Flexcard の主要な機能を確認する
学習の目的
この単元を完了すると、次のことができるようになります。
- 管理パッケージ用 Omnistudio の Omnistudio Flexcard の機能について説明する。
- Flexcard の主要な機能を挙げる。
Flexcard を理解する
管理パッケージ用 Omnistudio の Omnistudio Flexcard には、コンテキスト情報が一目でわかる形式で表示されます。また、表示されたデータに関連するタスクにアクセスすることもできます。
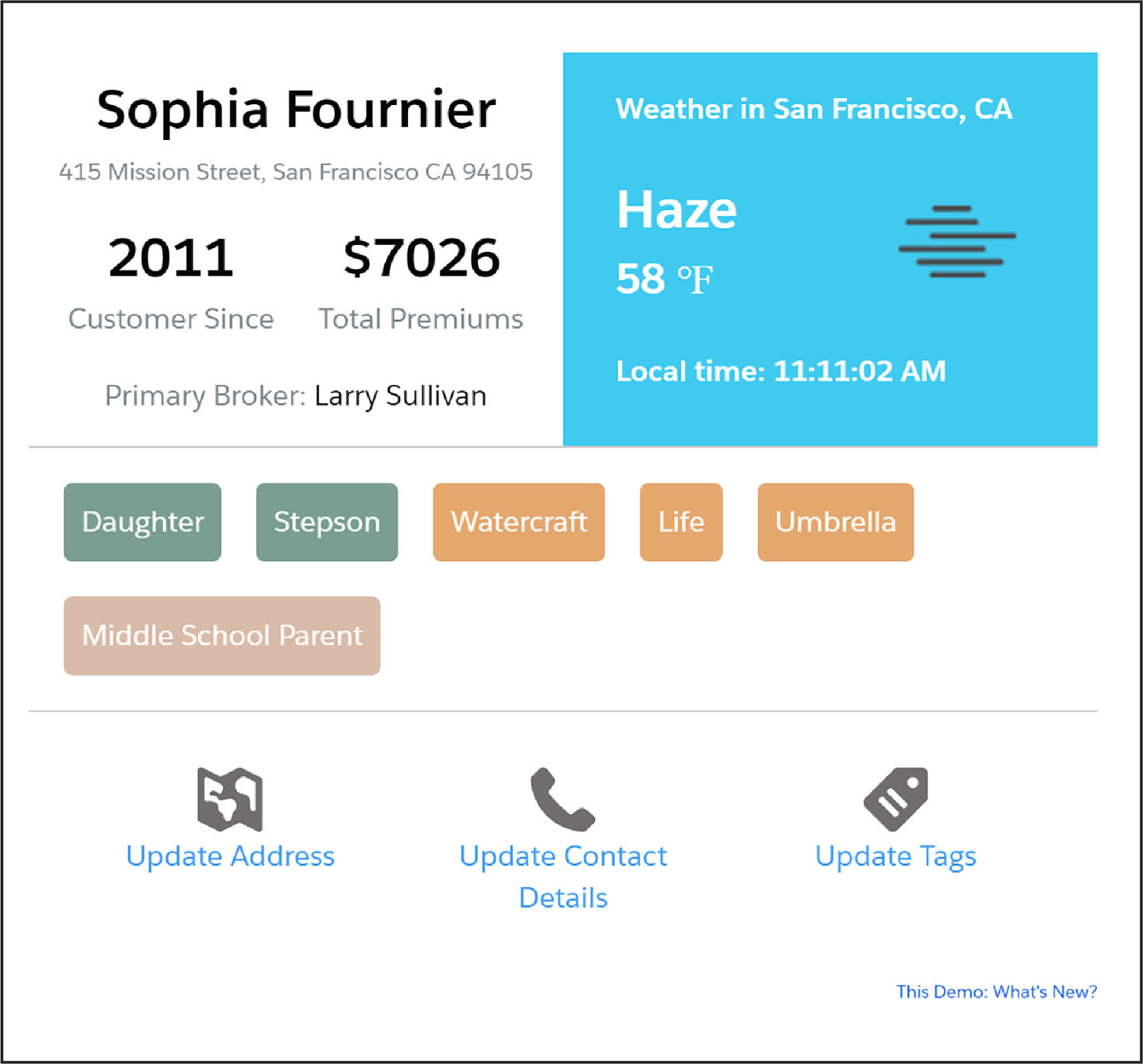
以下は、ある保険会社の顧客である Sophia Fournier の Flexcard です。

