商品画像を管理する
学習の目的
この単元を完了すると、次のことができるようになります。
- Salesforce B2C Commerce の画像管理システム機能を挙げる。
- 画像管理システムを使用して画像の場所を指定する方法を説明する。
- 表示タイプに関する考慮事項を挙げる。
- 画像管理システムでメイン商品とバリエーション商品が処理される方法を説明する。
- Dynamic Imaging Service (動的イメージングサービス) の利点を説明する。
画像とは?
Cloud Kicks のマーチャンダイザーである Brandon Willson は買い物客の買い物体験をすばらしいものにしたいと考えています。買い物客は購入を決める前に商品を複数のビューで見たいと思っています。画像は買い物客の購入体験を高めるだけではなく必須要素です。一方で、画像は大量のメモリを使い、システム応答時間が長くなる可能性があります。商品詳細には動画が含まれることも多く、その場合はさらに多くのシステムリソースが使用されます。多くのマーチャントは高速に表示するためにサードパーティのホスティングサイトを使用しています。
Brandon はまず Salesforce B2C Commerce に付属する画像サービスについて調べます。
-
画像管理システム: 内部または外部の画像のマトリックスベースの画像割り当て
-
Dynamic Imaging Service (動的イメージングサービス: DIS): 商品ページ、カタログページ、推奨などのために商品の 1 つの画像を他の画像に変換するサービス
画像管理システム
画像管理システムは内部画像と外部画像をサポートします。
次のものがサポートされます。
- 商品ごとに複数の画像。
- バリエーション商品とバリエーション商品属性の画像および画像サブセットへの多次元アクセス。
- 代替テキストと画像タイトルによる画像の注釈。
- B2C Commerce 内部と外部の両方にある画像。
Brandon はまずカタログ画像設定を構成してから、マトリックス構造内の商品ごとの画像を構成します。
画像の場所
画像のアドレスは、その画像がシステム内部にあるかどうかに関わらず、URL 参照によって指定します。画像の場所はカタログに対して相対的に指定します。カタログは場所を指定しています。デフォルトの場所 (指定していない場合) は内部カタログのベースディレクトリを参照します。システム種別ごとの URL の参照方法は次のとおりです。
|
システム
|
URL アドレス
|
|---|---|
社内 |
URL の最初の部分は B2C Commerce で認識されています。 |
外部 |
