ストアフロントデザインのベストプラクティスの確認
学習の目的
この単元を完了すると、次のことができるようになります。
- カタログ設定のベストプラクティスを説明する。
- ページやカタログのナビゲーションをミラーリングすることが重要な理由を説明する。
- クォータの重要性を説明する。
- クイックビューのベストプラクティスを 2 つ挙げる。
- 「Show in Menu Navigation (メニューナビゲーションに表示)」属性のしくみを説明する。
ストアフロントデザインのベストプラクティス
ストアフロントデザインは、マーチャントのオンラインでの成功を左右する可能性があるものです。買い物客の体験に注意を払うことが極めて重要です。顧客の関心事、注意力の持続、モチベーションはその数例にすぎません。マーチャントは、買い物客がどのようにしてサイトを訪れ、どのようにすれば購入し、繰り返し訪問して、その素晴らしい体験を友人や家族に伝えるかを理解する必要があります。
数千件とは言わずとも、数百件もの実装の成功例 (と困難な事例) から導かれた当社のベストプラクティスに従えば、顧客満足度に顕著な変化がもたらされるものと思われます。

この単元では、ストアフロントの次のベストプラクティスについて説明します。
- カタログ構造
- ナビゲーション
- ストアフロントの特定の種類のページ
カタログについては、「Salesforce B2C Commerce (マーチャンダイザー向け)」モジュールで復習できます。
カタログ
カタログはストアフロントの心臓部です。カタログとは、サイバースペースの市場で販売される商品のセットで、この中から買い物客が商品を選びます。当社は Salesforce B2C Commerce で、カタログ構造の作成とカタログパフォーマンスの境界の設定に関するベストプラクティスをいくつか特定しています。
カタログの設定
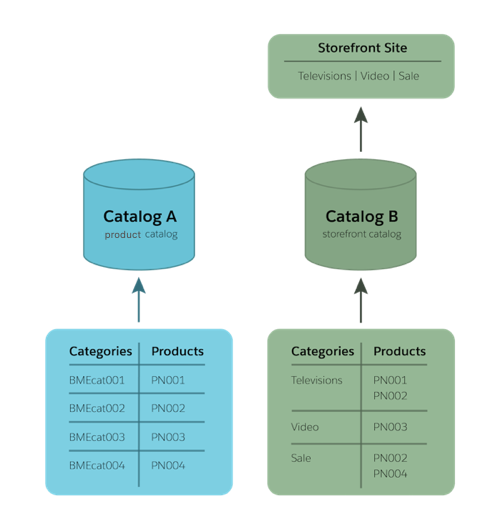
B2C Commerce では同じサイトに複数のカタログをサポートしていますが、ストアフロントには一度に 1 つのカタログしか表示されません。ベストプラクティスは、全商品を所有する商品カタログと、商品のサブセットに割り当てられたストアフロントカタログを設定することです。一般に、商品カタログデータは記録システムからインポートされます。

マーチャントが商品とストアフロントのカタログを設定すれば、現在と将来のビジネス要件に対応するカタログ構造を有することになります。要件がシンプルな新参のオンラインマーチャントの場合、最初からこのような分離は必要ないかもしれません。けれども、後々複数のストアフロントを設定し、それぞれに商品カタログから選出した独自の品ぞろえを表示したいと思うかもしれません。
ご存知のとおり、カテゴリによってストアフロントのナビゲーションが容易になります。各サイトに独自のストアフロントカタログを表示する場合、それぞれに異なるカテゴリやサブカテゴリの組み合わせを割り当てて、サイトごとにナビゲーションをカスタマイズすることができます。
商品/ストアフロント構造のカタログナビゲーションにすると、マーチャントは次のことが可能になります。
- 商品のレコードは 1 つのままにする。
- サイトごとに、独自のナビゲーションの固有のストアフロントを作成できる。
- 国内外のストアフロントのサイトを簡単に拡張できる。
- 商品はストアフロントカタログではなく、商品カタログに属するため、ストアフロントから切り離して商品をレプリケートできる。
- 商品データがストアフロントカタログデータと切り離されているため、複数のジョブをはるかに迅速に実行できる。
カタログのクォータ
前の単元で取り上げたコンテンツやコンテンツスロットと同様に、カタログにもクォータがあります。クォータとは厳格な上限で、これを超えるとパフォーマンスに支障を来します。クォータを超えることがないように、B2C Commerce では次の上限を超えると自動的に報告されます。
| クォータ名 | 説明 | 制限 |
| カテゴリあたりのサブカテゴリ数 | カテゴリの下位に作成できるサブカテゴリの数 | 1,000 |
| カタログ | 作成できるカテゴリの数 | 200 |
| 商品あたりのオプション数 | 商品に設定できるオプションの最大数 | 1,000 |
| バンドルあたりの商品数 | バンドルに含めることができる商品の最大数 | 100 |
| セットあたりの商品数 | 商品セットに含めることができる商品の最大数 | 100 |
