Lightning Web セキュリティの開発者ツールを知る
学習の目的
この単元を完了すると、次のことができるようになります。
- Lightning Web セキュリティの影響を受けるコンポーネントが組織内にあるかどうかを確認する。
- Lightning Web セキュリティを実装するためのツールについて説明する。
- Lightning Web セキュリティによって組織の安全が確保されるしくみを説明する。
Lightning Web セキュリティが影響を与えるコンポーネント
カスタム Lightning Web コンポーネントとカスタム Aura コンポーネントが含まれていない組織では、Lightning Web コンポーネント用 Lightning Web セキュリティ (正式リリース) と Aura コンポーネント用 Lightning Web セキュリティ (ベータ) がデフォルトで有効になります。この有効化により、Lightning Web セキュリティの段階的なロールアウトが続行されます。Lightning Web セキュリティは、組織で作成されたカスタムコンポーネントやパッケージを通じて組織にインストールされたカスタムコンポーネントに影響します。
組織にあるコンポーネントの種別が分からない場合は、[設定] で確認できます。[設定] の [クイック検索] に Lightning Components (Lightning コンポーネント) と入力し、[Lightning コンポーネント] を選択します。
![この組織にある Lightning コンポーネントの種別が表示されている [設定] の [Lightning コンポーネント]。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning-web-security-basics/explore-developer-tools-for-lightning-web-security/images/ja-JP/6f4672e0379b3c0c2daf0c8b911f1ccc_557-fb-392-e-75-b-484-e-bfde-4006-debf-1-f-9-b.png)
組織にインストールされている Lightning コンポーネントのリストが表示されます。
- [種別] 列には、コンポーネントが Aura コンポーネントであるか Lightning Web コンポーネントであるかが表示されます。リストを並び替えて LWC をまとめることができます。
-
 アイコンはコンポーネントが管理パッケージからのものであることを示します。
アイコンはコンポーネントが管理パッケージからのものであることを示します。
コンポーネントの互換性を確認する
前述したとおり、Lightning Web コンポーネントおよび Aura コンポーネント用 LWS は、新しい Salesforce 組織ではデフォルトで有効になります。有効になると、LWS は 組織で作成されたか、管理パッケージを使用してインストールされたカスタム Lightning コンポーネントのみに影響します。
Spring '22 で Salesforce によって組織が有効化されなかった場合は、手動で有効にすることによって、Lightning コンポーネントに Lightning Web セキュリティを利用できます。ただし、手動で有効にする前に、ご使用の Lightning コンポーネントが LWS で機能することを確認してください。
重要! LWS は組織のすべての Lightning コンポーネントに影響を及ぼします。いったん有効化されたら、個別のコンポーネントに対して無効にすることはできません。
LWS によって提供される追加機能 (別の名前空間からのモジュールのインポートなど) を利用したい Lightning Web コンポーネントがある場合は、コードをリファクタリングして機能させることができます。
すべてのコンポーネントで LWS に移行する準備ができていることを確認してください。こちらのワークフローを使用してカスタム LWC を評価できます。
Lightning Web セキュリティのツール
コードを簡単にテストして、そのコードに Lightning Web セキュリティとの互換性があって適切に機能するかどうかを確認できたら素晴らしいと思いませんか? それが可能です。Salesforce は、Lightning Web セキュリティで機能するセキュアなコードを作成してテストするための 3 つのツールを作成しました。そのうち 2 つは Salesforce Lightning コンポーネントライブラリから入手できます。1 つずつ見ていきましょう。
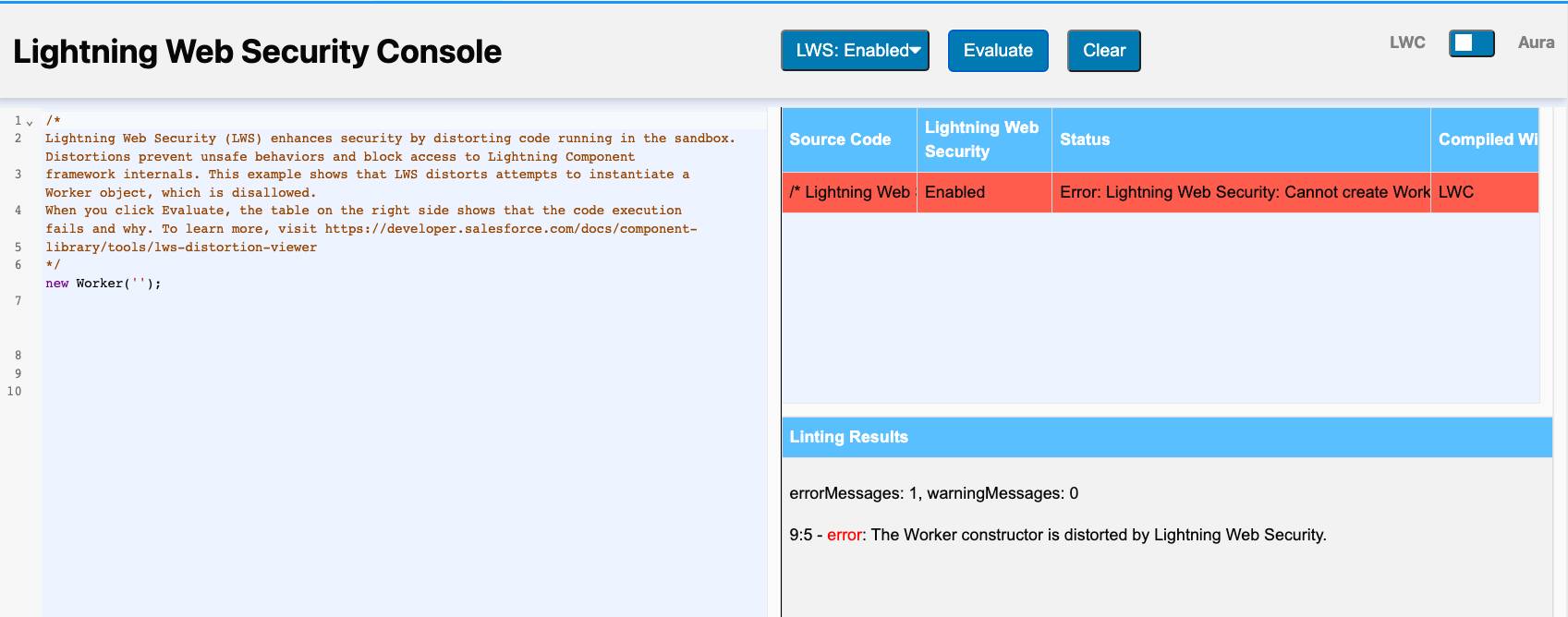
Lightning Web Security Console
この新しいコンソールを使用すれば、コンポーネント内のコードの問題をすばやく見つけることができます。使用するには、右上で LWC または Aura に切り替えて、コードをコンソールにコピーし、ドロップダウンメニューから [LWS: Enabled (LWS: 有効)] または [LWS: Disabled (LWS: 無効)] を選択します。次に [Evaluate (評価)] をクリックすると、下の項目に結果が表示されます。コードの互換性と安全性をすぐに確かめることができます。