URL の最初の部分 (HTTP URL または HTTPS URL) から画像マトリックス構造までを指定します。 次に例を示します。 http url = "http://www.imagelocation.com/images/" https url = "https://secureimagelocation.com/images/imagestructure/" |
画像の場所と画像の相対パスは別個に保存されます。
- 画像の場所はカタログと共に保存されます。
- 画像の相対パスは商品と共に保存されます (
imagestructure/shorts-abc-red_image.gifなど)。
表示タイプ
表示タイプを使用すると、たとえば画像のサイズやストアフロントの用途ごとに画像をグループ分けできます。新しいカタログには次の表示タイプが自動的に含められます。
|
表示タイプ
|
画像サイズ
|
説明
|
|---|---|---|
Large (大) |
Large (大) |
商品詳細ページに表示されます。 |
中 |
Small (小) |
検索結果ページに表示されます。 |
Small (小) |
極小 |
フロート表示で関連する詳細ページを表示するために使用されます。 |
スウォッチ |
さらに小さい |
サムネイルと呼ばれます。属性 (多くの場合は色) によってバリエーションを区別するために使用されます。 |
次の画像は検索結果ページを示しています。各商品について、ミディアム画像と 1 つ以上のスウォッチ (円形) が表示されています。

考慮すべき詳細を次に示します。
- 表示タイプはカタログごとに一意である必要があります。
- 画像を割り当てるには、少なくとも 1 つの表示タイプが必要です。
- すべての商品ですべての表示タイプを使用する必要はありません。
- 1 つの画像に複数の表示タイプを割り当てることができます。
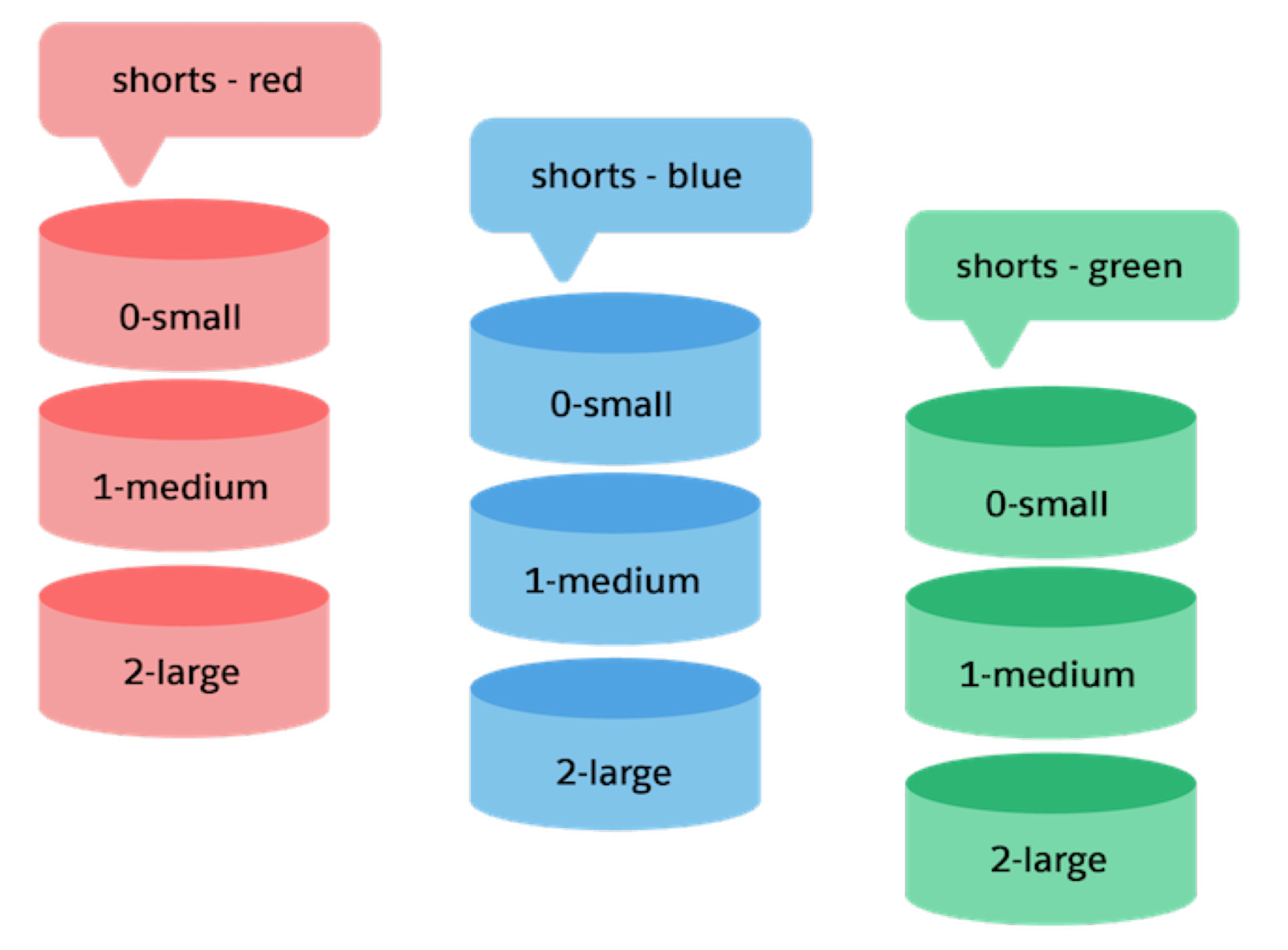
1 つの画像に割り当てられた複数の表示タイプはスタックのように動作します。スタックの最初の表示タイプには仮想インデックス番号 0 が割り当てられ、2 番目の表示タイプには 1 が割り当てられます (以下同様)。インデックス番号を明示的に設定することはできず、割り当てられていないインデックス番号をとばして次のインデックス番号を割り当てることもできません。

スタックを並べ替えることによって、異なる表示タイプの間の関係を設定できます。関連する画像はスタック内で同じ位置 (インデックス番号) になるようにします。たとえば、フロートヘルプ用の small (スモール) (インデックス 0) と商品詳細ページ用の large (ラージ) (インデックス 1) は同じ写真を表しますが、サイズが異なります。
スウォッチ
