動的フォーム入門
学習の目的
この単元を完了すると、次のことができるようになります。
- 動的フォームベースのレコードページと標準レコードページの違いを説明する。
- 動的フォームの利点を挙げる。
- レコードページを動的フォームに移行する。
- 動的フォームベースのページがモバイルデバイスでどのように表示されるかを説明する。
始める前に
この単元は、前の単元で作成したレコードページに基づきます。まず前の単元を完了してください。同じレコードページを使用してこの単元を説明していきます。
動的フォームとは?
動的フォームは、Lightning アプリケーションビルダーをまったく新しいレベルに引き上げます。Salesforce システム管理者は、Lightning アプリケーションビルダー内でレコード詳細の項目とセクションを設定して、ユーザーに好まれる柔軟性の高い動的な環境を構築できます。
現在の Salesforce 組織を想像してください。さまざまなプロファイルやレコードタイプをサポートするために、同じページのわずかに異なるバージョンがいくつかあるのではないでしょうか。また、さまざまな種類のユーザーが同じオブジェクトで異なる項目を使用するため、100 個以上の項目を含むページレイアウトがあるかもしません。ページレイアウトの項目が増えると、レコード詳細コンポーネントはますます扱いづらい項目のブロックとなり、カスタマイズができなくなります。
動的フォームでは、Lightning ページのレコード詳細コンポーネントが個々の項目やセクションのコンポーネントに分割され、個別のタブやアコーディオンセクションも含め、ページのどこにでも配置することができます。表示ルールを使用して、エンドユーザーに表示する必要がある項目のみを必要なときに表示できます。

動的フォームには、次の機能があります。
- ページレイアウトからの即座のアップグレード: 項目やセクションを好きな場所に配置できます。
- 動的レイアウト: 表示ルールを使用して、項目やセクションを表示および非表示にできます。
- レイアウト管理の簡易化:
- ページレイアウトエディターを使用することなく、Lightning アプリケーションビルダーでページの項目とセクションを管理できます。
- コンポーネントの表示ルールにより、必要なページレイアウトとレコードタイプの数を削減できます。
- ページレイアウトを割り当てなくても Lightning ページを割り当てることができます。
- ページレイアウトエディターを使用することなく、Lightning アプリケーションビルダーでページの項目とセクションを管理できます。
動的フォームのしくみ
動的フォームは、コンポーネントペインに [Fields (項目)] という新しいタブを追加します。[Fields (項目)] タブには、[Field Section (項目セクション)] コンポーネントと項目のリストが含まれています。[Field Section (項目セクション)] コンポーネントはページのどこにでも配置でき、項目を [Field Section (項目セクション)] コンポーネント内の任意の場所に配置できます。
動的フォームは 2 通りの方法で使用を開始できます。
- 新しい Lightning レコードページを作成する。次に、Lightning アプリケーションビルダーコンポーネントペインの [Fields (項目)] タブをクリックし、セクションと項目をページ上の任意の場所にドラッグします。
- 既存のレコードページを開き、数回クリックするだけで、動的フォーム移行ウィザードを使用してそのレコード詳細を移行する。
この単元では、2 番目のオプションであるページの移行について説明します。
レコードページを動的フォームに移行する
動的フォームを使用することで、既存のレコードページから項目やセクションを Lightning アプリケーションビルダーの個別のコンポーネントとして移行することができます。その後で、ページ上のほかのコンポーネントと同様に設定して、ユーザーに必要な項目やセクションのみを表示できるようになります。
では、プロセスを見ていきましょう。
- [Setup (設定)] から、[Quick Find (クイック検索)] ボックスに
App Builder(アプリケーションビルダー) と入力し、[Lightning App Builder (Lightning アプリケーションビルダー)] を選択します。
- 前の単元で作成した [New Opportunity Page (新規商談ページ)] の [Edit (編集)] をクリックします。
-
[Details (詳細)] タブをクリックして、レコード詳細をクリックします。
