Page Designer ページを構成する
学習の目的
この単元を完了すると、次のことができるようになります。
- ページ構造とコンポーネントビューの違いを説明する。
- Page Designer の 3 つの重要な構成設定を挙げる。
- コンポーネントの表示/非表示を管理する 2 つの方法を挙げる。
ビジュアルエディターを操作してみる
Brandon は、Page Designer のビジュアルエディターを使いたくてウズウズしています。これは、Salesforce B2C Commerce の構成および管理ツールである Business Manager の機能です。
このモジュールでは、受講者が B2C Commerce のマーチャンダイザーで、次のタスクを実行する適切な許可を有していると想定しています。ただし、B2C Commerce のマーチャンダイザーでなくても大丈夫です。このまま読み進み、Staging (ステージング) インスタンスでマーチャンダイザーが手順をどのように実行するのか確認します。B2C Commerce は Trailhead Playground で使用できないため、記載の手順を Trailhead Playground で実行しないでください。
B2C Commerce の Staging (ステージング) インスタンスがある場合は、そのインスタンスで手順を実行できます。Staging (ステージング) インスタンスがない場合は、使用可能なインスタンスがないかマネージャーにお問い合わせください。
Brandon は、Storefront Reference Architecture (SFRA) に付属するページタイプとコンポーネントタイプを使用して、バナーとカルーセルの 2 つのコンポーネントを表示するページを作成します。
ページを作成する
Brandon がページを作成して構成する手順は、次のとおりです。
- Business Manager で [App Launcher (アプリケーションランチャー)] をクリックし、[Merchant Tools (マーチャントツール)] | [Content (コンテンツ)] | [Page Designer] を選択します。
 Page Designer ランディングページに作成したページのリストが示されます。
Page Designer ランディングページに作成したページのリストが示されます。
-
[New (新規)] をクリックします。

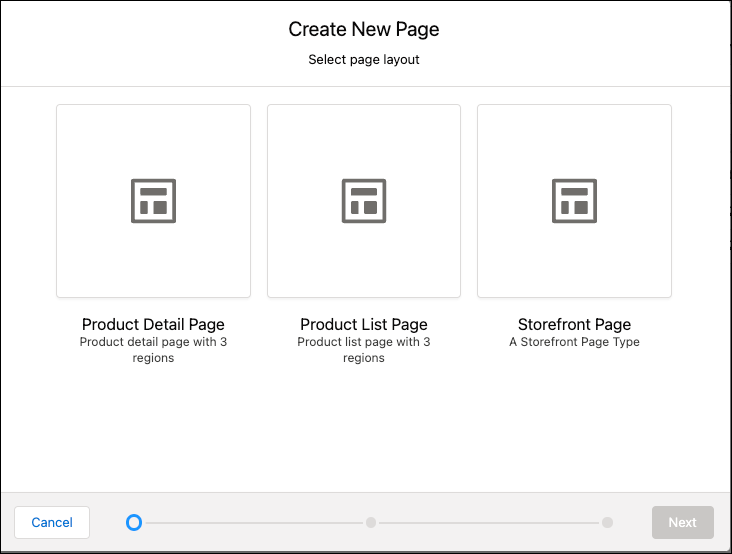
-
[Product Detail Page (商品詳細ページ)] というページタイプを選択します。
デベロッパーがページタイプやコンポーネントタイプを作成してカスタマイズしている場合は、他のページタイプが表示されます。
-
[Next (次へ)] をクリックします。
- ページに 1 つ以上のカテゴリを割り当てて、[Next (次へ)] をクリックします。
- ページに 1 つ以上の商品を割り当てて、[Next (次へ)] をクリックします。
- ページ言語に [default (デフォルト)] を選択します (選択済みの場合を除く)。
-
Cloud Kicks Homepage(Cloud Kicks ホームページ) という名前を入力します。名前を入力すると、ID が生成されます。
- 説明 (省略可能) に
Cloud Kicks Homepage(Cloud Kicks のホームページ) と入力します。 -
[Next (次へ)] をクリックします。