スウォッチ画像は特殊です。通常は、表示タイプとバリエーション商品の組み合わせ 1 つにつきスウォッチ画像は 1 つしかありません。スウォッチ画像はスタックできません。スウォッチは必ずしも色を表すわけではありません。マーチャンダイザーは生地 (leather (皮) とlinen (麻) など) を大きく拡大した画像に使用することがよくあります。
アノテーション
各画像割り当てに注釈を付けることができます。注釈には、相対的画像パス、表示タイプ、またはバリアントの組み合わせと、ローカライズ可能な代替説明、画像タイトルを含めることができます。
カタログを構成する
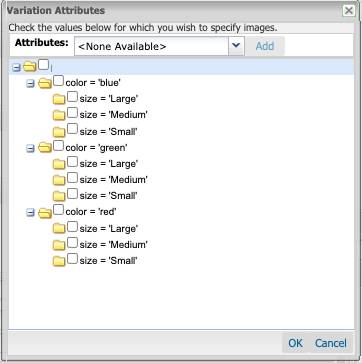
カタログ設定で画像を構成することで、新しい商品の構成時に階層マトリックスを自動的に表示できます。たとえば、Brandon がカタログレベルで画像タイプと色のバリエーションを指定すると、新しい商品の作成中に画像を追加しようとしたときにメインノードと色のサブノードが表示されます。
画像はメイン商品にだけ割り当てることができ、バリエーションには割り当てることができません。画像管理システムは、属性値に基づいてバリエーション商品の画像を取得します。たとえば、メイン商品で色の属性が使用されているとします。その場合、画像管理システムによって赤の属性値がマッピングされて、赤のバリエーション商品の画像が特定されます。
カタログの画像設定を構成する手順は次のとおりです。
- Business Manager で [App Launcher (アプリケーションランチャー)] をクリックし、[Merchant Tools (マーチャントツール)] | [Site (サイト)] | [Products and Catalogs (商品とカタログ)] | [Catalogs (カタログ)] を選択します。
- 商品カタログに
storefront-catalog-m-enを選択します。 -
[編集] をクリックします。
-
[画像設定] タブをクリックします。
- 画像の場所に [内部] を選択します。
- 表示タイプはそのままにします。追加することもできます。
- バリエーション属性 ID に
colorと入力します。 - デフォルト画像代替テキストに
${productname}, ${variationvalue}, ${viewtype}と入力します。これによってストアフロントデータから代替テキストが取得されます。
- デフォルト画像タイトルに
${productname}, ${variationvalue}と入力します。これによってストアフロントデータからタイトルが取得されます。

-
[Apply (適用)] をクリックします。
マトリックスを作成する
