アプリケーションの構造
学習の目的
この単元を完了すると、次のことができるようになります。
- アプリケーションコンテンツの構造化の重要性を理解する。
- アプリケーションの構造化のプロセスを説明する。
- The Motivator アプリケーションの構造を判断して、修正を開始する。
アイデア構造化の条件
My Motivator の目的を実現し、営業マネージャーが必要とするものを提供する機能のアイデアを得ました。次は、いくつかの条件に従ってそれらを構造化する必要があります。
-
優先度。利用者と目的にとって最も重要なことは何でしょうか?
-
論理。最初に理解されるべき要素は何でしょうか?
-
粒度のレベル。大まかな要素および詳細な要素は何でしょうか?
-
類似性。類似するコンテンツはまとめるべきです。異なるコンテンツは分けるべきです。
それを念頭に置いて、ランチミーティング時のアイデアのリストを見直します。すでにリストには優先順位が付いており、一部の作業は完了しています。概要を確認しましょう。
- ランキング表と活動の合計、および完了および期限切れの活動の情報。
- 週ごとの活動の種別。
- 営業マネージャー、地域マネージャー、営業 VP の各管理レベルでまとめた活動の表示。
- 各営業担当者および各取引先の活動。
- メールや電話などで分かれたセクション。
- 週ごとの活動の表示。
- 平均活動レベルの水準。
- 各活動種別の詳細。
- 着信および発信通話。
- メールの優先度。
- 完了および進行中のイベント。
- 完了および進行中の ToDo。
このリストは包括的できちんと並んでいるようです。そのため、ダッシュボードでどのように整理するかを考えるのは難しいことではないでしょう。
アプリケーション構造の概念
アイデアの構造を考えるために、まず、構造化の概念をいくつか確認しましょう。例として CRM Analytics アプリケーションを使用します。
基本的にアプリケーションは、利用者と利用者がアプリケーションから知りたい内容に合わせて構造化されます。Sales Analytics は人を中心としたアプローチを使用して、複数の種別のユーザー (営業リーダー、マネージャー、および担当者) のための幅広いコンテンツを提供します。

アプリケーションのサービス提供対象が 1 つか複数かにかかわらず、ToDo を中心とした構造を使用できます。これは、ユーザーの実行したい内容に合わせて整理された構造です。Service Analytics はサービスマネージャーに対応する階層の深いコンテンツを提供します。ケースの確認、チームパフォーマンスの計測、およびチャネルと取引先の分析のように、ToDo に合わせてコンテンツが整理されています。

The Motivator の場合、サポート対象のユーザー種別は 1 つであると判断します。営業マネージャーの利用者は、トップパフォーマーの計測、活動の合計の確認 (電話、メール、ToDo、イベント)、および取引先別の活動の確認のような作業を実行したいと考えています。以下のように、1 つのダッシュボードのシンプルな ToDo を中心とした構造を利用できます。
|
The Motivator の構造
| ||
|---|---|---|
|
トップパフォーマーの計測
|
活動サマリーの確認
|
取引先別の活動の確認
|
各営業担当者の活動を表示するランキング表 |
週ごとの活動の各種別 (メール、電話、ToDo、イベント) |
取引先の詳細 |
水準としての活動平均 |
管理レベルに基づく活動の概要 |
|
|
各活動の詳細
|
||
グラフは、あなたとチームが判断した優先度に従って、活動のメトリクスを論理的に系統立てて示します。作業の次のフェーズで使用できます。次は、ダッシュボードでメトリクスをどのように配置するか判断します。
構造からレイアウトに
使用する構造の種類を確認したら、機能の配置方法を考え始める必要があります。利用者のニーズを満たす機能について、たくさんのアイデアを得てきました。ここでは、これらのアイデアを論理的な階層で示す、しっかりとした計画が必要です。全般的および重要な要素から詳細な要素または副次的な要素へと流れるフローで機能を整理する必要があります。
このフェーズで、必要なダッシュボードが 1 つか複数かを判断します。デフォルトの Sales Analytics および Service Analytics アプリケーションのように、アプリケーションによっては多くが必要です。Adoption Analytics および Financial Services Analytics のように、少ない数しか必要としないものもあります。前に確認したとおり、アプリケーションはアセットの量ではなく、目的によって定義されます。
例として、Sales Analytics の階層およびフローの元の計画を確認します。

