ソースコードの操作と編集
学習の目的
- Apex クラスを作成する。
- Apex コードを実行する。
- Lightning コンポーネントを作成する。
- Visualforce ページを作成する。
Apex コードの作成と実行
開発者コンソールの使い方がわかってきたところで、このコンソールを使用して、宇宙船を駆動するシステムを表示、変更、実行してみましょう。つまり、コードを操作し始めるということです!
Apex クラスの作成
Apex は Salesforce のプログラミング言語で、組織のビジネスプロセスのカスタマイズに使用できます。専門的に言うならば、Apex は強く型付けされたオブジェクト指向のプログラミング言語で、開発者が Lightning Platform サーバーでフローやトランザクション制御ステートメントを Lightning Platform API へのコールと組み合わせて実行できます。あるいは、組織のデータを操作する、Java コードによく似たプログラミング言語ということもできます。この言語を使用して、ビジネスロジックを追加します。たとえば、取引先責任者情報が変更されたときに取引先所有者に警告する場合は、Apex が役立ちます。
Apex とその仕組みについての詳細は、「Apex の基礎とデータベース」モジュールを参照してください。ここではコードについてはあまり気にしなくて結構です。このモジュールの目的は、開発者コンソールに対する理解を深めることです。
たとえば、小惑星 2014 QO441 を回避するために飛行軌道を変更する必要があるとします。地上管制チームに連絡して軌道の修正を伝えている時間はありません。そこで、飛行軌道を変更するたびに地上の宇宙飛行技術者にメールを送信する一定の Apex コードを記述してみましょう。
- 開発者コンソールで、[File (ファイル)] | [New (新規)] | [Apex Class (Apex クラス)] を選択します。
- 入力を促されたら、Apex クラスに
EmailMissionSpecialistという名前を付けます。 - テキストエディターが開いたら、次のコードをコピーして [EmailMissionSpecialist.apxc] タブに貼り付け、タブの元の内容を置き換えます。
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } -
[File (ファイル)] | [Save (保存)] を使用してコードを保存します。保存時に開発者コンソールでコードにエラーがないかチェックされます。
メモ: コードの構文が正しくない場合は、[Problems (問題)] タブにエラーが表示されます。エラーの詳細を参考にコードを修正します。
-
EmailMissionSpecialistクラスを閉じるには、タブの上部の EmailMissionSpecialist.apxc の横にある [X] をクリックします。 - [File (ファイル)] | [Open (開く)] を選択します。
- [Entity Type (エンティティ種別)] 列で、[Classes (クラス)] をクリックします。
![[Open (開く)] ウィンドウからクラスを選択](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/developer_console/developer_console_source_code/images/ja-JP/d677ee923a5006ccd1285fb17b27543d_dev-console-open.png)
- [Entity (エンティティ)] 列で、開くクラスをダブルクリックします。
Apex クラスの実行
Apex クラスを作成したら、次のステップは開発者コンソールの便利な実行匿名機能を使用して、そのクラスを実行することです。この機能は、コードとその結果をテストする場合に役立ちます。
けれども注意が必要です。この機能を使用して実行するコードはすべて組織に影響します。たとえば、ここでデータを削除すると、データベースでも削除されます。
- [Debug (デバッグ)] | [Open Execute Anonymous Window (実行匿名ウィンドウを開く)] を選択します。[Enter Apex Code (Apex コードを入力)] ウィンドウが開きます。
- 次のコードをコピーして、[Enter Apex Code (Apex コードを入力)] ウィンドウに貼り付けます。
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - Enter your email address を自身のメールアドレスに置き換えます。
- [Execute (実行)] をクリックしてから、メールをチェックしてメッセージが正常に送信されたかどうかを確認します。
メールを受信した場合は、通信システムが正常に機能していることと、小惑星の回避に向けて一歩前進したことを認識できます。
Lightning コンポーネントとは?
