Lightning Web コンポーネントファイルのリリース
学習の目的
この単元を完了すると、次のことができるようになります。
- 組織で表示する Lightning Web コンポーネントファイルを設定する。
- ファイルを組織にリリースする。
- 組織環境でコンポーネントの動作を確認する。
組織で使用するための Lightning Web コンポーネントファイルの設定
「Lightning コンポーネントを作成する」の単元で説明した自転車コンポーネントを作成して組織にプッシュします。
このコンポーネントを組織にプッシュするには、次のファイルが必要です。
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
手順は次のとおりです。
-
bikeCard プロジェクトを続行します。
-
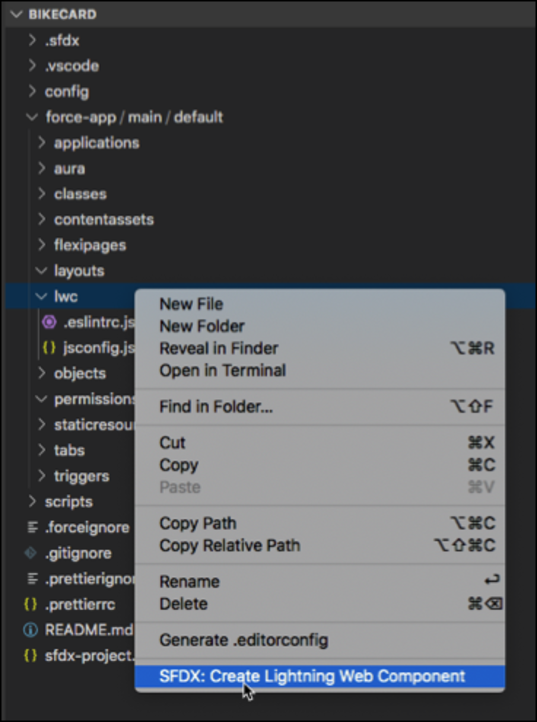
force-app/main/default で、lwc フォルダーを右クリックし、[SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントの作成)] を選択します。

- 新しいコンポーネントの名前に
bikeCardと入力します。
-
Enter キーを押し、もう一度 Enter キーを押してデフォルトの
force-app/main/default/lwcを受け入れます。
- \force-app\main\default\lwc\bikeCard の下の VS Code に次のように表示されます。

Lightning Web コンポーネントは Web 標準に準拠しています。HTML 標準では、複数の単語から成るカスタム要素名にハイフンを含めることを推奨しています。ただし、Salesforce Platform では、コンポーネントのフォルダー名やファイル名にハイフンの使用は許可されません。そのため、ここではキャメルケースの命名規則を使用します。
- bikeCard.html、bikeCard.js、および bikeCard.js-meta.xml ファイルのコンテンツをコピーして置き換えます。
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- ファイルを保存します。
コンポーネント設定ファイル
まだ説明していないファイルは、.js-meta.xml 拡張子の付いたコンポーネント設定ファイルです。このファイルは、Lightning アプリケーションビルダーでの使用を目的とするコンポーネント用の設計設定を含む、Salesforce のメタデータを提供します。