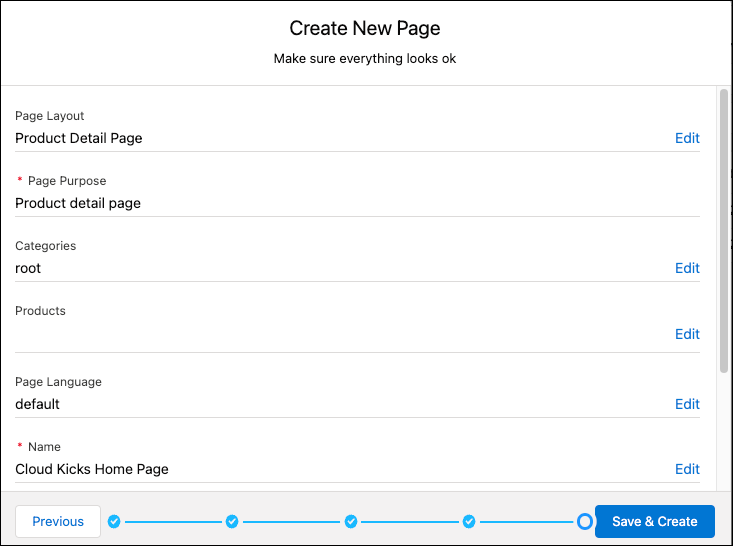
-
[Save & Create (保存して作成)] をクリックします。
一般設定を構成する
ページを作成した Brandon は、続いて一般設定を構成できます。
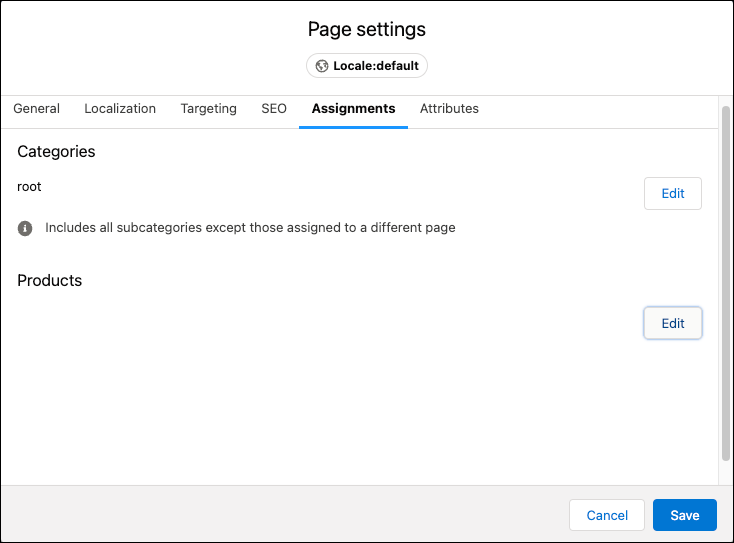
- ページ設定アイコンをクリックします。

- [Page settings (ページ設定)] ダイアログが開きます。
![Page Designer の [Page settings (ページ設定)] ダイアログ](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/b2c-page-designer-merchandiser/b2c-page-designer-configure-page/images/ja-JP/7a474ac6edc24ddcf5d353d37071edee_kix.rppq2pxe0p68.png)
-
[Localization (ローカライゼーション)] タブをクリックして、この地域情報でページが表示されるように選択します。Brandon の地域情報はデフォルトです。この設定を使用して、新しい地域情報をテストできます。地域情報については、後ほど詳しく説明します。

-
[Targeting (ターゲット設定)] タブをクリックします。

- キャンペーンまたはプロモーションを割り当てて、割り当てられた限定子を確認します。
![Page Designer の [Targeting (ターゲット設定)] タブでキャンペーンまたはプロモーションを割り当てます。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/b2c-page-designer-merchandiser/b2c-page-designer-configure-page/images/ja-JP/83d06f6913547809a95cb2bc8b781778_kix.v6q9aafgivwh.png)
-
[Assign (割り当て)] または [Cancel (キャンセル)] をクリックします。
-
[SEO] タブをクリックします。ここで、外部検索エンジンがあなたの素晴らしいページを見つけられるようにします。ページの検索エンジン最適化 (SEO) 対策として、ページアドレス (URL)、ページタイトル、ページの説明、最大 10 個のメタデータキーワードを指定します。

- [Assignments (割り当て)] タブをクリックして、カテゴリと商品の割り当てを編集して表示します。

-
[Save (保存)] をクリックします。
コンポーネントを追加する
Brandon は新しいページにコンポーネントを追加します。Business Manager で Brandon が実行する手順で表示されるコンポーネントタイプが、あなたのデベロッパーが作成したものと似ていることがあります。ここで Brandon は、SFRA のサンプルコンポーネントタイプを使用しています。
手順は次のとおりです。
- Business Manager で [App Launcher (アプリケーションランチャー)] をクリックし、[Merchant Tools (マーチャントツール)] | [Content (コンテンツ)] | [Page Designer] を選択します。
-
[Cloud Kicks Home Page (Cloud Kicks ホームページ)] ページを選択します。
- コンポーネント
 アイコンをクリックします。
アイコンをクリックします。
-
[Main Banner (メインバナー)] コンポーネントを選択して、ページの領域にドラッグします。

