Lightning Experience のカスタムホームページを作成する
学習の目的
この単元を完了すると、次のことができるようになります。
- Lightning Experience ユーザー向けのカスタムホームページを作成する。
- 異なるプロファイルに異なるホームページを割り当てる。
- デフォルトのホームページを設定する。
カスタマイズ可能な Lightning Experience ホームページ
Lightning Experience のホームページで、1 日のスケジュールを管理するためにユーザーに必要なすべての機能を提供できます。営業担当は、四半期のパフォーマンスサマリーや、大切な ToDo、商談に関する重要な最新情報を参照できます。さらに、ユーザーの種別に応じてページをカスタマイズして、さまざまなアプリケーションや、アプリケーションとプロファイルを組み合わせてカスタムページを割り当てることができます。

カスタムホームページを作成するには複数の方法があります。テンプレートを使用して一から作成する、別のカスタムホームページを複製する、または Lightning アプリケーションの [ホーム] タブからページを編集することができます。
既存のページを編集するには、ホームページの  をクリックしてから [編集ページ] を選択し、現在のページのコピーを作成して編集します。カスタマイズしたページがすでに存在して有効な場合は、[編集ページ] を選択すると、そのページが開いて編集可能になります。
をクリックしてから [編集ページ] を選択し、現在のページのコピーを作成して編集します。カスタマイズしたページがすでに存在して有効な場合は、[編集ページ] を選択すると、そのページが開いて編集可能になります。
ここでは、ホームページを一から作成します。
Lightning Experience のカスタムホームページを作成する
ここでは、何ができるかがわかりやすくなるように、標準ホームページレイアウトのコンポーネントの位置を少し変更して説明します。
はじめよう
- [Setup (設定)] から、[Quick Find (クイック検索)] ボックスに
App Builder(アプリケーションビルダー) と入力し、[Lightning App Builder (Lightning アプリケーションビルダー)] をクリックします。
-
[New (新規)] をクリックして [ホームページ] を選択し、[次へ] をクリックします。
- ウィザードの手順を実行し、ページに
New Home Page(新規ホームページ) という名前を付け、標準ホームページテンプレートを選択して、[Done (完了)] をクリックします。
空白のホームページが開きます。これでホームページの作成を開始できます。コンポーネントペインには、ホームページに使用できるすべての標準コンポーネントと、組織にインストールされたすべてのカスタムコンポーネントが表示されます。
- [アシスタント] コンポーネントを右上の範囲にドラッグします。
- [パフォーマンス] を左上の範囲にドラッグします。
- [今日の行動] を左下の範囲に追加し、[主要な商談] を右下の範囲に追加します。
- [今日の ToDo] を [アシスタント] の上に追加します。
-
[Save (保存)] をクリックします。

ページを保存しただけでは、ユーザーが使用できる状態にはなりません。Lightning ページをユーザーが参照できるようにするには、有効化する必要があります。通常、ページが完了していない場合や、公開する準備ができていない場合は、ここで [今回はダウンロードしない] をクリックしてページを保存し、アプリケーションビルダーに戻ることができます。ただし今回は、ページが完成し、今すぐユーザーに公開する準備ができているとします。
-
[Activate (有効化)] をクリックして、ユーザーに公開します。
ページを以前に保存していて、有効化していなかった場合は、ツールバーの [Activation (有効化)] ボタンをクリックして、次のセクションへの準備を整えます。
Lightning Experience ユーザーにカスタムホームページをロールアウトする
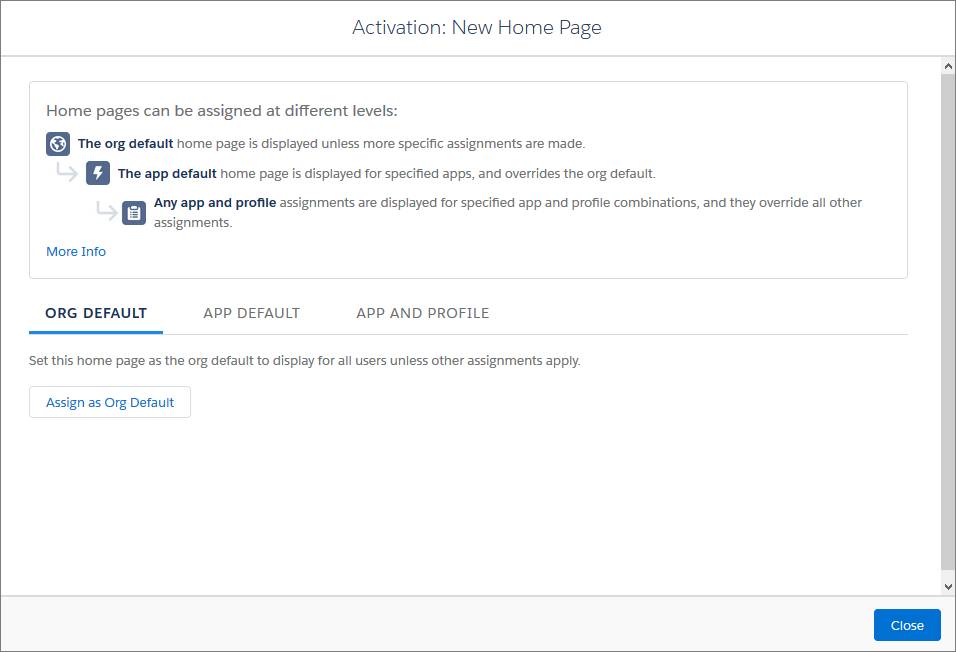
ホームページを有効にする方法は 3 つあります。ホームページを組織の全ユーザーのデフォルトにする方法、アプリケーションのデフォルトにする方法、そしてホームページを 1 つ以上のアプリケーションとプロファイルの組み合わせに割り当てて、ユーザーが特定のロール専用に設計されたページにアクセスできるようにする方法です。

では、このホームページを後で表示できるように、システム管理者プロファイルに割り当ててみましょう。
-
[アプリケーションおよびプロファイル] タブで、[アプリケーションとプロファイルに割り当て] をクリックします。
- Sales アプリケーションを選択して、[次へ] をクリックします。
- プロファイルのリストをスクロールダウンし、[システム管理者] を選択して [次へ] をクリックします。
- 割り当てを確認して、[Save (保存)] をクリックします。
これで完成です。システム管理者プロファイルを持つすべてのユーザーが、Sales アプリケーションで作業しながら、新規ホームページを確認できるようになりました。見てみましょう。
結果を表示する
参考までに、こちらが標準のデフォルトホームページの例です。ホームページの変更前の状態と考えてください。

では、変更したページと比較しましょう。
- Lightning Experience で Sales アプリケーションのホームページに移動します。
この時点では次のように表示されます。前とそれほど変わらないように見えますが、いくつかのコンポーネントは新しい場所に表示されています。

- 新しく習得したページカスタマイズスキルの成果を堪能してください。
よくできています。それでは、次はレコードページに進みましょう。
リソース
- Salesforce ヘルプ: Lightning Experience ホームページの設定
- Salesforce ヘルプ: 新しいデフォルトのホームページの設定
- Salesforce ヘルプ: Lightning Experience ホームの権限と設定
