Lightning Web セキュリティを詳しく知る
学習の目的
この単元を完了すると、次のことができるようになります。
- Lightning Web セキュリティのしくみを説明する。
- 組織で別の名前空間のコンポーネントに対して Lightning Web セキュリティを有効にする。
仮想化による分離
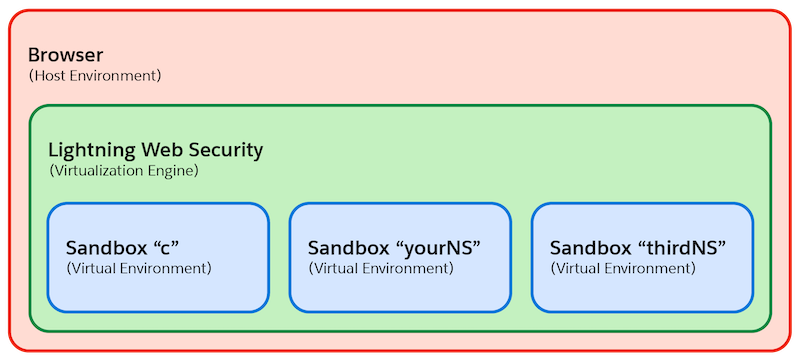
前述したとおり、Lightning Web セキュリティはコンポーネントを名前空間専用の JavaScript Sandbox に分離することで機能します。では、そのしくみはどうなっているのでしょうか? 仮想化について見ていきましょう。
仮想化は分離のための業界標準です。仮想化では、ホスト環境が透過的に複製され、各名前空間のコードがホスト内の固有の仮想環境で実行されます。
コードを実行する仮想環境はホスト環境内に何個でも設定できます。こうすることで、組織内のすべての名前空間を実行しつつ、名前空間内のコードが別の仮想空間のリソースにアクセスしたり、別の仮想空間のリソースから影響を受けたりすることを防止できます。1 つの仮想環境内の悪意あるコードはその場にとどまり、被害を及ぼすことができるのは実行されている仮想環境内のみです。
仮想化エンジン
ブラウザーレベルで、仮想化エンジンはホスト環境内で実行され、仮想環境の作成と管理を行います。このエンジンはホスト環境内のすべてのリソースにアクセスでき、どのリソースを他の仮想環境が利用できるかを管理することもできます。