- 右ペインで、属性を構成します。
- フォルダーアイコンをクリックして、画像を追加します。
![[Main Banner (メインバナー)] コンポーネントにグラフィックを追加します。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/b2c-page-designer-merchandiser/b2c-page-designer-configure-page/images/ja-JP/0b36acd9b4f4a031088fcd64c5d40936_kix.kkjsw19ainut.png)
- スクロールダウンして、オーバーレイテキストを追加します。
テキストは Heading1、Heading2、Heading3、Heading4、Paragraph タグを使用して書式設定できます。ブラウザーのストアフロントにページが表示されるときに、CSS ファイルに指定されているスタイルでテキストが書式設定されます。
- カテゴリを追加します。
- [Category Link (カテゴリリンク)] フィールドの横にあるプラス記号をクリックして、カテゴリを選択します。
- ドリルダウンしてカテゴリを見つけます。
- 使用するカテゴリの横にあるプラス記号をクリックします。チェックマークは成功を表します。
- [Save (保存)] をクリックします。中央のペインに新しいページが表示されます。この画像がストアフロントに示されます。

Brandon はこの機能に感動しています。
よく見ると、右ペインのグラフィックに小さな丸が示されています。この丸を動かすと、表示される領域が変化します。
地域情報のしくみ
海外に事業展開している Cloud Kicks では、買い物客にその言語でアプローチする必要が生じています。B2C Commerce はローカライズできるように設計されており、Page Designer でもその機能を活用できます。Brandon はまず、Business Manager でフォールバック階層を定義します。たとえば、次のような階層を構成します。
fr_CA (French Canadian) > fr (French) > default
このベストプラクティスは、各自のベース言語でテキストを作成し、「デフォルト」という名前にすることです。その後、ページを作成すると、Business Manager に構成されているフォールバック階層に従って、ページの各地域情報のバリアントがそのデータベースに追加されます。このページバリアントを使用して、地域情報ごとにコンポーネントをローカライズできます。
Brandon は自分のベース言語である英語でコンテンツを作成し、ローカライズはエキスパートに任せています。Brandon がデフォルトの地域情報で Page Designer ページを作成すると、fr_CA と fr のページバリアントも作成されます。Brandon はそれぞれのページバリアントのコンテンツをコンポーネントレベルでローカライズできます。または、フォールバック階層に従ってコンポーネントのコンテンツを表示することもできます。
翻訳者からカナダフランス語 (fr_CA) ページのコンポーネント用のテキストと画像を受け取るまでは、そのページにフランス語 (fr) のコンテンツが表示されます。フランス語 (fr) のコンテンツもない場合は、自動的にデフォルトコンテンツが表示されます。
Brandon は次の手順を実行中に、Page Designer で地域情報がどうなっているか簡単にチェックできることに気が付きました。
- Business Manager で [App Launcher (アプリケーションランチャー)] をクリックし、[Merchant Tools (マーチャントツール)] | [Content (コンテンツ)] | [Page Designer] を選択します。
-
[Cloud Kicks Home Page (Cloud Kicks ホームページ)] ページを選択します。
-
[fr-CA] 地域情報を選択します。
-
[Page Structure (ページ構造)] コンポーネントと、先ほど作成した [Product Detail Layout (商品詳細レイアウト)] を選択します。
![Page Designer の [Main Banner (メインバナー)] コンポーネント](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/b2c-page-designer-merchandiser/b2c-page-designer-configure-page/images/ja-JP/29ea117aee39c88f8f1bfccbbd552e88_kix.rew8kj8fxshy.png)
- 右ペイン内をクリックして、テキストオーバーレイにアクセスします。
- ページの各コンポーネントにカーソルを置きます。
- ローカライズされたコンテンツがないコンポーネントは、ピンクのボックスで囲まれ、[フォールバック (Fallback)] という表示ラベルが示されているため、そのコンテンツがフォールバック階層に従って表示されていることがわかります。
- 青のボックスは、コンポーネントがローカライズされていることを表します。
- ローカライズするコンポーネントを選択します。
- 右ペインで、テキストまたは画像を変更します。
-
[Save (保存)] をクリックします。ローカライズされたコンポーネントが青のボックスで囲まれます。
次のステップ
この単元では、Brandon が 2 つのコンポーネントのうちの 1 つを使用して新しい Page Designer ページを作成するところを見てきました。また、コンポーネントの顧客グループとスケジュールを指定して、いつ、誰に表示されるかを管理する方法も習得しました。Brandon は続いて、属性セットが異なるもう 1 つのコンポーネントをページに追加します。さらに、ローカルマシンからコンテンツアセットをアップロードする方法も学習します。
リソース