これで、[Record Detail (レコードの詳細)] コンポーネントが選択され、プロパティペインにそのプロパティが表示されます。
- プロパティペインで [Upgrade Now (今すぐアップグレード)] をクリックし、動的フォーム移行ウィザードを開始します。
![[Upgrade Now (今すぐアップグレード)] ボタンが表示されている動的フォームへのアップグレードメッセージ](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning_app_builder/get-started-with-dynamic-forms-lab/images/ja-JP/b4687075fb6e8744e3c194db2ead741e_kix.wf8isuh7klfg.jpg)
- ウィザードの手順を実行し、[Opportunity Layout (商談レイアウト)] を選択して、[Finish (完了)] をクリックします。
-
[Save (保存)] をクリックします。
ちょっと待ってください! 必須項目が含まれていないようです。必須項目が欠落しているページを保存して、その欠落している必須項目に値がない場合、ユーザーはレコードを作成、編集、またはコピーした後に保存することができません。
![[Save (保存)] ボタンと [Cancel (キャンセル)] ボタンが表示された「Save without required fields (必須項目なしで保存しますか)」メッセージ](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning_app_builder/get-started-with-dynamic-forms-lab/images/ja-JP/c43031fe340d31a0e8806c694038848c_kix.5kpfwdatfyd6.jpg)
-
[Cancel (キャンセル)] をクリックして、何が欠けているのかを調べましょう。
- コンポーネントパレットで [Fields (項目)] タブをクリックします。
[Universally Required Fields (必須項目)] の [Forecast Category (売上予測分類)] が [Details (詳細)] タブに含まれていません。なぜでしょうか? レイアウトから項目を移行するときに、オブジェクトの必須項目が移行元のレイアウトに存在しない場合、自動的に追加されません。([Opportunity Layout (商談レイアウト)] ページレイアウトを見てみると、[Forecast Category (売上予測分類)] が含まれていません。)
-
[Details (詳細)] タブをクリックし、[Forecast Category (売上予測分類)] 項目を [Opportunity Information (商談情報)] セクションにドラッグします。
- ページを再度保存します。
[Fields (項目)] タブに必要な項目がすべて含まれているにもかかわらず、アップグレードウィザードでページレイアウトを選択するのはなぜでしょうか? これらの項目をすべて手動でページにドラッグしてもよいのですが、ページレイアウトを選択すると、アップグレードウィザードによって、ページレイアウトの項目とセクションが自動的にページに追加されるため、数回クリックするだけで完了します。
移行されたページを見てみましょう。各セクションはコンポーネントです。セクション内の各項目もコンポーネントです。

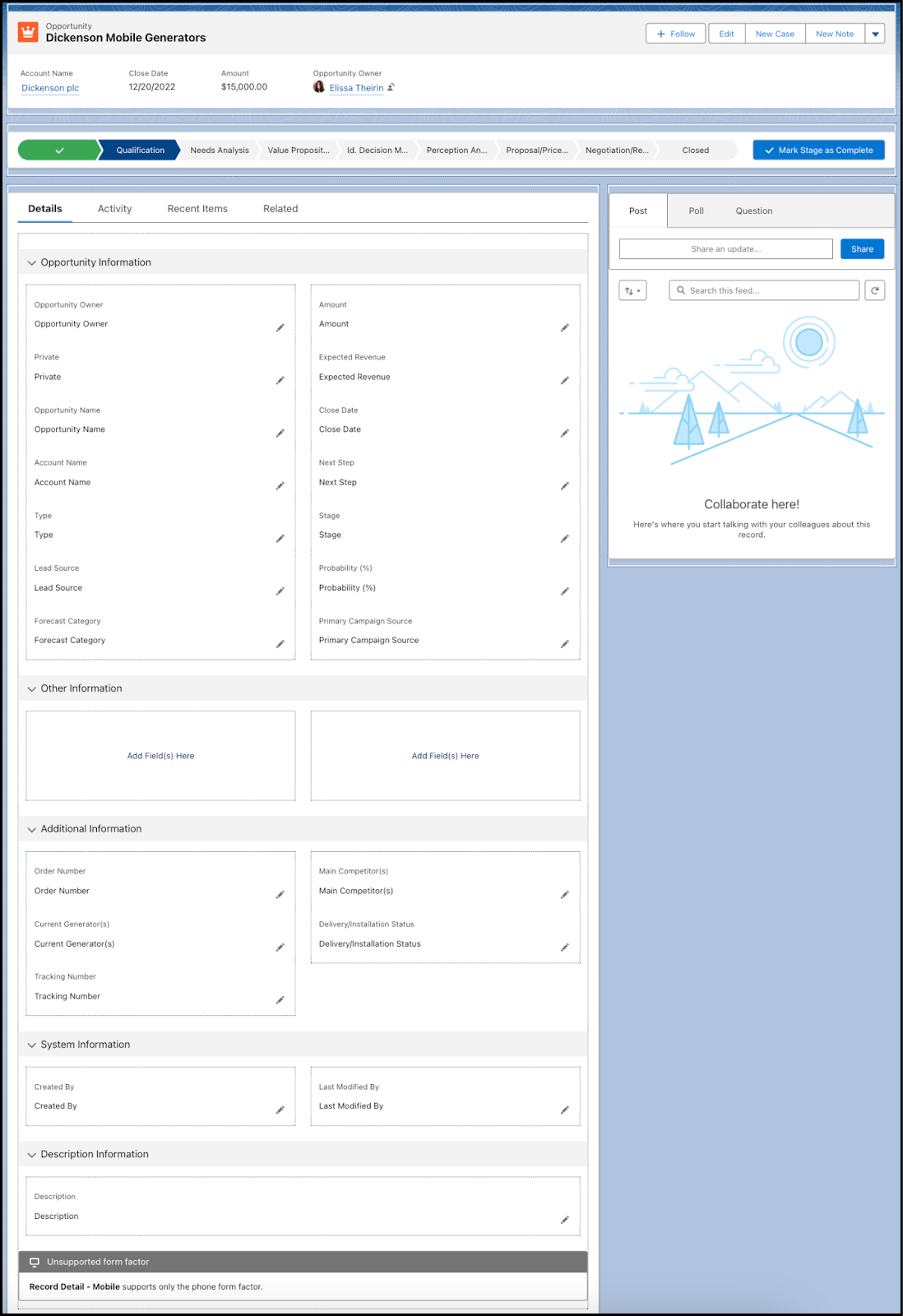
[Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントがページの下部に追加され、元の [Record Detail (レコードの詳細)] コンポーネントが削除されています。これは意図的なもので、後で説明します。
ページをカスタマイズする
[Record Details (レコードの詳細)] を個々の項目コンポーネントに分割しましたが、まだページにはかなりの数の項目があり、パフォーマンスの問題が発生する可能性があります。これを回避する方法の 1 つは、優先度の低い項目をタブまたはアコーディオンセクションに移動し、ページの読み込み時にコンテンツが表示されないようにすることです。
ページの最適化から始めましょう。まず、空の [Other Information (その他の情報)] セクションを削除します。
- キャンバスの [Details (詳細)] タブをクリックします。
- [Other Information (その他の情報)] セクションにマウスポインターを置き、