Lightning Web セキュリティはホスト環境 (ブラウザー) 内で仮想化エンジンとして機能します。名前空間の JavaScript Sandbox は仮想環境です。
ディストーション
Lightning Web セキュリティの利点の 1 つは、安全でない動作を防止するためにセキュアなラッパーを使用する必要がないということです。その代わりに、JavaScript API レベルで選択的にコードを変更することで、各仮想環境内のリソースへのアクセスを管理します。この変更はディストーションと呼ばれ、JavaScript Sandbox 内でグローバルオブジェクト、Cookie、ネットワークアクセス、ローカルストレージなどのリソースに適用されます。ディストーションでは、機能をわずかに変更することで、環境の安全性を高めます。
この JavaScript ディストーションによって次のことを実現できます。
- API が JavaScript Sandbox の外部のコンテンツやデータを変更しようとするのを防止する。
- 実行中のコードを Sandbox に封じ込める。
- JavaScript Sandbox 内のアクセスを DOM、共有グローバルオブジェクト (window.location など)、データ (Cookie など) に制限する。
Lightning Web セキュリティ API のディストーションは次の 3 つのカテゴリに分類されます。
- コンテンツフィルタリング: 他の Sandbox のプロパティ (document.cookie、localStorage、sessionStorage など) にアクセスする試みを排除しつつ、現在の Sandbox 内でのアクセスは許可します。
- サニタイズ: innerHTML や outerHTML の要素などから悪意のあるコードを排除します。
- プロパティアクセス機構の変更: 特定のプロパティ (shadowRoot.mode など) の値を読み書きできないようにします。
Lightning Web セキュリティのディストーションについての詳細は「リソース」セクションのリンクを参照してください。
組織で Lightning Web セキュリティを試す
このセクションでは、Lightning Web セキュリティの動作を確認するための手順について説明します。このモジュールにハンズオン Challenge はありませんが、以下の手順を Trailhead Playground で練習することができます。そのためには、Salesforce DX に習熟していて次のツールをインストールしている必要があります。
- Salesforce 拡張機能パックを含む Visual Studio Code
- Salesforce CLI
この要件についてよくわからない場合は、「クイックスタート: Lightning Web コンポーネント」プロジェクトを修了してください。
次の手順は各自のハンズオン組織で実行します。ここでのアクティビティと競合するものがないように新しい Trailhead Playground を使用することをお勧めします。新しい Playground を作成するには、Trailhead で自分のプロファイル写真をクリックし、[ハンズオン組織] を選択し、[Playground を作成] をクリックします。Playground の準備ができたら、Playground を開き、[ログイン情報を取得する] をクリックし、パスワードを変更します。後のステップで組織に認証するためにこの情報が必要になります。
Lightning Web セキュリティは、Winter '23 リリースから Trailhead Playground で自動的に有効になります。このアクティビティが正しく機能するには、最初に Lightning Web セキュリティを無効にする必要があります。
- 新しい Trailhead Playground で、
 をクリックします。
をクリックします。 - [クイック検索] ボックスに
セッションの設定と入力します。 - [セッションの設定] で [Lightning Web セキュリティ] を見つけてチェックボックスをオフにします。キャッシュされるため、この設定の変更が組織に反映されるまで 10 ~ 15 分程かかることがあります。
- [保存] をクリックします。

最初に別の名前空間のコンポーネントを使用してみましょう。この例では、Lightning Messaging Utility パッケージをインストールし、いくつかのコードを操作して、Lightning Web セキュリティによって別の名前空間のコンポーネントを使用できるようになるかどうかを試します。Lightning Messaging Utility は AppExchange 管理パッケージで、Lightning Design System を使用してメッセージや通知を表示するためのコンポーネントが含まれています。
まず、Lightning Messaging Utility パッケージをインストールします。
- Playground の Playground Starter アプリケーションで [パッケージのインストール] タブをクリックします。
- [パッケージ ID] 項目に
04t5w000003gWWBAA2を貼り付けます。 - パッケージのインストールで問題が発生した場合は、こちらの記事を参照してください。
- [インストール] をクリックします。
- [すべてのユーザーのインストール] を選択します。
- [インストール] をクリックします。
- [完了] をクリックします。
次に、Visual Studio Code でプロジェクトを作成します。開発環境は設定済みであるため、簡単な Lightning Web コンポーネントを作成できます。
- Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
-
SFDXと入力します。 - [SFDX: Create Project (SFDX: プロジェクトの作成)] を選択します。
- Enter キーを押して、標準オプションを受け入れます。
- プロジェクト名に
lwsNamespaceと入力し、Enter キーを押します。 - プロジェクトを保存するフォルダーを選択します。
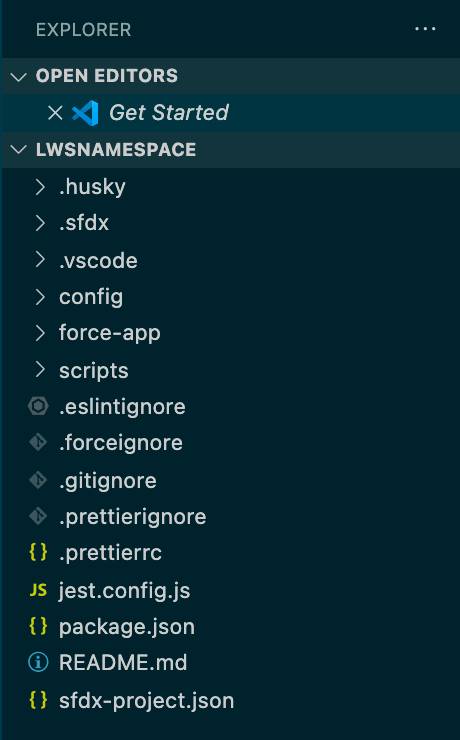
- [Create Project (プロジェクトを作成)] をクリックします。次のようなベース設定が表示されます。

