カスタムウィジェットを利用する
学習の目的
この単元を完了すると、次のことができるようになります。
- カスタムウィジェットの作成の基本を説明する。
- Marketing Cloud Intelligence のカスタムウィジェットを使用して [up (上へ)] ボタンを作成する。
- Marketing Cloud Intelligence のカスタムウィジェットを使用してカスタムヘッダーを作成する。
カスタムウィジェットとは?
Marketing Cloud Intelligence のウィジェットライブラリには幅広いウィジェットが用意されているため、ヒートマップ、ステータスバー、目標ゲージ、散布図なども作成できます。ただし、非常に特殊なものを作成したい場合はどうすればよいでしょうか? たとえば、指定した特定の特性に応じて折りたたまれるテーブルなどです。その場合に役立つのがカスタムウィジェットです。CSS、JS、HTML を使用してカスタムウィジェットをゼロから作成できます。コーディングができなくても心配はいりません。コーディングの知識を必要としないカスタムウィジェットも作成できます。
カスタムウィジェットを追加する
ページに [up (上へ)] ボタンを追加して、ユーザーがクリックするとページの上部に移動できるようにしたいとします。
カスタムウィジェットを作成するには、まずダッシュボードページに移動し、[ウィジェット追加] (1) をクリックし、[エレメント] ライブラリの [カスタム] をクリックします。
![[Add Widget (ウィジェット追加)] ボタンと [Custom (カスタム)] ウィジェットが強調表示されている Marketing Cloud Intelligence プラットフォーム](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/data-visualization-with-datorama/utilize-custom-widgets-/images/ja-JP/d02c6114ff768087f387d2f31f9762f6_kix.rbb3vnqi0grt.png)
次に分類を定義します (1)。この例では、[up (上へ)] ボタンを作成するため、[ボタン] (2) を選択します。次にエディターを使用します (3)。
![[分類] メニューが開き、[ボタン] が選択されているカスタムウィジェット設定。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/data-visualization-with-datorama/utilize-custom-widgets-/images/ja-JP/1c53e6de267c32c44306ecaf3b2ba011_kix.lnu4si8z14r9.png)
エディター画面はいくつかのセクションに分かれています。

ウィジェットのプレビューが表示され、機能を確認できます (1)。HTML コード (2)、JS コード (3)、または CSS コード (4) を適用できます。
[スニペットライブラリ] (5) には作成済みのコードスニペットやその他の外部ソースが用意されていて、コード内で使用できます。
[up (上へ)] ボタンを作成する
では、ボタンを作成しましょう。エディターで次のスニペットを追加します。
[HTML] セクションで次のスニペットを追加します。
<img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png" onclick="gototop()" width="82" height="86" alt="Up">
[JS] セクションで次のスニペットを追加します。
function gototop(){
DA.navigation.dashboard.scrollToTop();
}[CSS] セクションで次のスニペットを追加します。
img {
cursor: pointer;
}すべてのスニペットを追加したら、[適用] をクリックします。
ページに戻ると、今作成した [up (上へ)] ボタンが表示されます。
各コードスニペットを詳しく見て、後で必要に応じてコードをどのように操作すればよいかを理解しましょう。
HTML
HTML によってボタンの外観が決まります。詳しく見ていきましょう。
-
img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png"これは画像のソースです。任意の公開されているアドレスを挿入できます。
-
onclick="gototop()"これはボタンをクリックしたときに実行されるアクションです。実際には関数名であり、詳細は Javascript ([JS] セクション) で記述します。
-
width="82" height="86"これは画像の幅と高さを表します。
-
alt="Up"画像が表示されない場合に表示される代替テキストです。
JavaScript
JavaScript では、ボタンがクリックされたときのアクションを記述します。この場合、アクションはページ上部へスクロールすることです。ただし、これを変更したい場合もまったく問題ありません。そんなときに役立つのがスニペットライブラリです。[JavasScript] ライブラリに移動し、[ナビゲーション API] を開きます。必要な作業は、中括弧 { } 内のコード行を目的のアクションに置き換え、指示に従うことだけです。
ページ上の特定のウィジェットに移動したいとします。[Javascript] ライブラリ (1) から [ナビゲーション API] (2) をクリックし、[ウィジェットにスクロール] (3) を選択します。
中括弧内部のコードスニペットを置き換え、ウィジェット ID を挿入します。ウィジェット ID はオプションメニューの [ウィジェット] | [情報] に表示されています。