 をクリックして削除します。
をクリックして削除します。
次に新しいタブを追加します。
-
[Details (詳細)] タブをもう一度クリックします。
- [Tabs (タブ)] プロパティペインで [Add Tab (タブを追加)] をクリックします。新しい [Details (詳細)] タブ項目が表示されます。
- 新しい [Details (詳細)] タブ項目をクリックします。
- [Tab Label (タブの表示ラベル)] リストで [Custom (カスタム)] を選択します。
[Tab Label (タブの表示ラベル)] リストを上にスクロールして、一番上にある [Custom (カスタム)] を見つけてください。
- [Custom Label (カスタム表示ラベル)] に
More Details(その他の詳細) と入力し、[Done (完了)] をクリックします。
- プロパティペインで、新しい [More Details (その他の詳細)] タブを [Activity (活動)] タブの上にドラッグします。
![タブのリストが表示されている [Tabs (タブ)] コンポーネントのプロパティパネル](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning_app_builder/get-started-with-dynamic-forms-lab/images/ja-JP/2ac32bf3b0cf3f3f6617ebe28fd2ea51_kix.2reh9rtai8yx.png)
[Details (詳細)] の項目セクションを [More Details (その他の詳細)] に移動します。
- キャンバスで、[Details (詳細)] タブをクリックし、[Opportunity Information (商談情報)] セクションを折りたたみます (次の手順でドラッグするために縦のスペースを小さくします)。
- [Additional Information (追加情報)] セクションで、
 をクリックしてセクションを [More Details (詳細)] タブにドラッグします。
をクリックしてセクションを [More Details (詳細)] タブにドラッグします。
あるタブの項目を別のタブに移すには、その項目の をクリックして移動先のタブにドラッグし、カーソルをしばらくそこに置いたままにします。移動先のタブが開いたら、項目をドロップできます。マウスではなくキーボードを使用している場合は、切り取りと貼り付けのキーボードコマンドを使用してコンポーネントを移動できます。詳細は、「Keyboard Navigation and Shortcuts in the Lightning App Builder (Lightning アプリケーションビルダーのキーボードナビゲーションとショートカット)」を参照してください。
をクリックして移動先のタブにドラッグし、カーソルをしばらくそこに置いたままにします。移動先のタブが開いたら、項目をドロップできます。マウスではなくキーボードを使用している場合は、切り取りと貼り付けのキーボードコマンドを使用してコンポーネントを移動できます。詳細は、「Keyboard Navigation and Shortcuts in the Lightning App Builder (Lightning アプリケーションビルダーのキーボードナビゲーションとショートカット)」を参照してください。
- [Description Information (詳細情報)] セクションも同様に移動して、[Additional Information (追加情報)] セクションの下に配置します。
- [Additional Information (追加情報)] セクションで、[Tracking Number (追跡番号)] 項目を [Delivery/Installation Status (配送/設置状況)] の下に配置します。
-
[Description Information (詳細情報)] セクションをクリックします。
- [Description Information (詳細情報)] セクションのプロパティペインで、[Label (表示ラベル)] 項目をクリックし、ドロップダウンの一番上までスクロールして [Custom (カスタム)] を選択します。
- [Custom Label (カスタム表示ラベル)] 項目に、
Description(説明) と入力します。これは些細な (そして退屈な) 変更でしたが、動的フォームでは、システム管理者が項目セクションに自由に名前を付けることができます。創造力を発揮しましょう。