Brandon は色、サイズ、丈のバリエーション属性を使用して各商品の画像のマトリックスを作成します。属性の組み合わせによって構造が作成されます。属性の数に制限はありませんが、構造は一貫している必要があります。たとえば、1 つのブランチで色 + 生地 + サイズで指定して、別のブランチで色 + サイズ + 生地で指定することはできません。
マトリックスを作成する手順は次のとおりです。
- Business Manager で [App Launcher (アプリケーションランチャー)] をクリックし、[Merchant Tools (マーチャントツール)] | [Site (サイト)] | [Products and Catalogs (商品とカタログ)] | [Products (商品)] を選択します。
-
25148430Mというベース商品 ID を検索して選択します。 -
[ロック] をクリックして、編集のために商品をロックします。
- [画像] セクションの [編集] ボタンをクリックします。
- 画像の構造化方法として色とサイズを指定します。
- [画像マネージャー] ペインで [編集] をクリックします。
-
[色] 属性を選択し、[追加] をクリックします。
-
[サイズ] 属性を選択し、[追加] をクリックします。
-
[OK] をクリックします。

- [ファイルブラウザー] ペインで画像を見つけます。
- 「開く」アイコン (>>) をクリックして [ファイルブラウザー] ペインを開くこともできます。
- このウィンドウから [画像] ペインの適切な表示タイプに画像をドラッグします。
- [画像] ペインで、[Alt] フィールドと [Title] フィールドで使用する言語を指定します。
- パス (必須) を入力します。
- ローカライズ可能な代替テキストを入力します。
- ローカライズ可能なタイトルを入力します。

-
[Save (保存)] をクリックします。
Dynamic Imaging Service
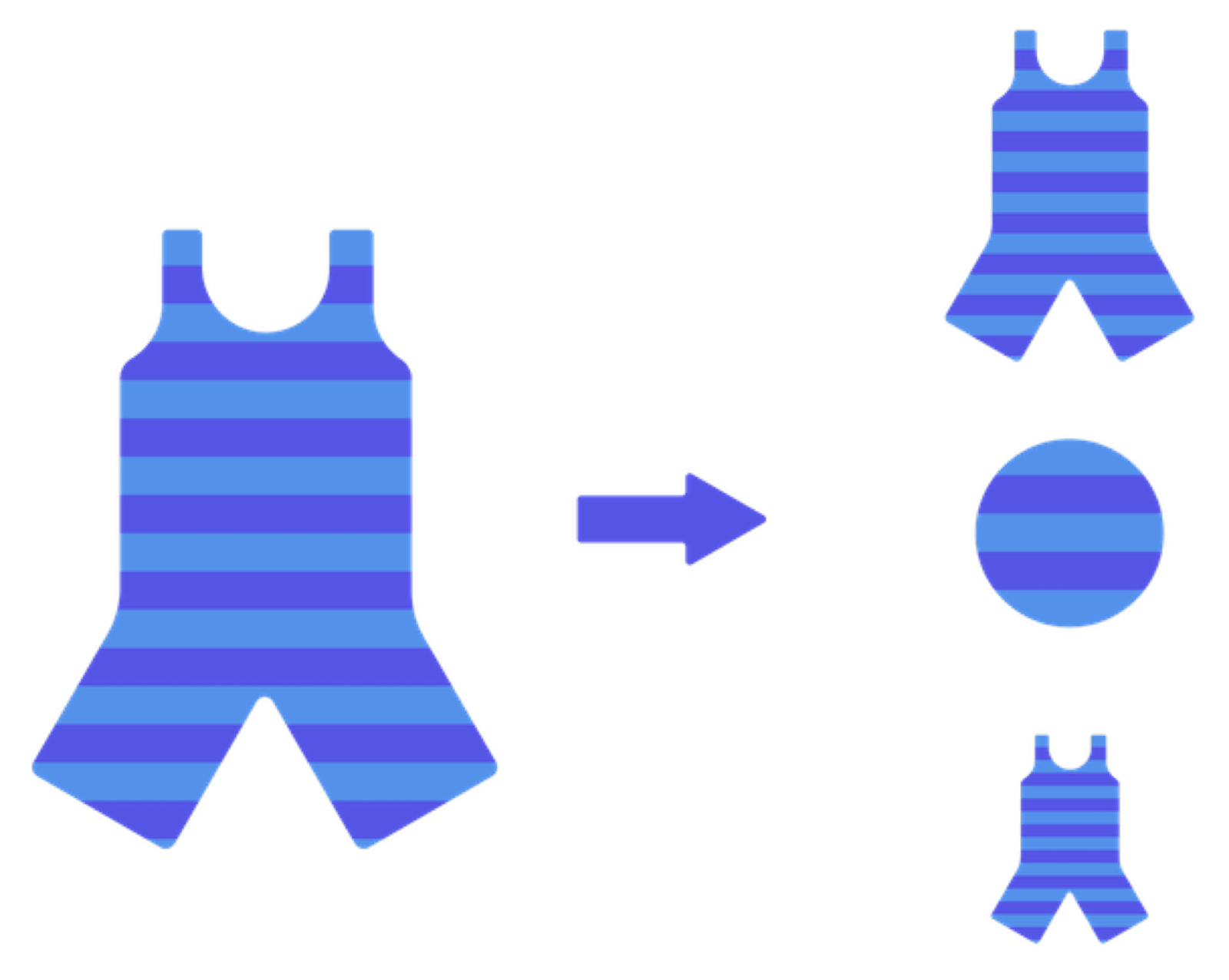
Dynamic Imaging Service (DIS) は画像をすばやく変換するサービスで、ストアフロントに表示される画像の拡大縮小、サイズ変更、トリミング、オーバーレイ、形式の変更を動的に実行します。これによって画像作成プロセスの大部分が不要になるため、時間とコストを節約できます。そのため、事前にグラフィック担当者が複数の画像を作成するのを待つ必要がありません。DIS では 1 つの高解像度ソース画像が指定に従って変換され、ストアフロントに提供されます。

ユーザーは画像サイズ、トリミング、オーバーレイ、形式、背景色、画質などの設定を構成します。そうすると、DIS によって商品詳細ページ、カタログページ、推奨商品、検索結果などの各画像用途に適切なサイズが提供されます。