Trailhead Playground を認証できます。
- Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
-
SFDXと入力します。 - [SFDX: Authorize an Org (SFDX: 組織を承認)] を選択します。
- Enter キーを押して、プロジェクトのデフォルトのログイン URL オプションを受け入れます。
- 別名として「myDevorg」と入力し、Enter キーを押します。
別のブラウザーウィンドウに Salesforce ログインが開きます。 - Trailhead Playground のログイン情報を使用してログインします。
- アクセスを許可するよう要求されたら、[Allow (許可)] をクリックします。
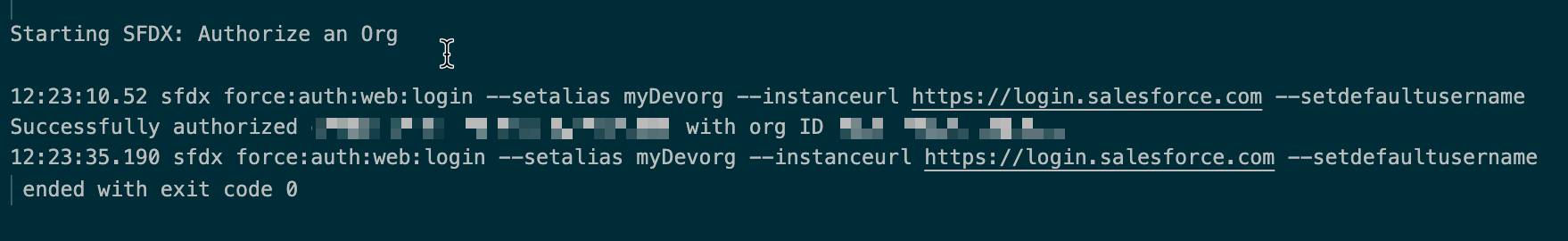
- ブラウザーで認証すると、CLI がログイン情報を記憶します。成功メッセージは次のようになります。

次は Lightning Web コンポーネントを作成します。
- Visual Studio Code の新しいフォルダーで
force-appを展開します。 - [lwc] を右クリックし、[SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントの作成)] を選択します。
- コマンドパレットで、新しいコンポーネントの名前に
crossNamespaceと入力し、Enter キーを押します。 - もう一度 Enter キーを押して、デフォルトの
force-app/main/default/lwcを受け入れます。 - 新しく作成されたファイルが [lwc] フォルダーに表示されます。
![[Create Lightning Web Component (Lightning Web コンポーネントの作成)] の選択。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning-web-security-basics/dig-deeper-into-lightning-web-security/images/ja-JP/73c463fc4a3dee104dbfbd38e8a64a4c_cdb-5-c-51-a-5-ea-5-400-c-8-e-6-b-b-2-c-152-e-56091.png)

