Page Designer の詳細を知る
学習の目的
この単元を完了すると、次のことができるようになります。
- Page Designer とコンテンツスロットではデベロッパーの関与がどのように異なるか説明する。
- Page Designer で実行できる 3 つのことを説明する。
- Page Designer のページ開発ワークフローの基本的な 3 つの手順を挙げる。
- Page Designer ページのビューを管理する 3 つの方法を挙げる。
- ページとコンポーネントがどのように関連しているか説明する。
Page Designer とは?
Brandon Wilson は、高級なカスタムスニーカーを扱う Cloud Kicks の上級マーチャンダイザーです。

Brandon は Commerce Cloud Page Designer というビジュアルエディターで作業することを楽しみにしています。この Page Designer では、次のようなパーソナライズされたランディングページを簡単に作成して管理できます。
- ホームページ
- ライフスタイルページ
- カテゴリのランディングページ
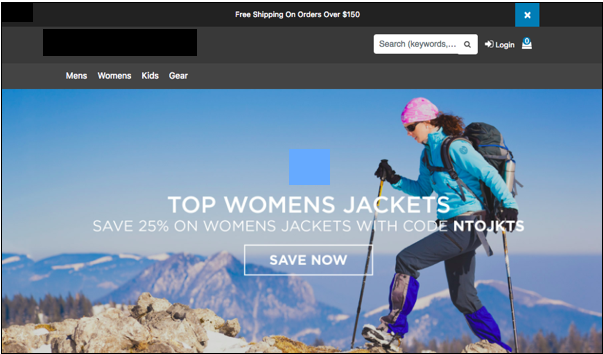
たとえば、このページは、ハイキングのシューズやアパレルに関心がある女性客をターゲットにしています。Page Designer の再利用可能なコンポーネントを使用すれば、グラフィックやテキストを差し替えて、野球やランニングなど他のスポーツに関心がある買い物客をターゲットにするページを簡単に作成できます。

小売業界の競争やトレンドに敏感に反応する経営陣は、この機能を積極的に活用してビジネスを強化し、売上を伸ばしたいと考えています。
マーケティングディレクターはデベロッパーの Vijay Lahiri と協力して、Cloud Kicks 独自のページタイプとコンポーネントタイプを開発しています。「Salesforce B2C Commerce Page Designer (デベロッパー向け)」モジュールで、Vijay が Page Designer を使用した開発方法を学習するところを確認できます。
このモジュールでは、Brandon が Page Designer について学び、最初のページを作成するところを見ていきます。
Page Designer でできること
Brandon はすでにコンテンツスロットのエキスパートで、ストアフロントにこの領域を事前構成して、商品、カテゴリ、コンテンツアセット、静的 HTML、商品のおすすめなどを表示しています。ただし、ページ上の何かを変更するときは、デベロッパーの Vijay Lahiri の助けが必要です。Brandon は、自力でページを作成して編集できる方法があればよいのにと考えていました。Page Designer を使用すれば、Vijay が再利用可能な Page Designer のページタイプとコンポーネントタイプを作成した後、Brandon がページを作成して変更できるようになります。
Brandon は Page Designer で、デバイスタイプ、顧客グループ、スケジュール、地域情報に応じた優れたショッピングエクスペリエンスを構築できます。同じページタイプとコンポーネントタイプを使用して多種多様なページを作成し、必要に応じて更新することができます。
Brandon は次のことを実行できます。
- ページがいつ表示され、誰が見ることができるかを構成する。
- 領域にコンポーネントがいつ表示され、誰が見ることができるかを構成する。
- 地域情報に合わせてコンポーネントのコンテンツを変える。
- コンテンツアセットをアップロードする。
- SEO 設定を構成する。
- Page Designer ページの検索を有効にする。
- サイトマップにページを追加する。
さまざまなことができます! では、Brandon が最初の Page Designer ページを作成して構成するところを見ていきましょう。
ページ作成のワークフロー
Brandon は、Page Designer の簡単なプロセスでページを作成できることを知ります。一般的な手順は次のとおりです。
-
デザイン: 買い物客がページにアクセスする方法 (メール、カテゴリのランディング、マーケティングコンテンツなど) を決定します。
-
構成: コンポーネントを使用してページを構築し、コンテンツを追加して、商品を割り当てます。
-
Page Designer でプレビュー: [Preview (プレビュー)] をクリックして、さまざまなデバイスタイプ、顧客グループ、日付で表示します。
-
ストアフロントでプレビュー: Storefront Toolkit を使用してページを公開し、さまざまな日付、顧客グループ、地域情報、デバイスタイプでプレビューして、URL 構造を表示します。
-
スケジュールして公開: ページがいつ、誰に表示されるかをスケジュールして、試験的に表示します。
ここで Brandon は、2 つのコンポーネントを表示するシンプルなページを作成して、この製品の使い方を習得したいと考えます。
ページ、コンポーネント、領域
簡単に言うと、Page Designer ページはブラウザーによってローカルのラップトップ、デスクトップ、タブレット、スマートフォンに読み込まれる HTML ページです。Business Manager の Page Designer ビジュアルエディターで、事前構築されたページタイプを基にページを作成できます。このページで、事前構築されたコンポーネントタイプに基づくコンポーネントを使用します。デベロッパーがページタイプを作成するときに、ページ構造も作成して領域を指定します。
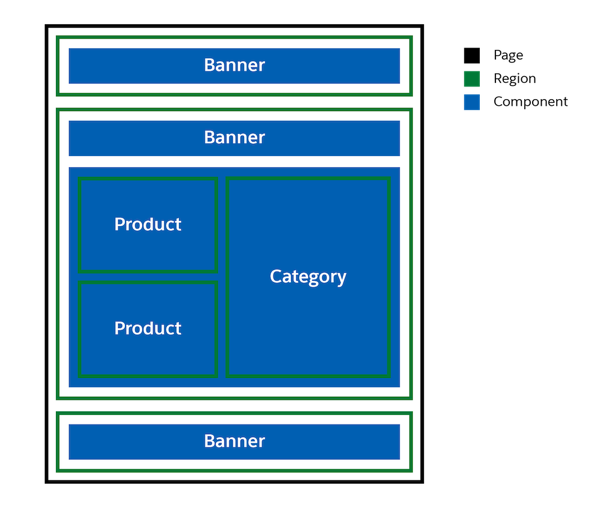
- ページは 1 つ以上の領域で構成され、各領域がセクションに分割されます。
- 領域は、1 つ以上のサブコンポーネントからなるページまたはコンポーネントの一部分です。
- 領域に他の領域を含めることもできます。
- コンポーネントは、コンポーネントタイプで定義されたレイアウトを使用します。
下の図は、ページ上の領域とコンポーネントの配置例を示しています。

