視覚状態インジケーターについて
学習の目的
この単元を完了すると、次のことができるようになります。
- ビジュアルフォーカスの重要性を説明する。
- 有用なエラーメッセージを定義する。
- アクセシブルなフォームを設計する方法を説明する。
ビジュアルフォーカス状態とは?
視力は高いけれどもマウスを使用できないユーザーについて考えてみてください。このような人は晴眼のキーボードユーザーと呼ばれます。目は見えるけれども運動制御に制約があるなどの理由で、キーボードやスイッチデバイスのみを使用してコンピューターや Web アプリケーションを使用しているためです。
晴眼のマウスユーザーがクリックしたいボタンにカーソルを動かせるのに対して、晴眼のキーボードユーザーは Tab キーと矢印キーの組み合わせによって同じボタンまで移動します。このため、常にキーボードフォーカスの現在の状態を視覚的に表示して、ユーザーがいつでも現在位置がわかるようにすることが重要です。実際、これは WCAG 2.4.7 の「Focus Visible (フォーカス表示)」 の要件です。
下の例は、ハイパーリンクのリストです。現在、[Brand (ブランド)] リンクにフォーカスがあります。視覚的に、[Brand (ブランド)] には下線と青い長方形の外枠が表示されています。この 2 つのビジュアルフォーカス状態によって、ユーザーがキーボードでページ内を移動しているときに現在位置がはっきりとわかります。ユーザーが Tab キーを押すと、この下線と長方形の組み合わせはリストの下のほうに移動します。
![ハイパーリンクのリスト。[Brand (ブランド)] リンクに下線と青い長方形の外枠が表示されている状態。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/e80680224cdcbbec802c9500cde565ca_kix.g7ef657mae6.png)
ユーザーが目的の項目にこのビジュアルフォーカスがあるのを見れば、Enter キーを押してリンクを有効にできるということがわかります。
ブラウザーにはデフォルトでビジュアルフォーカスが組み込まれています。Chrome と Safari では青い外枠が使用され、Internet Explorer と Firefox では細い点線の外枠が使用されます。デフォルトのビジュアルフォーカスの見た目が望ましくない場合やブラウザー間でビジュアルフォーカスを標準化したい場合は、独自のビジュアルフォーカスを設計できます。
独自のビジュアルフォーカス状態を設計するときには、新しくなった WCAG 2.1 のテキスト以外のコントラストに関する要件を考慮する必要があります。ブラウザーのデフォルトのフォーカスビジュアルを上書きする場合には、作成したものの色のコントラスト比を 3:1 以上にする必要があります。こちらのドキュメントにこの要件の詳しい説明があります。基本的に、背景がグレーであれば、グレーのボタンの周りに明るいグレーの外枠を付けてそれをビジュアルフォーカスと呼ぶことはできません。視力が良くても、多くの人はそれを見ることができません。
さまざまなコンポーネント状態
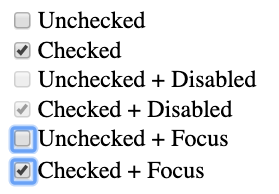
場合によっては、コンポーネントの状態を視覚的に示す必要があります。チェックボックスとそのさまざまな状態について考えてみます。
- オフ — 厚みがあるグレーの角丸正方形
- オン — 厚みがあるグレーの角丸正方形の中に黒のチェックマーク
- オフで無効 — 厚みがない明るいグレーの角丸正方形
- オンで無効 — 厚みがない明るいグレーの角丸正方形の中にグレーのチェックマーク
- オフでフォーカス — 厚みがあるグレーの角丸正方形とそれを囲む青の外枠
- オンでフォーカス — 厚みがあるグレーの角丸正方形の中に黒のチェックマークとそれを囲む青の外枠

これは、ユーザーへのコンポーネントの表示方法を完全に変更する場合には重要です。SLDS ビジュアルピッカーコンポーネントのチェックボックスバリエーションについて考えてみましょう。
下の例では、ビジュアルピッカーに横に並んだ 3 つのオプションが含まれています。
![[Add the following object(s) (次のオブジェクトを追加)] の表示ラベルが付いたビジュアルピッカーに含まれている [取引先]、[リード]、[注文] の 3 つのオプション。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/69764591e8ec5cd56f9e7b6ddcf85610_kix.k71ifx9e5vep.png)
各オプションには、グレーの境界線のボックスで囲まれているアイコンと、その下に表示ラベルがあります。意味的には、このオプションの中身は HTML チェックボックスです。そのため、ユーザーは Tab キーでこのオプション間を移動し、スペースキーを押して各オプションのオン/オフを切り替えられます。
この要素で考慮すべきビジュアル状態にはどのようなものがあるでしょうか?
