散布図を使用してメジャーを比較する
学習の目的
この単元を完了すると、次のことができるようになります。
- どのような場合に散布図を使用してデータを視覚化するかを説明する。
- ビューで使用するマークをカスタマイズする。
どのような場合に散布図を使用するか
売上と利益など、2 つの異なるメジャーを比較したい場合は、散布図を使用できます。散布図は数値変数間のリレーションを視覚化するためのグラフです。
次のような場合に役立ちます。
- データの傾向と外れ値を簡単に特定する。
- グループ別に他のパターンを識別する。データポイントのセットがどの程度密に集まってクラスター化しているかに基づいて、データポイントをグループに分割できます。
- データ内にある想定外のギャップを特定する。
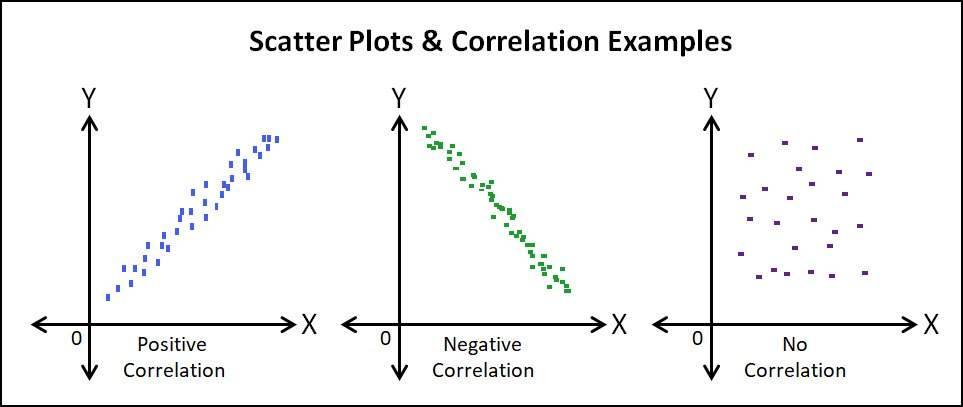
散布図の変数間のリレーション
散布図では変数間のリレーションがよく見られます。それは次のように言い表されます。
- 正の相関
- 負の相関
- 相関なし