住所など、Sophia の主なプロファイルデータが表示されています。居住地の現在の天候も表示されています。Sophia は上着を持っていったほうがいいかもしれませんね。
プロファイルデータの下には、保険会社の担当者が Sophia との電話中に非公式に得た情報に関する複数の属性またはタグがあります。2 番目のタグのセット ([Watercraft (船舶)]、[Life (生命)]、[Umbrella (アンブレラ)]) は、Sophia が現在契約している保険を示しています。
Flexcard の下部には、Sophia の住所、取引先責任者の詳細、またはタグを更新するためのクリック可能なアクションが用意されています。
また、複数の Flexcard を組み合わせて、Interaction Console と呼ばれるコンソールに表示することもできます。

Interaction Console では顧客の情報を包括的に把握でき、Flexcard はこれらの 360 度ビューの重要なコンポーネントとなっています。コンソールに表示されている Flexcard は、Flexcard に基づいた Lightning Web コンポーネント (LWC) であり、コンソール自体は Salesforce Lightning コンソールです。
主要な機能
では、Flexcard とは何か、Flexcard で何ができるかを 2 分で説明するとします。あなたならどのように説明しますか? 以下は、Flexcard の主な機能です。
- Flexcard にはコンテキスト情報が一目でわかるようにまとめて表示される。
- Flexcard は顧客トランザクションの開始点と終了点である。
- Flexcard はあらゆるデバイスやチャネルに表示できる。
- Flexcard には複数のデータソースのデータを表示できる。
- Flexcard は Drag-and-Drop (ドラッグアンドドロップ) 要素を使用して迅速に作成される。
- Flexcard には、レイアウトとスタイルを管理するための what-you-see-is-what-you-get (WYSIWYG) エディターが用意されている。
- Flexcard アクションはカードのコンテキストに対応している。
- Flexcard は他の Flexcard に埋め込むことができる。
- Flexcard は LWC Omniscript 内に埋め込むことができる。
- Flexcard には、フライアウトを使用してオンデマンドで詳細が表示される。
- Flexcard には、条件に基づいて表示される複数の状態がある。
素晴らしいですね。それでは、各機能を詳しく見ていきましょう。
Flexcard にはコンテキスト情報が一目でわかるようにまとめて表示される
ほとんどの Flexcard には、情報とアクションの組み合わせが表示されます。Sophia Fournier を覚えていますか? 別の Flexcard を見てみましょう。これは彼女のボートの海上保険の詳細です。

保険契約の詳細では、保険証券番号、年間保険料、期間、有効期限が一目で確認できます。アクションを使用すると、詳細の表示、保険料の支払い、補償内容の変更、保険金の請求、ペーパーレス請求の有効化を行うことができます。
Flexcard は顧客トランザクションの開始点と終了点
Sophia のプロファイルの Flexcard をもう一度見てみましょう。

コールセンターのシナリオでは、コールセンターの担当者が電話で顧客とやり取りし、顧客の情報を確認し、Flexcard からガイド付きのプロセスを起動します。
たとえば、Sophia が住所を変更しなければならないとします。担当者は、Flexcard から [Update Address (住所の更新)] プロセスを起動します。プロセスが完了すると、Flexcard に新しい住所と気象情報が表示されます。
あらゆるデバイスやチャネルで Flexcard を表示できる
Flexcard の利用は、コールセンター担当者向けの Interaction Console に限定されません。Flexcard は任意のデバイスやチャネル (モバイルデバイスや消費者ポータルなど) にリリースできます。
Flexcard Lightning Web コンポーネントは、Lightning アプリケーションビルダーから Lightning ページに、またはエクスペリエンスビルダーからコミュニティやポータルページにリリースします。また、Flexcard を Adobe Experience Manager などの外部のコンテンツ管理システムや、Heroku などのカスタム Web コンテナ内にリリースすることもできます。
複数のデータソースからデータを表示する
Flexcard には、Salesforce からの内部情報と Web サイトやサードパーティレガシーシステムからの外部情報の両方を表示できます。この情報が複数のソースから取得される場合でも、Flexcard にまとめて表示できます。たとえば、Sophia Fournier のプロファイルの Flexcard には、取引先の詳細からの内部データと気象に関する外部データが表示されます。
Drag-and-Drop (ドラッグアンドドロップ) 要素を使用して Flexcard を迅速に作成する
管理パッケージ用 Omnistudio の Flexcard Designer には、カードを迅速に設定、プレビュー、デバッグするツールが付属します。インターフェース要素をキャンバスにドラッグして位置とサイズを変更し、テキスト、ボタン、アイコン、画像、リンク、グラフ、テーブル、さらにはほかの Flexcard の書式設定を行うことができます。
要素のプロパティを設定するには、[Properties (プロパティ)] パネルを使用します。使用可能なプロパティは、要素種別によって異なります。一部の要素では、設定方法に応じて異なるプロパティが表示されます。
WYSIWYG エディターを使用して、Flexcard のレイアウトとスタイルを管理する
Flexcard Designer には、WYSIWYG エディターが搭載されており、テンプレートを使用せずに Flexcard のレイアウトとスタイルを管理できます。
スタイルをグローバルに管理するには、カスタム CSS を使用するか、Designer で直接スタイルを変更します。各 Flexcard 要素のスタイルに関しては、次のことを実行できます。
- 高さと幅を設定する。
- 背景、境界線、テキストを追加する。
- パディング、余白、テキストの配置を設定する。
スタイリングの変更内容は、Flexcard キャンバス上ですぐに確認できます。要素にスタイルを設定する場合は、そのスタイルを保存して Flexcard 全体で再利用できるようにします。