Lightning コンポーネントは、モバイルおよびデスクトップアプリケーションを開発するためのフレームワークです。このコンポーネントを使用して、Lightning Platform アプリケーション用の反応型ユーザーインターフェースを作成できます。Lightning コンポーネントはまた、モバイルデバイスでもデスクトップデバイスでも適切に動作するアプリケーションを比較的簡単に構築できます。
開発者コンソールを使用して、Aura コンポーネントを作成できます。開発者コンソールを使用すると、コンポーネントバンドルを作成できます。コンポーネントバンドルは、コンポーネントとその他のすべての関連リソース (スタイルシート、コントローラー、デザインなど) をまとめたフォルダーのように機能します。
Aura コンポーネントの作成
- [File (ファイル)] | [New (新規)] | [Lightning Component (Lightning コンポーネント)] を選択します。ポップアップウィンドウに、名前と説明を入力する画面が表示されます。
- コンポーネントに
meetGreetという名前を付けて、[Submit (送信)] をクリックします。このウィンドウには、アプリケーションのタブ、ページ、レコードページ、コミュニティページを設定するオプションもありますが、こうしたオプションは無視して構いません。ここでは、基本的な Aura コンポーネントのコードの記述に的を絞ります。 - 2 つのタブが作成されます。meetGreet.cmp と表示されたタブをクリックします。このファイルには、Aura コンポーネントの開始タグと終了タグが示されます。
- 次の行をコピーして、開始の
<aura:component>タグと終了の</aura:component>タグの間に貼り付けます。<p>Greetings, fellow humans! What’s your status?</p>

- コンポーネントを保存するには、[File (ファイル)] | [Save (保存)] を選択します。
おめでとうございます。開発者コンソールを使用して、最初の Aura コンポーネントを作成することができました! 完成までにはさらにいくつかのステップがありますが、そうした作業はクルーに任せればよいでしょう。
ここで、ウィンドウの右側にあるリストを見てみます。ここには、コンポーネントの構築に使用できるコンポーネントバンドルのすべてのリソースが並んでいます。右サイドバーの項目をクリックすると、対応するリソースが開きます。新しいリソースにコードを記述して、コンポーネントバンドルのさまざまな部分を構築することができます。たとえば、スタイルリソースを使用してアプリケーションにビジュアル要素を追加することや、ヘルパーを使用してビジネスロジックを追加することができます。

- [File (ファイル)] | [Open Lightning Resources (Lightning リソースを開く)] を選択します。
- 検索ボックスにコンポーネントの名前を入力してバンドルを検索するか、リストからそのフォルダーを選択します。
- バンドルのリソースを表示するには、フォルダーの横にある矢印をクリックします。
![[Open Lightning Resources (Lightning リソースを開く)]](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/developer_console/developer_console_source_code/images/ja-JP/377fc317aa8804055578597c0cf72446_dev-console-open-lightning.png)
- 作業するリソースを選択して、[Open Selected (選択対象を開く)] をクリックします。
Visualforce ページとコンポーネントの作成
コンソールを使用して Apex コードと Aura コンポーネントを作成する方法を学習してきました。ここでは、Visualforce を見ていきます。
Visualforce とは、モバイルおよびデスクトップアプリケーション用の高度なユーザーインターフェースを作成するための Web 開発フレームワークです。これらのインターフェースは、Lightning Platform でホストされます。各自のユーザーインターフェースは、標準の Salesforce インターフェースのようにすることも、カスタマイズすることもできます。
この時点で、Visualforce コンポーネントと Lightning コンポーネントはどう違うのかと疑問に感じているかもしれません。Visualforce はページ中心です。レコードを保存すると、Visualforce ページがサーバーとやりとりして、ユーザーインターフェース (UI) を再読み込みします。他方、Lightning コンポーネントフレームワークは、その大半の作業をデバイス上 (専門的に言うと、クライアント側) で実行します。詳細は、「Visualforce 開発者向けの Lightning Web コンポーネント」モジュールを参照してください。
Visualforce についての詳細は、「Visualforce の基礎」モジュールを参照してください。
ここではまず、開発者コンソールを使用して Visualforce ページを作成してみましょう。飛行統制に向けて準備を進めます!
Visualforce ページの作成
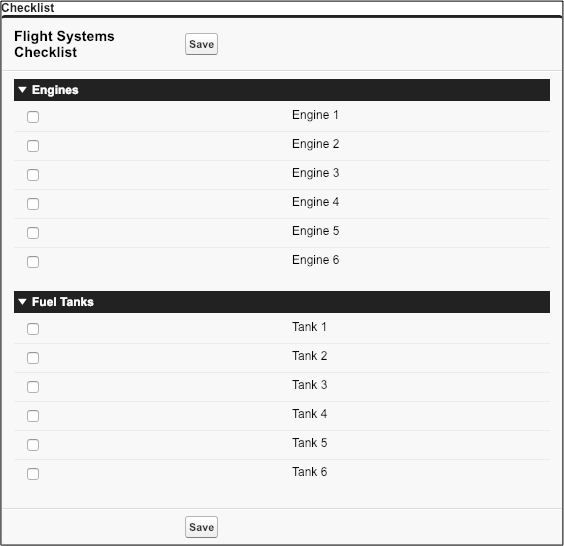
「Flight Systems Checklist (飛行システムチェックリスト)」というものがあり、制御エンジニアが 2 時間おきにエンジンや燃料タンクの安全性を点検してこのリストを更新します。エンジニアが点検内容の報告に使用できる Visualforce ページを作成してみましょう。
機能的な「飛行システムチェックリスト」ページは、制御エンジニアが入力した値を保存するオブジェクトとやり取りする必要があります。けれでもここでは、UI の作成に焦点を当てます。必要なカスタムオブジェクトは部下に作成してもらいましょう。
- [File (ファイル)] | [New (新規)] | [Visualforce Page (Visualforce ページ)] を選択します。
- ページに
FlightSystemsChecklistという名前を付けます。 - 次のコードをコピーして、テキストエディターに貼り付けます。
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - [File (ファイル)] | [Save (保存)] を選択します。
- 左上にある [Preview (プレビュー)] をクリックします。ブラウザーが開き、Visualforce ページのプレビューが表示されます。プレビューには、ページの Visualforce マークアップ (
form、pageBlock、inputCheckboxなど) が示されます。.
- [File (ファイル)] | [Open (開く)] を選択します。
- [Entity Type (エンティティ種別)] で、[Pages (ページ)] をクリックします。
- [Entity (エンティティ)] で、開くページをダブルクリックします。
開発者コンソールのこれらの任意のメソッドを使用して、組織のアプリケーションを作成、編集、カスタマイズできます。そして、とりあえず今のところ、クルーの安全を脅かすような性急な判断を下すことなく、小惑星 2014 QO441 の軌道をうまく避けています。
