Strumenti per le app di esempio
In questa fase, analizzeremo i diversi strumenti e configurazioni che sono condivisi dalla maggior parte delle app di esempio. Per farlo, osserviamo gli strumenti disponibili nell'app di esempio LWC Recipes.
- Nel tuo browser, passa a github.com/trailheadapps.
- Nel riquadro dell'app LWC Recipes, fai clic sul titolo LWC Recipes per passare al repository lwc-recipes.
Configurazioni dei progetti Salesforce
Per prima cosa, vediamo com'è la configurazione del progetto Salesforce nel file di configurazione sfdx-project.json.

- Fai clic sul link per visualizzare il contenuto del file
sfdx-project.json.
{
"packageDirectories": [
{
"path": "force-app",
"default": true,
"package": "LWCRecipes",
"versionName": "Summer '23",
"versionNumber": "58.0.0.NEXT"
}
],
"namespace": "",
"sourceApiVersion": "58.0",
"sfdcLoginUrl": "https://login.salesforce.com",
"packageAliases": {
"LWCRecipes": "0Ho3t000000KywNCAS",
"LWCRecipes@57.0.0-2": "04t3t000002wSUgAAM",
"LWCRecipes@58.0.0-5": "04t3t0000037toQAAQ",
"LWCRecipes@58.0.0-6": "04t3t0000037tozAAA",
"LWCRecipes@58.0.0-7": "04t3t0000037tp9AAA",
"LWCRecipes@58.0.0-8": "04t3t0000037tpEAAQ"
}
}
- Osserva la configurazione
packageDirectories, in cui puoi vedere che per quest'app abbiamo impostato dei pacchetti non bloccati. La sezione contiene le configurazioni relative al nome del pacchetto, il percorso dei metadati del pacchetto e le informazioni sulla versione. - Osserva anche la configurazione
sourceApiVersion. Di norma, aggiorniamo le app di esempio con la versione API della release principale corrente nel file di configurazione e in tutti i metadati. Per questo motivo, è possibile che tu veda un valore diverso persourceApiVersion. - Fai clic sul pulsante Indietro nel browser.
Ora diamo un'occhiata alla configurazione degli strumenti per la qualità del codice.