- デフォルト (マウスポインターなし、フォーカスなし、オフ)
- フォーカスあり、オフ
- フォーカスあり、オン
- フォーカスなし、オン
デフォルト: アイコンはグレーの境界線のボックスで囲まれ、その下に表示ラベルがあります。
![グレーの境界線のボックスで囲まれ、その下に表示ラベルがある、[取引先] アイコン、[リード] アイコン、[注文] アイコンの 3 つのアイコン。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/69764591e8ec5cd56f9e7b6ddcf85610_kix.vfrhdw73q2ix.png)
フォーカスあり、オフ: 境界線が青で、表示ラベルには下線が付いています。
![境界線のボックスで囲まれ、その下に表示ラベルがある、[取引先] アイコン、[リード] アイコン、[注文] アイコンの 3 つのアイコン。[取引先] アイコンにフォーカスありでオフであることを示すように青い境界線と下線が表示されている状態。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/7308890d1f65004eb4085e2c4020feb7_kix.fu6a3qw4bojn.png)
フォーカスあり、オン: ボックス全体が青で、中央にチェックマークがあり、表示ラベルには下線が付いています。
![境界線のボックスで囲まれ、その下に表示ラベルがある、[取引先] アイコン、[リード] アイコン、[注文] アイコンの 3 つのアイコン。[取引先] アイコンはフォーカスありでオンであることを示すように、中央のチェックマークに変更され、ボックスの色は青で、[取引先] の表示ラベルに下線が付いている状態。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/9984dae9b83c26c7b1e7c0afbf591e1d_kix.m36oy6yd1k2o.png)
フォーカスなし、オン: ボックス全体が青で、中央にチェックマークがあり、表示ラベルには下線がありません。
![境界線のボックスで囲まれ、その下に表示ラベルがある、[取引先] アイコン、[リード] アイコン、[注文] アイコンの 3 つのアイコン。[取引先] アイコンは中央のチェックマークに変更され、ボックスの色は青で、[取引先] の表示ラベルには下線がない状態。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/f54a638e9d4844bc60de4c7a6a27cdef_kix.1sbuzijby9hx.png)
下のスクリーンショットでは、最初のオプションがオンになっていますがフォーカスはなく、2 つ目のオプションはフォーカスがありますがオフで、3 つ目のオプションはフォーカスがなくオフです。
![境界線のボックスで囲まれ、その下に表示ラベルがある、[取引先] アイコン、[リード] アイコン、[注文] アイコンの 3 つのアイコン。[取引先] アイコンは中央のチェックマークに変更され、ボックスの色は青で、[取引先] の表示ラベルには下線がないが、その横の [リード] アイコンの表示ラベルには下線が付いている状態。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/f7e2e03d6b5f1d847d02659b67131191_kix.vczzrdy80wep.png) 各状態は視覚的に区別できます。マウスポインターを置くとどうなるでしょうか? マウスポインターを置くと、青い境界線が追加されますがテキストに下線は付きません。つまりこのコンポーネントは次の規則に従います。