UI ツール
Brandon はページを構築しながら、次第に Page Designer の UI ツールに慣れてきました。このツールは、後続の単元でも役立ちます。

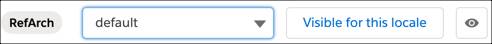
この画像の RefArch は、Business Manager で Brandon が編集している Cloud Kicks ストアフロントの名前です。Brandon はこのドロップダウンをクリックして地域情報を変更します。現在は、デフォルトに設定されています。Page Designer が、ユーザープロフィールに優先するデータ地域情報として構成されているものを使用することを意味します。この地域情報が、ストアフロントのデフォルトの地域情報と異なる場合があります。Page Designer で作業するときは、ユーザーとサイトのデータ地域情報が同じでなければなりません。地域情報については、このモジュールの後続の単元で詳しく説明します。
Brandon は [Visible for this local (この地域情報で表示)] を切り替えて、選択した地域情報でページを表示するかどうかを設定します。
プレビューアイコン  をクリックすると、特定の日付の特定の買い物客にページがどのように表示されるかを確認できます。この機能については後ほど説明します。
をクリックすると、特定の日付の特定の買い物客にページがどのように表示されるかを確認できます。この機能については後ほど説明します。
Brandon はさまざまなデバイスでページがどのように表示されるか確認します。

ボタンをクリックすると、ページを 3 つのサイズのいずれかで表示できます。数字はピクセル単位のページサイズを表します。
-
デスクトップ: 1280 × 1024
-
タブレット: 768 × 1024
-
スマートフォン: 375 × 667
Brandon が [Rotate (回転)] をクリックすると、縦向きから横向きに切り替わります。
次のステップ
この単元では、Page Designer でどのようなことができるかと、その一般的なワークフローについて学習しました。また、Page Designer でページ、コンポーネント、領域を構造化して連携させる方法と、買い物客のビューを管理する方法も習得しました。
次の単元では、Brandon が新しいページとその最初のコンポーネントを作成して構成するところを見ていきます。
リソース