散布図の作成方法
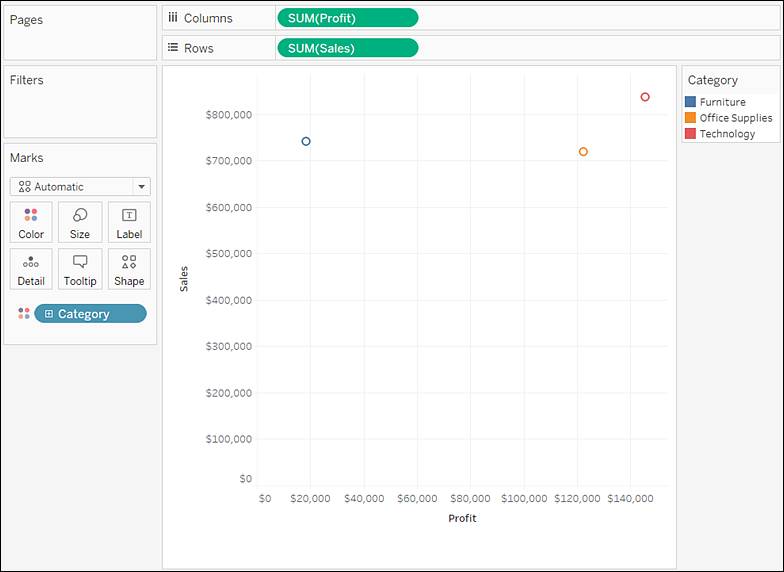
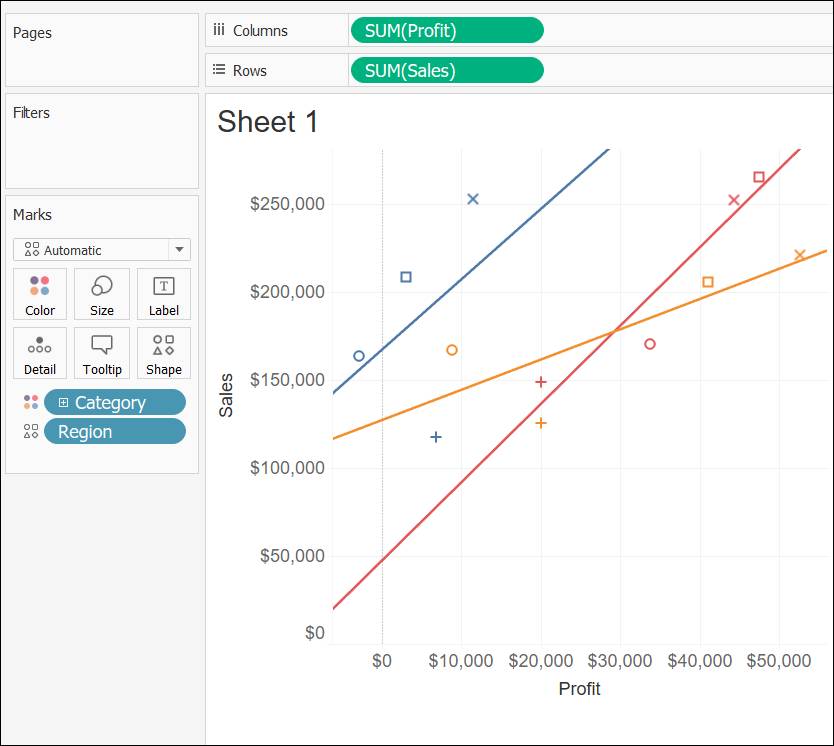
Tableau で散布図を作成する場合、[列] シェルフと [行] シェルフにそれぞれ少なくとも 1 つのメジャーを配置します。
それらのシェルフにディメンションとメジャーの両方が含まれる場合、Tableau により、メジャーが最も内側のフィールドとして配置されます。つまり、メジャーは同じシェルフに配置されたディメンションより常に右側にあります。ここでの「最も内側」は、テーブル構造を指します。
シンプルな散布図を作成する |
散布図のマトリックスを作成する |
![[列] に [Sales (売上)] メジャー、[行] に [利益] メジャー](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/data-analysis-in-tableau-desktop/compare-measures-using-a-scatter-plot/images/ja-JP/292e0cf533a7b2ff356f1261aeaed120_e-942858-d-2-e-9-d-4-e-99-906-e-e-81-fbeefa-7-fa.png) |
|
散布図では複数のマークタイプを使用できます。Tableau では、デフォルトで [形状] マークタイプが使用されます。データに応じて、円や正方形など別のマークタイプを使用することもできます。マークタイプについての詳細は、「ビュー内のマークのタイプを変更する」を参照してください。
ビュー内のマークの外観を制御する
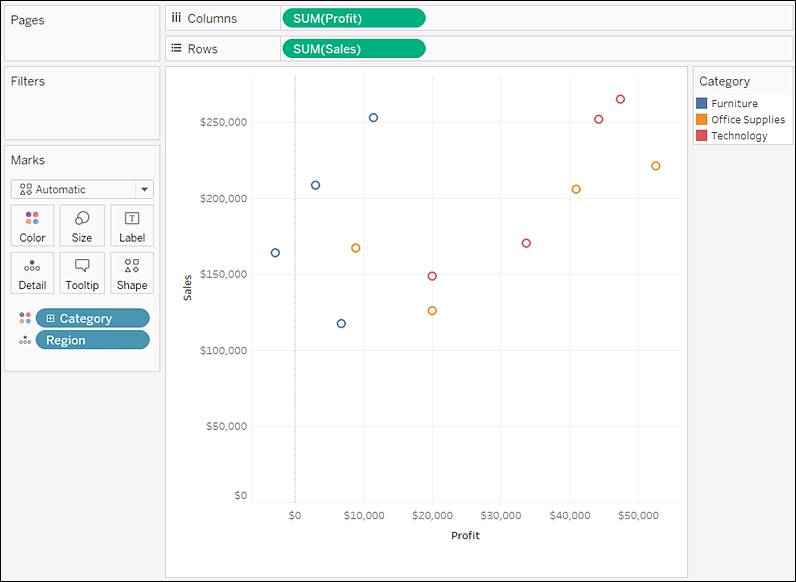
[マーク] カードを使用してビジュアライゼーションでの外観を制御できます。フィールドを [マーク] カードにドラッグすると (たとえば、[カテゴリ] フィールドを [色] にドラッグすると)、グラフのコンテキストと詳細を変更できます。
![[カテゴリ] を [マーク] カードの [色] にドラッグする](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/data-analysis-in-tableau-desktop/compare-measures-using-a-scatter-plot/images/ja-JP/b5ddec4799a909dbaa6bf36253c21a72_d-28-a-71-da-aada-43-c-0-9-a-39-04-db-41-bd-02-a-8.png)
[マーク] カードでは、各マークのサイズ、形状、詳細、テキスト、ツールヒントも制御できます。この例では、各カテゴリの売上と利益の交差を表すマークがあります。