Configurazione degli strumenti per la qualità del codice
Oltre agli strumenti inclusi nella riga di comando di Salesforce, utilizziamo alcuni strumenti eseguiti con npm. Quindi, anche se la maggior parte dei progetti non utilizza Node.js in nessun codice di runtime Salesforce, abbiamo comunque un file package.json per importare e configurare gli strumenti per sviluppatori con npm.
- Fai clic sul link per visualizzare il contenuto del file
package.json. - Tieni presente che, poiché stiamo usando solo strumenti per sviluppatori, l'elemento
dependenciesè assente. - Esamina la configurazione
devDependenciesper vedere i pacchetti che stiamo utilizzando come parte dei nostri strumenti. - I pacchetti di alto livello che utilizziamo sono:
-
prettier: per la formattazione del codice -
eslint: per il lint del codice -
@salesforce/sfdx-lwc-jest: estensione Jest per il testing dei componenti Web Lightning -
husky: per eseguire azioni che verificano il codice prima del commit nel sistema di controllo delle versioni
-
- Abbiamo anche incapsulato alcuni comandi comuni nella configurazione
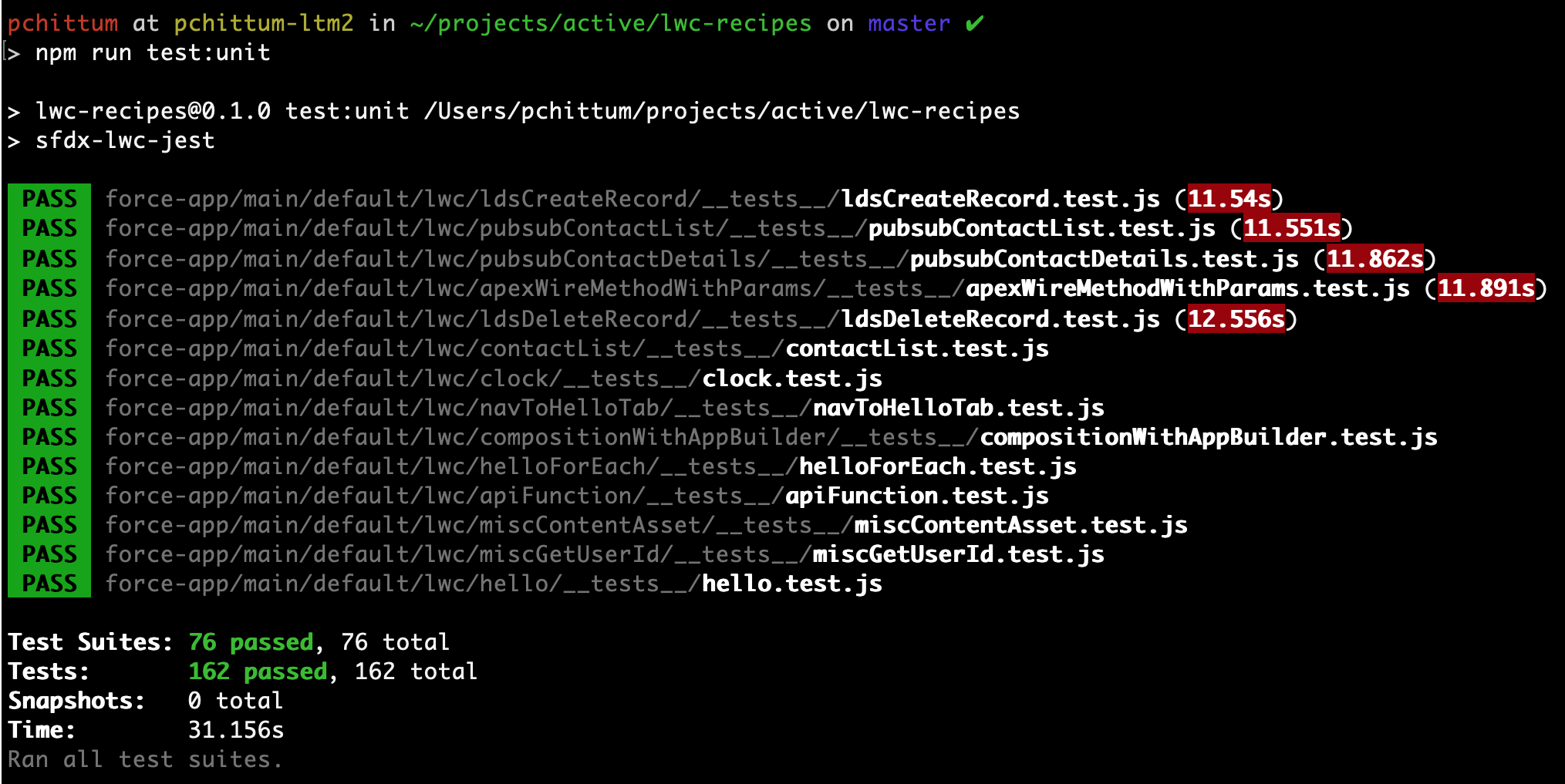
scripts. In ciascun caso, il comando viene eseguito utilizzandonpm run. Ad esempio, vediamo la chiave di scripttest:unit. Puoi eseguire i test di unità dei componenti Web Lightning eseguendonpm run test:unitdalla riga di comando. Ecco come viene visualizzato:

- Per terminare il tour di
package.json, fai clic sul pulsante Indietro del browser.
Come puoi notare, ognuno di questi script consente di eseguire diversi strumenti installati nel progetto.
Configurazione dei test di unità
Vediamo come sono configurati alcuni test. Utilizziamo la libreria di testing Jest per eseguire i test di unità dei componenti Web Lightning. Nel nostro caso, Salesforce ha creato un'estensione su misura per gli LWC denominata sfdx-lwc-jest.
