Flexcard 要素にスタイルを設定する
学習の目的
この単元を完了すると、次のことができるようになります。
- 管理パッケージ用 Omnistudio の [Style (スタイル)] パネルの機能について説明する。
- [Style (スタイル)] パネルの要素の応答性を有効にする方法について説明する。
- Flexcard のスタイル設定の例を挙げる。
スタイルパネルの機能
個々の要素と要素内の項目にスタイルを指定して、Flexcard の見た目を設定します。[Style (スタイル)] パネルを使用すると、背景、テキスト、境界線の設計と高さ、幅、要素内と要素間のスペースの調整を行うことができます。次の要素には、使用可能な特定のスタイルオプションが用意されています。
- Action
- Datatable
- Field
- Icon
- Menu
- Toggle
[Style (スタイル)] パネルは以下のセクションから構成されています。
セクション |
説明 |
|---|---|
Alignment (配置) |
要素のパディング、余白、テキストの配置を更新します。 |
Appearance (外観) |
要素の色、背景、境界線を設定します。 |
Custom Styles (カスタムスタイル) |
カスタムクラスの作成と適用、および要素へのインラインスタイルの追加を行います。 |
Custom CSS (カスタム CSS) |
スタイル設定をカスタムスタイルとして Flexcard 要素に保存し、Flexcard の複数の要素で使用します。 |
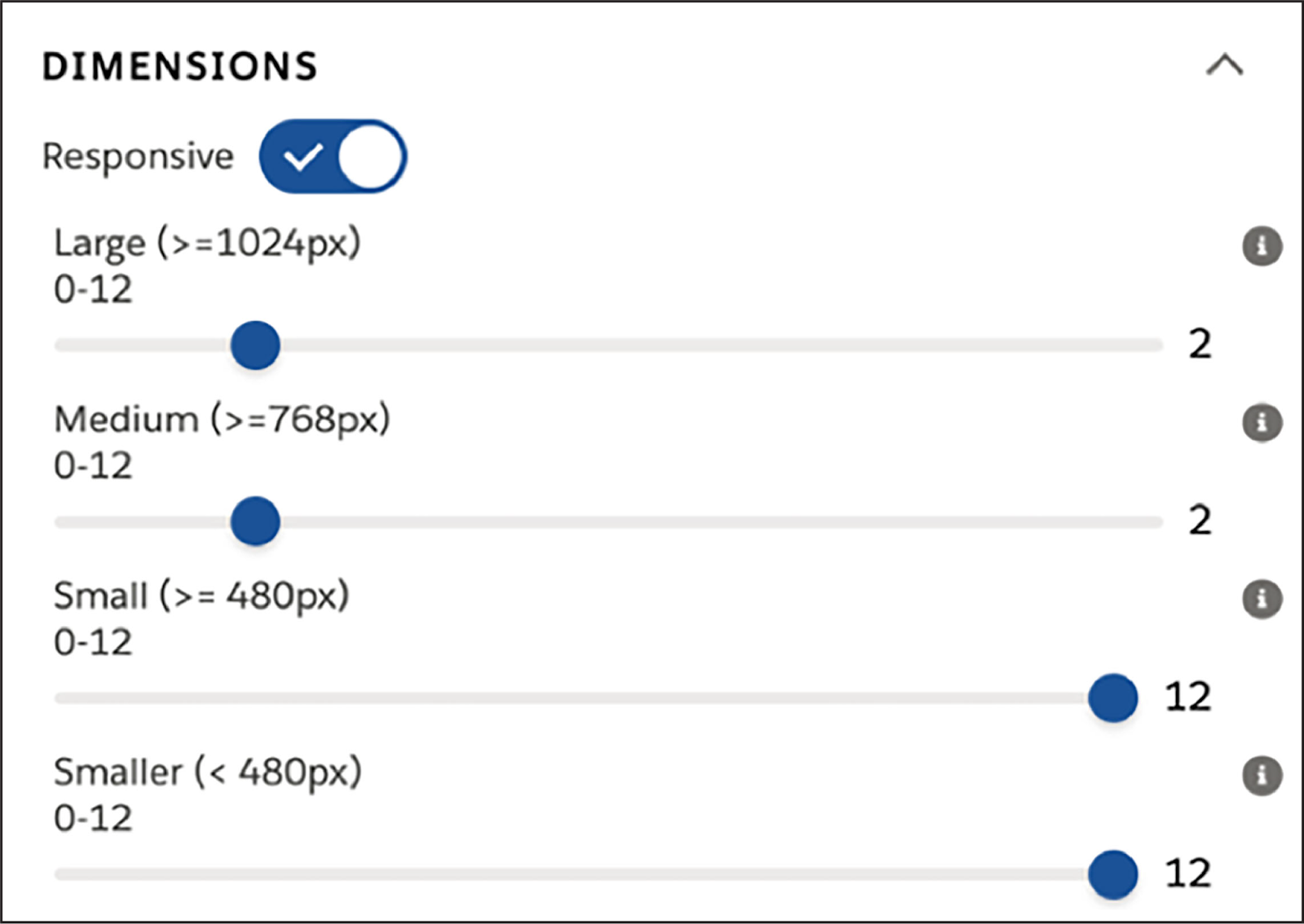
Dimensions (サイズ) |
高さと幅、および要素の応答性を設定します。 |
それでは、さっそくスタイルについて見てみましょう。
応答性を有効化する
要素の [Responsive (応答性)] を有効にすると、ビューポートというページの可視領域の幅の変化に応じて幅が変化するように設定できます。
要素の応答性の高いサイズ変更はモデルファーストアプローチです。サイズ変更は、表示される最小のビューポートブレークポイントから始まり、次に広いブレークポイントによって上書きされるまで継続的に増加して適用されます。デフォルトの幅は最小のビューポートブレークポイントの幅になります。

Flexcard のスタイル設定の例
