Lightning Experience および Salesforce モバイルアプリケーションにカスタマイズされたレコードページを作成する
学習の目的
この単元を完了すると、次のことができるようになります。
- Lightning Experience および Salesforce モバイルアプリケーションにカスタマイズされたオブジェクトレコードページを作成する。
- カスタムレコードページをユーザーに対して有効にする。
Lightning Experience のレコードページのカスタマイズ
Lightning アプリケーションビルダーを使用して、レコードページにコンポーネントの追加、削除、並び替えを行うことで、各オブジェクトのレコードのユーザーへの表示をカスタマイズできます。さらに、レコードページをカスタマイズして特定の Lightning アプリケーションに割り当て、ユーザーが操作するアプリケーションのコンテキスト用に特別にカスタマイズされたレコードページにアクセスできるようにすることも可能です。

ホームページと同様に、カスタムレコードページを作成する方法は複数あります。テンプレートを使用して一から作成する方法、他のカスタムレコードページを複製する方法、そして既存のページを編集する方法です。ただし、ホームページとは異なり、カスタムレコードページは、デスクトップの Lightning Experience だけではなく、Salesforce モバイルアプリケーションでもサポートされています。
カスタム Lightning レコードページを作成する
次は、カスタム商談レコードページを作成しましょう。
しくみが分かりやすくなるように、標準レコードページのレイアウトを少し変更します。ここで操作に慣れれば、レコードページを好きなようにカスタマイズできるようになります。では始めましょう。
- [Setup (設定)] から、[Quick Find (クイック検索)] ボックスに
App Builder(アプリケーションビルダー) と入力し、[Lightning App Builder (Lightning アプリケーションビルダー)] を選択します。
-
[New (新規)] をクリックします。
-
[レコードページ] を選択して、後はウィザードの指示に従っていきます。
- ページに
New Opportunity Page(新規商談ページ) という表示ラベルを付け、オブジェクトとして [Opportunity (商談)] を選択します。
[Object (オブジェクト)] 項目にオブジェクトの名前を入力してリストを絞り込むと、目的のオブジェクトをすばやく見つけることができます。
-
[Header, Subheader, Right Sidebar (ヘッダー、サブヘッダー、右サイドバー)] テンプレートを選択して、[Done (完了)] をクリックします。
コンポーネントペインには、商談レコードページに使用できるすべての標準コンポーネントと、組織にインストールしたすべてのカスタムコンポーネントが表示されます。
- 設定メニュー
 から、[Always show icons (常にアイコンを表示)] を選択します。
から、[Always show icons (常にアイコンを表示)] を選択します。
パレットに表示されるアイコンには、各コンポーネントでサポートされるフォーム要素が表示されます。たとえば、Chatter フィードコンポーネントをページに追加すると、デスクトップと Salesforce モバイルアプリケーションのどちらでページを表示しても、このコンポーネントが表示されます。ただし、Chatter パブリッシャーはデスクトップのみでサポートされているため、モバイルには表示されません。このモジュールの後半で、完成したページで実際にこの動作を確かめてみましょう。
- [強調表示パネル] コンポーネントをページの上の範囲にドラッグします。コンポーネントのプロパティペインで [動作を確認] をクリックすると、強調表示パネルのコンテンツがどこから取得されているかを調べることができます。
- パスコンポーネントを強調表示パネルの下の領域に追加します。
- Chatter コンポーネントを右下の範囲に追加します。
- [タブ] コンポーネントを左下の範囲に追加します。
![[タブ] コンポーネントの追加](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning_app_builder/lightning_app_builder_recordpage/images/ja-JP/5a18f7176f50ef1acf008628a1c3890c_kix.gkx3vf7ba40m.png)
[Tab (タブ)] コンポーネントにはデフォルトでいくつかのタブが配置されています。さらに追加しましょう。
- [Tabs (タブ)] コンポーネント詳細ペインで [Add Tab (タブを追加)] をクリックします。
デフォルトでは、もう 1 つ [Details (詳細)] タブが追加されます。すでに [Details (詳細)] タブはありますから、これを何か違うものにしましょう。
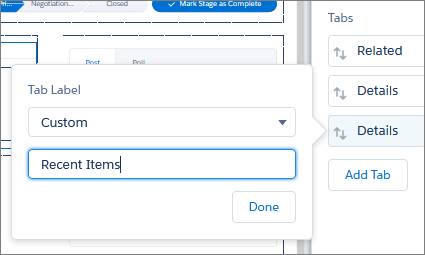
- 2 つ目の [詳細] タブをクリックします。
- [Tab Label (タブの表示ラベル)] ドロップダウンメニューから [Custom (カスタム)] を選択し、新しい表示ラベルを
Recent Items(最近使ったデータ) とします。
[Tab Label (タブの表示ラベル)] リストを上にスクロールして、一番上にある [Custom (カスタム)] を見つけてください。

