ビジュアライゼーションの属性と原則を適用する
学習の目的
この単元を完了すると、次のことができるようになります。
- チャートの読み取りや作成に必要な属性と原則を特定する。
- 質問、比較、データタイプに基づいて、最適なチャートタイプを判断する方法を説明する。
- 棒グラフが重要で、ビジュアライゼーションのごく一般的なタイプである理由を説明する。
チャートの設計の基本原則
チャートを使ってコミュニケーションを図る場合、表示されるデータを見て理解できるようにするビジュアル設計のガイドラインが存在します。こうした原則を理解すれば、チャートを効率的に解釈したり作成したりすることができます。
視覚的属性
視覚的属性とは、長さ、色、位置など、無意識に認知し、ほぼ瞬時に処理される視覚要素です。
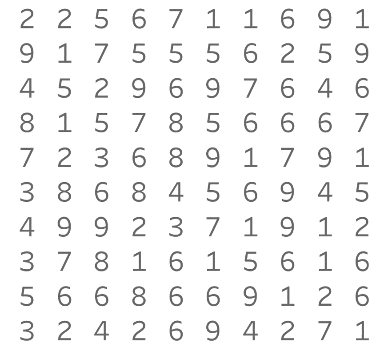
次のビジュアルを見てください。最初の画像に 9 はいくつありますか? 続いて、表示されている数字は同じながら、9 が色で強調表示されている画像と比較してみてください。2 つ目の画像では、9 がいくつあるかを確かめる速度と精度が高まります。



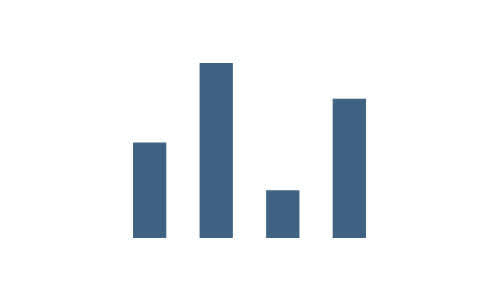
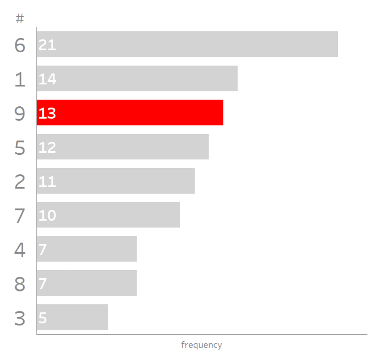
3 つ目の画像を見てください。各数字の個数をバーの長さで表し、9 の個数を色で強調表示すれば、6 と 1 のほうが 9 より多いことがわかります。さらに、位置という視覚的属性を併用すれば、他の数字との比較において 9 の個数が第 3 位であることがわかります。
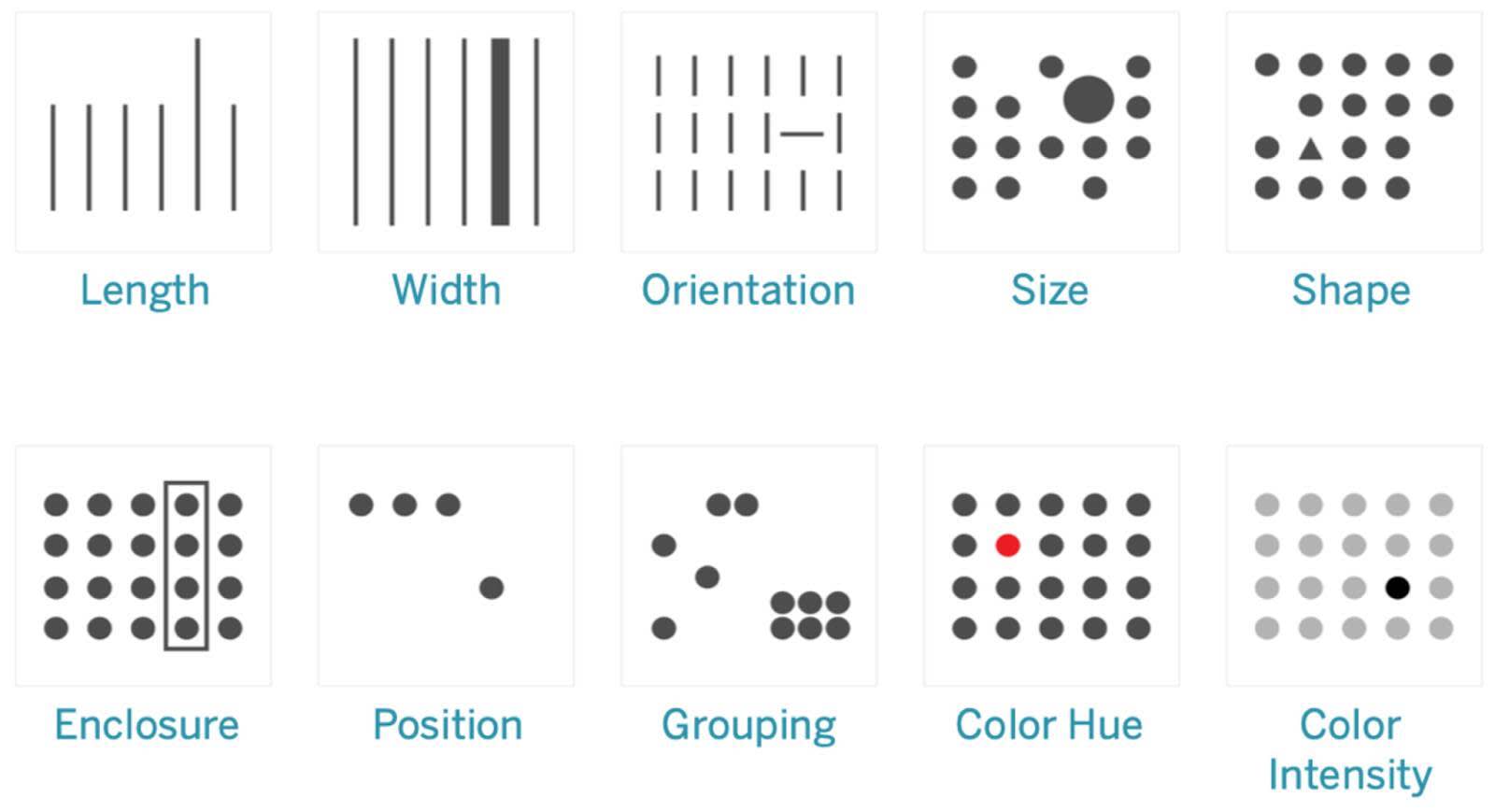