各状態は視覚的に区別できます。マウスポインターを置くとどうなるでしょうか? マウスポインターを置くと、青い境界線が追加されますがテキストに下線は付きません。つまりこのコンポーネントは次の規則に従います。
-
フォーカス: 青い境界線と表示ラベルの下線
-
マウスポインター: 青い境界線
-
オン: チェックマークが付いた青いボックス
この 3 つの状態にはすべて別々のビジュアル要素があり、その組み合わせによって状態の重なりを視覚的に伝えることができます。
ここでお見せしていないのはチェックのオン/オフのビジュアルピッカーの無効化された状態です。これまでのパターンに従って、皆さんならどのようにこの 2 つの追加状態を区別しますか? Salesforce で実際にどのようになっているかについては、SLDS ガイドラインをもう一度確認してください。
フォーム
フォームは単純そうに見えるかもしれませんが、誰もが問題なく使用できるフォームを設計するには考慮すべきことがたくさんあります。
常に表示ラベルを含める
設計者は、実際の表示ラベルではなくプレースホルダーテキストを使用したいと考える場合があります。ただし、それには 2 つの問題があります。
- プレースホルダーテキストは 4.5:1 の色のコントラスト比を満たす必要がありますが、そうするとフォーム項目がすでに入力されているように見えます。
- ユーザーがフォームに入力した後に、表示ラベルがないと各項目の目的がわかりにくくなる場合があります。ユーザーは複数の作業を同時に行っていて、いつも一度にフォーム全体を入力するとはかぎりません。
次のフォームに入力したところで、一旦離れてメールに返信し、戻ってきたとします。
![[English (英語)]、[ English (South Africa) (英語 (南アフリカ))]、[(GMT-09:30) Marquesas (Pacific/Marquesas) ((GMT-09:30) マルケサス時 (太平洋/マルケサス))] のドロップダウンリストが表示されているロケーションフォーム。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/b9d8b07a54110bb0d58345cd32a06053_kix.7t7jxb1fdw3u.png)
元のフォームは次のように表示されていました。
![[Select Language (言語を選択)]、[Select Locale (ロケールを選択)]、[Select Time Zone (タイムゾーンを選択)] ドロップダウンリストが表示されているロケーションフォーム。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/b90b1556478c5a45b14e72055f7ac9f1_kix.yzxu45t2yiok.png)
各フォーム項目の目的が常にわかるように表示ラベルがあったほうが便利です。
![[Language (言語)]、[Locale (ロケール)]、[Time Zone (タイムゾーン)] ドロップダウンリストが表示されているロケーションフォーム。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/designing-for-web-accessibility/learn-about-visual-state-indicators/images/ja-JP/999687cabc08ddf828963a4fad2c02c3_kix.kztx56uhu588.png)