Flexcard アクションはカードのコンテキストと関連性がある
Flexcard のアクションをクリックすると、通話の録音などのガイド付きプロセスを開始するワークフローが起動します。その他のアクション種別では、詳細情報が記載されたフライアウトウィンドウを表示する、別のレコードに移動する、別の Flexcard のイベントをリスンする、そのイベントが発生したときにカードを再度読み込む、ページやアプリケーション上の別のコンポーネントにイベントが発生したことを通知することができます。
このスクリーンショットの例では、[Update Case (ケースの更新)] アクションをクリックすると、Omniscript である [Update Case Details (ケースの詳細の更新)] ガイド付きインタラクションの 2 番目のタブが開きます。
![[Update Case (ケースの更新)] アクションを表示している Flexcard。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/omnistudio-flexcards/discover-the-key-capabilities-of-flexcards/images/ja-JP/06596bc5651274f7226c32350f5781bd_kix.sqwz947gpglx.png)
この例では、担当者が Sophia Fournier のいずれかの Policy カードで [Enable Paperless Billing (ペーパーレス請求の有効化)] をクリックした後の、ペーパーレス請求にサインアップするためのガイド付きインタラクションを含むウィンドウが表示されています。

Flexcard を他の Flexcard に埋め込む
子 Flexcard 要素を使用して、Flexcard を他の Flexcard に埋め込むことができます。子 Flexcard は Action 要素から起動することもできます。
子 Flexcard を埋め込むと、1 つの Flexcard に複数のデータソースを表示できます。有効であれば、子 Flexcard をいくつでも埋め込むことができます。
この例では、子 Cases Flexcard は親 Cases Flexcard 内の要素です。子にはケースの詳細とアクションが表示されています。子がない場合、親は [Cases (ケース)] ドロップダウンメニューと [Create Case (ケースの作成)] アクションが設定された単なるコンテナとなります。

Omniscript 内に Flexcard を埋め込む
Flexcard Lightning Web コンポーネントは Omniscript 内に埋め込むことができます。つまり、Flexcard はガイド付きインタラクションの一環として表示されます。
ここでは、埋め込まれた Flexcard に複数の医療プランがインタラクションの一環として表示されており、ユーザーはそれらを比較していずれかを選択します。

フライアウトを使用してオンデマンドで詳細を表示する
フライアウトは、Flexcard のアクションを選択したときに表示される別の Flexcard です。フライアウトには次の情報が表示されます。
- 親カードに表示すると煩雑になる追加情報やアクション。
- 親カードレベルで表示するほど重要ではない二次的な情報やアクション。
この例のスクリーンショットでは、[Get 5-Day Forecast (5 日間の予報の取得)] をクリックすると、この Weather Flexcard の追加情報が表示されます。親 Flexcard には現在の気象状況のみが表示されます。

条件に基づいて複数の状態を表示する
Flexcard 状態を使用して、表示される情報の種別や状況に基づいて異なる外観で Flexcard を設定します。複数の Flexcard 状態を設計して、Flexcard にデータを表示するかどうか、いつ、どのように表示するかを決定する条件を設定することができます。つまり、Flexcard 状態によって、カード上でユーザーが参照できる情報と実行できるアクションが決まります。
たとえば、プランまたは登録の状況 (有効、未払い、存在しない) が示されているとします。この登録に関連する 1 つの Flexcard に、3 種類の状態を設定できます。条件によってどの状態を表示するかが決まります。

- プランが有効な場合は、カード 1 が表示されます。
- 支払期限が切れている場合は、カード 2 に追加のインジケーターが示されます。
- 登録者に現在このプランがなく、プランを追加できることを提案する場合は、カード 3 が表示されます。
Flexcard は、(自分で言うのもなんですが) とても便利です。これで Flexcard の基本を理解できました。次の単元では Flexcard Designer を確認します。
リソース