視覚的属性は、脳の注意中枢で処理される直前に視覚野で処理されます。つまり、こうした属性を使用した情報が示されると、その属性の差異を即座に認識することができます。次の図は、前述の 3 つを含む 10 種の視覚的属性を示しています。こうした属性を使用すれば、データの読み手がすぐに解釈できるようになります。したがって、データを示すときに視覚的属性を使用すると、読み手がさほど認知的作業を要することなく、差異やパターンを瞬時に察知できます。

グラフのデータをエンコードする
データタイプに基づいてグラフタイプを判断する
「データリテラシーの基礎」モジュールを修了している方は、データが質的変数と量的変数で構成されていることをご存知です。質的変数とは、カテゴリや特性など、数値で測定できない変数です。量的変数とは、高さ (インチ単位) など、数値で測定できる変数です。視覚的属性には、量的データの比較に適しているものもあれば、質的データの比較に適しているものもあります。チャートの特定の形状 (バー、ボックス、ポイント、線など) に応じた視覚的属性を使用して、多様なデータの比較に適合させます。次の表は、各属性が質的データと量的データのどちらに適しているかを示しています。
種別 |
Attribute (属性) |
量的な認識 |
カテゴリの (質的な) 認識 |
|---|---|---|---|
|
フォーム
|
期間
|
優れている |
劣る |
|
幅
|
限定的 |
劣る |
|
|
向き
|
劣る |
劣る |
|
|
サイズ
|
劣る |
劣る |
|
|
形状
|
劣る |
優れている |
|
|
囲い
|
劣る |
限定的 |
|
|
Color (色)
|
色相
|
劣る |
優れている |
