単元を完了すると、次のことができるようになります。
- メールテンプレートとリストメールを区別する。
- メールテンプレートを作成する。
- テンプレートにパーソナライズを追加する。
はじめに
メールテンプレートはメールマーケティング活動の基本ですが、扱いには注意が必要です。ニュースレター、商品発表メール、Engagement プログラムに最適なのはどのようなテンプレートでしょうか? テンプレートはどうデザインする必要があるのでしょうか? 行動喚起はどこに配置するのでしょうか?
この単元では、Account Engagement で再利用可能なテンプレートを作成する方法を学習します。デザインリソースについても取り上げます。それでは始めましょう!
メールテンプレートとリストメールの違い
Account Engagement では、メールテンプレートと、1 回限りのリストメールの作成と送信では目的が異なります。最も重要な違いは、テンプレートはメールの作成に繰り返し使用できますが、メールは 1 回しか送信できない点です。メールテンプレートでは、テキスト形式や HTML 形式のメールデザインを作成して、Engagement プログラム、自動応答メール、1 対 1 のメール、リストメールにそれを再利用できます。
メールを作成するとき、メールテンプレートのドラフトとリストメールのドラフトの違いに混乱することがあるかもしれません。メールウィザードではどちらも同じに見えるからです。さらに詳しく見ていきましょう。
メールテンプレートのドラフトは、まだ公開されていないテンプレートです。メール用のメールテンプレートは公開するまで使用できません。
リストメールのドラフトは、まだ送信されていないメールです。メールは 1 回作成でき、そのメールをコピーして編集できますが、テンプレートと異なり、再利用はできません。
コンテンツの再利用
コンテンツベースのマーケティングには多くの労力が投じられています。ブログ記事の執筆、電子書籍とホワイトペーパーの作成、ソーシャルサイトへの定期的な投稿、ツイートなどが行われます。さらに、カスタマーサービスフォーラム、テクニカルサポートドキュメントなどを利用して優れたコンテンツが作成されているかもしれません。メールキャンペーンは、この貴重なコンテンツのリーチを大幅に拡大します。すでに完成した成果物を活かし、メールニュースレターやメールキャンペーンでコンテンツを再利用します。以前のコンテンツでさえ、問題なく利用できます。通常、読者がすべてのブログ記事とホワイトペーパーを読んでいるとは考えられないため、タイムリーで関連性が高ければ、メールプログラムで利用します。
メールテンプレートの構造
メールテンプレートは、デザイン面では必要に応じてクリエイティブで独自なものにできますが、一般的には少なくとも次のセクションのいくつかが含まれます。受信者と簡単にコミュニケーションできるようにデザインされた明確でわかりやすいテンプレートを作成することが重要です。

-
ヘッダーグラフィック: 会社のロゴと配色でメールにブランドを設定します。ヘッダーグラフィックをデザインするときには、会社のブランドガイドラインを参照します。
-
メインコンテンツと文: ここにメールの主要な目的を配置します。リンクと受信者が読みたくなるコンテンツを追加します。
-
行動喚起 (CTA): CTA はメールで最も重要なコンテンツです。受信者に何が得られるか (何をするかでなく) を伝えます。つまり、「無料のホワイトペーパーを入手」や「製品を試してみる」のような行動喚起を常に使用します。受信者が見落とさないように、CTA をメールの上部で強調します。
-
ソーシャルアイコン/共有: Account Engagement では、メールテンプレートエディターに AddThis アイコンを使用するソーシャル共有機能が組み込まれています。これらは簡単にテンプレートにドロップできるため、受信者はそれぞれのネットワークで転送や共有ができます。
-
サブスクリプション設定と住所: CAN-SPAM コンプライアンスで義務付けられています。メールプリファレンスセンターまたは登録解除リンクにリンクできます。
メールテンプレートを作成する
-