crossNamespace コンポーネントのコードを更新して、異なる名前空間を参照するようにします。次のコードは ltngmu 名前空間のコンポーネントを参照します。
-
crossNamespace.htmlファイルで、コードを次のコードに置き換えます。 -
<template> <lightning-card> <div class="slds-p-around_small"> <p>Message displayed using Lightning Messaging Utility:</p> <ltngmu-lwc-messaging-utility message-type="alert" show-message="true" message-body="hello!" message-variant="warning" show-icon="true" icon-name="utility:warning" ></ltngmu-lwc-messaging-utility> </div> </lightning-card> </template> - 保存します。
-
crossNamespace.js.meta.xmlファイルで、コードを次のコードに置き換えます。 -
<?xml version="1.0" encoding="UTF-8" ?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>56.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> </LightningComponentBundle> - 保存します。
コードを Playground にリリースします。
-
force-app/mainの下にあるdefaultフォルダーを右クリックします。 - [SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] をクリックします。
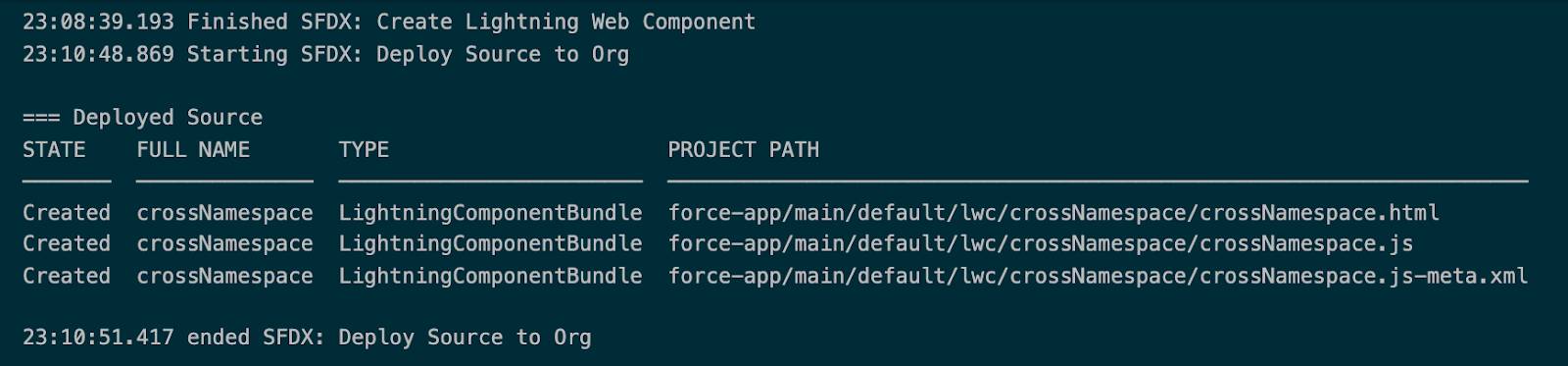
- リリースの状況は統合ターミナルの [Output (出力)] タブに表示されます。
![[Deploy Source to Org (組織にソースをリリース)] の選択。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/lightning-web-security-basics/dig-deeper-into-lightning-web-security/images/ja-JP/0e2deaad56a7371da9f67c1109d4fd94_78027-a-7-f-9-ffa-4-bd-2-a-4-a-6-a-3-c-763-f-501-b-7.png)

次に、Lightning アプリケーションビルダーで、コンポーネントを表示するページを作成します。
- Playground で、[設定]
 をクリックします。
をクリックします。 - [設定] から、[クイック検索] ボックスに
「Lightning アプリケーションビルダー」と入力し、[Lightning アプリケーションビルダー] を選択します。 - [新規] をクリックします。
- [アプリケーションページ] を選択し、[次へ] をクリックします。
- [表示ラベル] フィールドに
LWS Examples(LWS の例) と入力し、[次へ] をクリックします。 - [1 つの範囲] を選択します。
- [完了] をクリックします。
- [保存] をクリックします。
- [有効化] をクリックします。
- [すべてのユーザーを対象に有効化] を選択して [保存] をクリックします。
- [完了] をクリックします。
- 画面左上のコンポーネント検索ボックスに「crossNamespace」と入力し、[crossNamespace] コンポーネントをページ上部のフレームにドラッグします。
- すぐに、コンポーネントの代わりにエラーメッセージが表示されます。[テクニカルな事項] 項目を展開するとエラーに関する詳細が表示されます。コンポーネントがクロス名前空間モジュールを参照しようとしていることがわかります。