|
彩度
|
限定的 |
劣る |
|
|
空間
|
二次元的位置
|
優れている |
劣る |
|
空間的グループ化
|
劣る |
優れている |
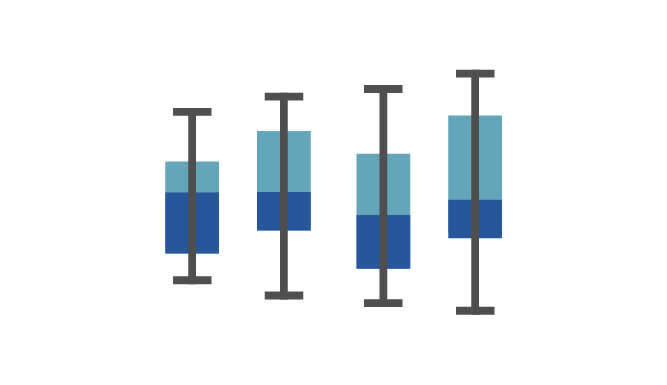
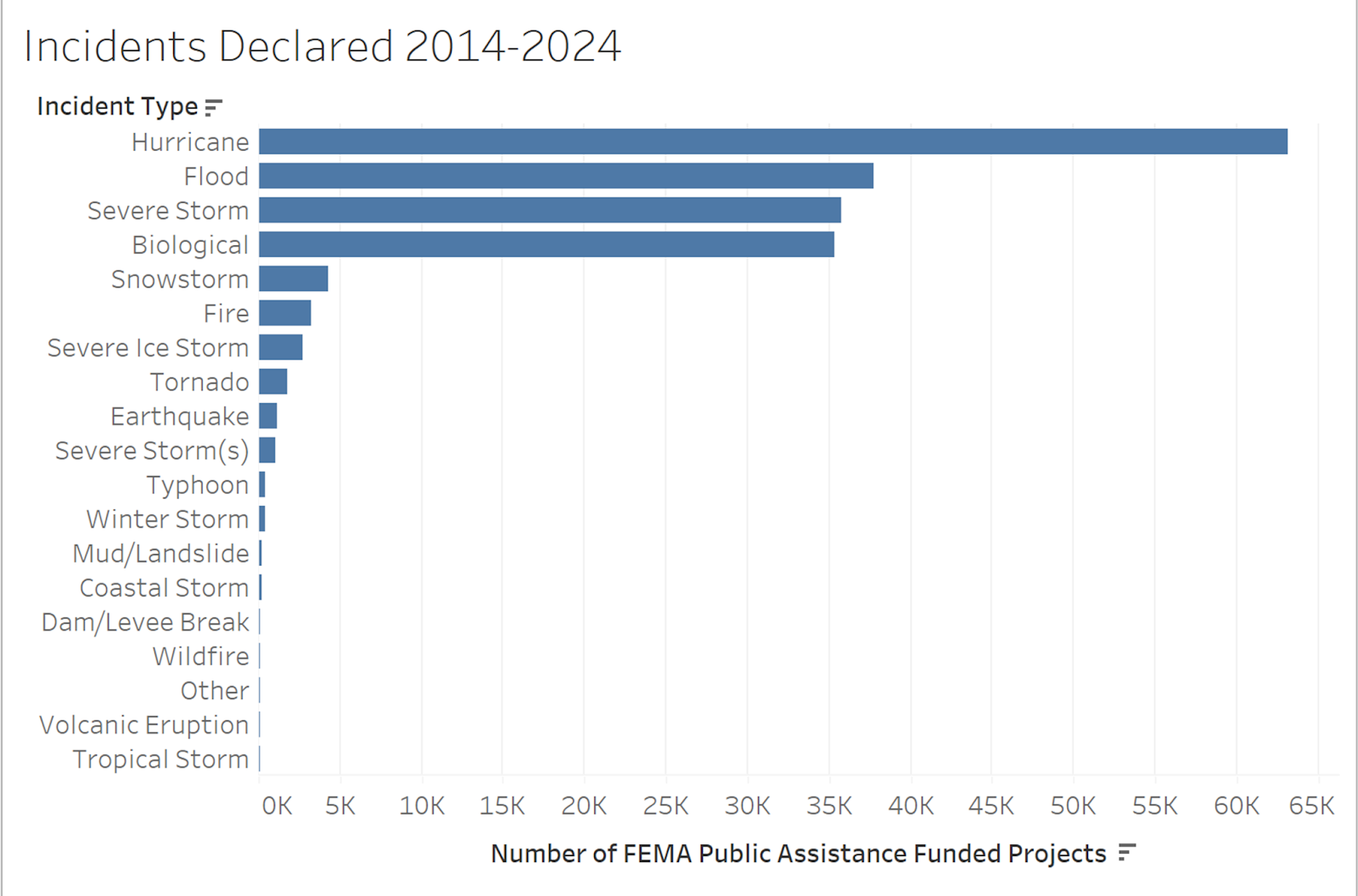
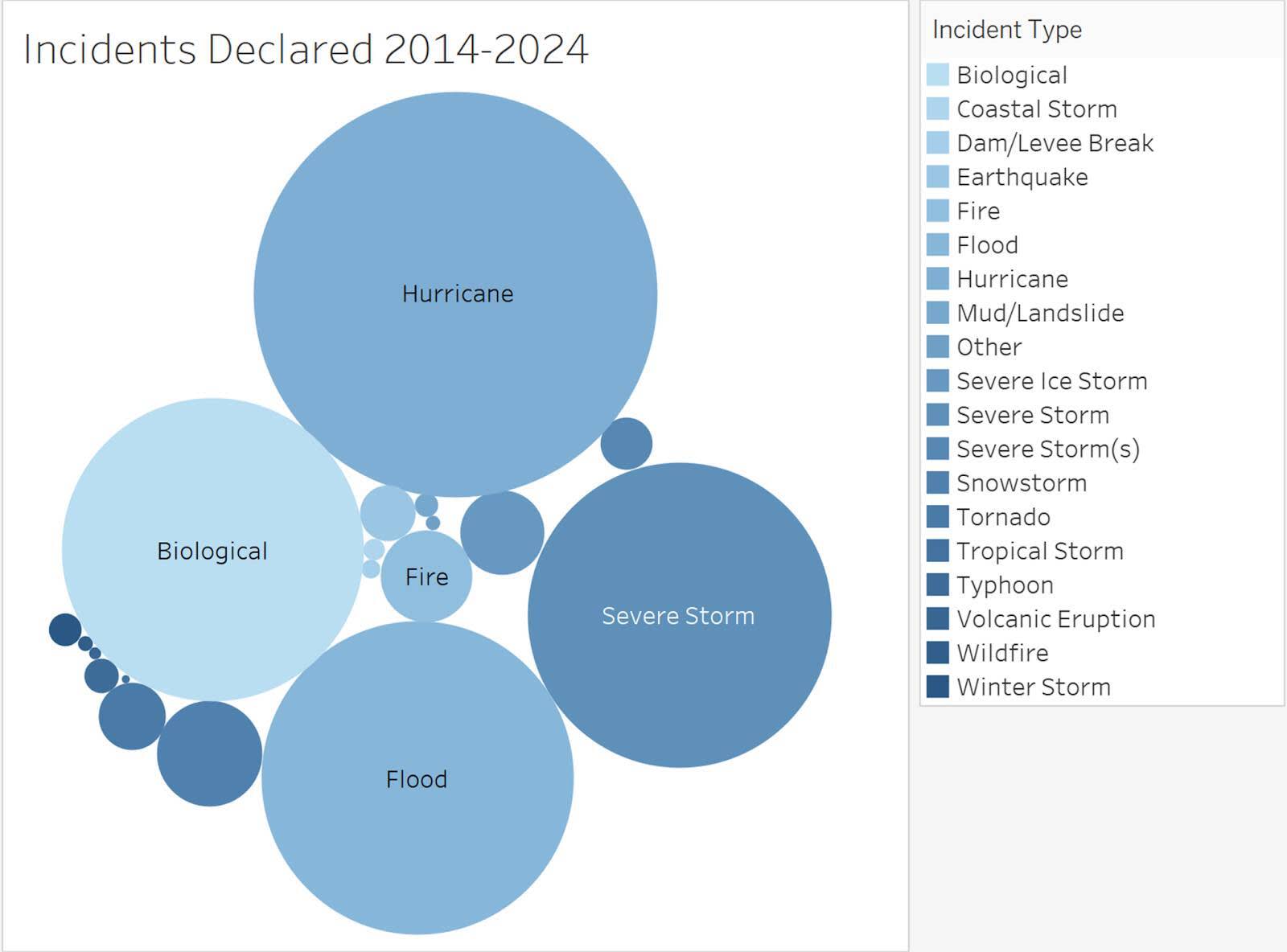
後続のチャートを見てみましょう。量的な値を棒グラフで比較するときは、長さ属性を使用します。そうすれば、最大値や値のわずかな差を簡単に判断できます。この同じデータをサイズ属性を使用してバブルチャートに表示すると、値を比較しにくくなります。


チャートの土台となる比較
前の単元で言及したとおり、適切な質問をすることはデータ分析の重要な要素です (多くの人が一番重要な要素と述べています)。データの検証の開始時に、 「昨年から今年にかけて売上がどのように変化したか?」 「顧客が好むのはどの商品か?」といった質問をして、その答えを得るために変数を比較します。
データのタイプ (量的または質的) と実行する比較に基づいて、その用途に最適なチャートタイプを決定します。この「最適なチャートタイプ」の選択は、量的または質的なデータに特定の属性を使用した場合に、人間の脳がどれほど的確に違いをとらえられるかに基づきます。
データビジュアライゼーションのエキスパートは、データを多種多様な方法で表示する場合にどのチャートが最適かについて議論を繰り返しています。以下の比較表は、Stephen Few の著書『Show Me the Numbers (数値の示し方)』と Financial Times が作成したチャート選択のリソースを基に推奨するチャートを挙げています。チェックマークは、最も一般的なチャートタイプであることを表しています。各チャートについては、このモジュールの後半で詳しく説明します。