営業パフォーマンスの概要を確認するという、一般的な利用者のニーズが起点です。次に、論理フローに沿って、その概要の詳細ビューを表示しています。営業チームの最も重要な KPI である、目標に対する進捗状況が起点です。このフローを表すためにアプリケーションに複数のダッシュボードが必要であることは明らかです。
アプリケーションのストーリーを伝えるために貢献する要素に基づき、必要なダッシュボードの数を自身で判断します。数がいくつであっても、その後、ダッシュボードレイアウトの仕様を判断する必要があります。1 つの場合も複数の場合も変わりません。それについては次に扱います。
ダッシュボードレイアウトの設計パターン
あなたがちょうど今考えるようなコンテンツの構造を、多くの人達もどのように表現するか考えなければいけませんでした。そのため、応用できるいくつかの優れたページパターンが存在しており、ダッシュボードのページレイアウトを考えるプロセスに役立ちます。複数のダッシュボードを含むアプリケーションの場合、これらのパターンのいずれかにそれぞれを適用できます。
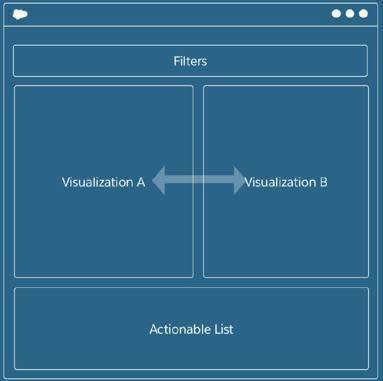
多くのダッシュボードは、F という文字に似ている「F パターン」に従っています。このレイアウトを使用すると、サマリーや最も優先度の高い KPI を左ペイン (F の左部分) に配置できます。より詳細なメトリクスの可視化情報は、右に配置します (F の 2 つの水平線)。さらに詳細な情報が右および下に表示されます。通常、ユーザーが加えるサマリーの変更や、条件選択の変更のような詳細な可視化情報の変更により、詳細 (図の [Details (詳細)] および [Actionable List (実行可能なリスト)]) も絞り込まれます。CRM Analytics では、これをファセットと呼びます。1 つのダッシュボードウィジェットの条件選択の変更により、ダッシュボードのファセット対象のウィジェットの条件も変更されます。

Z パターンレイアウトでは、ページを上から下に確認します。サマリー情報はページ上部に中央寄せで配置します。付随する可視化情報は、サマリーの下に配置して、コンテンツ領域の全幅を占めます。サマリーと可視化情報のファセットは、詳細なペインを絞り込みます (図の [Visualization (可視化情報)]、[Details (詳細)] および [Actionable List (実行可能なリスト)])。

もう 1 つの典型的なレイアウトは横並びパターンです。要素を並べて配置できるため、2 つのメトリクスを比較する場合に特に便利です。ユーザーは左から右、または右から左に目を移して、メトリクスを比較します。いずれかの可視化情報でのファセットは、同じように他方の可視化情報を絞り込みます。

どれが The Motivator のダッシュボードに最適でしょうか? 比較するわけではないため、横並びパターンは候補から外せます。Z パターンも可能ですが、表示する内容すべてを考慮すると、かなり縦長の Z 型になり、ユーザーは重要な情報を得るためにスクロールしなければなりません。
少し修正したとしても、F パターンが最適でしょう。ランキング表を左に配置して、F 型の最上部に活動の合計、その下に活動ごとの詳細を配置できます。さらにその下に取引先の詳細リストも配置できます。
試してみます。芸術的な才能がなくても、F 型にボックスを描き、機能のアイデアを書き込むことはできます。結果は以下のとおりです。