- Fai clic sul link per visualizzare il contenuto del file
jest.config.js. - Puoi estendere i mock predefiniti in sfdx-lwc-jest utilizzando l'oggetto JavaScript
moduleNameMapper. Le estensioni mock sono definite qui.
moduleNameMapper: {
/* CSS library import fix in test context. See:
https://github.com/salesforce/sfdx-lwc-jest/issues/288) */
'^c/cssLibrary$':
'/force-app/main/default/lwc/cssLibrary/cssLibrary.css',
// Jest mocks
'^@salesforce/apex$': '/force-app/test/jest-mocks/apex',
'^@salesforce/schema$': '/force-app/test/jest-mocks/schema',
'^lightning/navigation$':
'/force-app/test/jest-mocks/lightning/navigation',
'^lightning/platformShowToastEvent$':
'/force-app/test/jest-mocks/lightning/platformShowToastEvent',
'^lightning/uiRecordApi$':
'/force-app/test/jest-mocks/lightning/uiRecordApi',
'^lightning/messageService$':
'/force-app/test/jest-mocks/lightning/messageService',
'^lightning/actions$':
'/force-app/test/jest-mocks/lightning/actions',
'^lightning/alert$':
'/force-app/test/jest-mocks/lightning/alert',
'^lightning/confirm$':
'/force-app/test/jest-mocks/lightning/confirm',
'^lightning/prompt$':
'/force-app/test/jest-mocks/lightning/prompt',
'^lightning/modal*':
'/force-app/test/jest-mocks/lightning/modal'
},
- Osserva come la chiave
^lightning/navigation$definisce il percorso del relativo mock come<rootDir>/force-app/test/jest-mocks/lightning/navigation. Vediamo questo il codice JS di questo mock nel repository GitHub. - Fai clic sul pulsante Indietro del browser.
- Fai clic sui link force-app, test/jest-mocks e lightning per trovare tutti i mock dei servizi dei componenti Web Lightning.
- Fai clic sul link per aprire il contenuto del file
navigation.js. - Qui puoi vedere in che modo alcune delle funzioni esportate fornite da
NavigationMixinin Lightning sono state simulate per l'uso nei test Jest. - Fai clic quattro volte sul pulsante Indietro del browser per tornare alla directory principale del progetto.
Configurazione della formattazione automatica del codice
Abbiamo visto come si configura lo strumento sfdx-lwc-jest, ora diamo un'occhiata alle configurazioni dello strumento di formattazione del codice Prettier. Mentre sfdx-lwc-jest serve solo per testare i componenti Web Lightning, Prettier esegue la formattazione del codice su molti tipi diversi di file. Abbiamo anche aggiunto i plug-in per XML e Apex. Le regole di formattazione specifiche per i componenti Web Lightning sono incluse in Prettier.
Se esamini di nuovo il file package.json, puoi vedere che in scripts abbiamo configurato lo script Prettier in modo che venga eseguito per molti tipi di file in questa riga:
"prettier": "prettier --write \"**/*.{cls,cmp,component,css,html,js,json,md,page,trigger,xml,yaml,yml}\""
Vediamo come si configura lo strumento Prettier. Altre informazioni su queste configurazioni sono disponibili nella documentazione di Prettier.
- Fai clic sul link per aprire il file
.prettierrc. - Osserva le configurazioni relative all'impostazione di Prettier per la formattazione del codice, ad esempio l'applicazione di virgole finali, la possibilità di usare virgolette singole e la larghezza delle tabulazioni.
- Inoltre, puoi utilizzare la chiave
overridesper creare regole di analisi personalizzate. Ad esempio, utilizziamo il parserlwcper gestire gli attributi HTML racchiusi tra parentesi graffe.
"trailingComma": "none",
"singleQuote": true,
"tabWidth": 4,
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
- Fai clic sul pulsante Indietro del browser per tornare alla directory principale.
Ignorare file
Molti strumenti consentono di creare eccezioni riguardo ai file su cui vengono eseguiti. Gli strumenti come Git, Prettier, ESLint e Salesforce CLI devono sapere quali file possono ignorare. Esaminiamo ora uno dei file di configurazione.