さらに値を地域に基づいて比較したらどのように表示されるでしょうか? [地域] ディメンションを [詳細] マークカードにドラッグします。これにより、多くのマークがビューに追加されます。

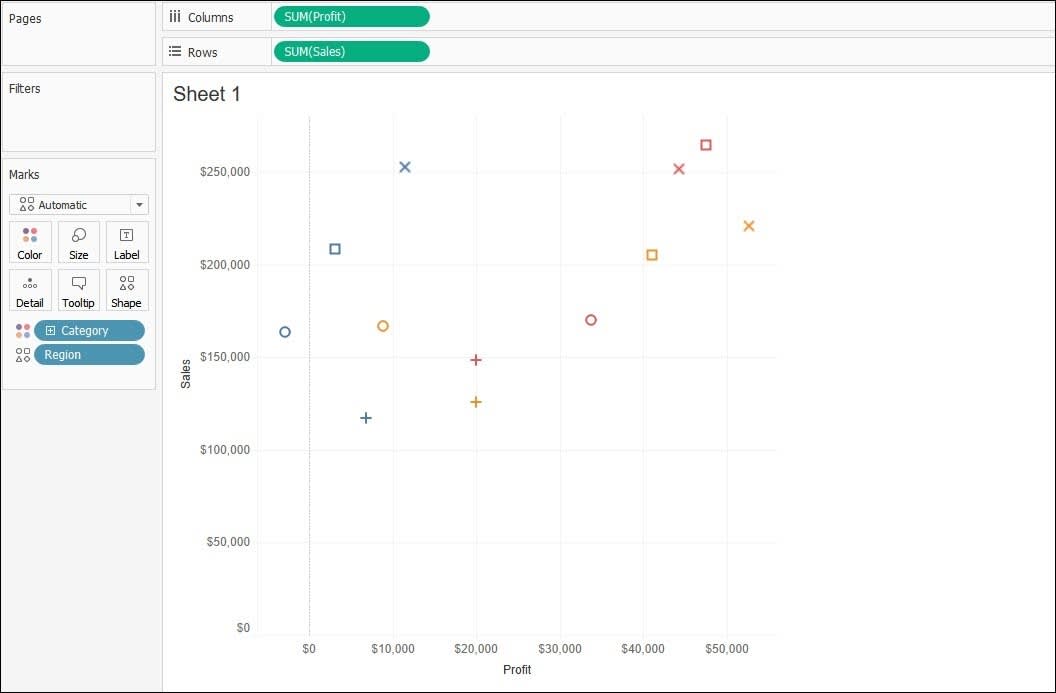
ビジュアライゼーションで利用者にデータを最も明確なビューを提供できるようになるまで自由にマークを試してみてください。たとえば、[地域] を [マーク] カードの [形状] にドラッグすることもできます。

必要なマークが揃ったら、フィールドの横にあるマークアイコンをクリックしてプロパティを変更できます。[マーク] カード上のボタンをクリックしてその設定を変更することもできます。
傾向線を追加する
傾向線を散布図に追加すると、データのリレーションに対するインサイトを深めることができます。これはシートの [アナリティクス] タブで行います。
![ツールバーの [アナリティクス] ペイン](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/data-analysis-in-tableau-desktop/compare-measures-using-a-scatter-plot/images/ja-JP/54fa8e9313d5bb78f43c2f78ef348bf9_3307-a-565-1-eae-40-a-0-b-3-c-5-bd-426-b-1367-ed.jpg)
[傾向線] モデルをビューにドラッグします。
![[傾向線] を [線形] にドラッグして線形傾向線を作成する](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/data-analysis-in-tableau-desktop/compare-measures-using-a-scatter-plot/images/ja-JP/53225874093a619aa94c3b05aa4f4695_9-ce-2-bab-4-3534-47-dc-a-28-c-b-9-d-36-a-66-a-5-b-8.png)
傾向線によって 2 つの数値間のリレーションを統計的に定義できます。傾向線をビューに追加するには、両方の軸に数値として解釈可能なフィールドが含まれている必要があります。当然、散布図には含まれています。
この例では、使用されている色ごとに 1 本ずつ、3 本の線形傾向線が Tableau により追加されています。