有用なエラーメッセージの設計
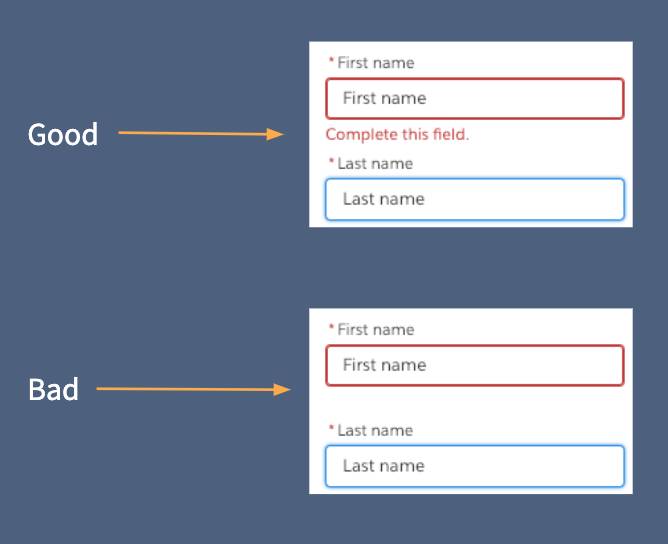
フォーム項目にエラーがある場合、赤い外枠を表示するだけでは十分な通知になりません。色覚障害のあるユーザーには見えない可能性がありますし、赤い外枠だけでは非常に役に立つとは言えません。項目の下に、エラーを修正する方法を説明するエラーテキストを必ず含めましょう。
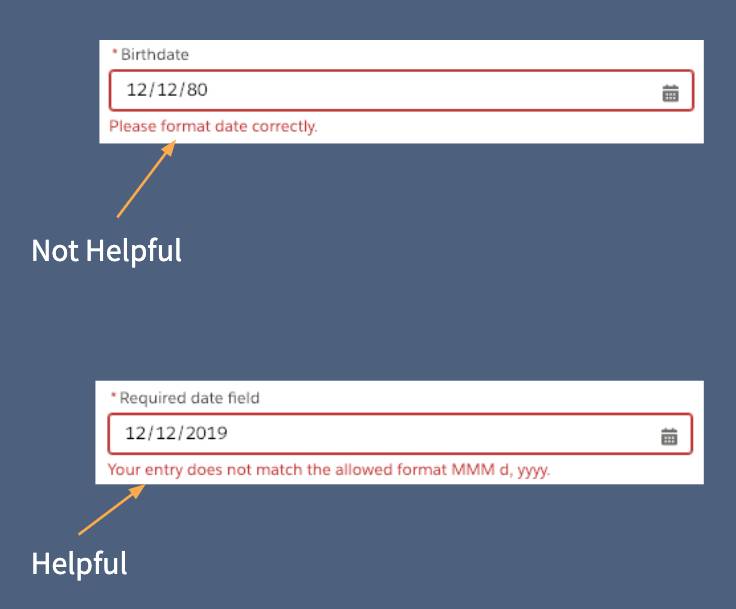
 下のスクリーンショットは、エラーメッセージの別の例です。「この日付は無効です」というよりも、日付入力に必要な形式を説明するほうがわかりやすいです。
下のスクリーンショットは、エラーメッセージの別の例です。「この日付は無効です」というよりも、日付入力に必要な形式を説明するほうがわかりやすいです。

ユーザーが正しくフォームを入力するためのガイド
フォームの設計が適切でなければ、ユーザーはいら立ち、心配、混乱などを感じることになりがちです。その結果、ユーザーが作業を完了できないことさえあります。
フォームが長い場合は、含まれているステップ数や入力のおおよその所要時間を最初にはっきりと示します。プロセスの途中のユーザーには、現在のステップ (3/5 ページなど) を表示します。
フォームを入力するまでの時間制限を設定することは避けます。時間制限を使用する必要がある場合は、ユーザーがプロセスを開始する前に、時間がどれだけあるかを通知し、ユーザーが時間を延長できるようにします。
安全策の提供
ユーザーは同時に複数の作業を行っていたり、その他の理由で気が散ってしまうことがよくあります。ユーザーが前に戻ってフォーム入力を編集したり、途中で保存したり、最初からフォームをやり直したりできる方法を提供します。また、法的手続きや金融取引のためのフォームを作成しているときには、ユーザーが請求や変更の見直し、確認、取り消しを行える方法を提供します。これは、特に次のような場合に不可欠です。
- オンライン購入
- 送金 (オンラインバンキング、PayPal、Venmo などを含む)
- 電子契約 (DocuSign や Adobe Document Cloud など)
まとめ
対話型のコントロールやフォーム入力は、対話型の商品設計には不可欠です。このコントロールのすべての状態に対して視覚的な違いを設計することが重要です。そうすることでユーザーはフォーカスの有無、オン/オフ、有効/無効などの状態を知ることができます。明確なガイダンスと安全策を備えたフォームを設計することによって、認知障害のあるユーザーにとっての障壁を取り除くだけではなく、すべてのユーザーにとってより使いやすいエクスペリエンスを提供できます。
リソース
- 記事: WCAG 2.4.7 Focus Visible (WCAG 2.4.7 フォーカスの表示)
- 記事: Give Your Site Some Focus! Tips for Designing Useful and Usable Focus Indicators (サイトにフォーカスを! 有用で使いやすいフォーカスインジケーターの設計)
- 記事: Webaim Creating Accessible Forms (Webaim アクセシブルなフォームの作成)