-
[完了] をクリックします。
- [活動] タブを作成します。
- キャンバスの [Details (詳細)] タブを選択します。
- [Details (詳細)] タブのすぐ下のレコード詳細コンポーネントを緑の強調表示領域にドラッグします。

- [関連リスト] コンポーネントを [関連] タブに追加し、[活動] コンポーネントを [活動] タブに追加し、[最近使ったデータ] コンポーネントを [Recent Items (最近使ったデータ)] タブに追加します。
- キャンバスでタブコンポーネントを選択し、プロパティペインでタブの順序を [詳細]、[活動]、[最近使ったデータ]、[関連] の順に変更します。
コンポーネントの内部のタブをドラッグして移動することはできません。プロパティペインでできるのは調整だけです。
-
[Save (保存)]、[Activate (有効化)] の順にクリックします。
カスタムレコードページをユーザーにロールアウトする
それでは新しいページを実装して有効化しましょう。
![Activation: Opportunity Record Page (有効化: 商談レコードページ) の 3 つのオプション: [Org Default (組織のデフォルト)]、[App Default (アプリケーションのデフォルト)]、[App, Record Type, Profile (アプリケーション、レコードタイプ、プロファイル)]。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning_app_builder/lightning_app_builder_recordpage/images/ja-JP/507aac3e48fd55f3af2068495656aee2_kix.799dulpm5f6r.png)
有効化には 4 つのオプションがあります。
- ページを組織のオブジェクトのデフォルトにする。
- ページを特定の Lightning アプリケーションのデフォルトのオブジェクトレコードページにする。
- ページを Lightning アプリケーション、レコードタイプ、およびプロファイルの組み合わせに割り当てる。
- ページをデスクトップや電話などのフォーム要素に割り当てる。
リストの最後の項目に注目です。ユーザーのニーズに合わせてカスタマイズされたページを作成できるだけでなく、さらに一歩進めて、ユーザーがアクセスする方法に基づいてページをカスタマイズできるのです。移動中や現場でモバイルユーザーに必要な情報のみが含まれた、モバイルユーザー専用の独自にカスタマイズされたレコードページを作成できます。同時に、PC やノート PC で作業をするユーザーのニーズに応じたデスクトップ専用のレコードページも作成できます。
次は、このページを特定のアプリケーション、レコードタイプ、プロファイルに割り当ててます。デスクトップと携帯電話で表示されるように、両方のフォーム要素に割り当てるようにします。
-
[アプリケーション、レコードタイプ、およびプロファイル] タブをクリックします。
-
[アプリケーション、レコードタイプ、およびプロファイルに割り当て] をクリックします。
- 割り当てウィザードの手順を実行し、ページをセールスアプリケーション、デスクトップと携帯電話のフォーム要素、マスターレコードタイプ、システム管理者プロファイルに割り当てます。
- ページ割り当てを確認します。
[新規ページ] 列に、有効化するページの名前 [New Opportunity Page (新規商談ページ)] が入力されています。
-
[Save (保存)] をクリックします。
これで、カスタマイズしたレコードページを使用できます。でもその前に、ページをもっと便利にしましょう。
リソース
- Salesforce ヘルプ: Lightning Experience のレコードページの作成および設定
- Salesforce ヘルプ: Lightning アプリケーションビルダーを使用した Lightning ページのタブの追加とカスタマイズ
- Salesforce ヘルプ: Lightning Experience のレコードページの有効化
- Salesforce ヘルプ: Lightning アプリケーションビルダーの考慮事項