| ベース商品あたりのバリエーション数 | ベース商品に関連付けることができるバリエーションの最大数 | 1,000 |
ヘッダー
ベストプラクティスは、ヘッダーに認証情報を表示することです。また、買い物客の認証レベルに応じてヘッダーが変更されるようにする必要があります。買い物客が認証されていないか、認証されているか、あるいは認識されているかがわかるようにします。
たとえば、認証されていない買い物客のヘッダーには [Sign In (サインイン)]/[Register (登録)] と表示します。買い物客がログインしたら、「Hello, Henry (Log Out?) (ヘンリーさん、こんにちは (ログアウトしますか?))」と表示します。
ストアフロントのページ
では、ストアフロントの主要なページであるカテゴリと商品情報に関連するベストプラクティスを見てみましょう。
カテゴリ/リストページ
カテゴリのランディングページは、カテゴリを選択したときに表示されるページです。このページを静的にすることもできますが、検索結果ページのようにして、検索結果に商品ではなく、選択したカテゴリの商品のリストを示すこともできます。
B2C Commerce のすべての Web ページと同様、カテゴリページにもコンテンツスロットを 6 つ以上含めることができません。
クイックビュー
これは商品情報フルページの短縮バージョンです。必ず商品情報フルページへのリンクを含める必要があります。モバイル環境にはクイックビューページを含めるべきではありません。
商品情報ページ
在庫や買い物カゴ内の他の品目に基づいて適用されるプロモーション、クーポンコード、買い物客が属する顧客グループなど、商品に関する特定の詳細は動的に変更する可能性があります。ベストプラクティスは、こうした情報を処理するビジネスルールに応じて、このページが動的に変更されるようにすることです。例:
- 在庫あり、在庫切れ、予約販売、取り寄せに対応する在庫ルール
- 商品レベルや注文レベルの割引のプロモーション用メッセージ
SEO のサポート
ベストプラクティスは、テンプレートに product-name などの標準データをデフォルトのメタデータとして使用することです。こうすれば、プログラムによって関連するデータがページメタデータに取り込まれる一方で、マーチャントがその情報をより詳細な情報や関連性の高い情報に上書きできます。次に、いくつか例を示します。
| ページ種別 | メタタグ | デフォルトの構文 |
| 商品情報ページ | 役職 | <product-name> - <Site Name> |
| 説明 | <product-description> <Site Name> | |
| キーワード | <product-name> <Site Name> | |
| カテゴリページ | 役職 | <category-name> |
| 説明 | <Site Name> | |
| キーワード | <Site Name> | |
| コンテンツアセット | 役職 | <asset name> |
| 説明 | <Site Name> | |
| キーワード | <Site Name> |
以下は、SEO のその他のベストプラクティスです。
- 買い物客とロボットの両方が使用する、多数のキーワードが設定された HTML サイトマップを作成します。
- カタログページの閲覧に Cookie の使用を求めてはなりません。
- Business Manager で管理されるコンテンツアセットを参照するページを設計して、変更時にサイトのテンプレートやコードを変更しなくても済むようにします。
- コードの膨張を避けるためにページのデザインを最適化します。
- 買い物客が古い URL をクリックした場合に、サイトまたは商品カタログへの代替パスが表示されるカスタムの 404 エラーページを作成します。
- メタタグを使用して、HTML ページの構造化されたデータを示します。
- 多数のキーワードが設定された本文、サイト内リンク、アンカーテキスト、画像 <alt> タグを作成します。
- 重複しているコンテンツをサイトから削除します。たとえば、2 つの URL に同じページコンテンツが含まれている場合は、いずれかを削除します。
- レガシー URL のマッピングには、静的マッピングルールまたは動的マッピングルールを使用します。
- 他のサイトからの受信リンクを特定し、新しい URL に更新するよう依頼します。