ストーリーボードの作成
学習の目的
この単元を完了すると、次のことができるようになります。
- ストーリーボードを作成する目的を説明する。
- ストーリーボード作成プロセスの概要を説明する。
プロ級のストーリーボード
あなたは参加者のために完璧なストーリーを何時間もかけて作成します。デモがスムーズに進むことを望むのは当然でしょう。これを確実に実現する唯一の方法は、ストーリーボードを作成することです。
ストーリーボードはデモストーリーを視覚的に表現するものです。ストーリーボードを作成する目的は、ストーリーのアイデアを画面ごと、1 クリックごとのプレゼンテーションに置き換えることです。お客様向けの最終デザインとしてこれを使用することはありません。あなたとあなたのチームがデモの作成を開始するためのテンプレートとして使用するのです。
ところで「ストーリーがすでにある場合であっても、そのストーリーボードを作成する必要が本当にあるのか?」と思いますよね。答えは、断固として「はい!」です。ストーリーボードを使用して次のことができます。
- 物語の穴を見つける。
- 画面ごとに何が可能かを明らかにする。
- 何を作成する必要があるのか、それをどのように表示するのかを他のチームに示す。
- 時間を節約する。デモの作成は、ストーリーボードの作成に比べてはるかに時間がかかるためです。
- ストーリーをお客様の目標に結び付ける。
成功へのステップ
用意はいいですか? ストーリーボードの作成には次の 4 つのステップがあります。
- デモストーリーの各ステップを直線的なフローでホワイトボードに書き出す。
- デモの各ステップの製品、デバイス、切り替えを詳細にまとめる。
- Google スライドを使用して、想定できる画面のモックアップを作成する。
- デモを作成する。
画面ごとにつじつまが合うまでストーリーを改訂し、ストーリーボードでうまく機能しないものは除外することが重要です。
ステップ 1: ホワイトボードに書き出す
ホワイトボードはデモストーリーの骨組みを作成するのに最適なツールです。デモストーリーを簡単に編集できるからです。ここで、ヒーロー、課題、ヘルパー、成功をタイムラインに沿って調整します。
考えてみてください。すべてのストーリーには、始まりと終わりがありますよね。ここでは、始まりから終わりまでを直線的に書き出します。
Maisie Summers (単元 1 で説明した地方企業の事業主) と行う次のお客様向けデモでは、どのようになるのか見てみましょう。このセクションでも Salesforce 製品を例として使用します。これらの同じツールをあなたの製品やサービスにどのように適用できるか想像してください。
一番上にあなたの目標を記載します。たとえば、「Moving from a disconnected business to a connected one (つながりのないビジネスからつながりのあるビジネスへ)」と記入します。ボードを四分割して、「Hero (ヒーロー)」、「Helper (ヘルパー)」、「Challenge (課題)」、「Victory (成功)」と書き込みます。最後に、各セクションに簡単な説明を記入します。たとえば、「Hero: A store manager (ヒーロー: 店長)」、「Challenge: Decreased customer satisfaction (課題: 顧客満足度の低下)」、「Helper: Marketing Cloud Engagement (ヘルパー: Marketing Cloud Engagement)」、「Victory: Increased customer satisfaction and increased revenue (成功: 顧客満足度の向上および収益の増加)」と書き込みます。

ステップ 2: 正確にまとめる
アプリケーションをデスクトップまたは iPhone で使用しますか? これをホワイトボードに描き出します。
iPhone のアプリケーションからアプリケーションのデスクトップビューに切り替えますか? これをどのように行うかを書き留めます。各ステップを眼前に並べることで、ストーリーの各部分がどこで一致するか、切り替えの流れがどのようになるのかが明確になります。
行き詰まったと感じた場合は、製品と切り替えを調整して、フローを円滑にします。
以下に例として、Maisie とのデモでこの作業をどのように行うかを示します。