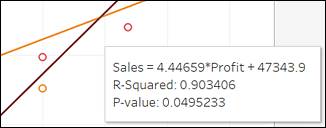
傾向線にカーソルを合わせると、線の作成に使用されたモデルに関する統計情報が表示されます。

折れ線グラフ、棒グラフ、散布図がレパートリーに加わり、データエキスパートに一歩近づきました。
すべてをまとめて散布図を作成する
Tableau で一般的なグラフタイプとビューを作成する方法がわかったところで、実際に自分で練習してみましょう。
Trailhead で他の Tableau モジュールを完了している方は、すでに Trailhead シミュレーターをご存じかもしれません。
操作性を最大限に高めるために、Trailhead シミュレーターはモバイルデバイスではなくコンピューターに表示してください。Trailhead シミュレーターは Trailhead Playground とは異なります。シミュレーターには、進行中の作業や入力したデータが保存されません。ブラウザーを閉じると、次の起動時に最初の画面が表示されます。シミュレーターの下部にあるナビゲーションコントロールを使用すれば、いつでも中断した場所に戻ることができます。
![]()
| ナビゲーションコントロール |
説明 |
| (1) 左矢印 |
シミュレーターの前のステップに戻ります。 |
| (2) 右矢印 |
シミュレーターの先のステップに進みます。 |
| (3) スクラブバー |
進行状況が表示されます。また、進行状況矢印を使用して、シミュレーター内の別の場所にすばやく移動することができます。 |
| (4) 閉じるボタン |
シミュレーターを終了します。シミュレーターを閉じると、次に起動したときに最初の画面が表示されます。 |
また、シミュレーターでクリックできるのは、ここで示すステップのみです。
間違った場所をクリックすると、クリックすべき場所が強調表示されます。

これで、学習した内容を実践して、Tableau でビューを作成する準備が整いました。
散布図を作成する
分析の結果、南部地域の製品販売は、売上高は大きいものの、利益が少ないことがわかりました。考えられる原因を把握し、データをマネージャーと共有します。
- Trailhead シミュレーターを起動します。
- [Build a Scatter Plot (散布図を作成する)] をクリックします。
- [Begin (開始)] をクリックします。
- [Sales (売上)] を [行] シェルフにドラッグします。
- 次に [利益] を [列] にドラッグします。これにより、散布図に各メジャーの連続する軸が作成されます。
- 表示されるマークを増やすには、[アナリティクス] メニューをクリックし、[メジャーの集計] をオフにします。ビューの上部に外れ値がはっきりと表示されます。
- 外れ値をクリックして詳細を表示します。売上高は大きいのに、利益はマイナスになっています。これをさらに調査する必要があります。
- この外れ値の地域を特定しましょう。[地域] を [マーク] カードの [色] にドラッグします。
- この外れ値は [South (南部)] 地域で発生していることがわかります。外れ値マークを再度クリックします。利益がこれほど少ない理由はまだわかりません。割引がマイナス利益に影響している可能性はないでしょうか?
- [Discount (割引)] を [マーク] カードの [詳細] にドラッグします。
- 外れ値を再度クリックして詳細を表示します。割引が 50% であることがわかりました。
- この割引率を、利益率の高い販売における割引と比較してみましょう。任意の場所をクリックして続行します。
- ビューの右端にある [Central (中部)] 地域には高利益率を示す青いマークが表示されています。それをクリックします。割引率は 0 です。
南部地域で売上高は大きいのに利益がマイナスになる状況の原因が大幅な割引率であるのは明らかです。
メジャー間の相関を確認できるビューを作成できました。次の単元では、地域内のデータの傾向とパターンを分析します。