[Additional Information (追加情報)] セクションには 5 つの項目がありますが、[Main Competitor(s) (主要な競合他社)] 項目をユーザーに表示する必要はありません。動的フォームがここで本領を発揮します。Lightning アプリケーションビルダーでセクションをカスタマイズして適切な項目のみを残すことができます。ページレイアウトエディターを使用する必要はありません。
最後に、不要な項目を削除します。
- [Additional Information (追加情報)] セクションで、[Main Competitor(s) (主要な競合他社)] 項目にマウスポインターを置き、
 をクリックして削除します。
をクリックして削除します。
-
[詳細] タブをクリックします。
- [Opportunity Information (商談情報)] セクションを展開し、[Primary Campaign Source (主キャンペーンソース)] 項目を削除します。
- [Next Step (次のステップ)] 項目を削除します。
列が自動的に調整されるのがわかります。
- [Stage (フェーズ)] 項目を [Close Date (完了予定日)] 項目の上にドラッグします。
- ページを保存します。
ここで行った変更は、動的フォームを使用してできることの単純な例です。元の [Record Detail (レコードの詳細)] ブロックに 100 個以上の項目が含まれているページの場合、このような最適化によってページのパフォーマンスを大幅に向上させることができます。表示する項目の数が少なければ、ページの読み込みが速くなります。また、ユーザーは必要な項目にアクセスするために、それほどスクロールする必要がありません。
クロスオブジェクト項目を追加する
Lightning レコードページで動的フォームを使用する大きなメリットの 1 つは、クロスオブジェクト項目を使用して関連オブジェクトから適切なデータを追加できることです。コンポーネントパレットの [Fields (項目)] リストから参照関係項目にドリルインできます。矢印アイコン (>) でマークされた項目を見つけたら、矢印をクリックしてドリルインします。
商談ページにキャンペーン項目を追加してみましょう。
- コンポーネントパレットの [Fields (項目)] タブをクリックします。
-
[Field Section (項目セクション)] コンポーネントを、[System Information (システム情報)] のすぐ上にある [More Details (詳細)] タブにドラッグします。
- プロパティペインで、項目セクションの [Custom Label (カスタム表示ラベル)] を
Campaign Information(キャンペーン情報) に変更します。
- [Primary Campaign Source (主キャンペーンソース)] 項目を新しい [Campaign Information (キャンペーン情報)] セクションに追加します。
- コンポーネントパレットの [Fields (項目)] セクションで、[Primary Campaign Source (主キャンペーンソース)] 項目の横にある矢印をクリックします。
パレットからクロスオブジェクト項目にドリルインすると、パレットの項目が変化し、クリックしたオブジェクトに関連付けられている項目が反映されます。[Fields (項目)] タブの上部にあるブレッドクラムでは、現在作業している場所が追跡されます。
- [Campaign Information (キャンペーン情報)] セクションに次の項目を追加します。
- Campaign Name (キャンペーン名)
- Campaign Owner (キャンペーン 所有者)
- Active (有効)
- 説明
- Campaign Name (キャンペーン名)
- ページを保存します。
もちろん、商談に関連付けられているキャンペーンが組織になければ、[Campaign Information (キャンペーン情報)] セクションには何も表示されません。つまり、商談にキャンペーンを追加すると、後でページを表示したときにセクションがどのように表示されるか確認できます。
- アプリケーションビルダーヘッダーの [Back (戻る)]
 をクリックします。
をクリックします。
- アプリケーションランチャー
 で、[Opportunities (商談)] タブを検索して選択します。
で、[Opportunities (商談)] タブを検索して選択します。
-
[All Opportunities (すべての商談)] リストビューを開きます。
-