CSS
CSS ではコードにデザイン要素を追加します。たとえば、ボタンのフォントや色を CSS を使用して変更できます。この例ではボタンは非常にシンプルであるため、そのままにします。
ヘッダーウィジェットを追加する
素晴らしいページが出来上がりつつあります。さらにヘッダーを追加してページ内を簡単に移動できるようにすればますます便利ですね。
幸い、ゼロから作成する必要はありません。Marketing Cloud Intelligence チームがカスタムウィジェットに基づいて作成したテンプレートがあるため、お客様は少し変更するだけで使用でき、コーディングの知識は必要ありません。
ダッシュボードページで、ウィジェットを追加するための + 記号 (1) をクリックし、[エレメント] ライブラリの [ヘッダー] (2) をクリックします。
![[Add Widget (ウィジェット追加)] ボタンとヘッダーが強調表示されている Marketing Cloud Intelligence プラットフォーム](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/data-visualization-with-datorama/utilize-custom-widgets-/images/ja-JP/c48d40bcecbdadd3ae31fa4772cf0847_kix.qhbouhfc3330.png)
いくつかのデザインオプションから選択できます。ニーズに最も適したものを選択します。
エディターをクリックし、ヘッダーのカスタマイズを開始します。
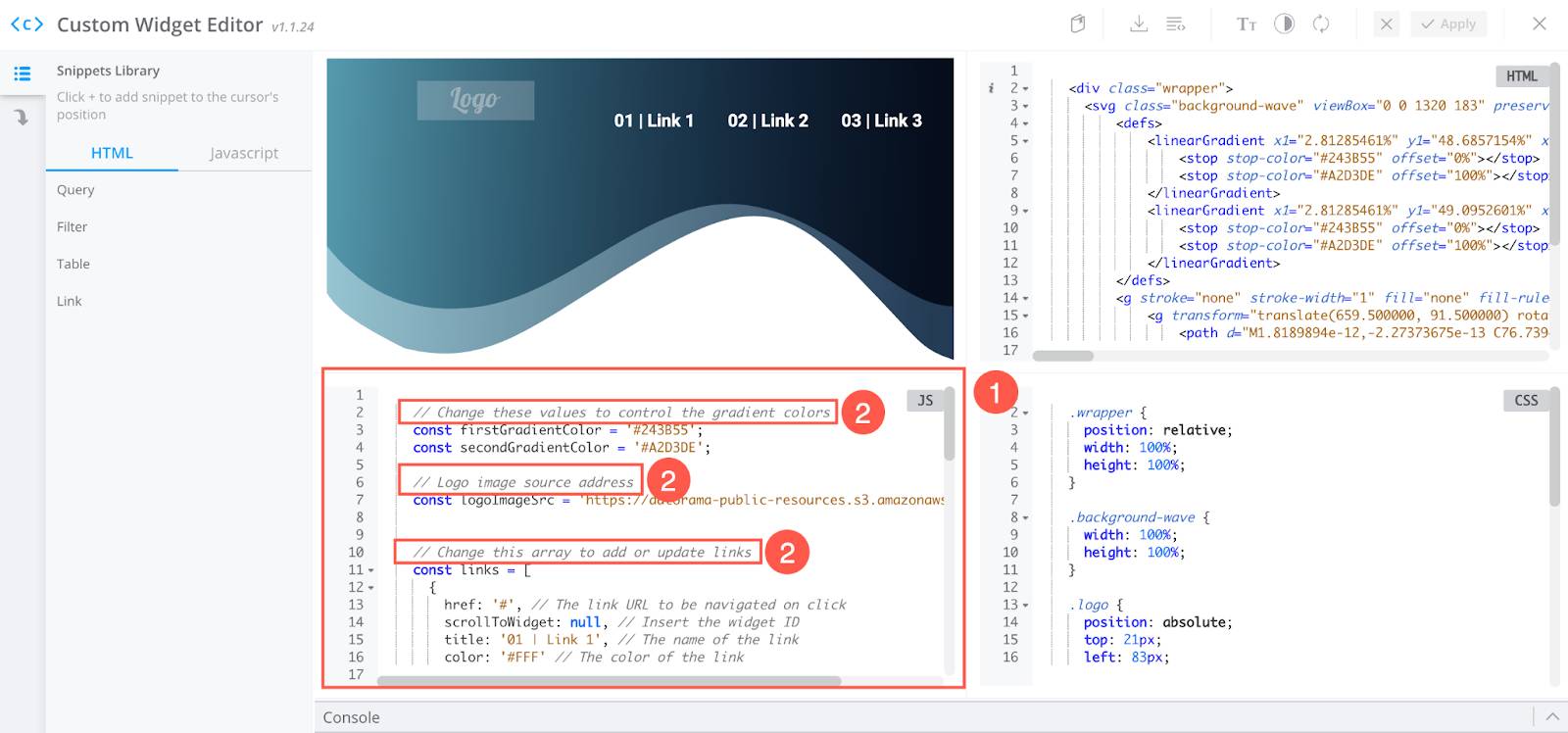
難しそうに見えるかもしれませんが心配はいりません。JavaScript コード (1) を変更するだけですし、手順を案内する具体的な指示 (2) が含まれています。

指示に従って具体的な要件に合わせてヘッダーをカスタマイズすれば完了です。
こちらの動画でカスタムウィジェットの詳しい説明をご覧ください。
このモジュールでは、データを整理して管理するためのプロフェッショナルなダッシュボードページを作成する方法を学習しました。また、ダッシュボードページをカスタマイズして美しいブランド設定されたレポートを作成する方法、ページを参照し、さまざまな関係者と共有する方法、コーディング知識なしでカスタムウィジェットを作成する方法も学習しました。
これで、Marketing Cloud Intelligence でデータを視覚化する方法を習得できました。
リソース