[Account Engagement Email (Account Engagement メール)] | [Templates (テンプレート)] に移動します。
-
[+ メールテンプレートを追加] をクリックします。
- 名前を入力します。テンプレート名はプロスペクトに表示されません。この名前は Account Engagement 内でアセットを整理するために使用します。
- フォルダーを選択します。
- キャンペーンを選択します。
- メール種別を選択します。
-
[次で使用可能] から、テンプレートを使用できるメールの種類を選択します。
-
[Save (保存)] をクリックします。
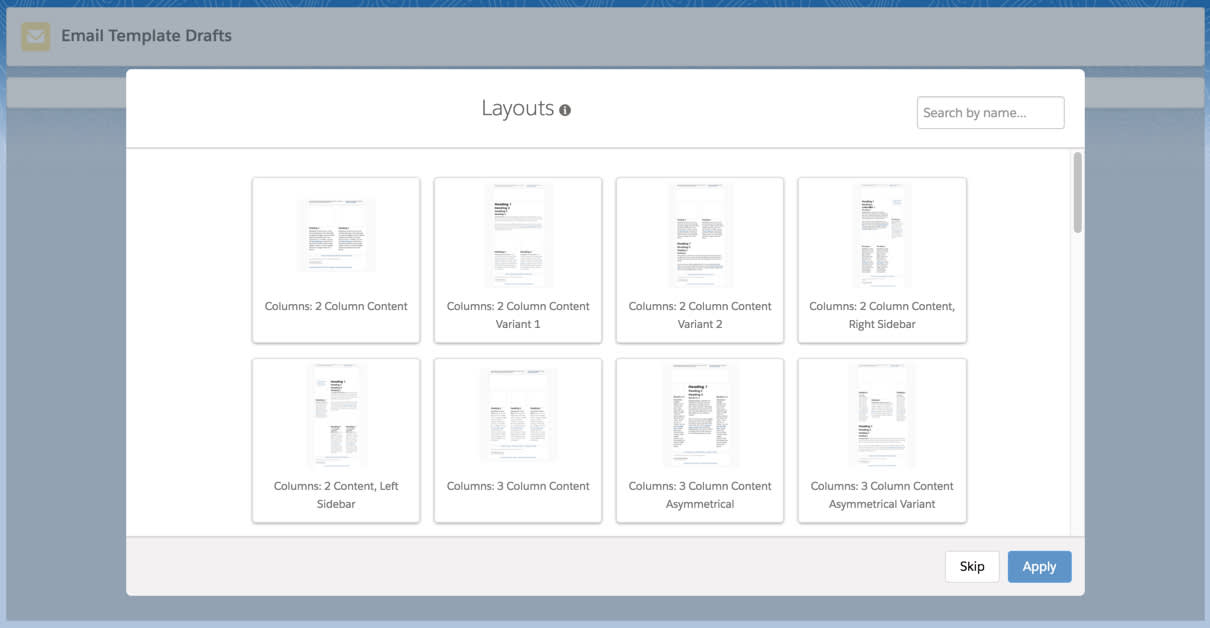
- ライブラリからテンプレートを開始するためのレイアウトを選択して [Apply (適用)] をクリックするか、[スキップ] をクリックしてテンプレートを最初からデザインします。

基本情報を設定した後、メールエディターを使用して、テンプレートの編集、テスト、送信設定を行います。テンプレートを使用可能にするには、デザインが完了した段階で [テンプレートに公開] をクリックします。
レスポンシブメールテンプレート
ほとんどの人はモバイルデバイスでメールを読んでいるので、モバイルを考慮したデザインは必須です! レスポンシブテンプレートでは CSS を使用して、モバイルデバイス上で表示したときにメールのサイズを調整します。Account Engagement には複数のレスポンシブレイアウトが組み込まれており、モバイル対応のメールレイアウトテンプレートの作成に使用できます。
メールテンプレートの作成時にレスポンシブレイアウトを選択できます。高度なユーザーであれば、メディアクエリを使用して、独自のレイアウトテンプレートにレスポンシブ CSS を追加できます。レスポンシブテンプレートでメールをテストするときは、[ポップアップで開く] をクリックしてから、ウィンドウのサイズを手動で変更します。
![[ポップアップで開く] ボタンをクリックしてメールテンプレートをサイズ変更可能なウィンドウで開く。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/pardot-email-marketing-lightning/create-an-email-template-lightning/images/ja-JP/55969a6cad61dc640216797f24eefee7_kix.8qdfq0al583y.jpg)
テンプレートへのパーソナライズの組み込み
前の単元では、メールテンプレートなど Account Engagement アカウントで使用できるように変数タグとダイナミックコンテンツを設定する方法を確認しました。
変数タグは %%first_name%% のような形式です。この例の変数タグは Account Engagement の [First Name (名)] プロスペクト項目を参照してその項目の値を挿入します。
メールテンプレートに変数タグを追加する場合、2 つのオプションがあります。
- テンプレートにハードコード化する。
- メールテンプレートエディターを使用して挿入する。
-
 をクリックします。
をクリックします。
- リストから目的の変数タグを選択します。

ダイナミックコンテンツをメールテンプレートに追加できます。
- エディターで
 をクリックします。
をクリックします。
- 最初のドロップダウンから、追加するダイナミックコンテンツを選択します。
- プレビュードロップダウンを使用して、別のバリエーションをプレビューします。
- コンテンツを挿入するには、[OK] をクリックします。これが変数タグとして表示されます。
ダイナミックコンテンツのバリエーションが受信者の受信箱に入力されます。これはテストステップで確認できます。テストについては次の単元で説明します。
編集可能なコンテンツの制御
テンプレートを作成した後、他のチームメンバーの編集権限を制限する場合があります。コンテンツリージョンを使用してメールテンプレートの領域をロックし、テンプレートの特定のリージョンでのみメール文、リンク、画像を更新できるようにします。