|
比較
|
値をエンコードするオブジェクト
|
||||
|---|---|---|---|---|---|
|
|
ポイント
|
線
|
バー
|
ボックス
|
形状
|
|
名目
カテゴリを比較 |
ドットプロット |
線の色または彩度でカテゴリを比較する |
✅ 棒グラフ (縦または横) |
複数のボックスでカテゴリの分布を比較する |
|
|
時系列
時系列の値を比較 年次、月次など |
ドットプロット |
✅ 折れ線グラフ、面グラフ |
縦棒のみ |
縦のボックスのみ |
|
|
ランキング
値を昇順または降順で表示 |
ドットプロット |
順位遷移グラフ |
✅ 棒グラフ (縦または横) |
||
|
部分対全体
値を全体の一部 (または割合) として比較 |
折れ線グラフ |
✅ 積み上げ棒グラフ (縦または横)、複数の棒グラフ |
円グラフ、ツリーマップ |
||
|
偏差
ベースライン (通常はゼロまたは他の設定値) と比較 |
ドットプロット |
✅ 折れ線グラフ |
✅ 分散型棒グラフ |
||
|
配送
値がデータセットに出現した頻度を表示。値の集合の「形状」を決定できる |
✅ ストリッププロット |
✅ 頻度ポリゴン |
✅ ヒストグラム |
✅ 箱ヒゲ図 |
|
|
相関
2 つ以上の値セットを比較して、その関係を判断 |
✅ 散布図 |
傾向線 |
テーブルレンズ |
サイズの異なる形状やバブルを使用して、散布図に 3 つ目の変数を追加する |
|
|
地理空間