たとえば、100,000 個の商品を含むカタログがあり、検索結果には最大 150x150 ピクセルの画像が 1 行に 4 つ表示されるとします。ところが計画が変更されて、 Web デザイナーは、250x250 ピクセルの画像を 1 行に 3 つ表示する新しいレイアウトを作成します。異なるサイズの画像を含むカタログをアップロードする代わりに、DIS では B2C Commerce にすでに保存されている高解像度画像を使用して新しい画像が提供されます。
変換
DIS へのアクセスはプログラムによって行うため、Brandon はこの機能を使用するために Cloud Kicks の開発者、Vijay Lahihiri に協力を求めます。
Vijay はストアフロントアプリケーション内で 画像 URL クラスと MediaFile クラスを使用してURLUtils を構成し、生成します。API によって変換パラメーターが検証され、コードが今後の変更から保護されます。基本の URL パターンが変更されても、その変更に関係なく API コールは機能します。
DIS では、高解像度ソースから画像を作成するときに複数の操作が実行されます。処理の順序は次のとおりです。
|
ステップ
|
|
生成されるもの
|
|---|---|---|
1 |
形式 |
gif、jp2、jpg、jpeg、png、tiff、および tif から .gif、jp2、jpg、jpeg、jxr、または png。 |
2 |
トリミング |
大きい画像からトリミング領域を取り除いた画像。 |
3 |
スケール |
拡大縮小され、アスペクト比がロックされた画像。 |
4 |
オーバーレイ |
指定された位置に別の画像がオーバーレイされた画像。 |
5 |
品質 |
画質属性を使用して変更可能な JPG または PNG 画像。画質パラメーター設定用。 |
画像ガイドラインについてはこちらのドキュメントを参照してください。
次のステップ
この単元では、画像管理システムと Dynamic Imaging Service を使用してストアフロントの画像を管理する方法を学習しました。次は、Business Manager でストアフロントのコンテンツを管理する方法を学習します。
リソース
- Salesforce ヘルプ: 画像管理
- Salesforce ヘルプ: 画像バリアント
- Salesforce ヘルプ: Dynamic Imaging Service (動的イメージングサービス)
- Salesforce ヘルプ: Create Image Transformation URLs (画像変換 URL の作成)
