モバイル用のコンテンツの作成
学習の目的
この単元を完了すると、次のことができるようになります。
- Content Builder でモバイルメッセージを作成する。
- Content Builder エディターを使用して、Journey Builder アクティビティでモバイルメッセージを作成する。
Content Builder を使用してモバイルメッセージのコンテンツを作成したいと思っていますか? 嬉しいお知らせがあります。Content Builder エディターを使用して SMS テキストメッセージを作成できるようになりました! それだけではありません。Content Builder を使用してモバイルアプリケーションのプッシュ通知も作成できます。Content Builder で SMS やモバイルアプリケーションのコンテンツを作成したら、Journey Builder を使用して購読者に送信できます。では、Content Builder を使用してモバイルデバイス用のメッセージを作成する方法を 1 つずつ見ていきましょう。
このモジュールでは、受講者が Content Builder にアクセス可能な Marketing Cloud Engagement ユーザーであると想定しています。Marketing Cloud Engagement ユーザーでなくても問題ありません。手順を読み、本番組織で実行する方法を確認してください。Marketing Cloud Engagement Content Builder は Trailhead Playground で使用できないため、記載の手順を Trailhead Playground で実行しないでください。
SMS メッセージの作成
SMS メッセージから始めましょう。これは、Marketing Cloud Engagement 経由で購読者のモバイルデバイスに送信するテキストメッセージです。Content Builder でこのメッセージにアクセスするには、[作成] をクリックして、[SMS メッセージ] を選択します。ここでメッセージを作成してみましょう。
- メッセージを入力します。
- 必要に応じてパーソナライズやリンク短縮などのオプションを使用します。
- 別のソースからテキストを貼り付けるときに含めることができる非表示の非 GSM 文字 (ユニコードの直線型の引用符など) を確認するには、[非 GSM の強調表示] を選択します。
- 160 文字を超えるメッセージを 1 つにまとめるには、[メッセージの連結] を選択します。
- アカウントのコードのロケールが異なる場合は、コード種別を選択してロケールごとにプレビューできます。
- メッセージを保存します。
SMS メッセージを送信する準備ができました。

アプリ内メッセージの作成
モバイルアプリケーションが SDK バージョン 6.2.0 以上に更新されている場合、モバイルデバイスにそのアプリケーションをインストールしたユーザーは、アプリケーション内でカスタムメッセージを受信できます。アプリ内メッセージを作成するには、Marketing Cloud Engagement で Content Builder に移動します。[作成] をクリックし、[モバイルアプリ] の [アプリ内メッセージ] を選択します。
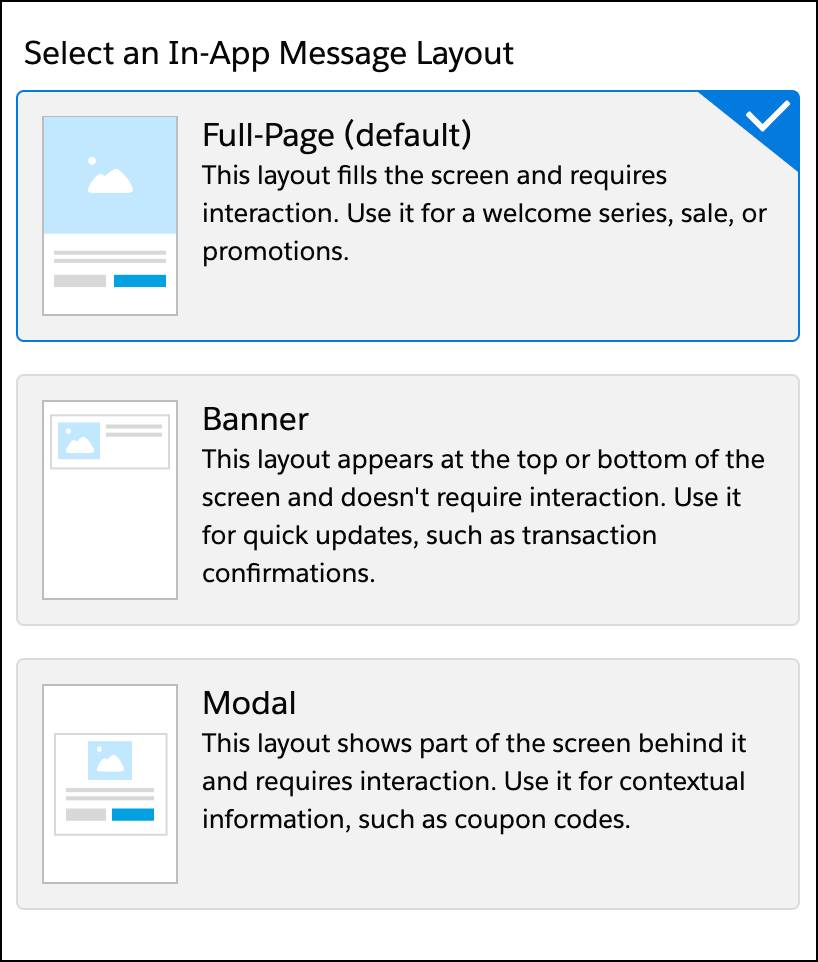
まず、メッセージのレイアウトをフルページ、バナー、モーダルのいずれかから選択します。
-
フルページ: このレイアウトはデバイス画面全体に表示され、購読者が操作する必要があります。たとえば、Welcome シリーズ、セール、プロモーションなどにはフルページレイアウトを使用します。
-
バナー: このレイアウトは画面の最上部または最下部に表示され、操作は必要ありません。トランザクションの確認などの簡単な更新に使用します。
-
モーダル: このレイアウトは画面の一部に前面表示され、操作が必要です。クーポンコードなどのコンテキスト情報にはこのレイアウトを選択します。