通常はマップを使用して、場所の値を比較 |
ドットでマップ上の位置と存在を示す |
ルート線 |
✅ 形状が認識された地域を示す サイズの異なる形状やバブルで追加の変数を示すことができる |
||
棒グラフの本領
上記の比較表を見ると、棒グラフは他の形態よりも頻繁に推奨されています。棒グラフは、多くのユースケースで最適なチャートです。ご覧のとおり、長さ属性を使用すれば、量的な差異を簡単に認識できます。多くのユースケースでは量的な値が比較されるため、長さ属性を使用する棒グラフは、チャートの読み手が最も効率的に情報を理解できます。凝ったグラフや一風変わったグラフを作成するのも楽しいかもしれませんが、読み手にとって最も使いやすく理解しやすいのは、往々にしてシンプルな棒グラフです。
リソース
- 書籍: Stephen Few (2012): Show Me the Numbers: Designing Tables and Graphs to Enlighten Analytics Press。
- Financial Times Web サイト: Charts that work: Financial Times visual vocabulary (機能するチャート: Financial Times のビジュアルボキャブラリー)
- Web サイト: Choose the Right Chart Type for Your Data (データに適したチャートタイプを選ぶ)
- Trailhead: データリテラシーの基本
- Trailhead: 変数とフィールドタイプ
- Tableau Web サイト: ビジュアル分析を利用する理由
テストの資料
以下の画像を参照して、テストの質問番号 1 に解答してください。