スタイルが設定されていない Flexcard の要素は、キャンバス上で乱雑に見えます。この例のスクリーンショットには、スタイル設定された Flexcard の取引先データが示されています。

この Flexcard で Account Details Block にスタイルを設定すると、次のようになります。
タイトルの背景色
このブロックの要素の背景色は、[Style (スタイル)] パネルの [Appearance (外観)] セクションで設定されます。

配置とサイズ
次の例は、1 枚目の画像に 2 つの問題があります。
- [Menu (メニュー)] がフィールドと同じ列内に不自然に配置されている。
- [Menu (メニュー)] の下の項目が一塊になっている。
![不自然な [Menu (メニュー)] の位置と一塊になっている項目。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/omnistudio-flexcards/style-flexcard-elements/images/ja-JP/e468046b5b5c4f801dc2d70c65e57447_kix.h2jfg1aqjh9a.png)
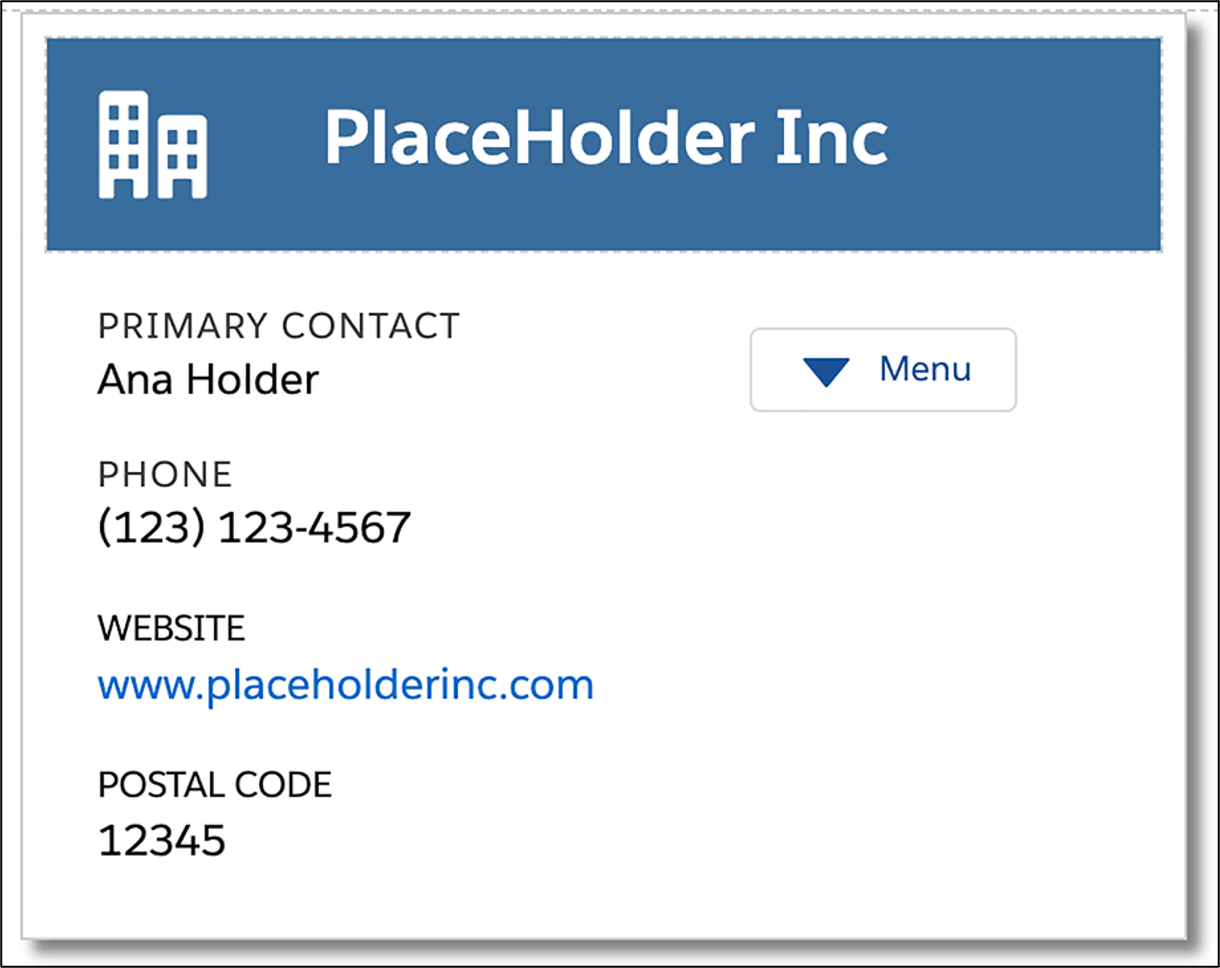
次に、この画像では 2 か所が改善されていますので見てみましょう。
- [Menu (メニュー)] が項目とは異なる列に配置され、よりわかりやすくなっている。
- [Menu (メニュー)] の下の項目の間隔が広くなり見やすくなっている。

このような問題を修正するために、実行できることが 2 つあります。
- Primary Contact 要素と Menu 要素の幅を変更し、両方が同じ行に表示されるようにする。
- 各 Text 要素のパディング種別とサイズ、余白種別とサイズを変更する。
幅
Flexcard キャンバスは 12 列のグリッドです。要素の幅は、このグリッドの 1 ~ 12 列になります。初めてキャンバスに Field 要素をドラッグする場合、デフォルトの幅は 12 列です。同じ行に他の Field を配置する場合は、幅を調整します。
たとえば、幅が 6 列の Field 要素は、水平方向のスペースの半分を占めます。そのため、同じ行に幅が 6 列の Field 要素を 2 つ表示できます。一方の Field 要素の幅を 7 に変更すると、2 つの Field は再度 2 行に分かれて表示されます。