LWC.studio で試していたので、設定ファイルについてはまだ取り上げていませんでした。これから組織内のコンテンツを使用し始めるので、設定ファイルを含める必要があります。
ebikes リポジトリのすべてのコンポーネントにはこの設定ファイルがあります。以下は、ebikes リポジトリからの例です。
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
必須:
-
apiVersionは、コンポーネントを Salesforce API バージョンにバインドします。
-
isExposed(trueまたはfalse):isExposedがfalseの場合、コンポーネントは、Lightning アプリケーションビルダーにもエクスペリエンスビルダーにも公開されません。
- コンポーネントを Lightning アプリケーションビルダーまたはエクスペリエンスビルダーで使用できるようにするには、
isExposedをtrueに設定し、Lightning ページの種別である<target>を 1 つ以上定義します。
省略可能:
-
targetsは、Lightning アプリケーションビルダーでコンポーネントを追加可能な Lightning ページの種別を指定します。
-
targetConfigsは、Lightning ページの種別ごとに固有の動作を指定します。これには、コンポーネントをサポートするオブジェクトなどがあります。
サポートされる構文すべてのリストは、このドキュメントを参照してください。
組織にコンポーネントを表示
Lightning Web コンポーネントを UI に表示するには 2 つのオプションがあります。
- さまざまな flexipage 型 (home、record home など) をサポートするようにコンポーネントを設定してから、Lightning アプリケーションビルダーを使用して flexipage に追加します。これが最もシンプルなアプローチで、この単元でも使用します。
- Lightning Web コンポーネントが含まれる Aura コンポーネントを参照するタブを作成することもできます。何が必要かは、リポジトリで確認できます。
ファイルのリリース
コンポーネントファイルを組織にリリースする必要があります。
- VS Code のコマンドパレットの [SFDX: Authorize an Org (SFDX: 組織を承認)] を使用して、組織で認証します。別名を受け入れるよう促されたら、プロジェクトのデフォルトを受け入れて Enter キーを押し、default という別名を受け入れます。アクセスを許可するよう要求されたら、[Allow (許可)] をクリックします。
-
[force-app/main/default] フォルダーを右クリックして、[SFDX: Deploy This Source to Org (SFDX: 組織にこのソースをリリース)] を選択します。
ebike 画像を表示させる
使用する画像は、Amazon AWS サイトにホストされています。画像をアプリケーションで表示させるには、画像の URL を信頼済み URL リストに追加する必要があります。
- 組織を開くには、VS Code のコマンドパレットの [SFDX: Open Default Org (SFDX: デフォルトの組織を開く)] を使用します。
- [Setup (設定)] で、[Quick Find (クイック検索)] ボックスに
trusted urls(信頼済み URL) と入力し、[Trusted URLs (信頼済み URL)] を選択します。
-
[New Trusted URL (新規信頼済み URL)] をクリックします。
- [API Name (API 参照名)] に
ebikesと入力します。
- [URL] に
https://s3-us-west-2.amazonaws.comと入力します。
- [Description (説明)] に
Allow ebike images to display(ebike 画像の表示を許可する) と入力します。
-
[Active (有効)] はオンのままにします。
-
[img-src (images) (img-src (画像))] が選択されていることを確認します。
-
[保存] をクリックします。
コンポーネントの新しいページの作成
コンポーネント設定ファイルを設定して Lightning アプリケーションビルダーでのコンポーネントの使用を有効にしたので、UI を使用してアプリケーションを作成し、コンポーネントをアプリケーションに追加できます。
- 組織を開くには、VS Code のコマンドパレットの [SFDX: Open Default Org (SFDX: デフォルトの組織を開く)] を使用します。
- [設定] で、[クイック検索] ボックスに
Lightning App Builder(Lightning アプリケーションビルダー)と入力し、[Lightning アプリケーションビルダー] を選択します。
-
[新規] をクリックします。
-
[アプリケーションページ] を選択し、[Next (次へ)] をクリックします。
-
Bike Cardという表示ラベルを設定し、[次へ] をクリックします。
-
[1 つの範囲] を選択し、[完了] をクリックします。
- Lightning アプリケーションビルダーで、コンポーネントリストを [Bike Card (自転車カード)] コンポーネントが表示されるまでスクロールダウンします。
これで、ページにドラッグできます。ページを保存し、有効化すると、[Bike Card (自転車カード)] コンポーネントが割り当てられたページに表示されます。
- [Bike Card (自転車カード)] コンポーネントを、自転車が表示されるまでページレイアウトの上部へドラッグします。
-
[保存] をクリックします。
-
[Activate (有効化)] をクリックします。
-
[すべてのユーザーを対象に有効化] は選択されたままにします。必要に応じて、アプリケーションの名前やアイコンを変更します。
-
[保存] をクリックします。ページをナビゲーションメニューに追加するか尋ねられますが、その必要はありません。この環境では引き続きページにアクセスできます。
-
[Skip and Save (スキップして保存)] をクリックします。
-
 をクリックして、Lightning アプリケーションビルダーを終了します。
をクリックして、Lightning アプリケーションビルダーを終了します。
- アプリケーションランチャー (
 ) で、[Bike Card (自転車カード)] を見つけて選択します。
) で、[Bike Card (自転車カード)] を見つけて選択します。
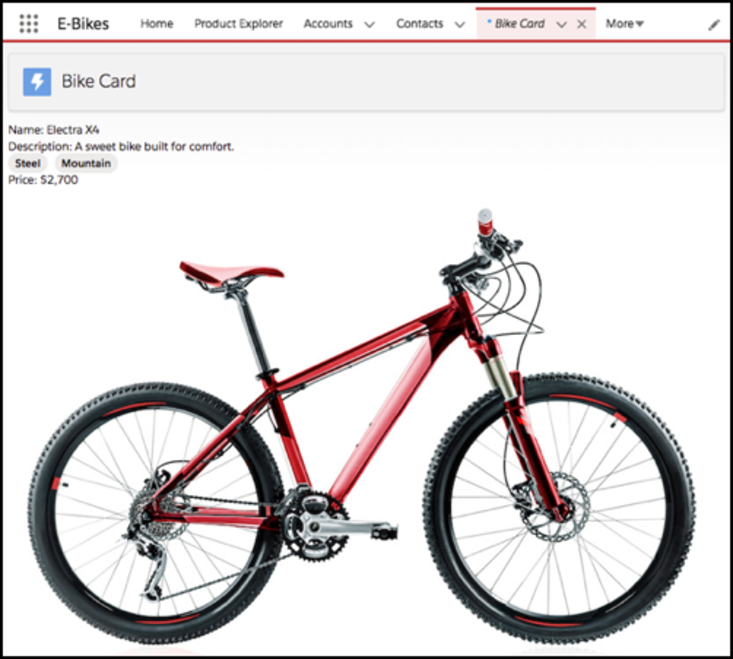
- ページを開き、コンポーネントが UI で動作することを確認します。

ぴかぴかの新しい自転車が表示されました。コンポーネントを組織にプッシュし、ページに表示して、UI で確認できました。
次の単元では、イベント処理を含むインタラクティブなコンポーネントを作成し、組織にリリースしてテストします。