Lightning Web セキュリティを有効にして、コンポーネントが適切に表示されるかどうかを確認します。
- [OK] をクリックしてエラーメッセージを閉じます。
-
 、[離れる] を順にクリックして [設定] に戻ります。
、[離れる] を順にクリックして [設定] に戻ります。 - [クイック検索] ボックスに
セッションの設定と入力します。 - [セッションの設定] で [Lightning Web セキュリティ] を見つけてチェックボックスをオンにします。
- [保存] をクリックします。

もう一度コンポーネントを [LWS Examples (LWS の例)] ページに追加します。
- Lightning アプリケーションビルダーに戻ります。
- [LWS Examples (LWS の例)] で [編集] をクリックします。
- [crossNamespace] コンポーネントをメインウィンドウにドラッグします。
- [保存] をクリックします。
- コンポーネントが適切に表示されます。
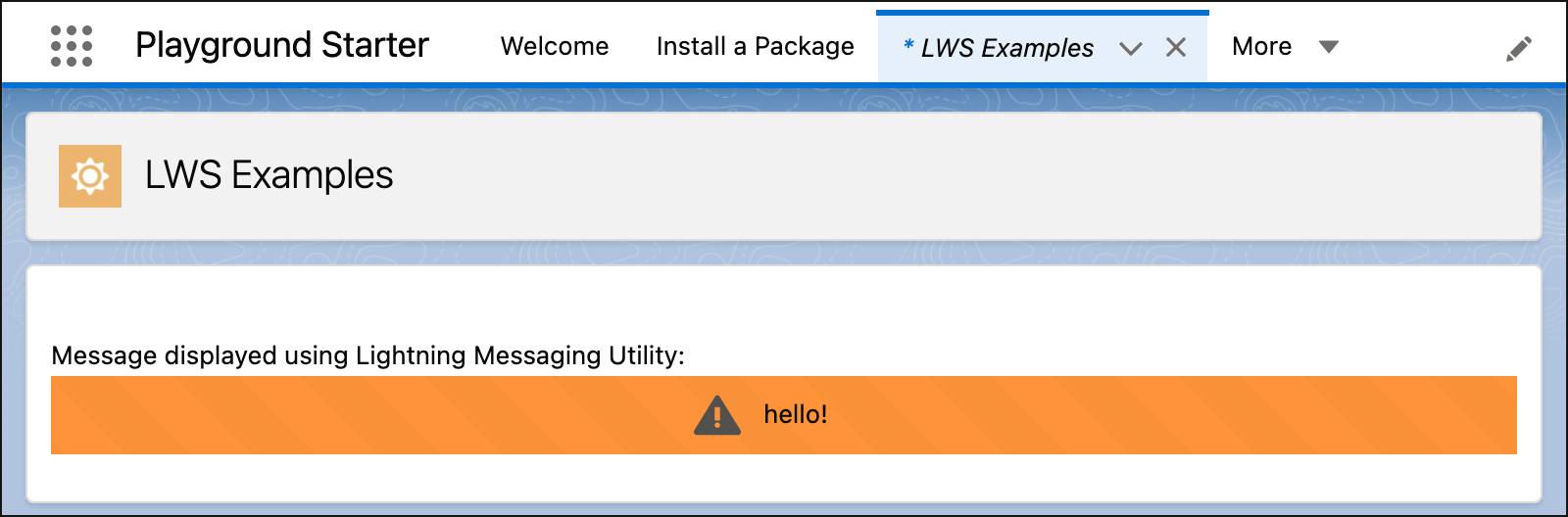
[LWS Examples (LWS の例)] アプリケーションで確認します。
-
 をクリックします。
をクリックします。 -
 をクリックします。
をクリックします。 - [LWS Examples (LWS の例)] を検索して開きます。
- 別の名前空間のコンポーネントが含まれているために以前は適切に機能しなかった Lightning Messaging Utility コンポーネントが今回は適切に機能します。

ここでは Lightning Web セキュリティでコンポーネントを安全に保つためにコードが修正されるしくみを学習しました。次の単元では、LWS 互換コンポーネントを作成するためのツールと、問題が発生した場合のトラブルシューティングについて学習します。