Lightning Web Security Distortion Viewer
Lightning Web セキュリティでは、環境内で安全でないコートが検出されるとディストーションが適用されます。このディストーションによって動作が変更され、コードを安全に実行できるようになります。Distortion Viewer には安全でないコードによって起きる可能性のある動作とディストーションの適用によって何が行われるかについての説明が表示されます。また、コードを安全に実装する方法についての提案も表示されます。

ESLint ルール
サードパーティのコンポーネントやライブラリを使用している場合、実行しているコードに何が含まれているかわからないことがあります。便利な機能に破壊的なものが隠れているかもしれません。また、知らないうちに自分のコードで安全ではない方法を使用している可能性もあります。これを軽減するために Salesforce は Lightning Web セキュリティ用の ESLint ルールを作成しました。このルールによって、コード内でディストーションが適用された API を使用しているかどうかがわかります。
Lightning Web Security Console はバックグラウンドで ESlint ルールを実行します。また、コードを記述しているときに ローカルで ESlint ルールを使用することもできます。
ESlint ルールは、ターミナルで npm を使用してインストールします。インストールしたら、ルールを自分のコードまたはサードパーティのコードに対してローカルで実行できます。プロジェクト全体に実行することも、VS Code で動的に使用することもできます。
手順は、「Lightning Web セキュリティ用 ESlint ルールのインストール」を参照してください。
LWS Console で ESlint ルールの動作を確認できます。Salesforce コンポーネントライブラリを開き、[LWS Console] タブをクリックします。そこで次のコードを評価します。
export default class DistortionExample extends LightningElement {
addContent() {
const elem = this.template.querySelector("div");
elem.innerHTML = "<script>malicious</script>";
}
}
[Linting Results] パネルには次の結果が表示されます。
warning: The elem.innerHTML setter is distorted by Lightning Web Security. (警告: elem.innerHTML setter には Lightning Web セキュリティによってディストーションが適用されています。)
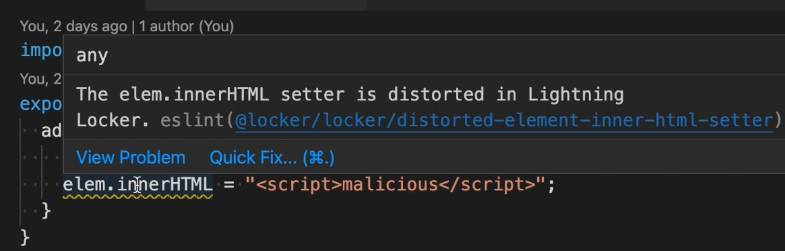
VS Code 向け Salesforce 拡張機能を使用して、lint ルールを使用して問題が見つかった場合に警告を表示することができます。

これで終了です。Lightning Web セキュリティが Lightning コンポーネントを安全に保つしくみ、LWS 有効化プロセスのしくみ、コンポーネントの互換性と安全性を確認するために使用できるツールについて学習しました。Lightning Web セキュリティは進化し続ける機能ですから、常にドキュメントで更新情報を見逃さないようにしてください。