[Dickenson Mobile Generators] を選択します。
[Campaign Information (キャンペーン情報)] セクションの項目はすべて空です。
-
[Edit (編集)] をクリックします。
- [Primary Campaign Source (主キャンペーンソース)] 項目をクリックして、
User(ユーザー) と入力し、[User Conference - Jun 17-19, 2002 (ユーザーカンファレンス - 2002 年 6 月 17 ~ 19 日)] を選択します。
-
[Save (保存)] をクリックします。
商談ページに戻ると、キャンペーンの項目に値が入力されています。
強調表示パネルを動的にする
[New Opportunity (新規商談)] ページは現在、強調表示パネルコンポーネントを使用して、ページ上部に重要なレコード項目を表示しています。強調表示パネルコンポーネントの項目は、オブジェクトのコンパクトレイアウトから取得され、[Setup (設定)] のオブジェクト設定でカスタマイズされます。
このページで動的フォームが使用されるようになったため、動的強調表示パネルコンポーネントを使用して、Lightning アプリケーションビルダーで直接レコードの強調表示をカスタマイズできます。
動的強調表示パネルには最大 12 の主なレコード項目を追加できます。キャンバスにこのパネルを追加すると、[Primary Field (プライマリ項目)] の値がオブジェクトの [Name (名前)] 項目に事前設定されます。
- [Setup (設定)] から、[Quick Find (クイック検索)] ボックスに
App Builder(アプリケーションビルダー) と入力し、[Lightning App Builder (Lightning アプリケーションビルダー)] を選択します。
- [New Opportunity Page (新規商談ページ)] の横にある [Edit (編集)] をクリックします。
- キャンバスで、[Highlights Panel (強調表示パネル)] コンポーネントをクリックし、
 をクリックして削除します。
をクリックして削除します。
- コンポーネントパレットの [Fields (項目)] タブをクリックし、[Dynamic Highlights Panel (動的強調表示パネル)] コンポーネントをページ上部の空いている領域にドラッグします。
- [Opportunity Name (商談名)] はデフォルトで、最初の項目に設定されます。さらに 3 つの項目を追加します。
- Account Name (取引先名)
- Close Date (完了予定日)
- Amount (金額)
- Account Name (取引先名)
元の強調表示パネルにはクイックアクションが組み込まれ、オブジェクトのページレイアウトで設定されます。動的強調表示パネルの場合は、Lightning アプリケーションビルダーから離れずにアクションをカスタマイズできます。
- キャンバスで、[Dynamic Highlights Panel (動的強調表示パネル)] コンポーネントをクリックします。
- プロパティペインで [Add Action (アクションを追加)] をクリックします。
- [Action (アクション)] 項目内をクリックして [Edit (編集)] アクションを選択し、[Done (完了)] をクリックします。
- さらに 3 つのアクションを追加します。
- 削除
- Clone (コピー)
- New Case (新規ケース)
- 削除
- ページを保存します。
動的フォーム対応のレコードページをモバイルで使いやすくする
動的フォームの移行プロセスの一環として、[Record Detail (レコードの詳細)] コンポーネントがページから削除されます。デスクトップと電話の両方のフォーム要素をサポートするレコードページを動的フォームに移行すると、[Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントがページに追加されます。
[Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントでは、元の [Record Detail (レコードの詳細)] コンポーネントの項目がモバイル専用コンテナに表示されます。そのため、デスクトップと電話の両方をサポートするページでは、デスクトップユーザーには [Field Section (項目セクション)] コンポーネントが表示され、モバイルユーザーには [Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントが表示されます。