Quando si sviluppa un progetto Salesforce, in alcune organizzazioni (organizzazioni vuote) la versione dei file sorgente è controllata, ovvero c'è un'API che tiene traccia delle modifiche apportate localmente e nell'organizzazione. La sincronizzazione tra organizzazione e progetto locale può quindi essere eseguita automaticamente utilizzando sf project deploy start o sf project retrieve start. Le parti del progetto di cui vuoi impedire la sincronizzazione automatica vengono configurate in un file denominato .forceignore.
- Osserva i file
.forceignore,.gitignoree.prettierignore. In questi file sono definite le regole di esclusione per diversi strumenti. - Fai clic su
.forceignoreper visualizzarne il contenuto. - Gli elementi definiti in
.forceignorenon verranno monitorati né sincronizzati dall'API SourceSync. - Nota che tra gli altri elementi della configurazione del progetto che non sincronizziamo sono inclusi i metadati di
settings. - Fai clic sul pulsante Indietro del browser per tornare alla directory principale.
Azioni di GitHub
Una configurazione ottimale permette di richiamare automaticamente gli strumenti nei processi CI/CD (Continuous Integration/Continuous Delivery). Nelle nostre app di esempio, utilizziamo le azioni di GitHub per automatizzare l'uso di questi strumenti quando viene eseguito il merge del codice o quando questo viene spostato da un ramo all'altro. Vediamo dove sono questi file e come utilizzano gli strumenti che abbiamo esaminato. Vedremo anche la cronologia di esecuzione di queste azioni nel nostro repository.
Le azioni di GitHub sono una funzionalità integrata in GitHub per definire l'intero processo CI/CD all'interno di GitHub. Tuttavia, gli strumenti per sviluppatori Salesforce sono neutri rispetto agli strumenti CI/CD. Assicurati di leggere la documentazione, che contiene riferimenti ad altri repository di progetti di esempio se preferisci uno strumento CI/CD diverso.
- Fai clic sui link alle directory
.githubeworkflowsper visualizzare i file YAML in cui si trovano i flussi di lavoro CI di GitHub. - Fai clic sul link
ci-pr.ymlper visualizzare il contenuto del file. - Scorri il file finché non trovi la riga che contiene:
run:npm run prettier:verify - Questo è il punto del processo CI in cui Prettier verifica che il codice sia conforme alle regole di formattazione specificate nella sua configurazione.
- Nella parte superiore dell'interfaccia utente di GitHub, seleziona la scheda Actions (Azioni).

- L'elenco dei flussi di lavoro delle azioni di GitHub è visualizzato a sinistra. Fai clic su CI per visualizzare tutte le volte che il flusso di lavoro è stato eseguito.
Hai completato il tour della configurazione degli strumenti nel repository GitHub lwc-recipes e puoi iniziare a esercitarti nell'uso degli strumenti in una qualsiasi delle app di esempio. Manteniamo la configurazione degli strumenti il più uniforme possibile. In alcuni casi, tuttavia, alcune app utilizzano una configurazione diversa. Puoi saperne di più su queste app se completi gli altri progetti in questo itinerario.
Nota sull'open source in Salesforce
Gli esempi che trovi nell'organizzazione GitHub trailheadapps sono sviluppati e gestiti dal team Salesforce responsabile per le relazioni con gli sviluppatori. Li abbiamo creati attenendoci alle best practice. Tutte le nostre app, inoltre, illustrano strumenti che corrispondono a quelli normalmente utilizzati in un progetto reale.
Dopo aver esplorato queste app di esempio, ti invitiamo ad approfondire le tue conoscenze guardando altro codice fornito dai team di Salesforce. Puoi anche trovare codice open source nella pagina web Code Samples and SDKs (Esempi di codice e SDK).
Non faremo alcuna verifica del tuo lavoro in questa fase. Fai clic su Verify step to earn 100 points (Verifica il passaggio per guadagnare 100 punti) per completare il progetto.