Account Engagement のコンテンツリージョン
メールテンプレートの HTML 要素に属性タグを追加して、コンテンツリージョンをロックします。Account Engagement のリージョンはデフォルトでロックされているため、リージョンに次のいずれかの属性タグが含まれていない場合は編集できません。コンテンツは編集可能、繰り返し可能、または削除可能にすることができます。
要素とそれに含まれるすべての要素を編集可能にするには、Account Engagement-region 属性を要素に追加します。テンプレートの各編集可能セクションに、Account Engagement-region 属性が含まれている必要があります。
次に例を示します。
<td Account Engagement-region> では、td 要素およびそれに含まれるその他の要素が編集可能になります。
繰り返し可能リージョン
複数のセクションがあるメールニュースレター内のように、他の Account Engagement ユーザーがコンテンツをコピーできるようにする場合は、繰り返し可能要素が役立ちます。要素を繰り返し可能にする場合は、Account Engagement-repeatable 属性を追加します。Account Engagement-repeatable 属性を含む要素内のコンテンツには Account Engagement-region 属性も必要です。
次に例を示します。
<div Account Engagement-repeatable><table><tbody><tr><td Account Engagement-region><h1>Title</h1></td><td Account Engagement-region>A paragraph of text</td>
メールエディターでは、Account Engagement-repeatable 属性を追加したすべてのリージョンにドロップダウンメニューが備わり、要素の複製、移動、削除ができるようになります。

削除可能コンテンツ
ユーザーがメールから要素を削除できるようにする場合は、Account Engagement-removable 属性を追加します。この属性は Account Engagement-repeatable と似ていますが、こちらの要素は追加できず、削除のみが可能である点が異なります。
次に例を示します。
<td width="200"><div Account Engagement-removable="sidebar-1"><div Account Engagement-region><h1>Title</h1>A paragraph of text<a href="#">Read More</a></div></div><div Account Engagement-removable="sidebar-2"><div Account Engagement-region><a href="#"><img src="example.png" alt="Example"/></a></div></div></td>
これで、Account Engagement でメールテンプレートを作成する方法を習得できました。次の単元では、テンプレートを効果的にテストして送信できるようにする方法を学習します。それでは始めましょう。
リソース
- メールテンプレート
- The Email Design Lookbook (メールデザインルックブック) (ホワイトペーパー)
- The Dos and don'ts: How to Make Your Brand Marketing Authentic (すべきこと、すべきでないこと: ブランドマーケティングを真摯なものにする方法)
- Salesforce: Marketing Resource Center (マーケティングリソースセンター)
- Customer 360 ブログ: How You Can Get Started With Email Marketing Today (メールマーケティングを今すぐ始める方法)
- メールの AddThis ソーシャル共有