でもちょっと待ってください。それは必ずしも理想的な状況ではないですよね? モバイルユーザーにも、デスクトップユーザーと同じ項目セットを表示する必要があります。幸い、そのソリューションが用意されています。モバイルの動的フォームです。
では、組織にある動的フォーム対応のレコードページをモバイル化してみましょう。
- [Setup (設定)] から、[Quick Find (クイック検索)] ボックスに
Mobile(モバイル) と入力し、[Salesforce Mobile App (Salesforce モバイルアプリケーション)] を選択します。
-
[Dynamic Forms and Dynamic Highlights Panel on Mobile (モバイルの動的フォームと動的強調表示パネル)] を有効化します。
![[Setup (設定)] の [Dynamic Forms on Mobile (モバイルの動的フォーム)] 有効化の切り替え。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning_app_builder/get-started-with-dynamic-forms-lab/images/ja-JP/4a58d771e8c42f784fe5aaad6c67b9a6_kix.qovahewu2s9o.png)
これを切り替えれば、動的フォームを使用するレコードページでは、同じカスタマイズされた項目がデスクトップユーザーとモバイルユーザーの両方に表示できるようになります。この時点以降に作成し、動的フォームを使用するようにアップグレードしたレコードページでは、カスタマイズした項目がモバイルで自動的に表示され、[Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントは含まれません。
ただし、[New Opportunity (新規商談)] ページはこれを切り替える前に作成されたため、モバイル対応にする前にするべきことがもう 1 つあります。[Dynamic Forms on Mobile (モバイルの動的フォーム)] を有効にした場合、既存の動的フォーム対応レコードページに [Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントが含まれていると、ユーザーのモバイルデバイスには引き続き [Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントのみが表示されます。これは修正できます。
モバイルユーザーにデスクトップと同じ動的フォーム環境を提供するには、既存のページから [Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントを削除する必要があります。
- [Setup (設定)] から、[Quick Find (クイック検索)] ボックスに
App Builder(アプリケーションビルダー) と入力し、[Lightning App Builder (Lightning アプリケーションビルダー)] を選択します。
- [New Opportunity Page (新規商談ページ)] の横にある [Edit (編集)] をクリックします。
- キャンバスの [Details (詳細)] タブをクリックします。
-
[Record Detail - Mobile (レコード詳細 - モバイル)] コンポーネントにマウスポインターを置き、
 をクリックして削除します。
をクリックして削除します。
- ページを保存します。
次の単元で、完成した New Opportunity Page (新規商談ページ) をデスクトップとモバイルの両方で見てみます。
動的フォームの機能について理解したところで、各自の組織で試してみてください。
動的フォームに関する最新情報を把握するには、製品チームがメンバーの質問、懸念、フィードバックに回答する Trailblazer Community の「Dynamic Forms and Actions」グループに参加してください。また、動的フォームとアクションのロードマップも参照できます。
リソース
- Salesforce ヘルプ: 動的フォームのヒントと考慮事項
- Salesforce ヘルプ: Lightning Experience のレコードページの作成および設定
- Salesforce ヘルプ: 動的フォームの必須項目と参照のみの項目
- Salesforce ヘルプ: モバイルの動的フォームの有効化
- Salesforce ヘルプ: 動的強調表示パネル