Maisie がホワイトボードにデスクトップコンピューターを描きます。その画面に「Customer profile in Sales Cloud (Sales Cloud の顧客プロファイル)」と書き込み、デモのこのステップで説明する内容を表します。Maisie が次に、右方向への矢印と別のデスクトップコンピューターを描きます。この画面には「Marketing Cloud Engagement Journey Builder」と書き込み、デモの内容が Marketing Cloud Engagement に切り替わったことを示します。この 2 つの要素を「Use insights to create journeys (顧客に関して知り得た情報を基にジャーニーを作成)」という文でまとめ、デモの導入部分であることを表します。
Maisie は続いて、右上方向への矢印とその先に 3 台の iPhone のスケッチを描きます。1 台目の iPhone の画面は「Push notifications (プッシュ通知)」で、そこに表示される内容を示します。2 台目の iPhone の画面は「App (アプリケーション)」で、ここではスマートフォンアプリケーションを紹介することを示します。
3 台目の iPhone の画面は「Texts (テキスト)」で、テキストのやりとりを示します。最後の下矢印はデモの最終段階である iPad のスケッチを指し、画面に「Point of sale (販売時点)」と書かれています。この最後のステップで、顧客が店舗で受け取りを完了してデモが終了します。
フローと切り替えを書き取ったら、すべてのアイデアをまとめる準備をします。
ステップ 3: Google スライドを使用してストーリーをスライド化する
Google スライドで各画面のデザインを開始します。目的は各スライドを完璧にすることではありません。これはお客様へのプレゼンテーションではないのですから。あくまで、このスライドを使用してストーリーを前に進めながら、重要な情報を参加者に伝えられるかどうかを確認します。
スクリーンショットでデッキの更新ができるようになるまで、テキスト付きのプレーンボックスをプレースホルダーとして使用します。膨大な時間をかけてスクリーンショットを撮ったり、完璧な写真を求めてインターネットを探し回ったりせずに、このボックスを簡単に Google スライドにドロップしてしまいましょう。
スライドを作成する場合、ページごとにデモクリックを 1 回にします。
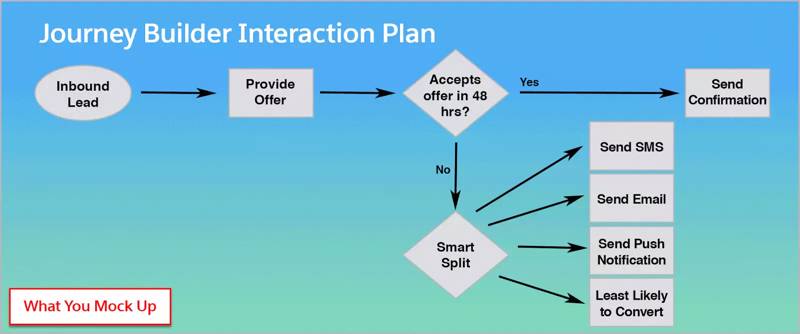
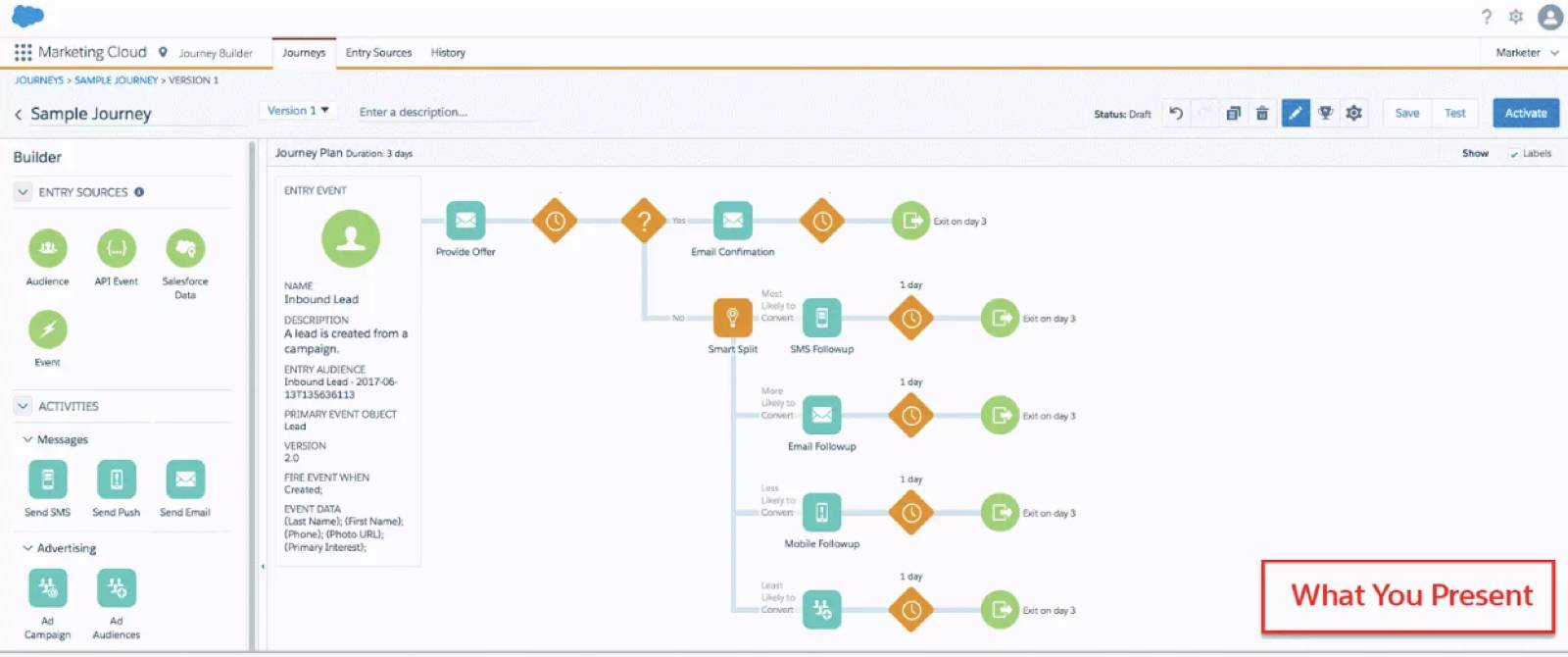
デモ用の Journey Builder インタラクションプランのモックアップを作成する場合は、これをどのように行うのでしょうか。以下はその例です。


ここではまず、Journey Builder インタラクションプランがどういうものなのかを示すシンプルなモックアップを作成します。このモックアップは、円、三角形、四角形といった標準的なグレーの図形で構成されています。各図形にその意味を説明するテキストが記載されています。「Inbound Lead (インバウンドリード)」や「Offer (オファー)」などです。デモの最終版でこの画面に表示する内容を確定したら、モックアップを反映するピクセルレベルまで完璧な画像を作成します。
ステップ 4: 自信をもって作成する
ストーリーボードに鍵がかけられました。準備は万端ですね。それでは、以下の質問に答えてください。
- 作成するのが最も難しいのは、このデモのどの部分ですか?
- 作成に最も時間がかかるのは何ですか?
- このデモを作成するため、他のチームにサポートを依頼する必要がありますか?
ストーリーボードをデザインし、これらの質問に対する答えを用意したら、成功への道筋が敷かれます。これで事前作業をすべて完了しました。ここから出て、実際のデモを作成しましょう。