アプリケーションの構造化が完了しました。引き続き、The Motivator を修正しましょう。
アプリケーション改革ステップ 2: 領域の配置
ダッシュボードを仕上げたときに、目的に関連する大きな問題を修正しました。次に、構造における同様に大きな問題を修正します。ここでも、構造を最適にするためにすべてを作業するわけではありません。適切な方向に向けていくつか作業して、アプリケーション開発時にすべきことを理解できるようにします。
活動サマリーのメトリクスをダッシュボードの下部から上部に移動します。上部にあると、活動サマリーのメトリクスがあることが明確です。これにより、F レイアウトの上の水平部分が適切になります。
- 前の単元で作業した [My Motivator (私のモチベーション)] ダッシュボードに移動します。
- ダッシュボードがダッシュボードデザイナーで開かない場合、編集ボタンをクリックします。
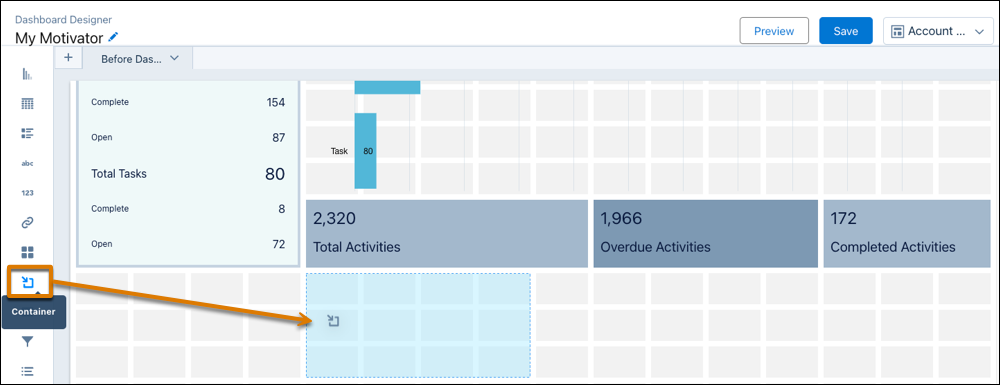
- 左側のウィジェットパネルのコンテナ (
 ) ウィジェットを [Total Activities (活動総数)] メトリクスの下のダッシュボードキャンバスにドラッグします。
) ウィジェットを [Total Activities (活動総数)] メトリクスの下のダッシュボードキャンバスにドラッグします。

ヒント: コンテナは、関連するウィジェットの移動時、まとまった状態を維持することに適しています。自由に活用しましょう。
- コンテナのサイズ変更ハンドル (
 ) を使用して、3 つのメトリクスの幅と高さがそろうようにコンテナをサイズ変更します。
) を使用して、3 つのメトリクスの幅と高さがそろうようにコンテナをサイズ変更します。

ヒント: コンテナの表示が見えない場合、あると予測される場所をクリックするか、そこにカーソルを合わせると表示されます。
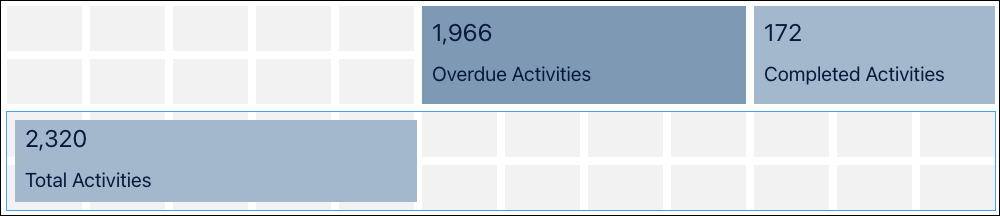
- [Total Activities (活動総数)] メトリクスをその下のコンテナにドラッグします。

- [Overdue Activities (期限切れの活動)] と [Completed Activities (完了した活動)] メトリクスに対してステップ 5 を繰り返します。これですべてのメトリクスがコンテナに含まれ、コンテナを移動して関連ウィジェットを同時に移動します。
- カーソルが十字矢印に変わるようにコンテナの端にカーソルを合わせて、クリックして押したままにします。

- Shift キーを押しながら、上方にある条件のすぐ下までコンテナをドラッグします。

ヒント: ウィジェットを移動する場合、Shift キーを押すと自動的に他のウィジェットが移動してスペースができます。これをリフロー中と呼びます。
- 更新したダッシュボードを保存して、プレビューを表示します。
よいと思いませんか? また、とてもシンプルです。ただし改善すべき点はまだまだあります。サマリー KPI ボックスのサイズや色がそろっていません。設計プロセスの次のパートに進みます。外観の仕上げです。次の単元でその設計プロセスの最後のパートを扱います。