レイアウトを定義した後に、メッセージをカスタマイズします。
- 画像を参照するか、画像の URL を入力します。
- メッセージにタイトルを付けます。
- メッセージを入力します。
- 1 ~ 2 個のボタンを追加することもできます。各ボタンの名前を入力します。次に、開く動作 (購読者がボタンを押したときに発生するアクション) を選択します。
- メッセージをプレビューするデバイスを選択します。
- アプリ内通知を保存します。
アプリ内通知が使用できる状態になりました。
プッシュ通知の作成
モバイルアプリケーションをもっと活用したいと思っていますか? Marketing Cloud Engagement を使用して、モバイルアプリケーションでのやりとりを購読者に促すプッシュ通知を作成します。Content Builder でプッシュ通知を作成する場合は、[作成] をクリックして、[モバイルアプリケーション] の下にある [プッシュ通知] を選択します。
- 通知にタイトルとサブタイトル (省略可能) を付けます。
- メッセージを入力します。
- 必要に応じて、メッセージにメディアを追加します。
- 開けるときの動作 (前述のとおり、ユーザーがメッセージをタップしたときにどうなるかです) を選択します。
- デバイスごとにメッセージをプレビューし、バナー表示やロック画面上の表示がどうなるかなどを確認します。
- プッシュ通知を保存します。

プッシュ通知にちょっとした工夫をしたいと思っていますか? メッセージの作成時に  をクリックすると、パーソナライズされたコンテンツ (購読者の名、郵便番号、都道府県、市区郡など) を追加できます。さらに AMPscript を使用すれば、こうしたオプション以上のパーソナライズが可能になります。
をクリックすると、パーソナライズされたコンテンツ (購読者の名、郵便番号、都道府県、市区郡など) を追加できます。さらに AMPscript を使用すれば、こうしたオプション以上のパーソナライズが可能になります。
 をクリックすれば、絵文字などのグラフィックも挿入できます。
をクリックすれば、絵文字などのグラフィックも挿入できます。

Content Builder と Journey Builder
大半の作業を Marketing Cloud Engagement Journey Builder で行う場合は、モバイルアクティビティを使用して、Journey Builder 内で直接モバイルメッセージを作成して送信できます。まず、SMS やアプリ内メッセージなどのモバイルアクティビティをジャーニーのキャンバスにドラッグします。
アクティビティの設定時に、[新規メッセージ] をクリックします。Journey Builder 内に Content Builder エディターが開き、新しいモバイルメッセージを作成できます。メッセージを新規作成せず、Content Builder の既存のモバイルメッセージを選択することもできます。新しいメッセージを保存または選択すると、ジャーニーのドラフトに戻ります。
コンテンツが出来上がった後のステップ
お疲れさまでした。コンテンツ戦略を立て、その戦略に従って Content Builder を設定しました。そして、Content Builder の強力なツールを使用して、コンテンツブロック、動的コンテンツ、コードスニペットなどを作成する方法を学習しました。新たに作成したコンテンツライブラリが使用できるようになったところで、「Email Studio でのターゲットを絞ったメールの作成と送信」トレイルで Email Studio について学習し、効果的なメッセージの作成を開始してオーディエンスをエンゲージし、大切な顧客関係を構築しましょう。カスタムブロックを使用して Content Builder をさらに拡張する準備ができたら、Marketing Cloud Engagement 開発者向けの「Content Builder Block SDK」モジュールも確認してください。
リソース
- Salesforce ヘルプ: Content Builder でのプッシュ通知の作成
- Salesforce ヘルプ: Content Builder での SMS メッセージの作成
- Salesforce ヘルプ: メッセージの連結
- Salesforce ヘルプ: メッセージコンテンツに関する考慮事項
- Salesforce ヘルプ: Journey Builder のモバイルアクティビティ
- Salesforce 開発者: MobilePush and Journey Builder for Apps SDKs (MobilePush SDK と Journey Builder for Apps SDK)
- Salesforce: Mobilize the Customer Journey (カスタマージャーニーのモバイル化) (ダウンロード)