前出のスクリーンショットでは、Primary Contact の Field 要素の幅が 7、Menu 要素の幅が 4 に設定されています。
パディングと余白
要素の境界線と要素内のコンテンツの間にスペースを作成するには、パディングを追加します。パディング種別の Around を使用すると、コンテンツのすべての辺にパディングを追加できます。
Flexcard の隣接する要素の間に余白を追加するには、Flexcard 要素のコンテナの周囲にスペースを作成します。余白種別の Around を使用すると、要素全体の周囲にスペースを追加できます。
前出の例では、余白種別が Left、余白サイズが Small に設定されています。パディング種別は Around、パディングサイズは X-Small に設定されています。
これらの変更を行った後、スタイルは保存されて他の要素に適用されました。
スタイルを保存して適用する
スタイルを Flexcard に保存して、Flexcard 内のほかの要素で再利用します。[Style (スタイル)] パネルでスタイルをカスタムスタイルとして保存し、保存したスタイルを同じ種別の他の要素に適用します。
保存されたスタイルは、Flexcard 内でのみ利用できます。保存できるのは、[Style (スタイル)] パネル内で行ったスタイル設定のみで、要素の [Properties (プロパティ)] パネルで行ったスタイル設定は保存できません。
![[Style (スタイル)] パネルでの保存と適用。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/omnistudio-flexcards/style-flexcard-elements/images/ja-JP/dd7a231b71071a0116dba8a5b099b965_kix.p6eymbumtuo.png)
このバッチでは、Flexcard の基本を学び、Data Source Wizard の詳細を確認して、データの追加と Flexcard のスタイル設定について理解を深めることができました。Flexcard には、顧客について一目で把握できる 360 度ビューのコンテキスト情報がぎっしり詰まっていることを忘れないでください。まさにその名のとおり、フレキシブルなのです。
リソース